- 【项目初始化】自定义异常处理
阳光阿盖尔
自定义异常项目初始化异常异常处理Java
我们在项目初始化的工作之一就是要自定义异常处理,用来处理项目中出现的各种异常,如业务异常、系统异常等等。这些属于项目的通用基础代码,在任何后端中都可以复用。1.自定义错误码自定义错误码,对错误进行收敛,便于前端统一处理小技巧:自定义错误码时,建议和主流的错误码含义保持一致,如HTTP错误码错误码不要连续,预留一些间隔,便于后续扩展importlombok.Getter;@Getterpublice
- private前端常见算法
键.
2025_react_runreact.js
1.数组合并两个有序数组(简单-5)https://leetcode.cn/problems/merge-sorted-array/description/?envType=study-plan-v2&envId=top-interview-150移除元素(简单-4)https://leetcode.cn/problems/remove-element/description/?envType=s
- 基于vue-advanced-chat组件自义定聊天(socket.io+vue2)
键.
前端开发小技巧vue.js前端javascriptwebsocket
通过上一篇文章https://blog.csdn.net/beekim/article/details/134176752?spm=1001.2014.3001.5501,我们已经在vue-advanced-chat中替换掉原有的firebase,用socket.io简单的实现了聊天功能。现在需要自义定该组件,改造成我们想要的样子:先将比较重要的几块提取出来1.重要模块1.1socket.io的封
- elementUI之el-select选择器赋值为空后无法选中回显
上铺的老杨
每日前端elementui前端javascript
elementUI之el-select选择器赋值为空后无法选中回显问题原因:焦点问题解决办法:this.$set(this.form,'monthlyRent','');
- Electron+Vue3+ElectronForge整合 - 打包时整合 -分步打包
NorthCastle
ElectronVue3electronvue3electronforge打包vue3打包成桌面程序
说明本文介绍一下Electron+Vue3的打包整合的基本操作。实现的效果是:1、一个正常的Vue3项目;2、整合加入Electron框架:开发时Electron加载的是开发的vue项目;3、完成打包时整合:3.1先完成vue3项目的正常打包;3.2再完成electron项目的打包。步骤一:创建vue3项目常规操作,不再赘述。#创建项目npmcreatevue@latest#进入到项目目录cd#安
- 使用node-addon-api实现从c到nodejs模块全流程
lxkj_2024
c语言linux
目录1前言2安装nodejs3安装开发工具链3.1安装node-gyp3.2安装编译工具链(C/C++编译器)4初始化Node.js项目4.1创建项目目录4.2初始化package.json4.3安装必要的库5编写代码5.1创建项目结构5.2编写动态库代码5.3编写Node.js原生模块代码5.4配置binding.gyp6编译模块7测试模块1前言我们的客户端是使用electron打包的前端程序,
- electron打包客户端在rk3588上支持h265硬解
lxkj_2024
electron视频编解码
目录前言chromium是如何支持h265硬解electron/chromium第一次编译electron/chromium第二次编译前言我们的客户端程序是用electron打包的前端程序,其在rk3588主机上的linux环境运行。之前使用客户端查看h264编码的视频直播是没有问题的,但视频源更改为h265编码后就不能查看了,奇怪的是打包的windows客户端则可以正常查看,另外rk3588主机
- Vue3在img标签中绑定数据模型中的url图片无法显示问题
fengfeng N
前端javascript开发语言
背景介绍constteachers=[{name:'马云JackMa',company:'阿里巴巴alibaba.com',description:'马云,男,汉族,中共党员,1964年9月10日生于浙江省杭州市,祖籍浙江省嵊州市谷来镇。',imageUrl:'@/assets/teacher/1.jpg'},{name:'马化腾Pony',company:'腾讯tencent.com',desc
- 基于SpringBoot+Vue+uniapp的4S店客户管理系统(源码+lw+部署文档+讲解等)
百奇的代码小屋
#微信小程序毕设springbootvue.jsuni-app小程序
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- 2024年前端面试题加答案
2401_86372526
前端
26、eval是做什么的?eval可以把字符串解析成JS代码并运行;避免使用eval,不安全,非常消耗性能;把JSON字符串传换成JSON对象时可以使用eval。27、null和underfined的区别?null表示定义了一个对象,值为“空值”;underfined表示这个不存在这个值。28、说说同步和异步的区别?同步:在同一时间内不允许出现别的操作。异步:在同一时间内允许不同的操作。29、de
- 前端性能优化:HMR热更新和预获取加载
疯狂小料
前端面试
最近发现项目开发,有点加载快,有点却是卡机式,甚至刷新导致白屏情况。于是,我找开发和性能优化的方法,找到下面几种。本文将深入探讨预获取(Prefetch)、动态导入(DynamicImport)和热模块替换(HMR)这三个关键技术1.预获取(Prefetch):加速后续页面加载1.1什么是预获取?预获取(Prefetch)是一种性能优化技术,允许浏览器在空闲时提前加载后续页面或功能所需的资源(如J
- 前端 | es6模块化、promise回调、webpack打包发布
weixin_47249930
前端webpackes6
25.ES6模块化规范25.1定义每个js文件都是独立的模块通过import关键字来向内导入其他模块成员通过export关键字来对外共享模块成员25.2Node.js体验ES6模块化版本为14.15.1及以上(空文件夹终端“type”:“module”,—>生成package.json文件)在package.json的根节点中添加“type”:“module”节点(不写默认是commonJS)配置
- 豆包MarsCode 蛇年编程大作战-2025蛇年花样贪吃蛇
BLACK594
豆包MarsCode人工智能vue.js
贪吃蛇游戏是一款经典的休闲游戏,它的核心机制简单且充满趣味。在这个即将到来蛇年,我决定用豆包MarsCode实现他,唤起大家对经典游戏的回忆,为这个特别的年份增添一份别样的乐趣。完整代码及在线体验在线体验-豆包MarsCode花样贪吃蛇游戏素材来自于4399游戏"贪吃蛇竞技场"代码采用Vue实现,豆包MarsCode辅助开发
- android定义前端布局单位
新青年.
android前端
fungetWindowWidth(context:Activity):Int{//context.resources.configuration.screenWidthDpvalresources=context.resourcesvaldisplayMetrics=resources.displayMetricsreturnif(android.os.Build.VERSION.SDK_INT
- 前端25.1.26学习记录
RlTED
前端学习javascript
DOM是给予如:JS编程语言使用的apiDOM是树状结构根节点是html节点是DOM的最小单位。等Node类型可以类比于java的object类,所有的节点都需要继承TA。TA提供了最基本的操作方法如:访问父、子、同级节点增加和删除节点。Document类型Document类指向整个HTML界面。操作的是html页面中的节点。Document可以通过class、tag(标签)、id对节点进行查询D
- 25.1.13 前端 Vue组件 十、插槽slot
best_virtuoso
前端前端vue.jsjavascript
我们已经了解到了组件能够接受任意类型的js值作为props,但组件要如何接收模板内容(html信息)呢?在某些场景中,可能想要为子组件传递一些模板片段(div,a标签等),让子组件在它们的组件中渲染这些片段例:插槽标题插槽内容importSlotsBasefrom"./components/SlotsBase.vue";exportdefault{components:{SlotsBase}}——
- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- 前端版本号管理:理解和应用
山禾女鬼001
前端
在前端开发中,版本号管理是一个非常重要的话题。它涉及到如何标记和管理应用、库、框架以及依赖项的版本,确保开发者和团队成员之间能够协调一致地进行开发,避免因版本冲突带来的问题。今天,我们将深入探讨版本号的基本概念,常见的版本号规范,以及在前端开发中如何使用版本号。一、什么是版本号?版本号是用来标识软件或应用的不同发布版本的一个数字序列。它能够帮助开发者、维护人员和用户区分不同版本之间的差异,明确功能
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- 前端请求gzip,响应里却没有压缩返回
a212121212121
前端请求gzip,响应里却没有压缩返回前后端分离的框架,前端vue后端的springboot都开启了gzip。前端请求Accept-Encoding:gzip,deflate后端却没有响应。数据没有压缩。试过了好几个浏览器都没有用。后来以为是yml格式的问题,也没有效果。有经验的能告诉我是怎么回事吗?yml添加的代码.(两种格式)compression:enabled:truemin-respon
- 【Uniapp-Vue3】request各种不同类型的参数详解
永久旅途
Uniappuni-app前端
一、参数携带我们调用该接口的时候需要传入type参数。第一种路径名称?参数名1=参数值1&参数名2=参数值2第二种uni.request({url:"请求路径",data:{参数名:参数值}})二、请求方式常用的有get,post和put三种,默认是get请求。uni.request({url:"请求路径",method:"方式"})三、请求头配置uni.request({url:"请求路径",h
- uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
黑云压城After
uni-appvue.js前端
一、在项目的文件目录里cmd执行下载命令安装依赖执行:npminstallvue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。zh.js://zh.jsexportdefault{language:{//这里面放所有的中文替换词text:'TikTokShop(也称TikTok电商)是创新
- 使用Vue3来实现一个倒计时器以及倒计时任务
记得开心一点嘛
JavaWeb前端开发技术栈vue.jselementuijavascriptvueHtml
本内容使用Vue3,以及element-plus辅助开发。首先展示倒计时器的功能:手动设置倒计时器的倒计时时间开始倒计时按钮暂停倒计时按钮重新开始倒计时按钮其次展示倒计时任务管理界面功能:创建倒计时任务选择任务并进行倒计时删除任务目录一.倒计时器:1.html:2.script:(1)状态变量:(2)格式化显示时间:(3)初始化倒计时:(4)开始按钮startCountdown->启动倒计时器:(
- 使用SSE流式输出(Javaweb前后端实战)
记得开心一点嘛
JavaWeb后端开发技术栈SSEJava后端
目录一.什么是SSE?主要特点:二.SSE的实现过程:三.SSE的前端实现:1.创建EventSource对象:2.处理接收到的信息:3.处理特定事件:4.处理连接错误问题:5.关闭连接:四.SSE的后端实现:1.导入web依赖:2.创建Controller类:3.SeeEmitter的介绍以及使用方法:(1).构造方法(2).发送数据(3).关闭连接(4).连接状态处理(5).获取超时时间(6)
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- 深入了解 npm 和 pnpm:前端包管理工具的选择与比较
山禾女鬼001
前端npmnode.js
在现代前端开发中,包管理工具已经成为了必不可少的组成部分。它们帮助我们管理项目的依赖、自动化任务、以及在团队协作时确保一致的开发环境。最常见的前端包管理工具有npm和pnpm,它们各自具有独特的特点和优势。今天,我们就来一起深入了解这两款工具,看看它们的异同以及在实际开发中如何选择合适的工具。一、什么是npm?npm(NodePackageManager)是目前最流行的JavaScript包管理工
- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts
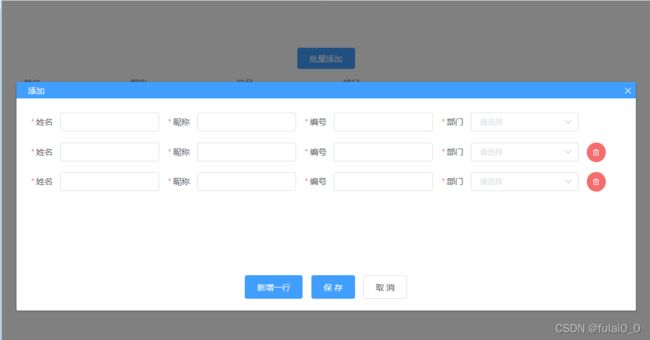
 初始化界面
初始化界面
 批量添加弹窗界面
批量添加弹窗界面
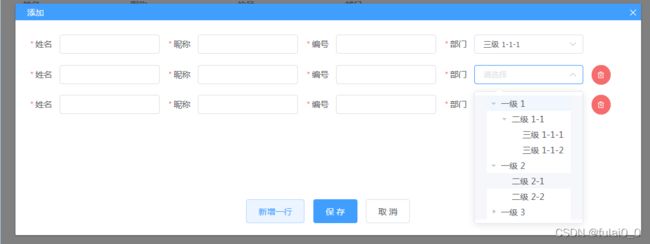
 表单下拉框选择效果
表单下拉框选择效果
 批量添加保存数据
批量添加保存数据
![]() https://download.csdn.net/download/fulai0_0/85029400
https://download.csdn.net/download/fulai0_0/85029400