修炼debug
常用方法:
- alert
- console.log
- 行号手工打breakpoints
- 手工加入debugger;配合条件if(){debugger;}
- break on dom modify
- eventListener breakpoints
- try { throw new Error(10,asdasdasd) } catch (e) { }
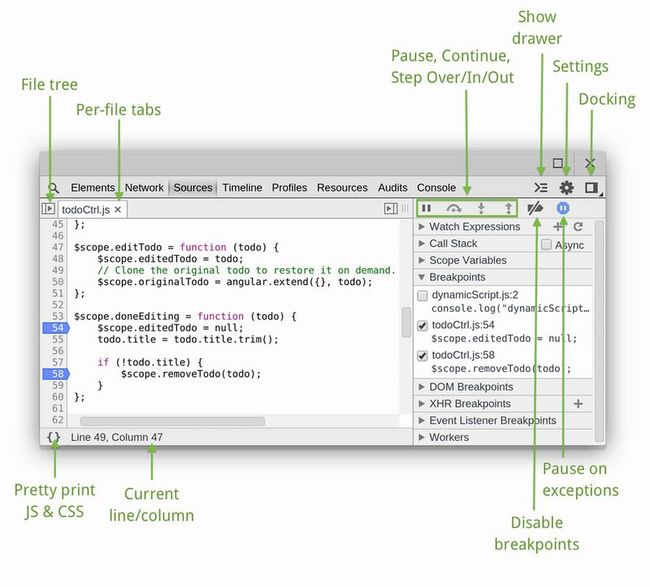
1. Scripts 面板下面有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件.
2. Elements 面板右侧的 Event Listeners 会按类型出这个元素事件捕获和冒泡阶段经过的这个节点的事件.
在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件
展开事件后会显示出这个事件是在哪个文件中绑定的, 点击文件名会直接跳到绑定事件处理函数所在行
3. Ajax 时中断(XHR Breakpoints)
点右侧的 + 会添加一个 xhr 断点, 断点是根据 xhr 的 url 匹配中断的, 如果不写匹配规则会在所有 ajax, 这个匹配只是简单的字符串查找, 发送前中断, 在中断后再在 Call Stack 中查看时那个地方发起的 ajax 请求
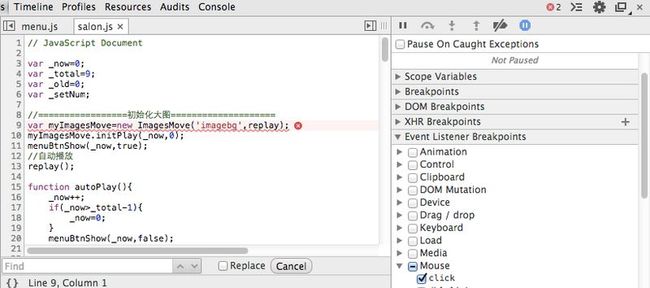
4. Event Listener Breakpoints
它还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件.
5. Javascript 异常时中断
Pretty print 左侧的按钮是开启 js 抛异常时中断的开关, 有两种模式:在所有异常处中断, 在未捕获的异常处中断.
6. Break on subtree modifications, Break on attributes modifications 对应 DOM Level 3 Event
7. 所有 js 文件中搜索&查找 js 函数定义
- 在 chrome developer tool 打开的情况下, 按 ctrl + shift + F, 在通过 js 钩子查找代码位置时很有用, 查找支持正则表达式
- 查找函数定义: ctrl + shift + 0 (在 Scripts panel 下)
- 查找文件: ctrl + o (在 Scripts panel 下)
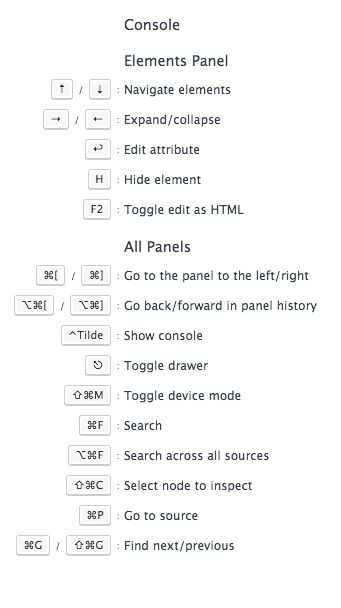
- 更多快捷键: 在 chrome developer tool 中按 ? 查看帮助
8. command line api
- $(id_selector) 这个与页面是否有 jQuery 无关
- $$(css_selector)
- $0, $1, $2, $3, $4
- Elements 面板中最近选中的 5 个元素, 最后选择的是 $0
- 这个 5 个变量时先进先出的
- copy(str) 复制 str 到剪切板, 在断点时复制变量时有用
- monitorEvents(object[, types])/unmonitorEvents(object[, types])
- 当 object 上 types 事件发生时在 console 中输出 event 对象
- 更多 console api 请 console.log(console) 或 点击
- 更多 command line api 点击
9. 实时修改 js 代码生效
- 页面外部 js 文件在 Scripts 面板中可以直接修改, 改完后按 ctrl + S 保存, 会立即生效
- 注意
- 经测试不支持 html 页面中 js 修改
- 经过 Pretty print 格式化的脚本不支持修改
10. console 中执行的代码可断点
在 console 中输入代码的最后一行加上
//@ sourceURL=filename.js
会在 Scripts 面板中有个叫 filename.js 的文件, 然后他就和外部 js 文件一样了
function hello() {
alert('say hi');
}
//@ sourceURL=hello.js
上述10点引用自http://ued.taobao.org/blog/2012/06/debug-with-chrome-dev-tool/
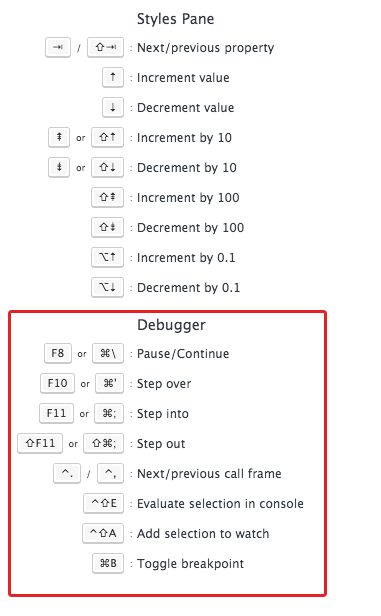
快捷键常用的也就:
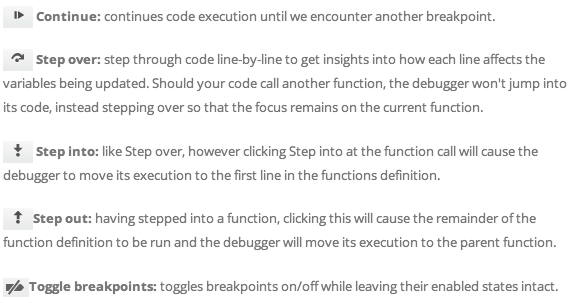
单步执行 F8 或 Command+反斜杠
进入文件 F11 或 Command+分号
跳过文件 F10 或 Command+单引号
跳出文件 Shift+F11或 Command+Shift+分号
轮巡断点 Command+B
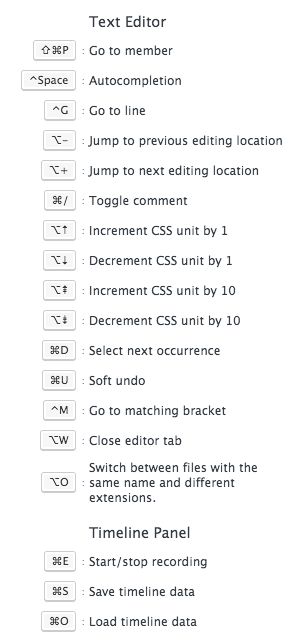
可输入?查看settings面板中的Shortcuts:
熟练掌握所用框架中的各种对象的各种方法,才能把console运用自如。
比如,appframework的app.currController对象会显示当前的win,
又如进入一个画面可以直接命令行app.route("Caution")
人家console的过程记不太清楚了,需要自己到时候实践。