elementui表格自定义合并单元格根据相同值合并单元格;指定列合并;解决自定义合并后单元格样式错乱
elementui表格根据指定相同属性值合并单元格
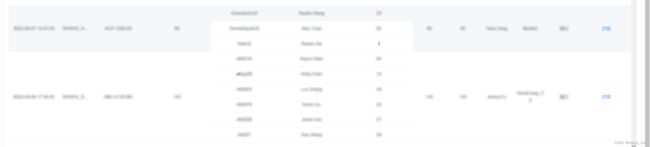
josn数据,id相同的单元格合并,前3column和后7column合并
let arr = [
{"op":"Susan","marketingID":"US","stockQty":208,"id":"1","labelSKU":"VPH-B0EA"},
{"op":"Leon","marketingID":"IDWUS","stockQty":32,"id":"1","labelSKU":"VPH--OG"},
{"op":"Amber","marketingID":"AMZ","stockQty":270,"id":"1","labelSKU":"BBT--00-GWFBA-1"},
{"op":"Ginger","marketingID":"AMZ","stockQty":125,"id":"2","labelSKU":"CWB--RD-GWFBA-1"},
{"op":"Emily","marketingID":"AMZ","stockQty":532,"id":"2","labelSKU":"FBT--US--1"},
{"op":"Leon","marketingID":"IDWUS","stockQty":32,"id":"3","labelSKU":"VPH--OG"},
{"op":"Susan","marketingID":"US","stockQty":208,"id":"4","labelSKU":"VPH--OG"},
{"op":"Emily","marketingID":"AMZ","stockQty":508,"id":"5","labelSKU":"FBT---BNFBA-1"},
{"op":"Chloe","marketingID":"US","stockQty":30,"id":"5","labelSKU":"SGO--00"},
{"op":"Susan","marketingID":"US","stockQty":208,"id":"6","labelSKU":"VPH--OG"}
]// :span-method = "objectSpanMethod" 关键
data() {
spanArr:[]
}
// 方法 获取列表数据 根据id相同的合并单元格
getDataList(){
// table 合并数据处理: id相同的合并单元格
if (this.arr.length !== 0) {
this.spanArr = [];
let pos = 0;
this.arr.forEach((item, index) => {
if (index === 0) {
this.spanArr.push(1);
} else {
if (item.id === this.arr[index - 1].id) {
this.spanArr[pos] += 1;
this.spanArr.push(0);
} else {
pos = index;
this.spanArr.push(1);
}
}
});
}
}
// table 合并数据方法处理
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// id相同的合并单元格 前3行和7行之后
if (!(columnIndex > 3 && columnIndex < 7)) {
if(this.spanArr[rowIndex]) {
return {
rowspan: this.spanArr[rowIndex],
colspan: 1
};
} else {
// 解决合并单元格后样式错乱的关键!!!!
return {
rowspan: 0,
colspan: 0
};
}
}
}// 解决合并单元格后样式错乱的关键!!!!
return {
rowspan: 0,
colspan: 0
};