BootStrap基本使用
目录
BootStrap框架
BootStrap特点
bootstrap的使用
布局容器
固定宽度
完整宽度
栅格网格系统
前言
列的形式
列组合和列偏移
列排序
列嵌套
排版
标题
段落
强调
对齐效果
列表
去点列表
内联列表
定义列表
代码
表格
表单标签
文本框和文本域
单选框和复选框
复选框
单选框
按钮
设置按钮大小
设置按钮禁用
表单布局
前言
水平表单
内联表单
缩略图
面板
bootstrap插件
导航插件
导航栏的分类(加在ul内)
导航栏中的导航状态(加在li内)
标签式导航
胶囊型导航
垂直型导航
两端对齐导航
面包屑导航
分页导航
页码导航
翻页导航
下拉菜单
注意:
模态框
模态框的使用
通过data属性使用模态框
通过js使用模态框
总结:
BootStrap框架
理解:Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
bootstrap中文网:https://www.bootcss.com/
BootStrap特点
- 简洁、直观、强悍的前端开发框架,html,css,js工具集,让web开发高速简单
- 基于html5、css3的bootstrap,具有大量诱人的特性,友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档
- 自定义jquery插件,完整的类库,bootstrap3基于less;bootstrap4基于sass的css预处理技术
- bootstrap响应式布局设计,让一个网站兼容不同分辨率的设备,bootstrap的响应式布局设计,给用户提供更好的视觉使用体验
- 具有丰富的组件
bootstrap的使用
导入Bootstrap的css文件:bootstrap.min.css
导入Bootstrap的js文件:bootstrap.min.js
导入jquery的js文件:jquery.js
bootstrap
hello bootstrap
布局容器
固定宽度
container类用于固定宽度(宽度大小可以设置)并支持响应布局的容器(两侧会有留白,留白的大小取决于宽度的大小),但是高度需要具体大小来撑起
hello bootstrap
完整宽度
container-fluid类用于完整(100%)宽度,占全部视口的容器(若在此基础上设置宽度就变成固定宽度,两侧就会有留白效果)。
hello bootstrap
栅格网格系统
前言
bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕视口尺寸的增加,系统会自动分成最多12列。栅格系统用于通过一系列的行与列的组合来创建页面布局,你的内容就可以放到这些创建好的布局中
原理:通过定义容器的大小,平分成12份(也有平分成24/32份)最后结合媒体查询就制作出强大的响应式网格系统。bootstrap中的网格系统就是平分成12份
占4列
占8列
列的形式
- 超小屏:xs(xsmall phones)
- 小屏:sm(small tables)
- 中屏:md(middle desktops)
- 大屏:lg(larger desktops)
1
2
2
2
注意:
- row行必须包含在container中,以便赋予对齐方式和内距
- 只有列才可以作为row行元素的直接子元素,但列数与列偏移量之和不得高于12份,若超过12,则(最后的块)自动换到下一行
列组合和列偏移
列组合:更改数字来合并列(原则:列总和不能超过12,大于12则自动换到下一行)
列偏移:该列偏移后,那么后面的所有列都跟着偏移
占4列
占4列
列排序
含义:改变列的方向,就是改变左右浮动,并且设置浮动的距离。在bootstrap框架网格系统中是通过添加类名col-md-push-*和col-md-pull-*表示(图中*代表移动的列的组合数。)往前pull,往后push
占4列
占4列
列嵌套
理解:你可以在一个列中添加一个或多个row行容器,然后在这个行容器中插入列
1
2
3
第二列
排版
标题
- 定义标题都是使用标签
到
,相对于html来说bootstrap覆盖了其默认的样式,使用其在所有的浏览器下显示的效果一样。
- bootstrap定义了h1-h6六个类名,可以为非标题元素设置对应的标题样式。同时后面还可以紧跟着一行小的副标题(或者类名为small的div块)
标题1副标题
标题2副标题
标题3
段落
- 该段落和html的段落都是用p标签表示,只不过可以用lead类在为段落增大字号,以及加粗文本,而且对行高和margin也做了一定的处理
- 在该段落中也可以用small类行内块或small标签来减小字号,也可以用html中的文本格式标签
我是一段话,字号被加粗
我是一段加lead类的话,字号减小
强调
定义一套类名,通过以下颜色表示强调
提示效果
主要效果
成功效果
信息效果
警告效果
危险效果
对齐效果
前言:bootstrap定义4个类名来控制文本的对齐风格
我是左对齐
我是右对齐
我是居中对齐
我是两端对齐
列表
去点列表
含义:前面没有符号的例表
- 列表1
- 列表2
内联列表
解释:把垂直列表换成水平列表,而且去掉项目符号,保持水平显示(制作水平导航时常用)其主要用list-inline类来表示。
- 列表1
- 列表2
定义列表
前言:可以使用dl-horizontal来制作水平定义列表,当标题宽度超过160px时会显示三个省略号
- html超文本标记语言,多出来的
- html为超文本标记语言,是一种标识性语言
- css为层叠样式表
- css为层叠样式表,为前端三剑客之一
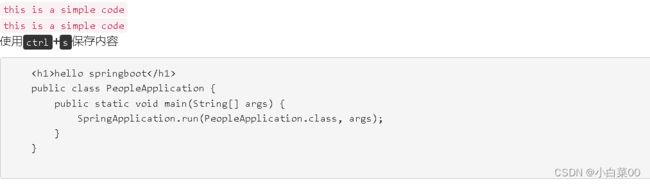
代码
this is a simple code
this is a simple code
使用ctrl+s保存内容
<h1>hello springboot</h1>
public class PeopleApplication {
public static void main(String[] args) {
SpringApplication.run(PeopleApplication.class, args);
}
}
表格
前言:bootstrap为表格提供了一种基础样式和4种附加样式以及一个支持响应式的表格,在使用bootstrap表格的过程中,只需要添加对应的类名就可以得到不同的表格风格
基础样式
- table:基础表格
附加样式
- table-striped:斑马线表格
- table-bordered:带边框的表格
- table-hover:鼠标悬停高亮的表格
- table-condensed:紧凑型表格,单元格没内距或者内距较小的表格
注意:尽量在基础表格的情况下附加样式使用
11
12
21
22
表单标签
文本框和文本域
表单标签用到的类
- form-control:bootstrap中表单控件的样式
改变文本框大小
- input-lg:bootstrap中文本框的增大
- input-sm:bootstrap中文本框的减小
单选框和复选框
复选框
单选框
按钮
前言:使用具体的类代表特定样式的按钮(不仅可以使用在button标签里,也可以使用在其他标签里)
基础样式:btn
链接附加样式:btn-primary、btn-info、btn-success、btn-warning、btn-danger、btn-link、btn-default
![]()
设置按钮大小
- btn-lg:按钮增大
- btn-sm:按钮减小
- btn-xs:按钮超小
设置按钮禁用
- 添加disable的属性(真正的禁用)
- 添加disable类名(样式上禁用)
表单布局
前言
基本表单结构都是Bootstrap自带的,个别表单控件会自动接收一些全局样式,下面列出创建基本表单的步骤
- 向父
- 把标签和控件放在一个带有类名form-group的div块中(里面配合网格系统使用,放列)
- 向所有的文本元素input、textarea、select添加class=“form-control”
水平表单
表单类名为form-horizontal(配合网格系统使用)
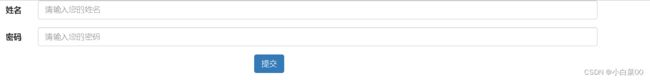
内联表单
理解:将表单控件都放到一行显示,用到的表单类名为form-inline
注意:这里不用设置格子,因为它所有元素都在一行,设置格子也没意义
缩略图
前言:在bootstrap中类名为thumbnail的块将被解析为缩略图
注意:缩略图的实现是配合网格系统一起使用,同时还可以让缩略图配合标题、描述内容按钮等

高圆圆
出生于北京,中国内地影视女演员,模特。
面板
前言:使用具体的类名代表特定样式的面板
基础样式:panel
附加样式(面板颜色)
- panel-primary:重点蓝
panel-success:成功绿panel-info:信息蓝panel-warning:警告黄panel-danger:危险红
注意:面板由面板头和面板体以及面板尾部构成
离骚
路漫漫其修远兮,吾将上下而求索。
bootstrap插件
导航插件
前言:根据导航块的类名不同可以显示多种导航栏(通常与列表一起使用)
基础样式:nav
导航栏的分类(加在ul内)
- 标签型:nav-tabs
- 胶囊型:nav-pills
- 垂直型:nav-stacked
- 自适应:nav-justified
- 面包屑:breadcrumb(其不和nav基础样式一起使用,可以单独直接使用)
导航栏中的导航状态(加在li内)
- 选中状态:active状态
- 禁用状态:disable
标签式导航
标签式的导航菜单
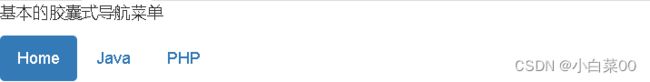
胶囊型导航
基本的胶囊式导航菜单
垂直型导航
垂直的胶囊式导航菜单
两端对齐导航
两端对齐的导航元素
![]()
面包屑导航
面包屑式的导航元素
分页导航
页码导航基本样式:ul标签上加pagination类
页码导航附加样式
- 页码变大:pagination-lg
- 页码变小:pagination-sm
翻页导航:ul标签上添加pager类
页码导航
翻页导航
下拉菜单
注意:
- 在使用下拉菜单之前必须上面3个文件(bootstrap的css文件、jquery的js文件、bootstrap的js文件)都引入
- 下拉菜单的整体都必须在一个div块中,该块用下拉菜单类名修饰(dropdown或btn-group:下拉菜单、dropup:上拉菜单)
- 按钮应使用button作为父菜单,使用类名:dropdown-toggle(下拉菜单的样式)和data-toggle=“dropdown”属性
- 设置下拉箭头使用行内元素的caret类
- 下拉菜单的列表用dropdown-menu类标识,该列表内有列表头,用dropdown-header类标识,多个列表头之间用分割线分开,用divider类标识。
- 若想要选中列表中的某个元素,则该元素用active类标识;若想要禁用列表中的某个元素,则该元素用disabled类标识
模态框
理解:模态框是父窗体上的子窗体,通常,目的是显示一个单独的源的内容,可以在不离开父窗体的情况下有一些互动,子窗体可以提供信息、交互等
模态框的使用
- 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier"的模态框)。
- 通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用特定的模态框
$('#identifier').modal(options)
注意:options为特定的函数;(展示模态框的函数:show、隐藏模态框函数:hide)
通过data属性使用模态框
创建模态框(Modal)
通过js使用模态框
打开模态框
总结:
- 在使用下拉菜单之前必须上面3个文件(bootstrap的css文件、jquery的js文件、bootstrap的js文件)都引入
- 模态框整体应放到一个div块内,用model类将此块识别为模态框,用fade类来添加模态框的淡入,淡出效果
- 通过事件调用$('#identifier').modal(options)函数(show、hide)来显示隐藏模态框
- data-toggle="modal"用于打开模态框窗口,data-dismiss="modal"属性用于关闭模态框窗口