CSS定位
CSS定位
定位:可以控制元素在网页中的位置和布局。通过设置元素的position属性,可以让元素脱离标准流,变成相对、绝对、固定或粘性定位,从而实现不同的布局方式。
定位能解决的解决问题:
定位可以解决盒子与盒子之间的层叠问题。当元素被定位之后,它的层级最高,可以层叠在其他盒子上面。这样就可以避免盒子之间的重叠和覆盖,使页面的布局更加清晰和合理。
另外,定位还可以让盒子始终固定在屏幕中的某个位置。比如,通过设置元素的position为fixed属性,再设置top、right、bottom、left属性,就可以让盒子始终停留在屏幕的某个位置,不受页面滚动的影响。这样就可以实现一些常见的效果,比如固定导航栏、悬浮广告等。
定位的使用
- 设置定位方式: 属性名:position 常见属性值:
- static:默认值,元素按照正常文档流进行定位。
- relative:元素相对于其正常位置进行定位。
- absolute:元素相对于最近的非static定位祖先元素进行定位。
- fixed:元素相对于浏览器窗口进行定位。
- sticky:元素在滚动范围内基于用户的滚动位置进行定位,类似于相对定位和固定定位的混合。
- 设置偏移值: 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可。选取的原则一般是就近原则(离哪边近用哪个)。
- 水平方向:
- left:元素相对于其左侧边缘的偏移值。
- right:元素相对于其右侧边缘的偏移值。
- 垂直方向:
- top:元素相对于其顶部边缘的偏移值。
- bottom:元素相对于其底部边缘的偏移值。
- 水平方向:
静态定位
静态定位(static positioning)是CSS中的默认定位方式。当元素的position属性值设置为static时,元素按照正常文档流进行定位。在这种情况下,元素会按照它们在HTML文档中的顺序排列,并根据其外部和内部边距(margin和padding)以及其他的布局规则来确定它们在页面上的位置。
**使用静态定位时,top、right、bottom和left这些偏移属性对元素不起作用。**换句话说,当元素的定位方式为静态定位时,你不能使用偏移属性来改变元素的位置。
相对定位
相对定位(relative positioning),它允许你根据元素在正常文档流中的位置进行偏移。要使用相对定位,需要将元素的position属性设置为relative。然后,可以使用top、right、bottom和left属性调整元素的位置。
相对定位的关键点是,元素仍然保留在文档流中,占据其原始位置的空间。这意味着,尽管元素可能已经偏移,但其他元素仍然会认为它在原始位置。
举例:
DOCTYPE html>
<html>
<head>
<style>
.relative-box {
position: relative;
background-color: lightblue;
padding: 20px;
border: 2px solid blue;
}
.offset-box {
position: relative;
background-color: lightgreen;
padding: 20px;
border: 2px solid green;
top: -30px;
left: 50px;
}
style>
head>
<body>
<div class="relative-box">This is a relatively positioned box.div>
<div class="offset-box">This box is relatively positioned with an offset.div>
body>
html>
尽管第二个元素已经向上和向右移动了,但它仍然占据其原始位置的空间,第一个元素不会受到影响。
绝对定位
绝对定位(absolute positioning),它允许你根据最近的非static定位祖先元素(如果有的话)对元素进行定位。要使用绝对定位,需要将元素的position属性设置为absolute。然后,可以使用top、right、bottom和left属性调整元素相对于其最近的非static定位祖先元素的位置,默认相对于浏览器可视区域进行移动。
如果没有最近的非static定位祖先元素,绝对定位的元素将相对于文档的初始包含块进行定位,即窗口的左上角。在这种情况下,你可以使用top、right、bottom和left属性来精确地定位元素的位置。
与相对定位不同,使用绝对定位时,元素将从正常文档流中移除,不再占据空间。这意味着其他元素将以相同的方式布局,而不考虑绝对定位的元素。
举例:
DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
width: 300px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
background-color: lightblue;
padding: 20px;
border: 2px solid blue;
top: 30px;
right: 20px;
}
style>
head>
<body>
<div class="container">
<div class="absolute-box">This is an absolutely positioned box.div>
div>
body>
html>
定义了一个元素(.absolute-box)为绝对定位,并相对于容器定位。我们使用top和right属性将该元素向下和向右移动。因为该元素被设置为绝对定位,它不再占据空间,其他元素将以相同的方式布局,而不考虑该元素的位置。
绝对定位特点
绝对定位具有以下特点:
- **从文档流中移除:**使用绝对定位时,元素将从正常文档流中移除,不再占据空间。这意味着其他元素将以相同的方式布局,而不考虑绝对定位的元素。
- **相对于最近的非static定位祖先元素进行定位:**如果最近的祖先元素的
position属性值为static,则该元素将相对于文档的初始包含块进行定位,即窗口的左上角。 - **可以覆盖其他元素:**因为绝对定位的元素从文档流中移除,并且可以设置在其他元素的上方,所以它们可以覆盖其他元素。
- **可以在父元素上创建相对布局:**使用绝对定位可以在父元素上创建相对布局。通过将父元素的
position属性设置为relative,然后在子元素中使用绝对定位,可以将子元素相对于父元素进行定位。
下面,详细说明一下特点2:
特点二指的是使用绝对定位时,**元素相对于其最近的非static定位祖先元素进行定位。**这个祖先元素可以是任何定位方式为relative、absolute、fixed或sticky的元素。如果没有这样的祖先元素,则元素相对于文档的初始包含块进行定位,即窗口的左上角。
这个特点非常重要,因为它决定了绝对定位元素的位置。当一个元素被设置为绝对定位时,它会尝试相对于其最近的非static定位祖先元素进行定位。如果找不到这样的祖先元素,则它会相对于文档的初始包含块进行定位。
举例:
DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
top: 50px;
width: 300px;
height: 200px;
background-color: lightgray;
}
.box1 {
position: absolute;
top: 20px;
left: 20px;
background-color: lightblue;
padding: 10px;
}
.box2 {
position: absolute;
top: 50px;
left: 50px;
background-color: lightgreen;
padding: 10px;
}
style>
head>
<body>
<div class="container">
<div class="box1">Box 1div>
<div class="box2">Box 2div>
div>
body>
html>
定义了一个容器元素(.container)并为其设置了相对定位。然后,我们在容器中定义了两个元素(.box1和.box2),并将它们设置为绝对定位。这两个元素都是相对于容器元素进行定位的。在这种情况下,.container是最近的非static定位祖先元素,因此.box1和.box2元素都相对于.container元素进行定位。
如果我们将.container的position属性值改为static,如下所示:
.container {
position: static;
width: 300px;
height: 200px;
background-color: lightgray;
}
那么.box1和.box2元素将相对于文档的初始包含块进行定位,即窗口的左上角。这是因为在这种情况下,没有任何非static定位祖先元素。
子绝父相
“子绝父相”是一种CSS布局技术,用于在父元素上创建相对定位,以便其子元素可以使用绝对定位相对于它进行定位。这种技术的名称来自于“子元素绝对定位,父元素相对定位”的简称。
通过使用“子绝父相”布局技术,可以实现非常灵活的布局效果,例如在一个容器中创建各种不同大小和位置的元素。
子绝父相vs子绝父绝
使用“子绝父相”的主要原因是为了保持父元素在文档流中的位置,并创建一个新的定位上下文。如果父元素和子元素都使用绝对定位,那么它们都将从文档流中移除,并且它们的位置将完全相互独立,无法进行交互。因此,如果想要子元素相对于父元素进行定位,父元素必须使用相对定位,以便子元素相对于父元素进行定位,同时父元素仍然保留在文档流中的位置。
同时,使用“子绝父相”也有助于确保布局的可维护性和可扩展性。如果父元素和子元素都使用绝对定位,那么在调整布局时,可能需要手动调整每个元素的位置和尺寸,以确保它们正确地相互交互。而使用“子绝父相”,可以更轻松地实现这种交互,并使布局更易于维护和扩展。
子绝父绝的特殊使用场景:
在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
- 父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
子绝父相案例
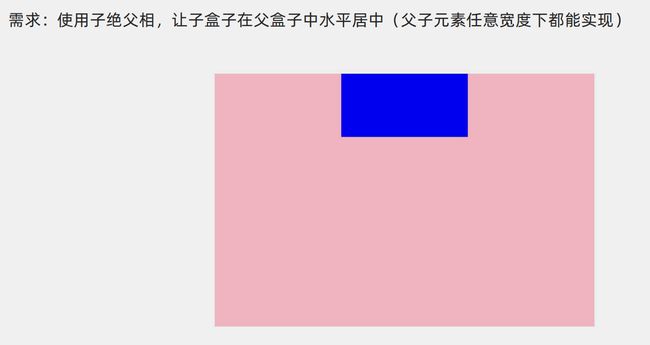
子绝父相水平居中案例
实现步骤:
-
子绝父相
-
先让子元素往右移动父元素的一半
left: 50%;
-
再让子盒子往左走自己的一半
- 普通做法:
margin-left:负的子盒子宽度的一半;
缺点:子盒子宽度变化后需要重新改代码
-
优化做法:
transform:translateX(-50%)优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> .father { position: relative; width: 600px; height: 400px; background-color: pink; } .son { /* 1、子绝父相 */ position: absolute; /* 2、让子盒子往右移动父盒子的一半 */ left: 50%; /* 3、让子盒子往左移动自己的一半 */ /* 方法一: */ /*margin-left取值的百分比相对于父元素*/ /* margin-left: -100px; */ /* 方法二: */ transform: translateX(-50%); width: 200px; height: 100px; background-color: blue; } style> head> <body> <div class="father"> <div class="son">div> div> body> html> - 普通做法:
子绝父相水平垂直都居中案例
解决步骤:
-
子绝父相
-
让子盒子往右走大盒子的一半
left: 50%;
-
让子盒子往下走大盒子的一半
top: 50%;
-
让子盒子往左+往上走自己的一半
transform: translate(-50%, -50%);
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
position: relative;
width: 600px;
height: 400px;
background-color: pink;
}
.son {
/* 1、子绝父相 */
position: absolute;
/* 2、让子盒子往右走大盒子一半 */
left: 50%;
/* 3、让子盒子往下走大盒子一半 */
top: 50%;
/* 4、让子盒子往左+往上走自己的一半 */
/* transform: translateX(-50%); */
/* transform: translateY(-50%); */
/* 合写: */
transform: translate(-50%,-50%);
width: 200px;
height: 100px;
background-color: blue;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
导航二维码居中定位案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
ul li .app .code {
/* 子绝父相 */
position: absolute;
left: 50%;
transform: translateX(-50%);
/* 为了img标签不遮住a标签的主体内容 */
top: 40px;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="nav">
<ul>
<li><a href="#">我要投资a>li>
<li><a href="#">平台介绍a>li>
<li><a href="#">新手专区a>li>
<li><a href="#" class="app">手机微金所<img src="./images/code.jpg" alt="" class="code">a>li>
<li class="last"><a href="#">个人中心a>li>
ul>
div>
body>
html>
固定定位
固定定位(fixed positioning),可以让元素在页面中固定的位置不动,即使页面滚动。固定定位的元素在页面上是相对于浏览器窗口来定位的,而不是相对于文档的某个部分。
#myid {
position: fixed;
top: 10px;
right: 10px;
}
特点:
-
固定位置:固定定位的元素将始终保持在浏览器窗口的固定位置,不随页面的滚动而移动。
-
脱离文档流:固定定位的元素不再占用文档流中的空间,因此不会对其他元素的布局造成影响。
-
适用于顶部导航栏:固定定位通常用于创建顶部导航栏,可以使用户在滚动页面时仍能随时访问导航栏中的链接。
元素层级关系
在CSS中,元素的布局方式和定位方式影响元素的层级关系
- 不同布局方式元素的层级关系:
- 标准流 < 浮动 < 定位
- 在定位元素中,相对定位、绝对定位和固定定位元素的层级关系默认是相同的。此时,HTML代码中写在下面的元素的层级更高,会覆盖在上面的元素上。
更改定位元素的层级
更改定位元素的层级可以通过设置元素的z-index属性来实现。
#myid {
position: absolute;
z-index: 10;
}
在上面的代码中,通过设置z-index属性值为10,可以将该元素的层级设置为10,使其在页面中的层级更高,显示在页面的最上面。(数字越大,层级越高)
需要注意的是,只有定位元素(即position属性值为absolute、fixed或relative的元素)才可以使用z-index属性。