Extjs4快速上手三——实现主界面
晕啊,今天不顺啊,白天毕设因为一个小问题耽误了很长时间,刚写了一半了突然浏览器又卡死,打开后又待重新写。。。。。。
1 创建项目
这个不多说,新建个Web project都会吧。
2 导入Extjs文件
在WebRoot下新建ext文件夹,将下载的ext包中如下文件拷入:
3 创建所需文件夹及文件
按照如下结构创建文件夹及文件:
绿色框住的为本次必须文件。
4 编写代码
首先编写index.jsp,这是Extjs的入口页面(其实准确地说Extjs在运行过程中只存在这一个页面,其他的都是其用js生成的组件而已,其本质是div+css),在其内部引入Extjs库文件和样式文件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>ExtTest</title> <link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="ext/ext-all.js"></script> <script type="text/javascript" src="app.js"></script> </head> </html>
接着是app.js,这个之前已经说过,是Extjs的启动文件,其内容如下:
Ext.Loader.setConfig({enabled: true}); //开启动态加载
Ext.application({
name:'et', //呵呵,就是ExtTest
autoCreateViewport: true,
appFolder:'app', //指定根目录
controllers:[
'Menu' //在这里引入菜单,下次将详细介绍如何实现菜单加载
]
});
原来说过,如果不知名Viewport的话,ext将自动去加载view下的Viewport类,而该类应该继承Ext.Viewport,并且完成主界面的创建,其内容如下:
Ext.define('et.view.Viewport',{
extend: 'Ext.Viewport',
layout: 'fit',
hideBorders: true,
requires : [
'et.view.Header',
'et.view.Menu',
'et.view.TabPanel',
'et.view.South'
],
initComponent : function(){
var me = this;
Ext.apply(me, { //这里讲items加入当前类(即Viewport),其实直接配置Viewport的items效果一样
items: [{
id:'desk',
layout: 'border', //这个是个重点,该布局实现“东西南北中”布局,具体细节可自己查找,网上一大堆
items: [
Ext.create('et.view.Header'), //创建上侧头
Ext.create('et.view.Menu'), //创建左侧菜单
Ext.create('et.view.TabPanel'), //创建中间panel选项卡
Ext.create('et.view.South') //创建下侧栏
]
}]
});
me.callParent(arguments);
}
});
下边是各部分的js文件,就不一一介绍了,只要能弄明白调用以及每个内部items的嵌套关系,并且知道ext常见的布局效果,很容易就能看懂。
Header.js
Ext.define('et.view.Header', { extend: 'Ext.panel.Panel' , border: false, layout:'anchor', region:'north', cls: 'docs-header', height:80, items: [{ id:'header-top', xtype:'box', cls:'header', border:false, anchor: 'none -25', html:'<span style="margin-left:10px;font-size:30;color:white;FONT-FAMILY:微软雅黑">ExtTest</span>' //html:'<h1>实训管理系统</h1>' },new Ext.Toolbar({ items:[ { //此处加载登录用户信息 xtype:'label', iconCls: 'grid-add', id:'head-lb-1', cls:'welcome', text:'欢迎登陆,XXX', margin:'0 20 0 20' }, { xtype:'label', id:'head-lb-3', margin:'0 20 0 50', cls:'welcome', text:'当前日期:2013-03-20' }, '->', { xtype:'button', text:'打开首页', iconCls: 'grid-add', //tooltip: '全屏显示主操作窗口', handler: function(){ } },'-', { xtype:'button', text:'注销', iconCls: 'grid-add', handler: function(){ } },'-' ]} )] });
Menu.js
Ext.define('et.view.Menu',{ extend: 'Ext.tree.Panel', alias: 'widget.sxptmenu', requires:['et.store.Menus'], initComponent : function(){ Ext.apply(this,{ id: 'menu-panel', title: '系统菜单', iconCls:'icon-menu', margins : '0 0 -1 1', region:'west', border : false, enableDD : false, split: true, width : 212, minSize : 130, maxSize : 300, rootVisible: false, containerScroll : true, collapsible : true, autoScroll: false, store:Ext.create('et.store.Menus') }); this.callParent(arguments); } });
TabPanel.js
Ext.define('et.view.TabPanel',{
extend: 'Ext.tab.Panel',
initComponent : function(){
Ext.apply(this,{
id: 'content-panel',
region: 'center',
defaults: {
autoScroll:true,
bodyPadding: 10
},
activeTab: 0,
border: false,
items: [{
id: 'HomePage',
title: '首页',
iconCls:'home',
layout: {
type: 'hbox',
pack: 'start',
align: 'stretch'
},
items: [
{
xtype: 'panel',
flex: 5,
border: 0,
width: 604,
layout: {
align: 'stretch',
type: 'vbox'
},
header: false,
title: 'p1',
items: [
{
xtype: 'panel',
flex: 1,
layout:{
type: 'absolute'
},
title: '个人信息'
},
{
xtype: 'panel',
flex: 1,
margin: '10 0 0 0 ',
layout: {
align: 'stretch',
type: 'hbox'
},
header: false,
border: 0,
title: '分组题目信息',
items:[
{
xtype: 'panel',
flex: 1,
margin: '0 0 0 0 ',
title: '分组题目信息'
},
{
xtype: 'panel',
flex: 1,
margin: '0 0 0 10 ',
title: '值日表'
}
]
},
{
xtype: 'panel',
flex: 1,
margin: '10 0 0 0 ',
title: '任务提示'
}
]
},
{
xtype: 'panel',
flex: 2,
margin: '0 0 0 10',
header: false,
border: 0,
layout: {
align: 'stretch',
type: 'vbox'
},
title: '公告列表',
items:[
{
xtype: 'panel',
flex: 1,
margin: '0 0 0 0',
title: '最新公告'
},
{
xtype: 'panel',
flex: 1,
margin: '10 0 0 0',
title: '资料下载'
}
]
}
]
}]
});
this.callParent(arguments);
}
});
South.js
Ext.define('et.view.South',{
extend: 'Ext.Toolbar',
initComponent : function(){
Ext.apply(this,{
id:"bottom",
//frame:true,
region:"south",
height:23,
items:['->',"版权所有 Copyright © 2013 计算机学院",'->']
});
this.callParent(arguments);
}
});
4 其他
目前的实现非常简单,写的熟练的话半小时就能实现。在此已经实现了菜单,但是此次就不做详细介绍留待下介绍。最后有源码,可以自己研究下。这里推荐一下Sencha Architect,可以通过它实现Extjs效果,然后通过生成的代码来学习。虽然这个收费,但有30天试用期(作为非专业前端,30天每天拿出一小时学习Extjs,到时候学到的就远远够用了)。
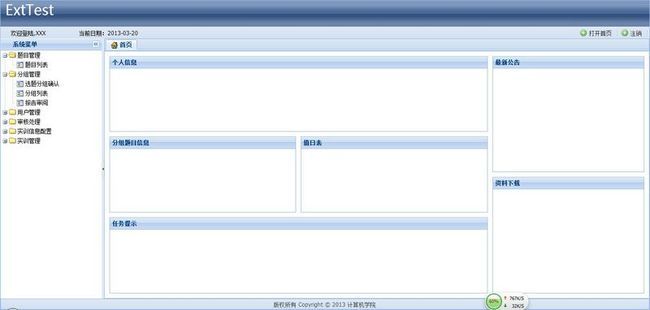
来张效果图: