微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
先看下本篇主要内容:
文篇主要介绍源代码映射,源代码映射(Source maps)是以.map结尾的文件,例如example.min.js.map和styles.css.map。大多数构建工具都可以生成源代码映射文件,例如Vite、webpack、Rollup、Parcel、esbuild等,一些工具默认包含源代码映射,而其他工具则需要额外的配置才能生成它们。
使用源代码映射可以方便地在开发过程中进行调试,因为它们提供了一种将压缩、混淆和优化的代码还原为原始源代码的方法。这对于诊断和修复错误非常有帮助,特别是在生产环境中。源代码映射还可以帮助你确定哪些代码行负责执行特定的功能,以及从哪里调用了特定的函数。
尽管源代码映射非常有用,但是它们会增加文件大小并增加服务器的负载。因此,在生产环境中通常会禁用它们,而在开发过程中启用它们以便进行调试。如果你使用的构建工具不支持源代码映射,则有可能需要手动编写它们。
下面是正文~~~~
今天,我们要谈论源代码映射,这是现代 Web 开发中非常重要的工具,可以显著地简化调试过程。在本文中,我们将探讨源代码映射的基础知识,它们是如何生成的,以及它们如何提高调试体验。
需要源代码映射
回到过去的美好时光,我们使用纯HTML、CSS和JavaScript构建Web应用程序,并将相同的文件部署到Web上。
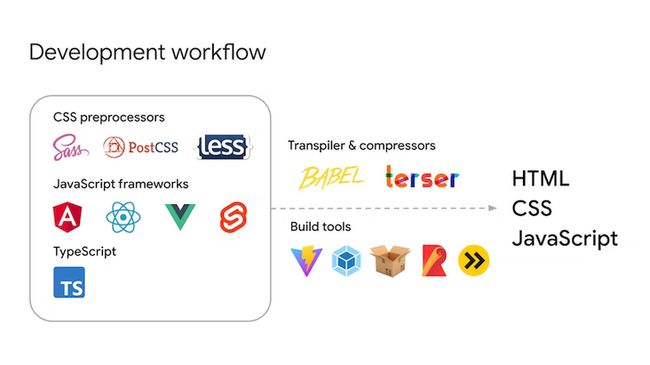
然而,随着我们现在构建更复杂的Web应用程序,开发工作流可能涉及使用各种工具。例如:
- 模板语言和HTML预处理器:Pug,Nunjucks,Markdown
- CSS 预处理器:SCSS、LESS、PostCSS
- JavaScript 框架:Angular、React、Vue、Svelte
- JavaScript元框架:Next.js,Nuxt,Astro
- 高级编程语言:TypeScript、Dart、CoffeeScript
这些工具需要构建过程将我们的代码转换为标准的 HTML、JavaScript 和 CSS,以便浏览器能够理解。此外,为了优化性能,通常会压缩(例如使用 Terser 来缩小和混淆 JavaScript)和合并这些文件,减小它们的大小并使它们更适合于Web。
例如,使用构建工具,我们可以将以下TypeScript文件转换并压缩为一行JavaScript代码。
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});一个压缩版本将是:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));然而,这种优化可能会使调试变得更具挑战性。将所有内容压缩到单行中并缩短变量名称的压缩代码可能会使问题的源头难以确定。这就是源映射的作用——它们将编译后的代码映射回原始代码。
生成源代码映射
源映射是以 .map 结尾的文件(例如, example.min.js.map 和 styles.css.map )。它们可以由大多数构建工具生成,例如 Vite、webpack、Rollup、Parcel、esbuild 等等。
一些工具默认包含源代码映射,而其他一些工具可能需要额外的配置才能生成它们。
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})理解源代码映射
这些源映射文件包含有关编译代码如何映射到原始代码的基本信息,使开发人员能够轻松调试。这是一个源映射的示例。
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
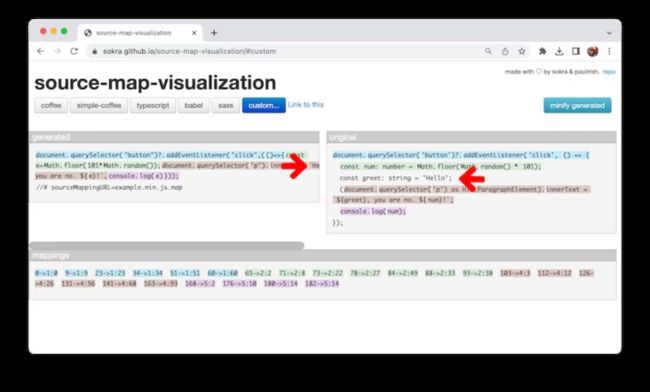
}源映射的最关键方面是 mappings 字段。它使用 VLQ 基于 64 编码的字符串将编译文件中的行和位置映射到相应的原始文件。可以使用源映射可视化工具(如 source-map-visualization 和 Source Map Visualization)来可视化此映射。
左侧生成的列显示压缩内容,右侧原始列显示原始来源。可视化工具会为原始列中的每一行和生成列中对应的代码进行着色编码。
映射部分显示了代码的解码映射。例如,条目 65-> 2:2 的意思是:
- 生成的代码:单词
const在压缩内容中的位置为65。 - 原始代码:单词
const在原始内容中的第2行第2列开始。
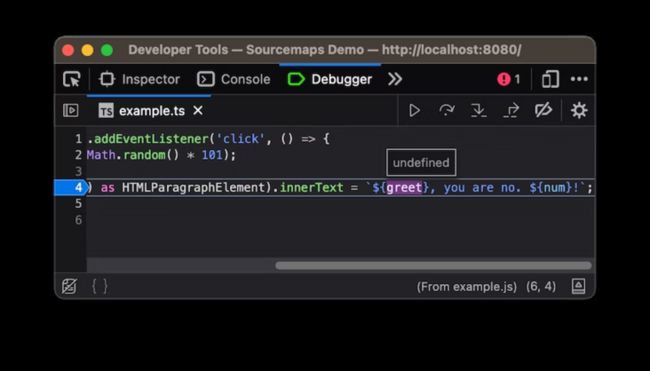
浏览器开发者工具应用这些源映射,帮助我们更快地定位调试问题,直接在浏览器中进行。
该图显示了浏览器开发者工具如何应用源映射,并显示文件之间的映射关系。
源映射支持扩展。扩展是以 x_ 命名约定开头的自定义字段。一个例子是由 Chrome DevTools 提出的 x_google_ignoreList 扩展字段。请参阅 x_google_ignoreList 以了解这些扩展如何帮助您专注于我们的代码。
它不完美
在我们的示例中,变量 greet 在构建过程中被优化掉了。该值直接嵌入到最终的字符串输出中。
在这种情况下,当我们调试代码时,开发人员工具可能无法推断和显示实际值。这不仅是浏览器开发人员工具的挑战,也使代码监视和分析更加困难。
当然,这是一个可以解决的问题。其中一种方法是像其他编程语言一样,在源映射中包含范围信息,以便进行调试。
然而,这需要整个生态系统共同努力改进源映射规范和实现。目前正在积极讨论如何通过源映射来提高调试性能。
我们期待着改进源代码映射,使调试变得更加简单!
原文:https://web.dev/source-maps/
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
![]()