【OpenGL】基础光照
介绍
现实世界中的光照是极其复杂,难以计算的,因此OpenGL的光照使用的是简化的模型,其中一个模型被称为冯氏光照模型(Phong Lighting Model)。
冯氏光照模型的主要结构由三个分量组成:
- 环境(Ambient)光照
- 漫反射(Diffuse)光照
- 镜面(Specular)光照
环境光照
光的一大特点是,它可以向很多方向发散并反弹,所以现实环境周围通常总会有些光亮,对应的物体通常都会反射些微弱的光。
计算:
用一个很小的分量乘以光的颜色,最后乘以物体的颜色
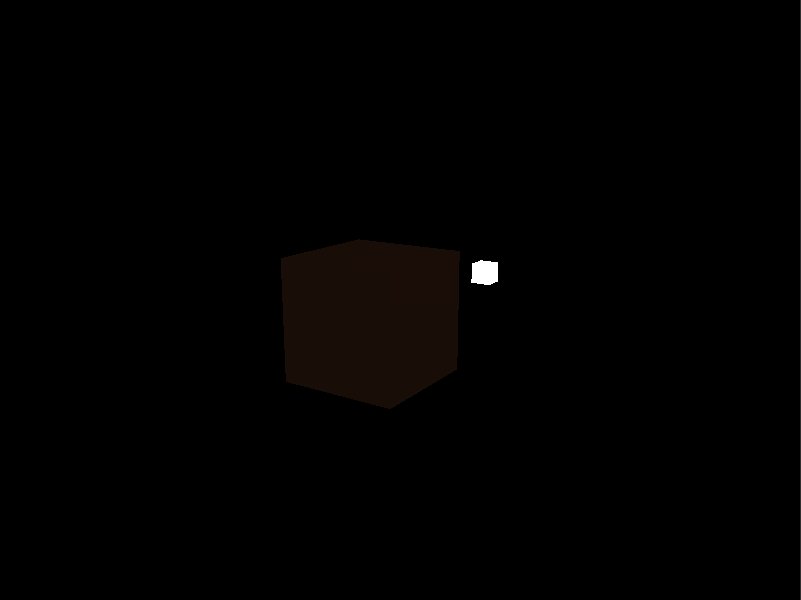
片段着色器:
void main()
{
//计算环境光照
float ambientStrength = 0.1;
vec3 ambient = ambientStrength * lightColor;
//片段最终颜色:乘以物体本身颜色
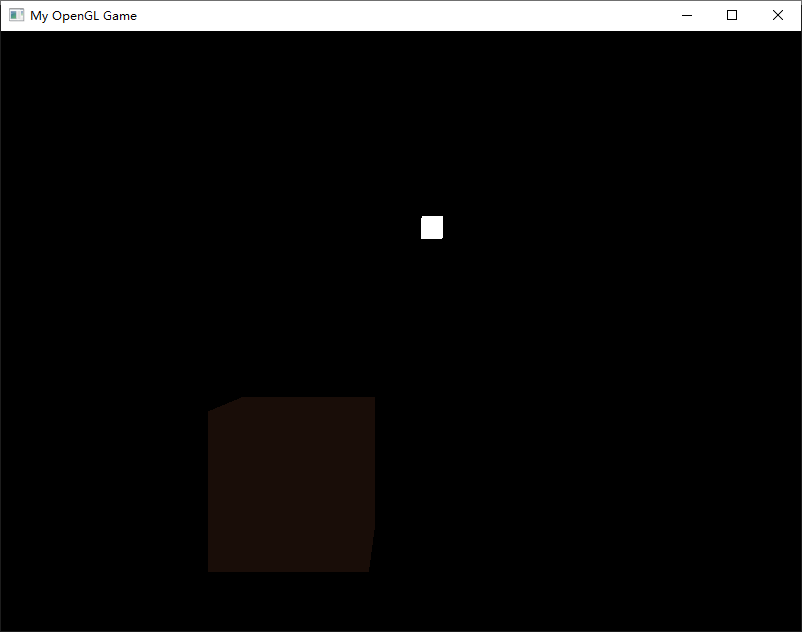
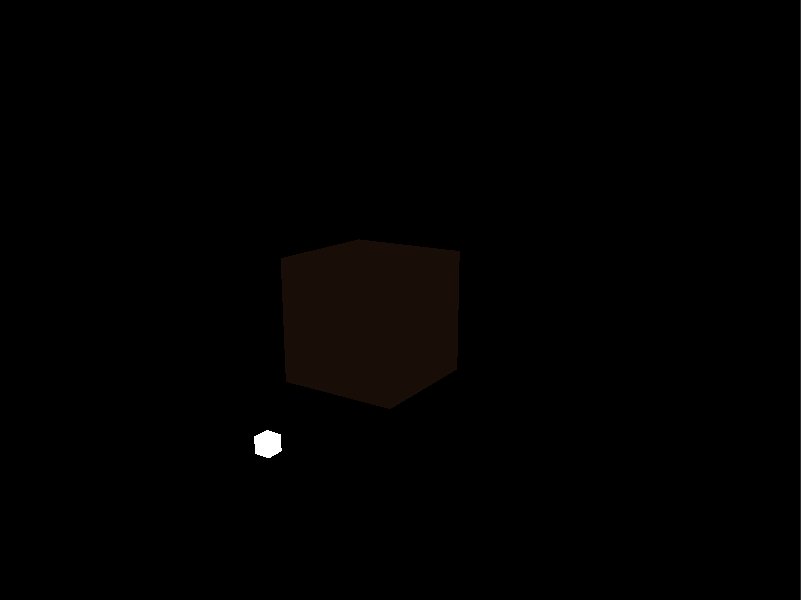
vec3 result = ambient * objectColor;
FragColor = vec4(result, 1.0);
}
漫反射光照
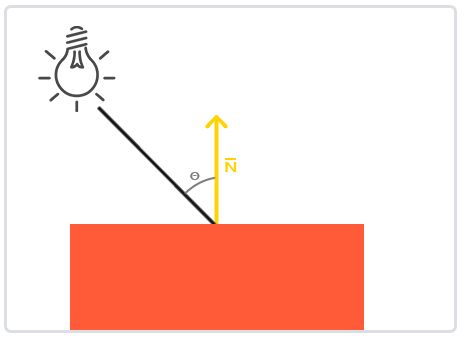
漫反射光照使物体与光线方向越接近的片段能充光源处获得更多的亮度。
如果光线垂直于物体表面,这束光对物体的影响会最大化(译注:更亮)。
可以大致理解为
片段的漫反射光照 = (光源坐标到片段坐标的向量与片段法向量的夹角) * 光源颜色
注意两个向量都要先归一化
为了计算漫反射光照我们需要知道这几个值:
- 片段所在面的法向量
- 光源的世界坐标
- 片段的世界坐标
最后目前片段的颜色为: (环境光照值+漫反射光照值) * 片段自身颜色
光照的计算我们都放在片段着色器中来处理,所以在物体的顶点着色器我们把需要的变量都传递给片段着色器:
#version 330 core
layout(location = 0) in vec3 pos;
layout(location = 1) in vec3 nor;
//光照计算统一传入到片段着色器中计算
out vec3 normal;
out vec4 fragPos; //片段世界坐标
uniform mat4 modelMat;
uniform mat4 viewMat;
uniform mat4 projectionMat;
void main(){
gl_Position = projectionMat * viewMat * modelMat * vec4(pos, 1.0f);
normal = nor;
fragPos = modelMat * vec4(pos, 1.0); //顶点坐标乘以模型矩阵转为世界坐标
}
片段着色器部分代码:
//计算漫反射光照
//转为单位向量
vec3 norm = normalize(normal);
vec3 lightDir = normalize(lightPos - vec3(fragPos));
float rad = max(dot(lightDir, norm), 0.0); //光照方向与片段法向量夹角[0,PI/2]
vec3 diffuse = rad * lightColor; //漫反射光照
vec3 result = (ambient + diffuse) * cubeColor;
fragColor = vec4(result, 1.0);
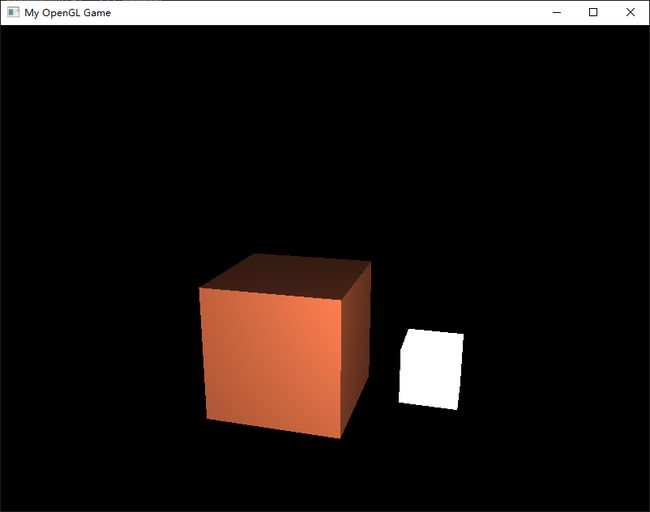
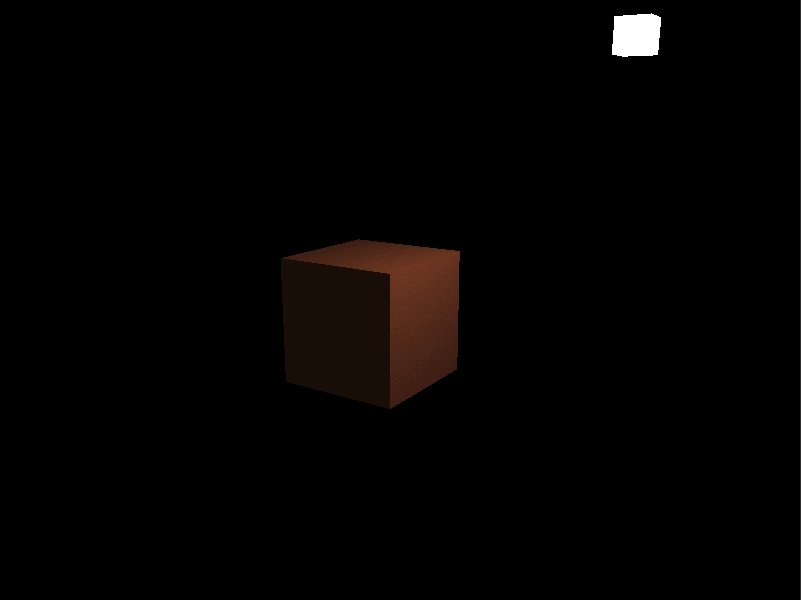
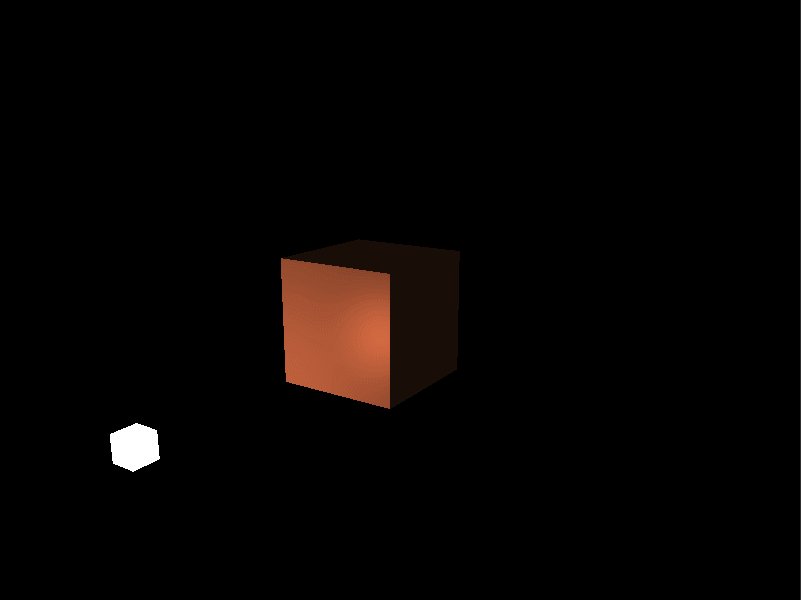
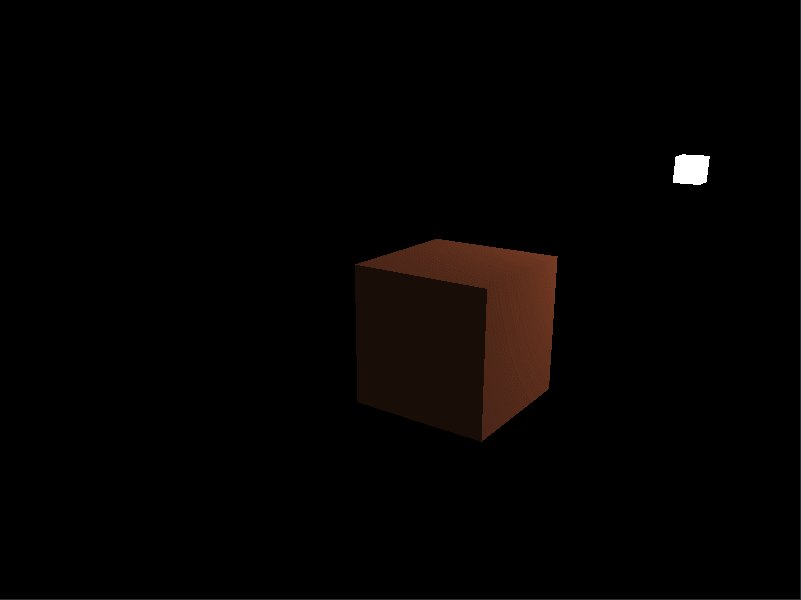
效果:
镜面光照
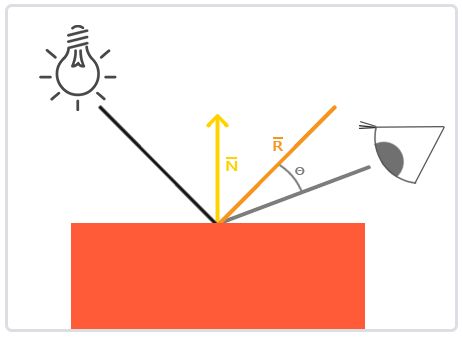
镜面光照决定于表面的反射特性。如果我们把物体表面设想为一面镜子,那么镜面光照最强的地方就是我们看到表面上反射光的地方。如下图:
为此我们还需要一个观察者坐标(即摄像机)。光的反射向量与观察方向之间夹角越小,镜面光照效果越强。
物体片段着色器部分代码:
//计算镜面光照
vec3 viewDir = normalize(viewPos - vec3(fragPos)); //观察者方向
vec3 reflectDir = reflect(-lightDir, norm); //光照经法向量折射方向
float spec = pow(max(dot(viewDir, reflectDir), 0.0), 32); //反光度,这里取点乘的32次幂
float specularStrength = 0.5; //镜面强度
vec3 specular = spec * specularStrength * lightColor; //镜面光照
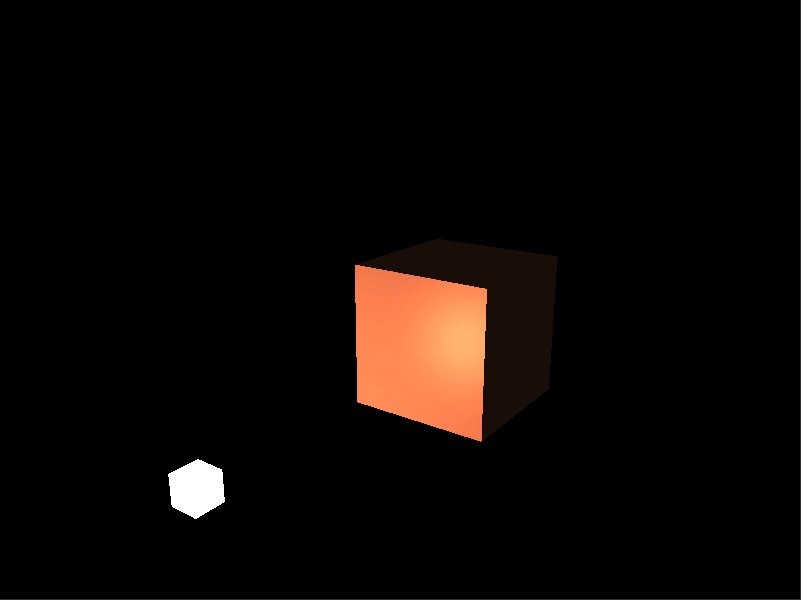
vec3 result = (ambient + diffuse + specular) * cubeColor;
fragColor = vec4(result, 1.0);
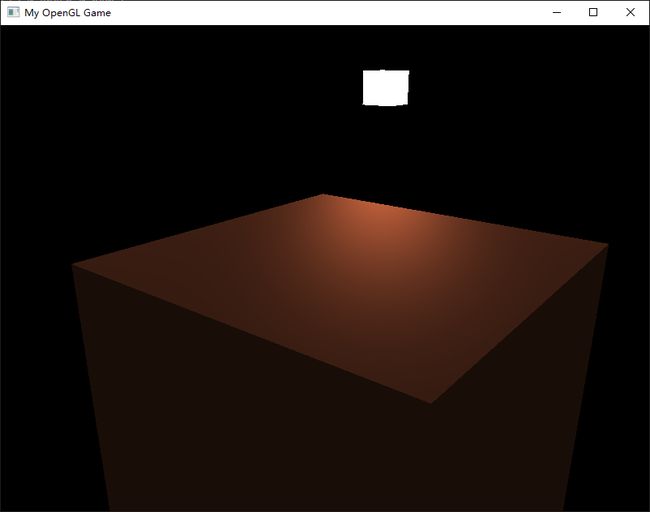
距离对光照强度影响
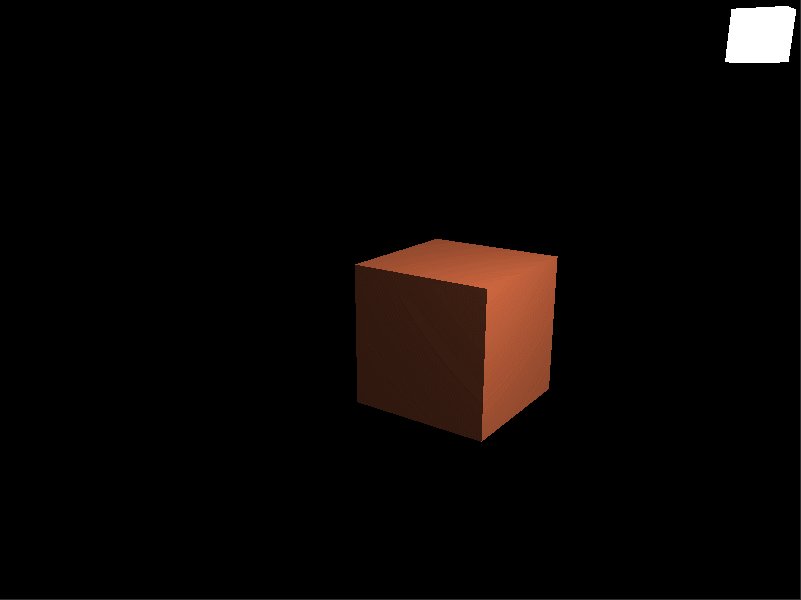
如果我们让光源环绕物体,会看见每个面总是整面同时亮起,除了镜面光照外几乎没有色差:

这是因为目前光照强度永远为1,与距离无关。
我们可以给光源设定有效距离,且在这个距离内逐渐衰弱。
用片段坐标-光源坐标得到的向量再求模长,就是光源到片段的距离了,再根据这个距离衰减光照强度即可。(当然这只是简单的计算方式,具体的计算方式会更复杂)
物体的片段着色器:
//距离影响光照强度,简化的计算方式
float enableDistance = 3.0f; //有效光照距离
vec3 light2fragVec = lightPos - vec3(fragPos);
float distan = min(sqrt(light2fragVec.x * light2fragVec.x + light2fragVec.y * light2fragVec.y + light2fragVec.z * light2fragVec.z), enableDistance);
float strength = 1 - distan / enableDistance;
//光照远近先不影响环境光照了
vec3 result = ambient * cubeColor + (diffuse + specular) * cubeColor * 1;
fragColor = vec4(result, 1.0);
完整代码
basicLightingMain.cpp
#include MyOpenGLUtil.h
#pragma once
#define GLEW_STATIC
#includeMyOpenGLUtil.cpp
#includeShader.h
#pragma once
#ifndef SHADER
#define SHADER
#define GLEW_STATIC
#include Shader.cpp
#include"Shader.h"
Shader::Shader(const char* vertexPath, const char* fragmentPath) {
std::ifstream vFile(vertexPath), fFile(fragmentPath);
std::stringstream vss, fss;
std::string vertexShaderCodeStr, fragmentShaderCodeStr;
//保证ifstream对象可以抛出异常
vFile.exceptions(std::istream::failbit | std::istream::badbit);
fFile.exceptions(std::istream::failbit | std::istream::badbit);
try {
if (vFile && fFile) {
vss << vFile.rdbuf();
fss << fFile.rdbuf();
vertexShaderCodeStr = vss.str();
fragmentShaderCodeStr = fss.str();
vFile.close();
fFile.close();
}
}
catch (std::ifstream::failure e) {
std::cerr << "ERROR::SHADER::FILE_NOT_SUCCESFULLY_READ" << std::endl;
}
const char* vertexShaderCode = vertexShaderCodeStr.c_str(), * fragmentShaderCode = fragmentShaderCodeStr.c_str();
//创建顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderCode, NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success) {
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::VERTEX_SHADER::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//创建片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderCode, NULL);
glCompileShader(fragmentShader);
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success) {
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::FRAGMENT_SHADER::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//创建Program
unsigned int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADERPROGRAM::LINK_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
ID = shaderProgram;
}
// 使用/激活程序
void Shader::use() {
glUseProgram(ID);
}
// uniform工具函数
void Shader::setBool(const std::string& name, bool value) const {
glUniform1i(glGetUniformLocation(ID, name.c_str()), (int)value);
}
void Shader::setInt(const std::string& name, int value) const {
glUniform1i(glGetUniformLocation(ID, name.c_str()), value);
}
void Shader::setFloat(const std::string& name, float value) const {
glUniform1f(glGetUniformLocation(ID, name.c_str()), value);
}
void Shader::set3Float(const std::string& name, float f1, float f2, float f3) const {
glUniform3f(glGetUniformLocation(ID, name.c_str()), f1, f2, f3);
}
void Shader::set4Float(const std::string& name, float f1, float f2, float f3, float f4) const {
glUniform4f(glGetUniformLocation(ID, name.c_str()), f1, f2, f3, f4);
}
Camera.h
#ifndef CAMERA_H
#define CAMERA_H
#include 其他没有的头文件是官网下的。
cubew1.vert (物体和光源共同使用该顶点着色器)
#version 330 core
layout(location = 0) in vec3 pos;
layout(location = 1) in vec3 nor;
//光照计算统一传入到片段着色器中计算
out vec3 normal;
out vec4 fragPos; //片段世界坐标
uniform mat4 modelMat;
uniform mat4 viewMat;
uniform mat4 projectionMat;
void main(){
gl_Position = projectionMat * viewMat * modelMat * vec4(pos, 1.0f);
normal = nor;
fragPos = modelMat * vec4(pos, 1.0); //顶点坐标乘以模型矩阵转为世界坐标
}
lightw1.frag
#version 330 core
out vec4 fragColor;
uniform vec3 lightColor;
void main(){
fragColor = vec4(lightColor, 1.0);
}
cubew1.frag
#version 330 core
in vec3 normal;
in vec4 fragPos; //片段世界坐标
out vec4 fragColor;
uniform vec3 cubeColor;
uniform vec3 lightColor;
uniform vec3 lightPos; //光照世界坐标
uniform vec3 viewPos; //观察者世界坐标
void main(){
//计算环境光照
float ambientStrength = 0.1;
vec3 ambient = ambientStrength * lightColor; //环境光照
//计算漫反射光照
//转为单位向量
vec3 norm = normalize(normal);
vec3 lightDir = normalize(lightPos - vec3(fragPos));
float rad = max(dot(lightDir, norm), 0.0); //光照方向与片段法向量夹角[0,PI/2]
vec3 diffuse = rad * lightColor; //漫反射光照
//计算镜面光照
vec3 viewDir = normalize(viewPos - vec3(fragPos)); //观察者方向
vec3 reflectDir = reflect(-lightDir, norm); //光照经法向量折射方向
float spec = pow(max(dot(viewDir, reflectDir), 0.0), 32); //反光度,这里取点乘的32次幂
float specularStrength = 0.5; //镜面强度
vec3 specular = spec * specularStrength * lightColor; //镜面光照
//距离影响光照强度,暂时是我自己想的
float enableDistance = 4.0f; //有效光照距离
vec3 light2fragVec = lightPos - vec3(fragPos);
float distan = min(sqrt(light2fragVec.x * light2fragVec.x + light2fragVec.y * light2fragVec.y + light2fragVec.z * light2fragVec.z), enableDistance);
float strength = 1 - distan / enableDistance;
//光照远近先不影响环境光照了
vec3 result = ambient * cubeColor + (diffuse + specular) * cubeColor * strength;
fragColor = vec4(result, 1.0);
}
参考:https://learnopengl-cn.github.io/02%20Lighting/02%20Basic%20Lighting/