ECharts数据可视化(上)
ECharts数据可视化
一、数据可视化
1.1 什么是数据可视化
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
它是一个处于不断演变之中的概念,其边界在不断地扩大。主要指的是技术上较为高级的技术方法,而这些技术方法允许利用图形、图像处理、计算机视觉以及用户界面,通过表达、建模以及对立体、表面、属性以及动画的显示,对数据加以可视化解释。与立体建模之类的特殊技术方法相比,数据可视化所涵盖的技术方法要广泛得多。
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。然而,设计人员往往并不能很好地把握设计与功能之间的平衡,从而创造出华而不实的数据可视化形式,无法达到其主要目的,也就是传达与沟通信息。
数据可视化与信息图形、信息可视化、科学可视化以及统计图形密切相关。当前,在研究、教学和开发领域,数据可视化乃是一个极为活跃而又关键的方面。“数据可视化”这条术语实现了成熟的科学可视化领域与较年轻的信息可视化领域的统一。
优点:
- 把数据以更直观的形式展现 --> 图表
- 清晰有效地传达与沟通信息 -->条形图、饼图、柱状图等
- 隐藏在数据中的信息 -->K线图:可以直观的看出上升以及下降的趋势
1.2 可视化的实现方式
- 报表类(非技术人员)
- Excel
- 水晶报表
- 商业智能BI
- Microsoft BI
- Power-BI
- 编码类(具有编程技术的工程师才能完成)
- ECharts.js(以前是百度的,现在是apache的)
- D3.js(国外的)
1.3 小结
-
数据可视化的概念和作用
- 将数据以图表的形式呈现
- 更有效的传达数据中的信息
-
常见的可视化工具
- 报表类
- BI类
- 编码类
二、ECharts的基本使用
2.1 ECharts的介绍
官网:https://echarts.apache.org/zh
ECharts是一个使用JavaScript实现的开源可视化库,兼容性强,底层依赖矢量图形库ZRender,提供直观、交互丰富、可高度个性化定制的数据库可视化图表。
特点:
- 开源免费:遵循Apache-2.0 开源协议,免费商用
- 功能丰富:涵盖各行业图表,满足各种需求
- 社区活跃,用户群体多:github https://github.com/apache/echarts
ECharts的特点:
- 丰富的可视化类型(https://echarts.apache.org/examples/zh/index.html)
- 折线图、柱状图、饼图、K线图…
- 只有你想不到,没有它做不到
- 多种数据格式支持
- key-value数据格式
- 二维表
- TypedArray格式
- 流数据的支持
- 流数据的动态渲染
- 增量渲染技术
- 移动端优化
- 跨平台使用
- 绚丽的特效
- 三维可视化
…
- 特性介绍地址:https://echarts.apache.org/zh/feature.html
小结
- ECharts能满足绝大多数可视化图表实现
- 兼容性强
- 使用方便
- 功能强大
- 实现数据可视化的最佳选择之一
2.2 ECharts的快速入门
ECharts使用:
-
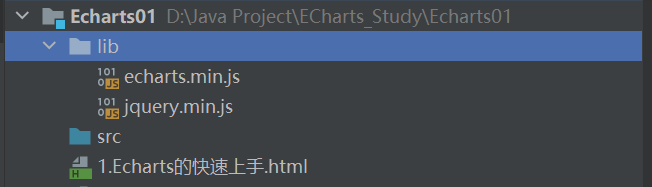
引入echarts.js文件:echarts.min.js、jquery.min.js(自行下载)
-
准备一个呈现图表的盒子,div:决定图表呈现在哪个位置
-
初始化一个echarts的实例对象
-
准备配置项(关键:麻烦)
-
将配置项设置给echarts实例对象
1.Echarts的快速上手
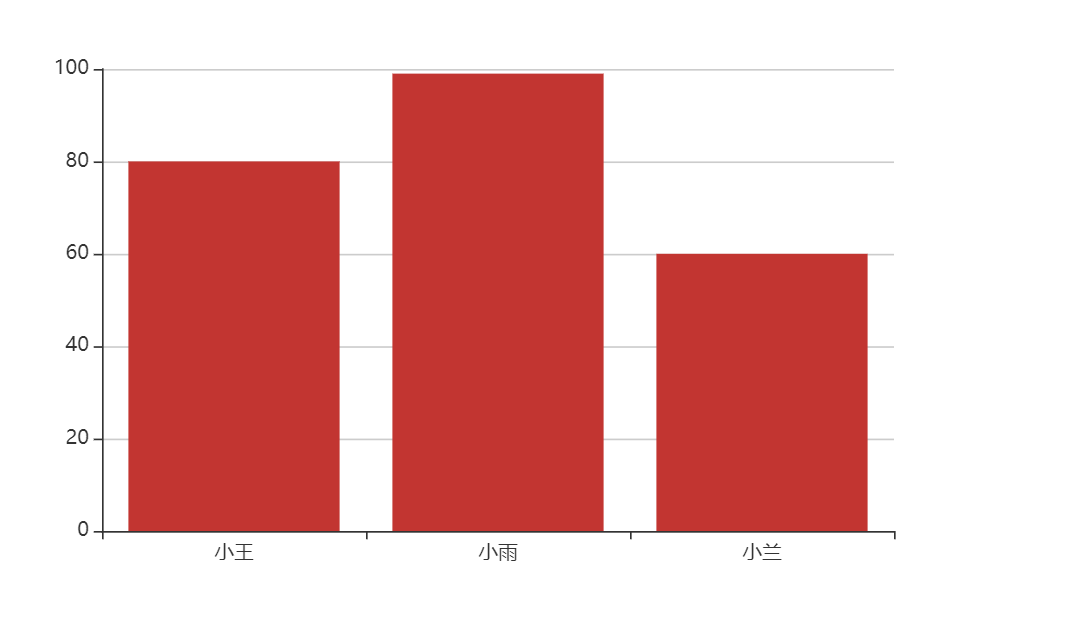
展示:
配置项的使用:
-
除了配置项会变化之外,其他代码都是固定的
-
配置项的学习和使用应该参照官方文档和示例
https://echarts.apache.org/zh/api.html
2.3 Echarts的基本使用
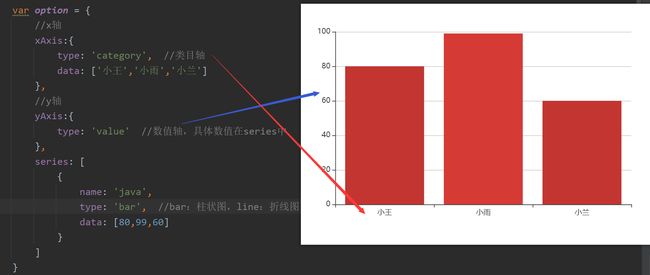
简单配置讲解:
xAxis:直角坐标系中的x轴
yAxis:直角坐标系中的y轴
series:系列列表。每个系列通过type决定自己的图表类型
2.配置项的讲解和使用
注:配置项太多,无需刻意去记忆
2.4 ECharts的常用图表
七大图表:
- 柱状图
- 折线图
- 散点图
- 饼图
- 地图
- 雷达图
- 仪表盘图
2.4.1 柱状图:series-bar
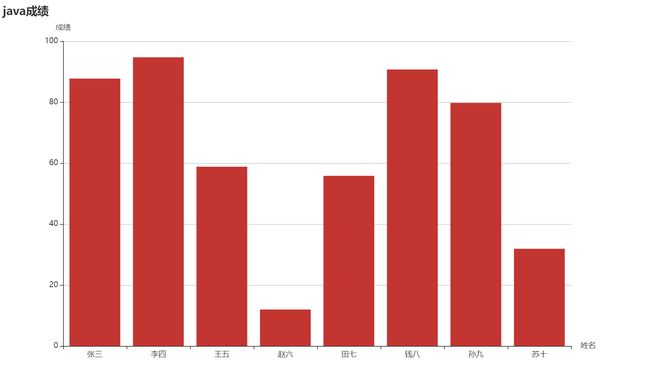
柱状图(或称条形图)是一种通过柱形的高度(横向的情况下则是宽度)来表现数据大小的一种常用图表类型。
某班期末java成绩如下:
张三:88
李四:95
王五:59
赵六:12
田七:56
钱八:91
孙九:80
苏十:32
纵向柱状图
展示:
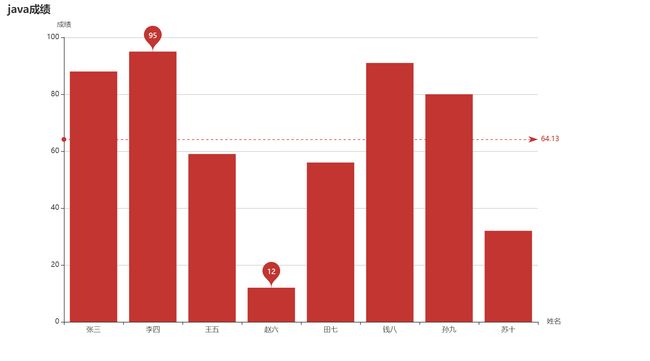
常见效果:
-
标记:最大值(markPoint)、最小值、平均值(markLine)
series: [ { type: 'bar', //柱状图 name: 'java', //java成绩 data:[88,95,59,12,56,91,80,32], //y轴数据 //标记最大值、最小值 markPoint: { data:[ { type: 'max',name: '最大值' }, { type: 'min',name: '最小值' } ] }, //标记平均值 markLine:{ data:[ { type: 'average',name: '平均值' } ] } } ]展示
-
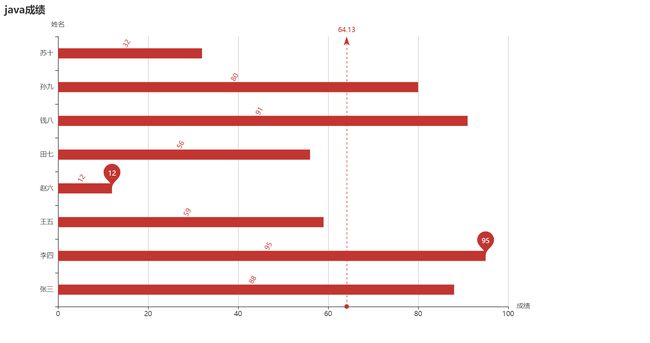
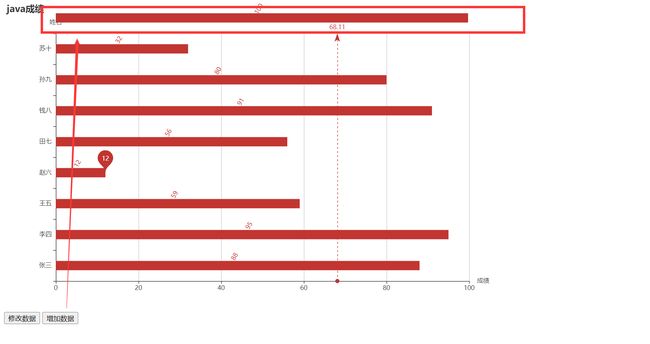
显示:数值显示 柱宽度 横向柱状图
横向柱状图 展示
特点:
- 柱状图描述的是分类数据,呈现的是每一个分类中有多少;通过柱状图,可以清晰的看出每个分类数据的排名情况
2.4.2 通用配置
通用配置指的就是任何图表都能使用的配置
-
标题:title
-
文字样式
textStyle
-
标题边框
borderWidth、borderColor、borderRadius(圆角)
-
标题位置
left、top、right、bottom
title:{ text: '成绩展示', //表标题 link: 'https://echarts.apache.org/zh/api.html', //就是一个超链接,点击表标题后跳转的链接地址 //文字样式 textStyle: { color: 'red' //表标题颜色 }, //标题边框 borderWidth: 5, //边框颜色 borderColor: 'blue', //边框设置成圆角边框 borderRadius: 5, left: 250, //控制标题位置距离div左边的多少 top: 10 //控制标题位置距离div上边的多少 } -
-
提示:tooltip
-
tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框
- 触发类型:trigger
item、axis
- 触发时机:triggerOn
mouseover(鼠标移动的时候就会出现详细信息)
click(鼠标点击的时候才会出现详细信息)
-
格式化:formatter,可决定提示框输出的内容
字符串模板
模板变量有
{a},{b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为'axis'的时候,会有多个系列的数据,此时可以通过{a0},{a1},{a2}这种后面加索引的方式表示系列的索引。 不同图表类型下的{a},{b},{c},{d}含义不一样。 其中变量{a},{b},{c},{d}在不同图表类型下代表数据含义为:- 折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) - 散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) - 地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) - 饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
更多其它图表模板变量的含义可以见相应的图表的 label.formatter 配置项。
示例:
formatter: '{b0}: {c0}
{b1}: {c1}'回调函数示例
formatter: function (params, ticket, callback) { $.get('detail?name=' + params.name, function (content) { callback(ticket, toHTML(content)); }); return 'Loading'; } - 折线(区域)图、柱状(条形)图、K线图 :
tooltip:{ //trigger: 'item' trigger: 'axis', triggerOn: 'click', //formatter: '{b}的{a}成绩是{c}' formatter: function (arg) { console.log(arg) //return 'hehe' return arg[0].name + '的'+'分数是:'+arg[0].data } } -
-
工具按钮:toolbox
toolbox:Echarts提供的工具栏
-
内置有导出图片,数据视图,重置,数据区域缩放,动态类型切换五个工具
-
显示工具栏按钮 feature
saveAsImag、dataView、restore、dataZoom、magicType
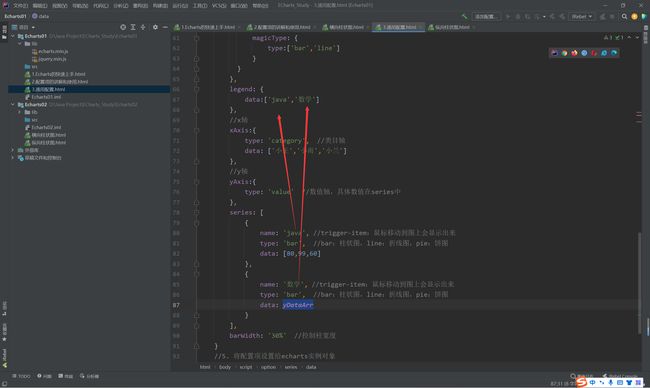
toolbox:{ feature:{ saveAsImage: {}, //导出图片 dataView: {}, //数据视图,点击进入数据视图页面可以修改里面的内容并实时刷新 restore:{}, //重置功能,恢复原始数据 dataZoom:{}, //区域缩放 //动态图表类型的切换 magicType: { type:['bar','line'] } } -
-
图例:legend
legend:图例,用于筛选系统列,需要和series配合使用
- legend中的data是一个数组
- legend中的data的值需要和series数组中某组数据的name值一致
3.通用配置
2.4.3 折线图:series-line
某班期末java成绩如下:
张三:88
李四:95
王五:59
赵六:12
田七:56
钱八:91
孙九:80
苏十:32
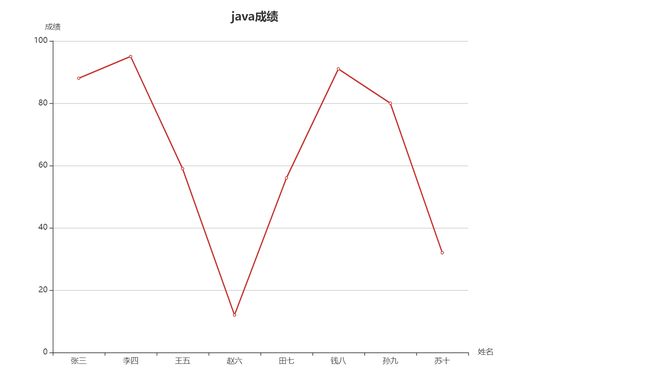
折线图
展示:
常见效果:
-
标记:最大值(markPoint)、最小值、平均值(markLine)这三个和柱状图一致就不做讲述。下面有代码效果
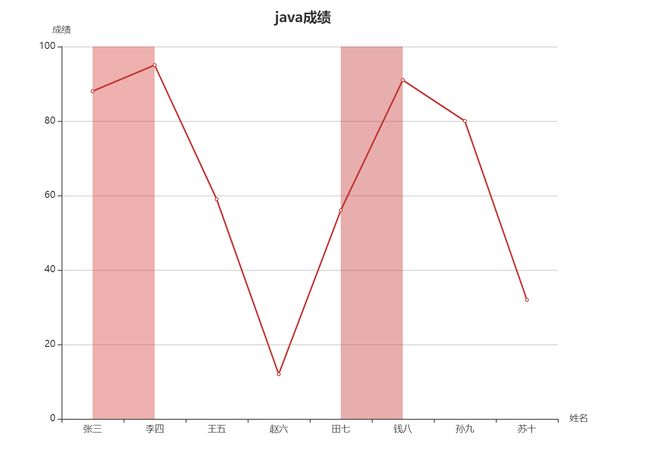
标注区间:markArea
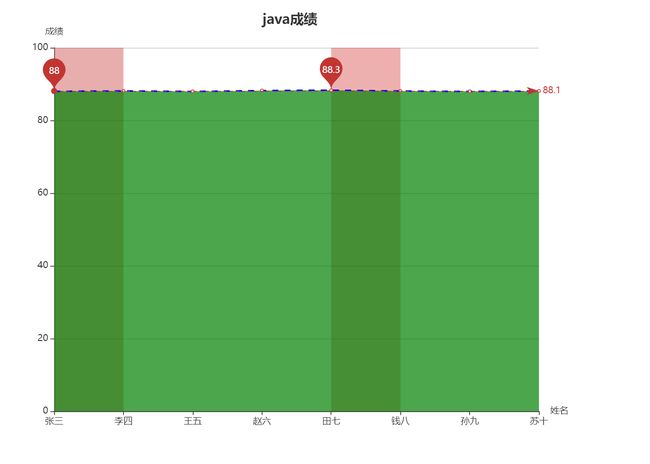
series: [ { type: 'line', //折线图 name: 'java', //java成绩 data: yDataArr, //y轴数据 markArea:{ data:[ [ { xAxis: '张三' }, { xAxis: '李四' } ], [ { xAxis: '田七' }, { xAxis: '钱八' } ], ] } } ] -
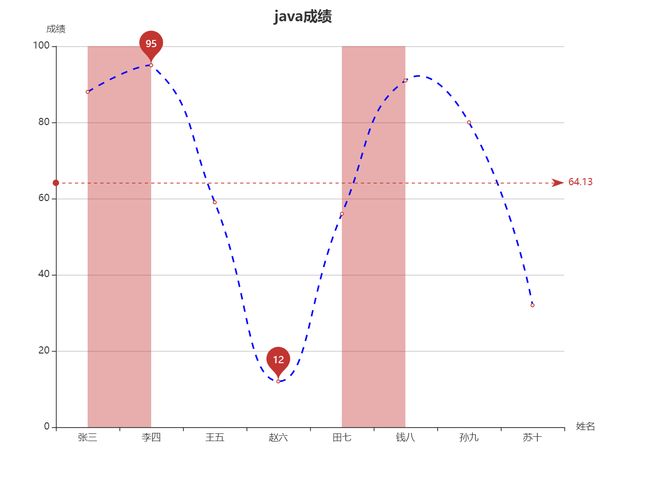
线条控制:平滑 线条风格
smooth、lineStyle
series: [ { type: 'line', //折线图 name: 'java', //java成绩 data: yDataArr, //y轴数据 markPoint: { data:[ { type: 'max',name: '最大值' }, { type: 'min',name: '最小值' } ] }, markLine:{ data:[ { type: 'average',name: '平均值' } ] }, markArea:{ data:[ [ { xAxis: '张三' }, { xAxis: '李四' } ], [ { xAxis: '田七' }, { xAxis: '钱八' } ], ] }, smooth:true, //线条风格控制:平滑风格,默认false //线条样式 lineStyle:{ color: 'blue', //线条颜色 type: 'dashed' //虚线 dotted:点线 solid:实线(默认) } } ]
-
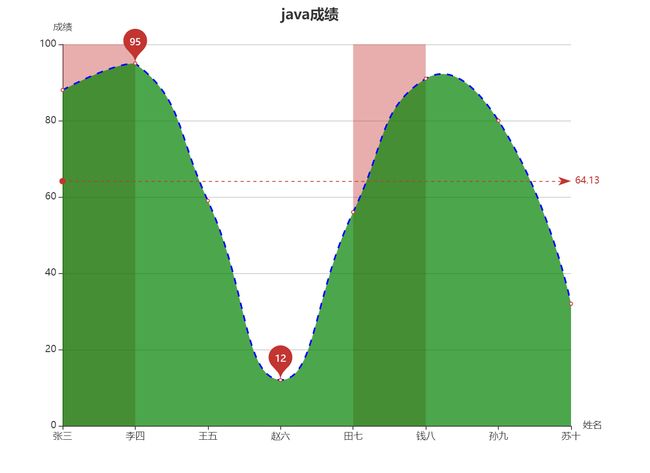
填充风格
areaStyle
series: [ { type: 'line', //折线图 name: 'java', //java成绩 data: yDataArr, //y轴数据 markPoint: { data:[ { type: 'max',name: '最大值' }, { type: 'min',name: '最小值' } ] }, markLine:{ data:[ { type: 'average',name: '平均值' } ] }, markArea:{ data:[ [ { xAxis: '张三' }, { xAxis: '李四' } ], [ { xAxis: '田七' }, { xAxis: '钱八' } ], ] }, smooth:true, lineStyle:{ color: 'blue', type: 'dashed' //虚线 dotted:点线 solid:实线(默认) }, areaStyle:{ color: 'green' } } ] -
紧挨边缘
boundaryGap:需要配置给类目轴
xAxis:{ type: 'category', name: '姓名', data: xDataArr, //x轴数据 boundaryGap:false //默认true }, -
缩放:脱离0值比例,就会从最小的开始
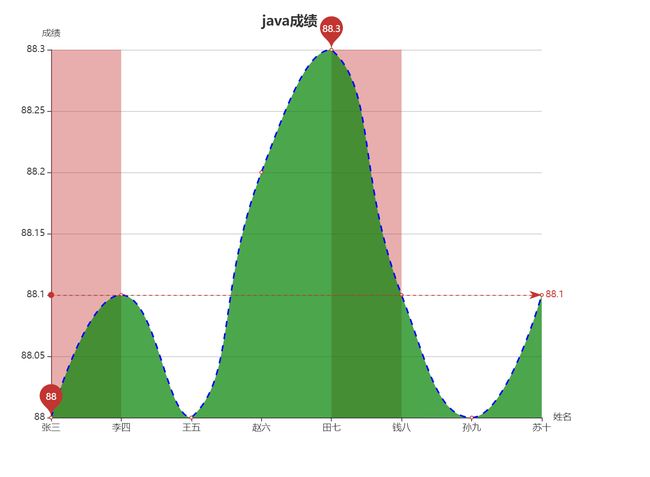
var yDataArr = [88,88.1,88,88.2,88.3,88.1,88,88.1]; //将y轴的值改一下yAxis:{ type: 'value', //设置成value,就不需要data了,这个需要在series中去找 name: '成绩', scale:true //将scale设置给数值轴 } -
堆叠图:stack,基于第一个图之上实现y值的累加
示例
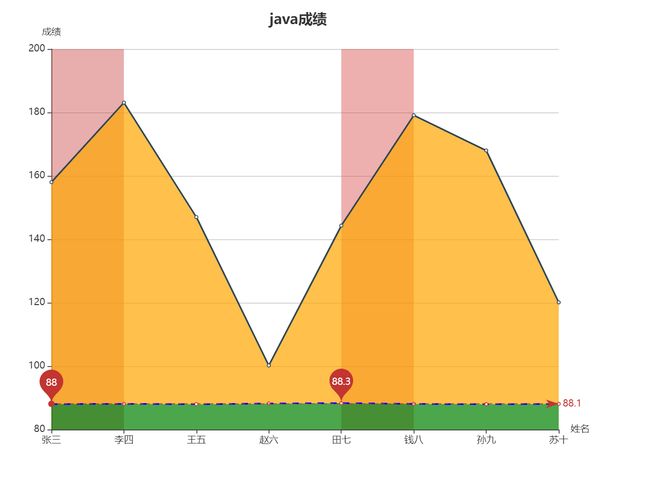
series: [ { type: 'line', //折线图 name: 'java', //java成绩 data: yDataArr, //y轴数据 markPoint: { data:[ { type: 'max',name: '最大值' }, { type: 'min',name: '最小值' } ] }, markLine:{ data:[ { type: 'average',name: '平均值' } ] }, markArea:{ data:[ [ { xAxis: '张三' }, { xAxis: '李四' } ], [ { xAxis: '田七' }, { xAxis: '钱八' } ], ] }, smooth:true, lineStyle:{ color: 'blue', type: 'dashed' //虚线 dotted:点线 solid:实线(默认) }, areaStyle:{ color: 'green' }, stack: 'sum = java + C++' }, { type: 'line', name: 'C++', data: yDataArr2, stack: 'sum = java + C++', areaStyle:{ color: 'orange' } } ]特点:
折线图常用来分析数据随时间变化的趋势
2.4.4 散点图:series-scatter
散点图可以帮助我们推断变量间的相关性
比如身高和体重的关系,一般呈正相关
{"gender":"female","height": 161.2,"weight": 51.6}
{"gender":"female","height": 160.2,"weight": 50}
{"gender":"female","height": 170,"weight": 60}
实现步骤:
-
Echarts最基本的代码结构:引入js文件,DOM容器,初始化对象,设置option
-
x轴数据和y轴数据:二维数组[身高,体重]
-
图表类型
- 在series下设置type:scatter
- xAxis和yAxis的type都要设置为value
-
调整:将坐标轴都设置为脱离0值比例,scale
气泡图
常见效果:
-
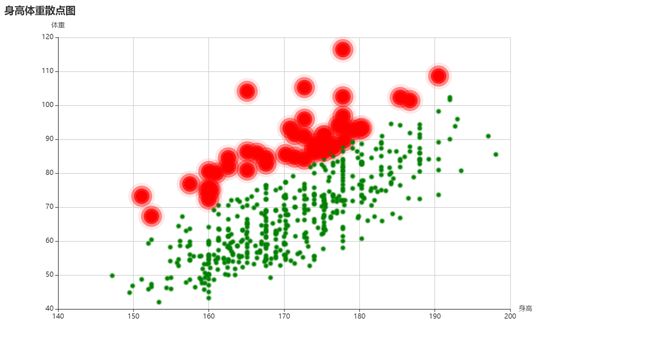
气泡图效果:控制散点的大小和散点的颜色
控制散点的大小:symbolSize
控制散点的颜色:itemStyle
效果如上所示
-
涟漪动画效果:会动的散点图
type: 'effectScatter', //涟漪动画效果:会动的散点图 showEffectOn:'emphasis', //render:自动拥有涟漪效果(默认) emphasis:鼠标移到时才会展示 rippleEffect: { //scale: 5 //控制涟漪大小 }series: [ { //type: 'scatter', //散点图 type: 'effectScatter', //涟漪动画效果:会动的散点图 showEffectOn:'emphasis', //render:自动拥有涟漪效果(默认) emphasis:鼠标移到时才会展示 rippleEffect: { //scale: 5 //控制涟漪大小 }, data:axisData, //symbolSize: 50 //控制散点大小 //支持回调函数 symbolSize: function (arg) { //console.log(arg) //return 20 //将会返回,即会控制散点大小 var height = arg[0] / 100 // / 100:使身高以m为单位 var weight = arg[1] //bmi = 体重(kg) / (身高(m)*身高(m)) 大于28,就代表肥胖 var bmi = weight/(height*height) if(bmi > 28){ return 20 } return 5 }, //控制散点颜色 itemStyle:{ //color:'green' //支持回调函数 color:function (arg) { var height = arg.data[0] / 100 // / 100:使身高以m为单位 var weight = arg.data[1] //bmi = 体重(kg) / (身高(m)*身高(m)) 大于28,就代表肥胖 var bmi = weight/(height*height) if(bmi > 28){ return 'red' //肥胖的人呈现红色 } return 'green' //不肥胖的人呈现绿色 } } } ]
散点图特点:
- 散点图可以帮助我们推断出不同维度数据之间的相关性
- 散点图也经常用在地图的标注上
2.4.5 直角坐标系的常用配置
直角坐标系图表:柱状图 折线图 散点图
- 网格 grid
- 坐标轴 axis
- 区域缩放 dataZoom
网格 grid
grid 是用来控制直角坐标系的布局和大小
x 轴和 y 轴就是在 grid 的基础上进行绘制的
-
显示grid
grid:{ show: true, //显示grid borderWidth: 10, //设置grid的宽度 borderColor: 'blue', //设置grid的颜色 left:120, //控制grid距离左边的距离 top:120, //控制grid距离上边的距离 width: 500, //控制grid的宽度 height: 300 //控制grid的高度 } -
坐标轴 axis
坐标轴分为x轴和y轴,一个grid中最多有两种位置的x轴和y轴
-
坐标轴类型:type
type:数值轴,自动会从目标数据中读取数据
category:类目轴,该类型必须通过data设置类目数据
-
显示位置:position
xAxis:可取值为 top 或者 bottom
yAxis:可取值为 left 或者 right
-
-
区域缩放 dataZoom
dataZoom用于区域缩放,对数据范围过滤,x轴和y轴都可以拥有
dataZoom是一个数组,意味着可以配置多个区域缩放器
-
类型type
slider:滑块
inside:内置,依靠鼠标滚轮或者双指缩放
-
指明产生作用的轴
xAxisIndex:设置缩放组件控制的是哪个x轴,一般写0即可
yAxisIndex:设置缩放组件控制的是哪个y轴,一般写0即可
-
指明初始状态的缩放情况
start: 0, //数据窗口范围的起始百分比 end: 50 //数据窗口范围的结束百分比
-
直角坐标系的常用配置
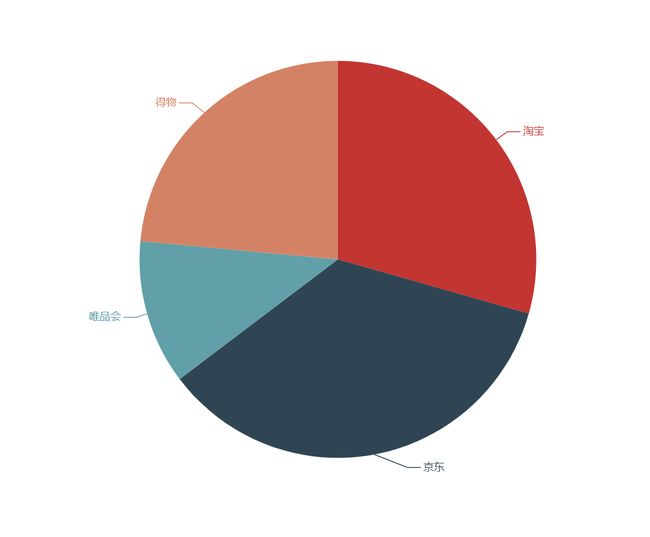
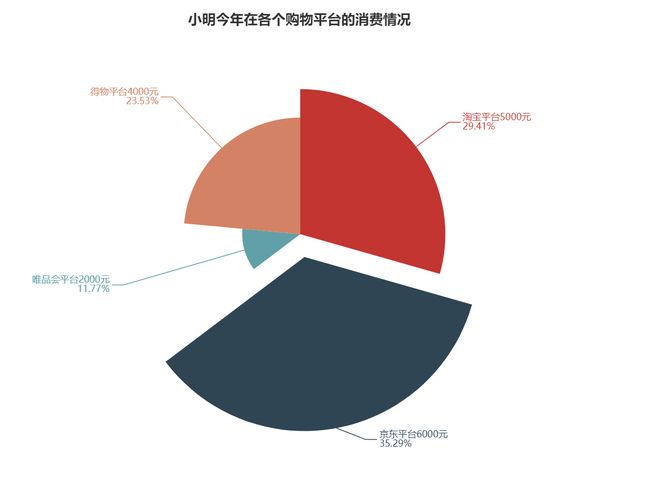
2.4.6 饼图:series-pie
小明今年在各个购物平台的消费情况:
淘宝:5000
京东:6000
唯品会:2000
得物:4000
-
数据准备:
{ name: '淘宝', value: 5000 }, { name: '京东', value: 6000 }, { name: '唯品会', value: 2000 }, { name: '得物', value: 4000 } -
图标类型:在series下设置type: pie
饼图
常见效果:
-
显示数值
label.formatter
-
圆环
radius:['50%','75%'] //第1个元素(50%)代表的是内圆的半径,第2个元素(75%)代表外圆的半径 -
南丁格尔玫瑰图
roseType: 'radius' //饼图的每一个区域的半径是不同的,会随着数值的变化而发生改变 -
选中效果
selectedMode: 'single', //single:能够将选中的区域偏离圆心一小段距离,重新选择其他会回去 //selectedMode: 'multiple', //multiple:能够将选中的区域偏离圆心一小段距离,重新选择其他不会回去(再次选择它会回去) selectedOffset: 30 //选中偏离量
饼图
饼图特点
- 饼图可以很好的帮助用户快速了解不同分类的数据的占比情况
2.4.7 地图-geo-map
地图图表的使用方式
-
百度地图API
需要申请百度地图ak
-
矢量地图
需要准备矢量地图数据(以下基于矢量地图实现)
矢量地图的实现步骤
-
Echarts最基本的代码结构
-
准备中国的矢量地图json文件,放到json/map/的目录下
china.json
-
使用Ajax获取china.json
//function(chinaJson){}:是一个回调函数;当获取数据成功后会进行调用,返回一个chinaJson $.get('json/map/china.json',function(chinaJson){}) //$:jQuery里面的符号,需要引入jQuery; -
在回调函数中往Echarts全局对象注册地图的json数据
echarts.registerMap('chinaMap',chinaJson); //声明一个新的地图变量:chinaMap;将chinaJson赋值给chinaMap -
在geo下设置,将chinaMap赋值给map的value
type: 'map' map: 'chinaMap'
地图
常用配置
-
缩放拖动
roam: true, //设置允许缩放以及拖动的效果 -
名称显示
label:{ show:true //展示每一个省份的名称 } -
初始化缩放的比例
zoom: 1.5 //初始化缩放的比例,默认值是:1 -
地图中心点
center: [87.617733,43.792818] //一个经纬度数组:新疆;设置之后就会以新疆为中心进行展示
地图
-
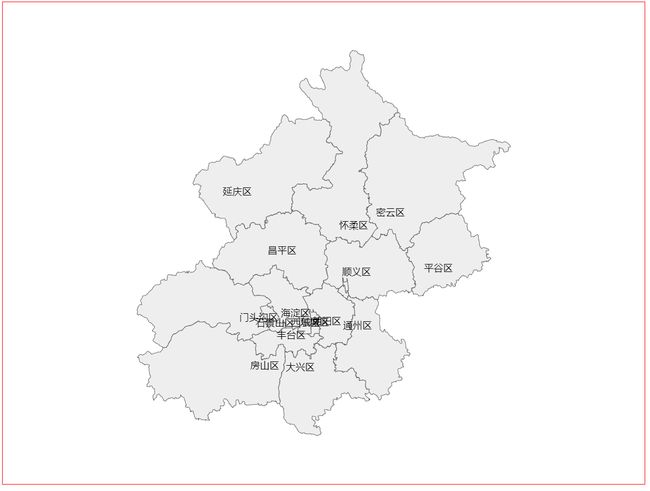
显示某个区域(具体到市级单位)
- 加载该区域的矢量地图数据
- 通过registerMap注册到echarts全局对象中
- 指明geo配置下的type和map属性
- 通过zoom放大该区域
- 通过center定位中心点
北京市 -
不同城市显示不同的的颜色
-
显示基本的中国地图
-
城市的空气质量数据设置给series
-
将series下的数据和geo关联起来
geoIndex:0 (只有一个geo)、type:‘map’
-
结合visualMap配合使用
min
max
inRange
calculable
中国地图-不同省份的颜色不同 -
-
地图和散点图结合
-
给series下增加新的对象
-
准备好散点数据,设置给新对象的data
-
配置新对象的type
type:effectScatter
-
让散点图使用地图坐标系统
coordinateSystem: ‘geo’
-
让涟漪动画的效果更加明显
rippleEffect:{
scale: 10
}
地图和散点图的结合 -
常见效果
- 缩放拖动、初始缩放比例、中心点
- visualMap和地图的使用
- 散点图和地图的结合
地图特点
- 地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异
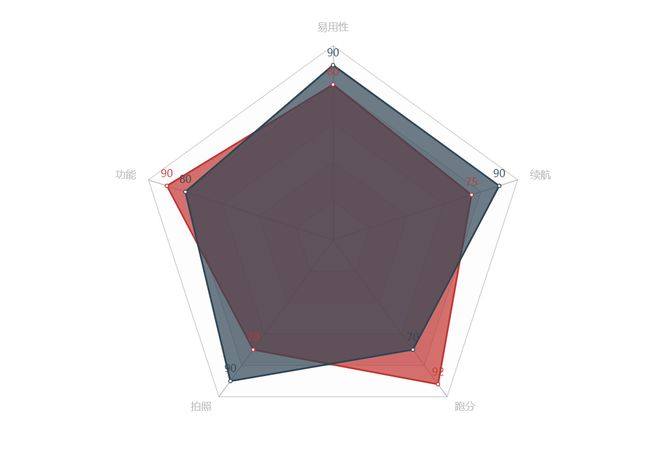
2.4.8 雷达图-series-radar
有两台手机在5个方面的打分数据如下:
华为
易用性 80、功能 90、拍照 70、跑分 92、续航 85
OPPO
易用性 90、功能 80、拍照 90、跑分 70、续航 90
实现步骤
-
Echarts最基本的代码结构
-
定义各个维度的最大值
indicator:[{name: ‘易用性’,max: 100},…]
-
准备具体产品的数据
data:[{name:‘华为’,value:[80,90,70,92,85]},…]
-
图表类型:
在series下设置type:radar
雷达图
雷达图的特点
雷达图可以用来分析多个维度的数据与标准数据的对比情况
2.4.9 仪表盘图-series-gauge
仪表盘主要用在进度把控以及数据范围的检测
实现步骤
-
Echarts最基本的代码结构
-
准备数据,设置给series下的data
data:[{value: 55}]
-
图表类型:
在series下设置type:gauge
仪表盘图
仪表盘特点
仪表盘可以更直观的表现出某个指标的进度或实际情况
三、ECharts的高级使用
3.1 显示相关
3.1.1 主题
内置主题
-
Echarts中默认内置了两套主题:light、dark
-
在初始化对象方法init中可以指明
var chat = echarts.init(dom,‘light’);
var chat = echarts.init(dom,‘dark’);
//初始化一个echarts实例对象,第一个dom参数绑定div盒子,第二个参数代表需要使用哪一套主题 //默认内置了两套主题,light、dark var mEcharts = echarts.init(document.querySelector('div')/*,'light'*/,'dark')
自定义主题
-
在主题编辑器中编辑主题:https://echarts.apache.org/zh/theme-builder.html
-
下载主题,是一个js文件
-
引入主题js文件
-
在init方法中使用主题(ps:传入的第二个参数名字不取决于js文件名)
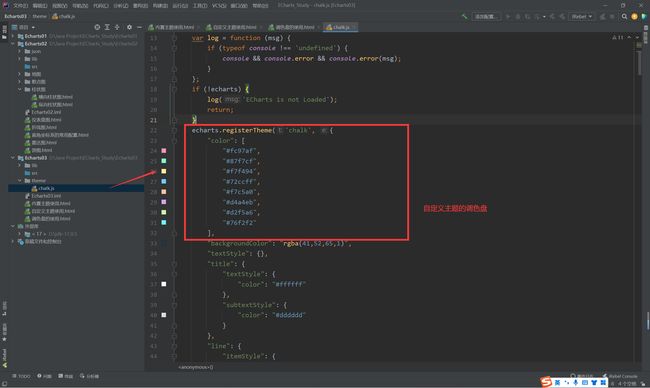
var mEcharts = echarts.init(document.querySelector('div'),'chalk')
3.1.2 调色盘
它是一组颜色,图形、系列会自动从其中选择颜色
-
主题调色盘
-
全局调色盘:如果配置了会覆盖主题中的调色盘
option:{ color:['red','green','blue'] } -
局部调色盘:如果设置了会覆盖全局调色盘
series:[ { type: 'pie', data: pieData, color:['pink','yellow','orange','red','black'], selectedOffset: 30 //选中偏离量 } -
调色盘的作用遵循就近原则
3.1.3 颜色渐变
-
线性渐变
itemStyle:{ //color: 'blue' //可控制柱的颜色 color: { type: 'linear', //线性渐变 //(0,0)-(0,1):渐变方向为从上到下 x:0, y:0, x2:0, y2:1, //渐变颜色 colorStops:[ { offset:0,color: 'red' //0%处的颜色为红色 }, { offset:1,color: 'blue' //100%处的颜色为红色 } ] } }, -
径向渐变
//径向渐变 color: { type: 'radial', //径向渐变 //(0.5,0.5)-(0.5):渐变方向为从圆心向外扩散 x:0.5, y:0.5, r:0.5, //半径 //渐变颜色 colorStops:[ { offset:0,color: 'red' //0%处的颜色为红色 }, { offset:1,color: 'blue' //100%处的颜色为红色 } ] }
3.1.4 样式
-
直接样式
itemStyle、textStyle、lineStyle、areaStyle、label
例:
var pieData = [ { name: '淘宝', value: 5000, //可控制淘宝这一区域的样式 itemStyle:{ color:'green' }, //控制文字样式 label: { color: 'pink' } } ] -
高亮样式
在emphasis中包裹itemStyle、textStyle、lineStyle、areaStyle、label
var pieData = [ { name: '淘宝', value: 5000, //可控制淘宝这一区域的样式 itemStyle:{ color:'green' }, //控制文字样式 label: { color: 'pink' }, //高亮样式 emphasis:{ itemStyle:{ color:'yellow' } } } ]
样式的优先级高,会覆盖主题中调色盘的效果
3.1.5 图标自适应实现
当浏览器的大小发生变化是,如果想让图表也能随之适配变化
- 监听窗口大小变化的事件
- 在时间处理函数中调用Echarts实例对象的resize即可
/* //监听窗口大小变化
window.onresize = function () {
//console.log('window.onresize') //当窗口变化的时候,回调函数里面的内容将会执行
//调用echarts实例对象的resize方法
mEcharts.resize()
}*/
window.onresize = mEcharts.resize()
3.2 动画的使用
3.2.1 图表加载动画的实现
Echarts已经内置好了加载数据的动画,我们只需要在合适的时机显示或者隐藏即可
-
显示加载动画
mCharts.showLoading()
-
隐藏加载动画
mCharts.hideLoading()
图表的加载动画
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-07ipQGnu-1677636577150)(C:\Users\kevin\AppData\Roaming\Typora\typora-user-images\image-20230227114547190.png)]
3.2.2 图表增量动画
-
mCharts.setOption()
图表增量动画的实现
3.2.3 图表动画的配置项
-
开启动画
animation:true
-
动画时长
animationDuration:5000 //以毫秒为单位,支持回调函数
-
缓动动画
//animationEasing: 'linear', animationEasing: 'bounceOut' -
动画阈值,单种形式的元素数量大于这个阈值就会关闭动画
animationThreshold: 8
图表动画的配置项
3.3 交互API
3.3.1 全局的Echarts对象
全局echarts对象是引入echarts.js文件之后就可以直接使用的
例如:echarts.init()方法中的init
-
init:初始化echarts实例对象;使用主题
-
registerTheme:自定义主题时使用,注册主题(只有注册过的主题,才能在in)
-
registerMap:注册地图数据;geo组件使用地图数据
-
connect:
-
一个页面中可以有多个独立的图表
-
每一个图表对应一个Echarts实例对象
-
connect可以实现多个图表进行关联,传入联动目标为Echarts实例对象,支持数组
-
使用场景:
保存图片的自动拼接
刷新按钮
重置按钮
提示框联动、图例选择、数据范围修改等
全局echarts对象常见的方法 -
3.3.2 echartsInstance对象:通过全局的echarts对象方法调用之后得到的
例如:mEcharts
var mEcharts = echarts.init(document.querySelector('div'))
-
setOption
- 设置或修改图表实例的配置项以及数据
- 多次调用setOpion方法:合并新的配置项和旧的配置项(增量动画实现处使用过)
-
resize
- 重新计算和绘制图表
- 一般和window对象的resize事件结合使用(图表自适应处使用过)
-
on\off
on
-
绑定或者解绑事件处理函数
-
鼠标事件
常见事件:‘click’、‘dblclick’、‘mousedown’等
事件参数arg:和事件相关的数据信息
-
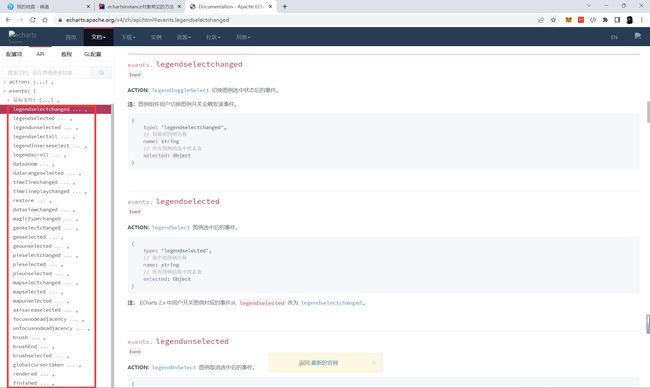
Echarts事件
legendselectchanged、dataZoom
事件参数arg:和事件相关的数据信息
off
mEcharts.off('click') //解绑click事件 -
-
dispatchAction
- 触发某些行为
- 使用代码模拟用户的行为:点击按钮进行图表高亮展示等
myChart.dispatchAction({ type: 'takeGlobalCursor', key: 'dataZoomSelect', // 启动或关闭 dataZoomSelectActive: true }); -
clear
- 清空当前实例,会移除实例中所有的组件和图表
- 清空之后可以再次setOption()
-
dispose
- 销毁实例,销毁之后不能再次setOption