前端开发踩坑笔记(2022-11)
文章目录
-
-
- 1、Mac上SourceTree更新已删除的远端分支和tag
- 2、echarts x轴文字显示不全(解决方案)
- 3、如何渲染多行多列的表格(非固定的行数和列数)
- 4、umy-ui标题过长或内容过长时的处理
- 5、dateRange的时间选择只能选择一个周
- 6、如何将对象数组中的某一个属性提取出来成为一个新的对象数组?
- 7、报错解决:[Vue warn]: Error in nextTick: "NotFoundError: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node."
-
1、Mac上SourceTree更新已删除的远端分支和tag
问题背景:
在远端删除分支或tag之后,SourceTree上的远端分支列表和tag不会更新,这样会导致tag越来越多,要进行同步更新,进行以下操作即可:
1、获取git的安装路径,终端输入:
which git

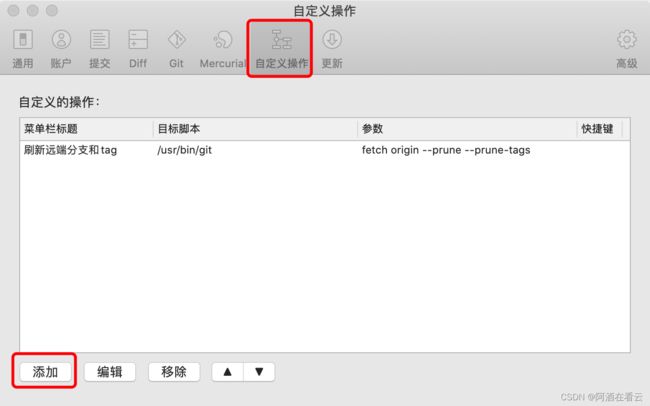
2、打开SourceTree,偏好设置->自定义操作->添加

3、在下图片中1的位置输入git的安装路径,2的位置输入:
fetch origin --prune --prune-tags

4、动作->自定义操作->执行
5、重启SourceTree,发现多余的分支tag已经不存在了
2、echarts x轴文字显示不全(解决方案)
echarts有的时候遇到x轴标签过长的情况,会导致显示不全。
option = {
xAxis: {
type: 'category',
data: [
'有一点长的标签',
'有一点点长的标签',
'有一点点点长的标签',
'有一点点点点长的标签',
'有一点点点点点长的标签',
'有一点点点点点点长的标签',
'有一点点点点点点点长的标签',
]
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}
]
};
option = {
grid: {
bottom: 150
},
xAxis: {
type: 'category',
data: [
'有一点长的标签',
'有一点点长的标签',
'有一点点点长的标签',
'有一点点点点长的标签',
'有一点点点点点长的标签',
'有一点点点点点点长的标签',
'有一点点点点点点点长的标签'
],
axisLabel: {
//旋转角度
rotate: 45
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}
]
};
option = {
grid: {
bottom: 150
},
xAxis: {
type: 'category',
data: [
'有一点长的标签',
'有一点点长的标签',
'有一点点点长的标签',
'有一点点点点长的标签',
'有一点点点点点长的标签',
'有一点点点点点点长的标签',
'有一点点点点点点点长的标签'
],
axisLabel: {
formatter: val =>{
//一行字数
const max = 4
// 标签长度
const valLength = val.length
// 换行数
const rowNum = valLength /4
if(valLength > 1){
let target = ''
for(let i = 0;i < rowNum; i++){
const start = i*max
const end = start + max
target += val.substring(start, end)+'\n'
}
return target
}else{
return val
}
}
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}
]
};
3、如何渲染多行多列的表格(非固定的行数和列数)
有这样一个需求,在前端的详情中展示非固定行数和列数的数据(行数和列数都较多),并且表格的表头也是不固定的,如下图,如何展示?

解决:
对于表格数据较多的情况一般不推荐使用el-table,容易造成页面卡顿。使用umy-ui中的表格
<!--
* @Author: tongsa
* @Description: 详情
* @Date: 2022-09-09 09:20:04
* @LastEditors: tongsa
* @LastEditTime: 2022-09-13 18:01:12
-->
<template>
<div>
<el-tabs v-model="activeTab" @tab-click="handleClick">
<el-tab-pane
v-for="item in tabList"
:key="item.label"
:label="item.name"
:name="item.label"
></el-tab-pane>
</el-tabs>
<ux-grid
ref="plxTable"
:max-height="height"
show-overflow="tooltip"
show-footer-overflow="tooltip"
show-header-overflow="tooltip"
size="mini"
>
<ux-table-column
v-for="(item, i) in columns"
:key="i"
:resizable="item.resizable"
:field="item.prop"
:title="item.label"
:fixed="item.fixed"
align="center"
:min-width="item.width"
>
</ux-table-column>
</ux-grid>
</div>
</template>
<script>
export default {
props: {
yearMonth: String,
},
data() {
return {
height: 0,
activeTab: "null",
details: {},
tableData: [],
columns: [],
tabList: [],
};
},
computed: {
tagShows() {
return this.$store.state.common.tagShow;
},
},
watch: {
tagShows: {
handler(newVal, oldVal) {
this.initFun();
this.getData();
},
deep: true,
},
},
created() {},
mounted() {
this.initFun();
this.getData();
},
methods: {
/*初始化**/
initFun() {
let num = 0;
if (Number(this.tagShows) == 1) {
num = 210;
} else {
num = 170;
}
let _height =
document.documentElement.clientHeight || document.body.clientHeight;
this.height = _height - num;
window.addEventListener(
"resize",
() => {
let _height =
document.documentElement.clientHeight || document.body.clientHeight;
this.height = _height - num; // 动态设置高度
},
false
);
},
/*获取数据**/
getData() {
this.$post("data/provinceMarketClearing_detail", {
yearMonth: this.yearMonth,
}).then((res) => {
if (res) {
//接口调用结果示例如下
this.details = res;
let newArr = [];
for (let i in this.details) {
newArr.push({
label: i,
name: i,
});
}
this.tabList = newArr;
this.activeTab = this.tabList[0].label;
this.datas = [];
let details = this.details[this.activeTab];
let obj1 = details[0]; //一级表头
for (let k in obj1) {
this.columns.push({
prop: k,
label: obj1[k],
width: k == "0" ? 70 : 100,
resizable: false,
fixed: k == "0" ? "left" : "",
});
}
this.tableData = details.slice(1, details.length);
this.datas = this.tableData;
this.$refs.plxTable.reloadData(this.datas);
} else {
}
});
},
handleClick() {
this.columns = [];
let details = this.details[this.activeTab];
this.$nextTick(() => {
let obj1 = details[0]; //一级表头
for (let k in obj1) {
this.columns.push({
prop: k,
label: obj1[k],
width: k == "0" ? 70 : 100,
resizable: false,
fixed: k == "0" ? "left" : "",
});
}
this.tableData = details.slice(1, details.length);
this.datas = this.tableData;
this.$refs.plxTable.reloadData(this.datas);
});
},
},
};
</script>
details: {
8.2: [
{
0: "",
1: "天津电网-售",
2: "天津电网-售",
3: "河北电网-售",
4: "河北电网-售",
5: "山西电网-售",
6: "山西电网-售",
7: "辽宁电网-售",
8: "辽宁电网-售",
9: "吉林电网-售",
10: "吉林电网-售",
11: "黑龙江电网-售",
12: "黑龙江电网-售",
},
{
0: "时间",
1: "出清电量(日前)",
2: "出清电价(日前)",
3: "出清电量(日前)",
4: "出清电价(日前)",
5: "出清电量(日前)",
6: "出清电价(日前)",
7: "出清电量(日前)",
8: "出清电价(日前)",
9: "出清电量(日前)",
10: "出清电价(日前)",
11: "出清电量(日前)",
12: "出清电价(日前)",
},
{
0: "0:15",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
{
0: "0:30",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
],
8.3: [
{
0: "",
1: "天津电网-售",
2: "天津电网-售",
3: "河北电网-售",
4: "河北电网-售",
5: "山西电网-售",
6: "山西电网-售",
7: "辽宁电网-售",
8: "辽宁电网-售",
9: "吉林电网-售",
10: "吉林电网-售",
11: "黑龙江电网-售",
12: "黑龙江电网-售",
},
{
0: "时间",
1: "出清电量(日前)",
2: "出清电价(日前)",
3: "出清电量(日前)",
4: "出清电价(日前)",
5: "出清电量(日前)",
6: "出清电价(日前)",
7: "出清电量(日前)",
8: "出清电价(日前)",
9: "出清电量(日前)",
10: "出清电价(日前)",
11: "出清电量(日前)",
12: "出清电价(日前)",
},
{
0: "0:15",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
{
0: "0:30",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
{
0: "0:45",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
{
0: "1:00",
1: "0.00 ",
2: "0.00 ",
3: "391.50 ",
4: "142.47 ",
5: "391.50 ",
6: "142.47 ",
7: "391.50 ",
8: "142.47 ",
9: "391.50 ",
10: "142.47 ",
11: "391.50 ",
12: "142.47 ",
},
],
},
4、umy-ui标题过长或内容过长时的处理
show-header-overflow // 标题过长,是否显示省略号 头部过长的时候展示省略号 悬浮展示标题
show-overflow // 内容过长时显示为省略号
5、dateRange的时间选择只能选择一个周
项目场景:
给后端传日期数据时要求传递的只有七天,也就是说需要限制选择,当选择了一个日期之后,就只能选择它前七天或者后七天的。
//相关界面上代码
<el-date-picker
v-model="createParams.reportDate"
type="daterange"
placeholder="请选择日期"
:editable="false"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
style="width: 100%"
></el-date-picker>
//data中进行定义
pickerOptions:null
//可以在相关方法中执行
this.pickerOptions = {
onPick(time) {
// 如果选择了只选择了一个时间
if (!time.maxDate) {
let timeRange = 6 * 24 * 60 * 60 * 1000; // 7天
_minTime = time.minDate.getTime() - timeRange; // 最小时间
_maxTime = time.minDate.getTime() + timeRange; // 最大时间
// 如果选了两个时间,那就清空本次范围判断数据,以备重选
} else {
_minTime = _maxTime = null;
}
},
//将七天前和七天后的日期设置成可选择的日期,其余的日期均为不可选择
disabledDate(time) {
// onPick后触发
if (_minTime && _maxTime) {
return time.getTime() != _minTime && time.getTime() != _maxTime;
} else {
return false;
}
},
};
6、如何将对象数组中的某一个属性提取出来成为一个新的对象数组?
从 [{ name: ‘小王’, age: ‘12’ }, { name: ‘小李’, age: ‘13’ },{ name: ‘小张’, age: ‘14’ }];到[{age: ‘12’ }, {age: ‘13’ },{ age: ‘14’ }]该如何处理?
let oldArr =
[{ name: '小王', age: '12' },
{ name: '小李', age: '13' },
{ name: '小张', age: '14' }];
let newArr = oldArr.map((item,index)=>{
return Object.assign({},{age: item.age})
});//newArr即为所需的
7、报错解决:[Vue warn]: Error in nextTick: “NotFoundError: Failed to execute ‘insertBefore’ on ‘Node’: The node before which the new node is to be inserted is not a child of this node.”
原因:
这是由于在最外层的template上面加了v-if导致的报错
解决:
在最外层加上一层空的div 上面不要写v-if条件渲染