Flutter开发日常练习-黑白主题
养小猫咪的伙伴来我的店铺逛逛吧!抖音商城搜索#早睡早起的猫咪小铺子
1.添加了白天黑夜模式
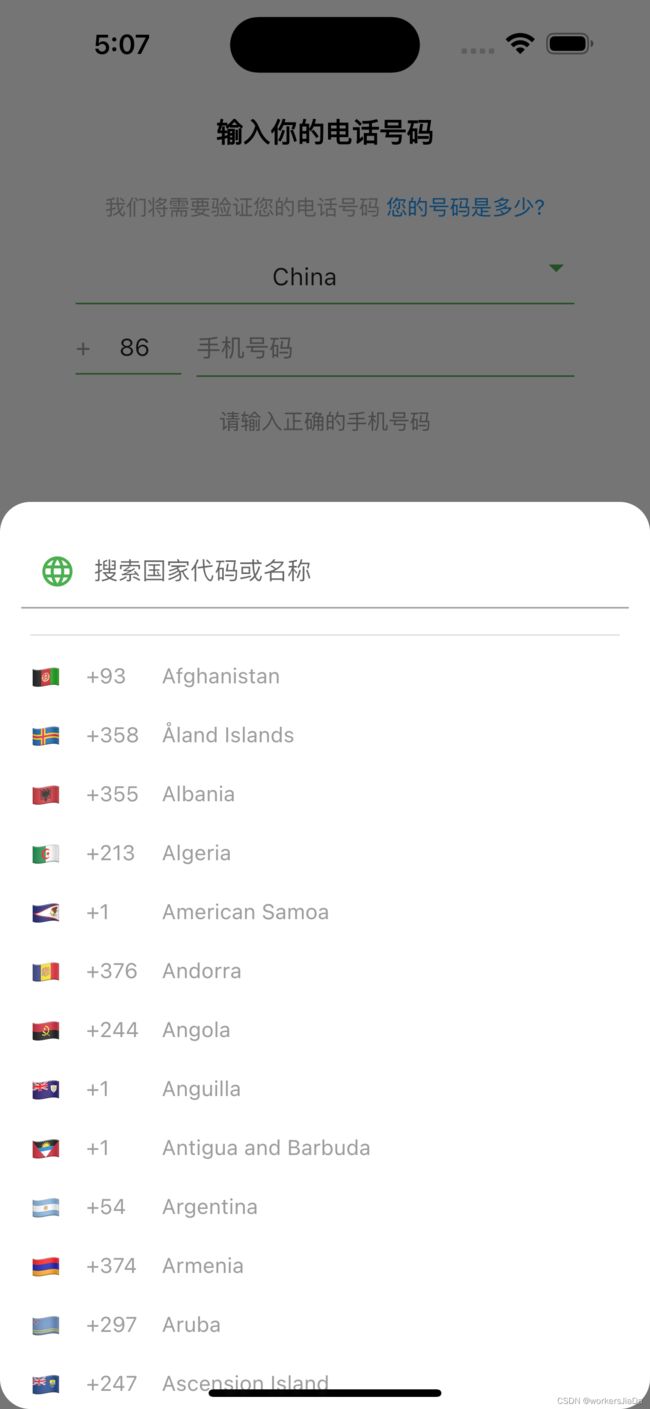
2.country_picker: ^2.0.20
城市信息框架
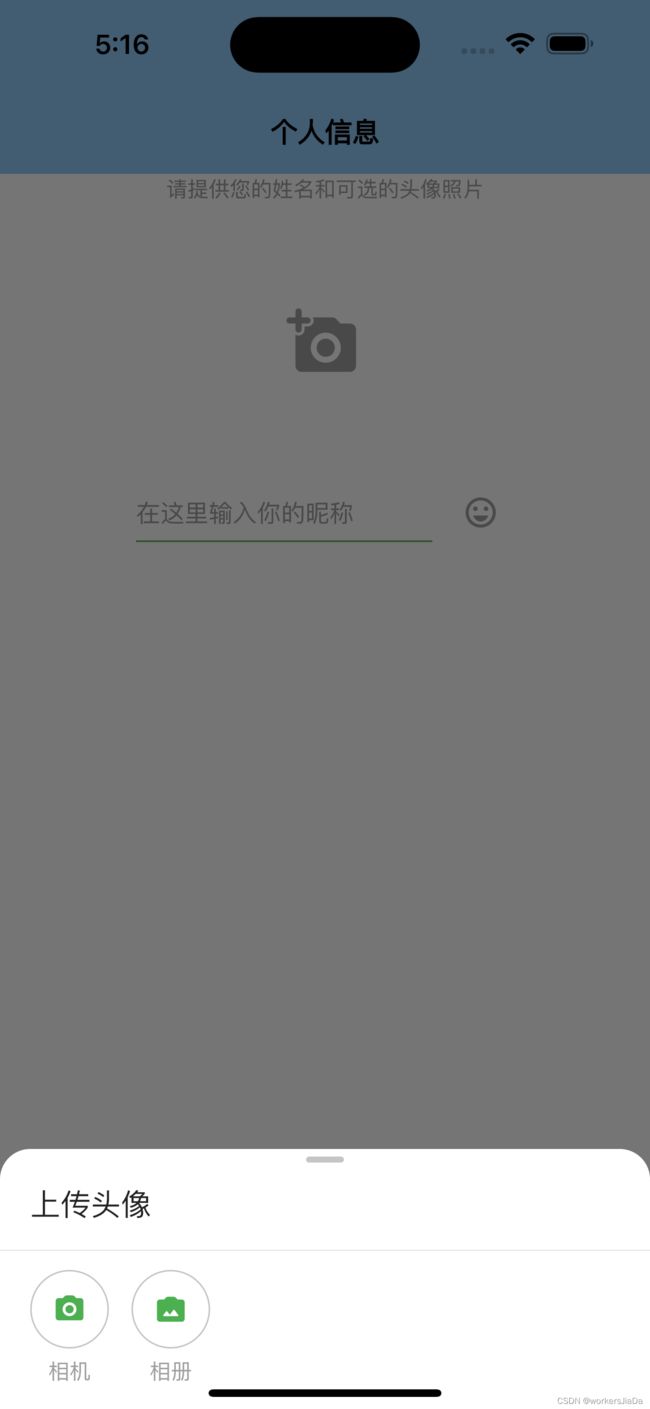
3.image_picker: ^0.8.5+3
photo_manager: ^2.3.0
相机和相册的调用
4.shared_preferences: ^2.0.8
sqflite: ^1.3.1
path:
数据异步持久化到磁盘
注:登录的时候记录一下登录状态isLogin,通过isLogin来标记是否有登陆,
isLogin设置为BOOL类型
先设置一个utils文件的coloors,可以设置你自己喜欢的注意颜色
class Coloors {
Coloors._();
static const Color greenDark = Color.fromARGB(255, 132, 197, 136);
static const Color greenLight = Colors.green;
static const Color blueDark = Color.fromARGB(255, 104, 181, 244);
static const Color blueLight = Colors.blue;
static const Color greyDark = Color.fromARGB(255, 180, 178, 178);
static const Color greyLight = Colors.grey;
static const Color backgroundDark = Colors.black;
static const Color backgroundLight = Colors.white;
static const Color greyBackground = Colors.grey;
static const Color authAppbarTextColor = Colors.black;
}设置 ExtendedTheme主题
extension ExtendedTheme on BuildContext {
CustomThemeExtension get theme {
return Theme.of(this).extension()!;
}
}
class CustomThemeExtension extends ThemeExtension {
static CustomThemeExtension lightMode = CustomThemeExtension(
circleImageColor: Colors.blue,
greyColor: Colors.grey,
blueColor: Colors.blue,
langBtnBgColor: Colors.white,
langBtnHighlightColor: Colors.white,
authAppbarTextColor:Colors.black,
photoIconColor:Colors.grey,
photoIconBgColor:Colors.white,
);
static CustomThemeExtension darkMode = CustomThemeExtension(
blueColor: Colors.blue,
circleImageColor: Colors.white,
greyColor: Colors.grey,
langBtnBgColor: Colors.white,
langBtnHighlightColor: Colors.white,
authAppbarTextColor:Colors.white,
photoIconBgColor:Colors.white,
photoIconColor:Colors.grey,
);
final Color? circleImageColor;
final Color? greyColor;
final Color? blueColor;
final Color? langBtnBgColor;
final Color? langBtnHighlightColor;
final Color? authAppbarTextColor;
final Color? photoIconBgColor;
final Color? photoIconColor;
CustomThemeExtension(
{this.circleImageColor,
this.greyColor,
this.blueColor,
this.langBtnBgColor,
this.langBtnHighlightColor,
this.authAppbarTextColor,
this.photoIconBgColor,
this.photoIconColor,
});
@override
ThemeExtension copyWith(
{ Color? circleImageColor,
Color? greyColor,
Color? blueColor,
Color? langBtnBgColor,
Color? langBtnHighlightColor,
Color? authAppbarTextColor,
Color? photoIconBgColor,
Color? photoIconColor,
}
) {
// TODO: implement copyWith
return CustomThemeExtension(
circleImageColor: circleImageColor ?? this.circleImageColor,
greyColor: greyColor ?? this.greyColor,
blueColor: blueColor ?? this.blueColor,
langBtnBgColor: langBtnBgColor ?? this.langBtnBgColor,
langBtnHighlightColor: langBtnHighlightColor ?? this.langBtnHighlightColor,
authAppbarTextColor: authAppbarTextColor ?? this.authAppbarTextColor,
photoIconBgColor: photoIconBgColor ?? this.photoIconBgColor,
photoIconColor: photoIconColor ?? this.photoIconColor,
);
}
@override
ThemeExtension lerp(
covariant ThemeExtension? other, double t) {
// TODO: implement lerp
if (other is! CustomThemeExtension) return this;
return CustomThemeExtension(
circleImageColor: Color.lerp(circleImageColor, other.circleImageColor, t),
greyColor: Color.lerp(greyColor, other.greyColor, t),
blueColor: Color.lerp(blueColor, other.blueColor, t),
langBtnBgColor: Color.lerp(langBtnBgColor, other.langBtnBgColor, t),
langBtnHighlightColor: Color.lerp(langBtnHighlightColor, other.langBtnHighlightColor, t),
authAppbarTextColor: Color.lerp(authAppbarTextColor, other.authAppbarTextColor, t),
photoIconBgColor: Color.lerp(photoIconBgColor, other.photoIconBgColor, t),
photoIconColor: Color.lerp(photoIconColor, other.photoIconColor, t),
);
}
}
夜间的theme
ThemeData darkTheme() {
final ThemeData base = ThemeData.dark();
return base.copyWith(
backgroundColor: Coloors.backgroundDark,
scaffoldBackgroundColor: Coloors.backgroundDark,
extensions: [
CustomThemeExtension.darkMode,
],
appBarTheme: const AppBarTheme(
backgroundColor: Coloors.greyBackground,
titleTextStyle: TextStyle(fontSize: 18),
systemOverlayStyle: SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarBrightness: Brightness.dark,
)),
iconTheme: IconThemeData(
color: Coloors.greyDark,
),
tabBarTheme: const TabBarTheme(
indicator: UnderlineTabIndicator(
borderSide: BorderSide(
color: Coloors.greenDark,
width: 2,
),
),
unselectedLabelColor: Coloors.greyDark,
labelColor: Coloors.greenDark,
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: Coloors.greenDark,
foregroundColor: Coloors.backgroundDark,
splashFactory: NoSplash.splashFactory,
elevation: 0,
shadowColor: Colors.transparent,
),
),
bottomSheetTheme: const BottomSheetThemeData(
backgroundColor: Coloors.greyBackground,
modalBackgroundColor: Coloors.greyBackground,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(20),
),
),
),
dialogBackgroundColor: Coloors.greyBackground,
dialogTheme: DialogTheme(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
floatingActionButtonTheme: FloatingActionButtonThemeData(
backgroundColor: Coloors.greenDark,
foregroundColor: Colors.white,
),
);
}
日间的theme
ThemeData lightTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
backgroundColor: Coloors.backgroundLight,
scaffoldBackgroundColor: Coloors.backgroundLight,
extensions: [
CustomThemeExtension.lightMode,
],
appBarTheme: const AppBarTheme(
backgroundColor: Coloors.greenLight,
titleTextStyle: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
),
systemOverlayStyle: SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarIconBrightness: Brightness.light),
iconTheme: IconThemeData(color: Colors.white),
),
tabBarTheme: const TabBarTheme(
indicator: UnderlineTabIndicator(
borderSide: BorderSide(
color: Colors.white,
width: 2,
),
),
unselectedLabelColor: Color(0xFFB3D9D2),
labelColor: Colors.white,
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: Coloors.greenLight,
foregroundColor: Coloors.backgroundLight,
splashFactory: NoSplash.splashFactory,
elevation: 0,
shadowColor: Colors.transparent,
),
),
bottomSheetTheme: const BottomSheetThemeData(
backgroundColor: Coloors.backgroundLight,
modalBackgroundColor: Coloors.backgroundLight,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(20),
))),
dialogBackgroundColor: Coloors.backgroundLight,
dialogTheme: DialogTheme(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
floatingActionButtonTheme: FloatingActionButtonThemeData(
backgroundColor: Coloors.greenDark,
foregroundColor: Colors.white,
),
);
}
设置了一个textfield
class CustomTextField extends StatelessWidget {
const CustomTextField({super.key, required this.controller, this.hintText, this.readOnly, this.textAlign, required this.keyBoardType, this.prefixText, this.onTap, this.suffixIcon, this.onChanged, this.fontSize, this.autoFocus});
final TextEditingController? controller;
final String? hintText;
final bool? readOnly;
final TextAlign? textAlign;
final TextInputType? keyBoardType;
final String? prefixText;
final VoidCallback? onTap;
final Widget? suffixIcon;
final Function(String)? onChanged;
final double? fontSize;
final bool? autoFocus;
@override
Widget build(BuildContext context) {
return TextFormField(
onTap: onTap,
controller: controller,
readOnly: readOnly ?? false,
textAlign: textAlign ?? TextAlign.center,
keyboardType: readOnly == null ? keyBoardType : null,
onChanged: onChanged,
style: TextStyle(fontSize: fontSize),
autofocus: autoFocus ?? false,
decoration: InputDecoration(
isDense: true,
prefixText: prefixText,
suffix: suffixIcon,
hintText: hintText ,
hintStyle: const TextStyle(color: Colors.grey),
enabledBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Coloors.greenLight),
),
focusedBorder: const UnderlineInputBorder(
borderSide: BorderSide(color: Coloors.greenLight,width: 2),
),
),
);
}
}GitHub - HelloJiada/flutter_test_1Contribute to HelloJiada/flutter_test_1 development by creating an account on GitHub.![]() https://github.com/HelloJiada/flutter_test_1.git
https://github.com/HelloJiada/flutter_test_1.git