前端HTML、CSS--10(品优购练习)
品优购项目
目标:
·能够独立完成品优购首页制作
·能够独立完成品优购列表页制作
·能够独立完成品优购注册页制作
·能够把品优购网站部署上
目录:
·品优购项目规划
·品优购首页制作
·品优购列表页制作
·品优购注册页制作
·域名注册与网站上传
1.品优购项目规划
1.品优购项目整体介绍
·项目名称:品优购
·项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作
2.品优购项目学习目的
①电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术
②·项目描述:品优购项目能复习总结、提高我们当前所学布局技术
③写完·项目描述:品优购项目,能够对实际开发中制作PC端页面流程有一个整体的认知
④为后面学习移动端项目做铺垫
3.开发工具以及技术栈
开发工具:VScode、PS、主流浏览器
技术栈:
·利用HTML5+CSS3手动布局,可以大量使用H5新增标签和样式
·采取结构与样式相分离,模块化开发
·良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,请遵循以下代码风格
...
1.6网站favicon图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持favicon.ico图标
一、制作favicon图标
1.把品优购图标切成png图片
2.把png图片转换为ico图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
二、favicon图标放到网站根目录下
三、HTML页面引入favicon图标
1.7网站TDK三大标签SEO优化
SEO汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎自然排名的方式。
SEO的目的是对网站进行深度优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签(title、description、keyword)用来符号SEO优化。
1.title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和网页主体归属的最佳判断点。
建议:网站名(产品名)-网站的介绍 (尽量不要超过30个字)
例如:
·京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
·小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
2.description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是...”、“我们提供...”、“xxx网作为”、“电话:010...”之类语句
3.keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一。
keywords最好限制为6-8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
2.品优购首页制作
网站的首页一般都是使用index命名,比如index.html 或者index.php。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
2.1 常用模块类名命名
LOGO SEO 优化
1.logo里面首先放优购h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
·方法1:text-index移到盒子外面(text-index:-9999px),然后overflow:hidden,淘宝的做法。
·方法2:直接给font-size:0;,就看不见文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
实操的小记录:
1.1品优购首页制作
1.nav导航栏制作
像下面这个nav模块的左侧盒子并不是只放全部商品分类的盒子,依据相关性,而是上下两个盒子“全部商品分类和下面的家用电器手机”全部放到左侧盒子dropdown里
2.下面这个整整齐齐排列我们想到用li,并且给li加浮动,而里面那些字是一个个链接,所以li里面是a,又因为字数不一样所以我们不给宽度,而是给它一个padding值让它自己撑开使得词组之间距离一样,那这里我们是给li它padding值还是a它padding值,我们给a,因为这样的话a范围就大了(因为a是行内元素,所以高宽是按这个字所占大小自定的),客户点击比如服装城附近的空白处就也可以进入链接,这样用户体验就好。
3.建立css的时候记得引入到html中
4.
5.下图这种实际中图片不是固定在那里的,很多时候图片是会滚动的,到后面学习JS时会学。现在只需要记住结构不能直接插入图片,而是先放一个ul>li,然后把图片放到小li里面,这个结构要记住,图片应该放到盒子里面,最终图片滚动的时候是让ul来滚动的
5.出现下面这种要一行排四个盒子结果只能排三个怎么办?前面学过是因为最后那个空位不够装一个盒子了,之前大盒子ul是250,一个小盒子li是63,所以四个盒子是252。解决方法就是把大盒子ul宽度改为能装的下四个盒子,即把ul宽度改为252即可。
但是因为你改变了宽度,所以会出现下面这种情况怎么办?
直接用溢出隐藏即可,即对最大那个盒子lifeservice执行overflow:hidden; 即可得出如下,对了加右边框
6.text-align可以让行内或者行内块元素居中显示
7.怎么用PS看精灵图位置:得出的x:19 y:16 即位置,注意都是负值
都快忘了精灵图怎么用了,复习一下,用background:url(路径)no-repeat X位置 Y位置;
8.复习文字溢出怎么实现用省略号隐藏,如下面这种
分三步:
①先溢出隐藏,即overflow:hidden;
②再强制一行内显示即不换行,即white-space:nowrap;
③文字超出时用省略号显示,即text-overflow:ellipsis;
即可得到如下:
即可得出:
10.怎么做出这个竖线
有时候后台传来的图片不一定都和li盒子一样大,所以我们尽量要把盒子里的图片宽高写死:
11.一般情况下,a如果包含有宽度的盒子,a需要转换为块级元素。
12.给大盒子居中对齐,那么里面的小盒子里面的文字图片等都会居中对齐。
居中对齐是text-align:center 老是忘记
1.2品优购列表页制作
1.准备工作:
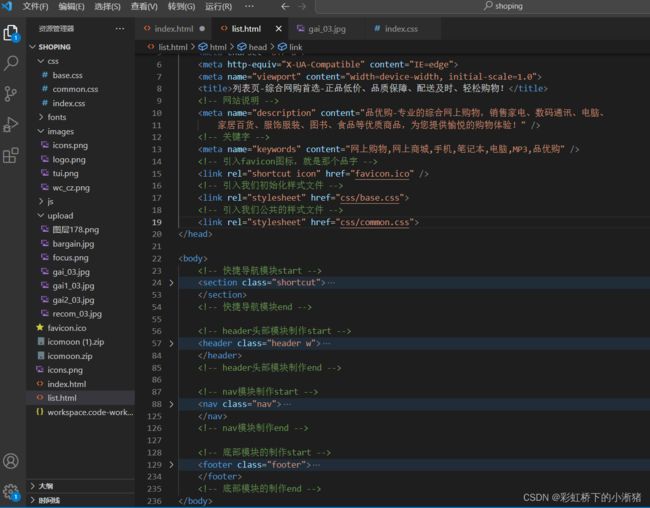
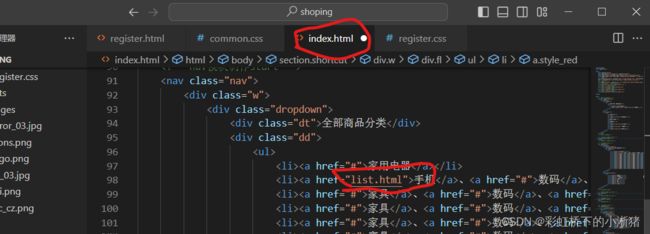
①列表页是新的页面,我们需要新建页面文件list.html
②因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来
③头部和底部的样式也需要,因此list.html中还需要引入common.css
④需要新的list.css样式文件,这是列表专门的样式文件
以上这些直接从首页那里复制过来即可。
2.如下图,本来应该abc上面就是123的,为什么123跑到上面去了?这种情况大概率是因为上面盒子的原因,因为我们处理上面盒子的时候,为了使得“女装”与“品优购秒杀”下面对齐,我们让“女装”的盒子从原来的47px变成了49px,所以多出来的2px,就到了123那行,而又因为我们是给了“女装”盒子浮动的,所以123就会围绕这这个浮动的盒子,所以就会跑到那边去。那我们怎么办?让超出的那2px溢出隐藏就行了。
3.鼠标一经过图片就会边框变红的同时还抖一抖是为什么怎么办
4.因为我们的产品随时可能增加缩减所以我们不会给高度,然后因为你没给高度,而且孩子又是浮动,所以就会造成下面的盒子上来,怎么办?清除浮动。
找到他的父亲清除浮动。
1.3 注册页类名命名
注册页面:register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化,不然你希望别人上网一搜就能知道你的信息啊。
为什么要学注册页,注册页当表单较多该怎么去布局怎么去设置样式
1.像这种一般是用一个大盒子装这些手机号密码完成注册这块东西,让它居中对齐即可。
然后里面用小li,一行就是一个小li,小li里面放三个盒子,一个盒子放手机号:短信验证码:这些,一般用label标签,一个盒子放表单,一般用input标签,一个盒子放提示信息,用个span标签都行。
2.你看手机号、短信验证码等这些是靠右对齐的,所以我们要给label标签一个宽度,因为是行内元素所以我们要先转换为行内块元素,右边还有元素要一行显示嘛,所以转为行内块而不是块级。
input本身就是行内块元素,所以可以直接给大小
3.如何让图片和文字对齐?
添加vertical-align:middle;即可
要是有点低可以再 margin-top: -2px;微调一下
或者直接margin-bottom: -5px;也行
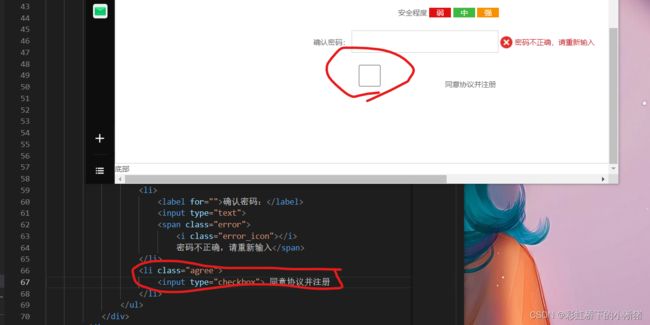
4.复习一下,打勾这种是复选框,是用input的checkbox
为什么这里复选框这么大啊,因为我们之前弄手机号那个表单的时候直接把input设定大小了,这是不对的,会导致这里和下面完成注册都定这么大。所以我们要对之前的表单设类名,设为inp吧,然后再到对应的input type="text"后加上class="inp"即可
5.复习一下,这个是提交按钮,是用input的submit
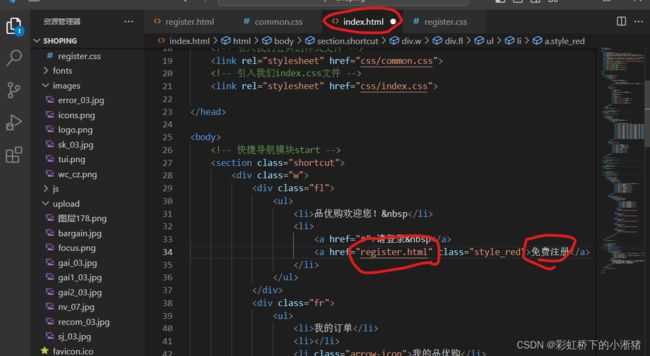
1.4页面相互跳转怎么做
2.web服务器
本知识点目的:
1.了解什么是服务器以及相关概念
服务器(我们也称为主机)是提供计算访问的设备,它也是一台计算机。在网络环境下,根据服务器提供的访问类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、web服务器等。
web服务器一般指网站服务器,是指驻留于因特网上某种计算机的程序,可以向浏览器等web客户端提供文档,也可以复制网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器我们主要指的是web服务器。
根据服务器在网络中所在的位置不同,又可以分为本地服务器和远程服务器
3.2 本地服务器
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的同学就可以访问你的品优购网站了,那怎么把自己的电脑设为本地服务器呀,后面会学
3.3 远程服务器
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
2.把自己网站上传到服务器上,可以让其他人访问