实战:快速实现iOS应用中集成即时通讯IM和UI
准备
熟练objective-c语言
有一台mac电脑,并安装了xcode 和 cocoapods
目标
手把手教大家在iOS应用中集成即时通讯IM 功能
内容篇幅较长,需要内心平和耐心看下去,务必戒躁.阅读本文并按照本文进行对接预计时长2小时
注册Appkey和username
本教程以集成环信IM为例
注册环信账号并登录到console后台:
环信即时通讯云
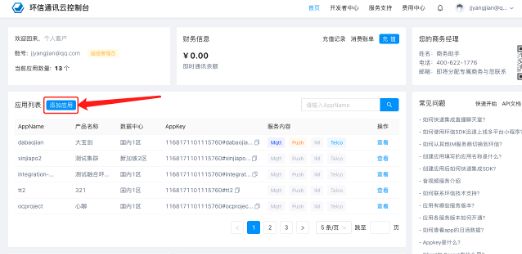
第一步 点击添加应用:
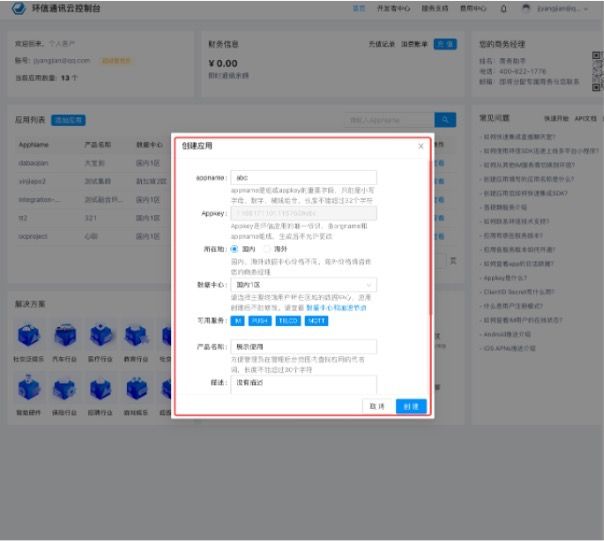
第二步 创建应用
示例:
第三步,找到刚创建的appkey,并点击查看详情
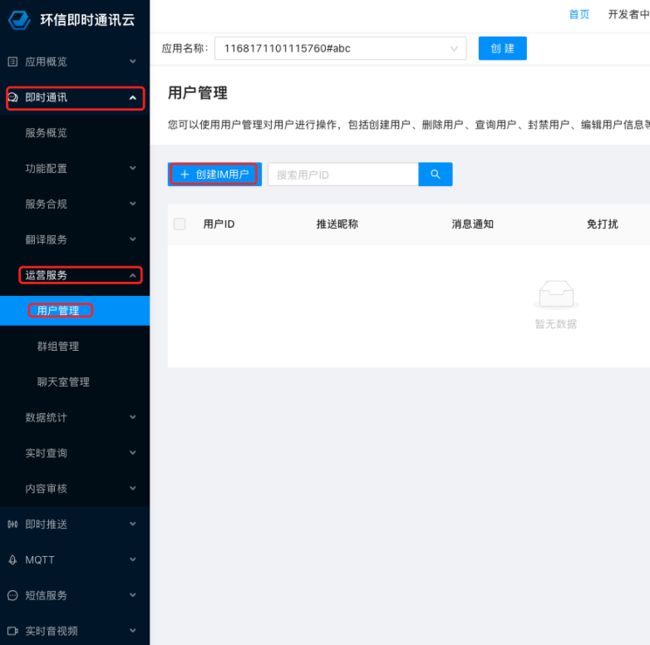
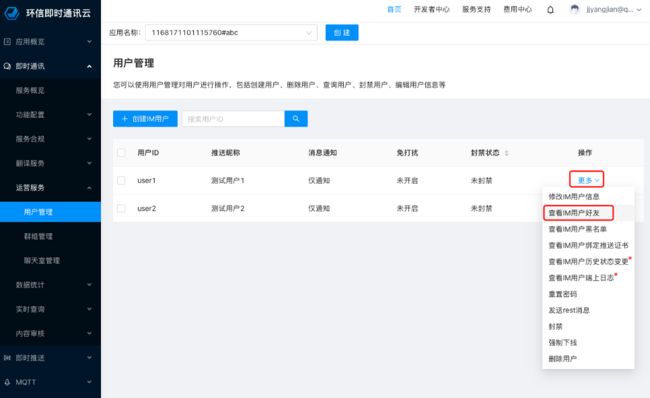
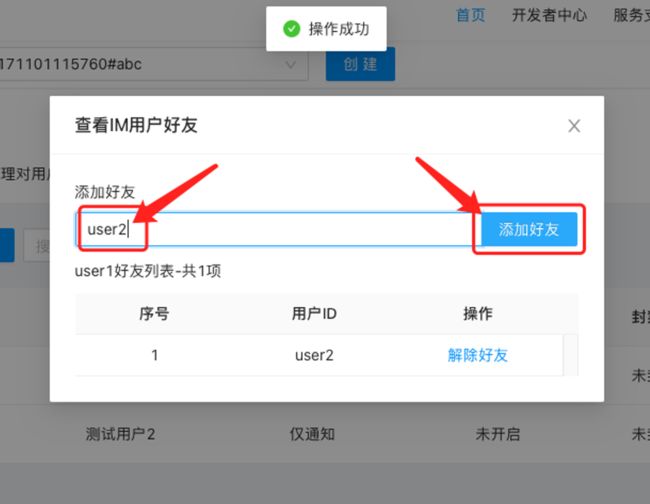
第四步 创建两个user,并相互加好友
加好友:
至此,在console部分操作完成,并得到了一个appkey和两个user
appkey:1168171101115760#abc ,
username1: user1 ,
password1:1 ,
username2: user2 ,
password2: 1
创建一个简单项目simple,整合IM和UI
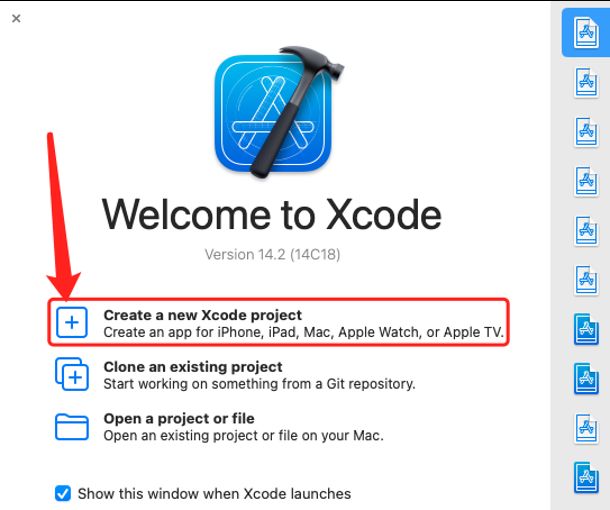
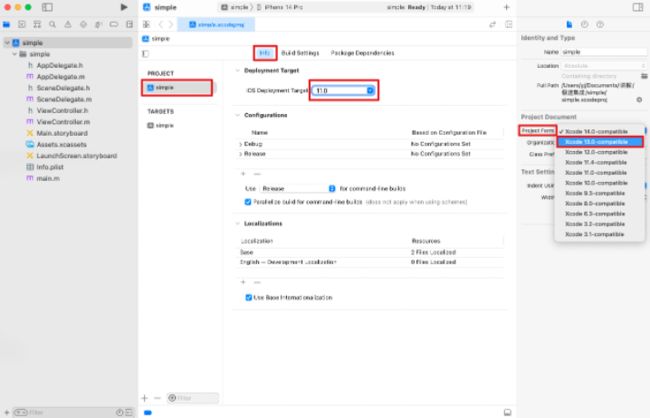
创建一个简单项目
工程创建成功之后,使用cocoapods进行环信IM集成
示例:
最终效果
第一部分 环信UI库集成方式
环信官方提供了UI库
那么我们有几种方式进行集成呢?
1.利用pod远端拉取集成
2.利用pod集成本地库
3.直接拖入项目
实际上这套UI库并不是最理想的UI库,因为在真正做项目的过程中,我们需要进行大量的改造,以达到符合产品设计的样式.所以这里推荐第二种方式和第三种方式.
第一种方式
参考:https://www.imgeek.net/video/76
第二种方式
参考:https://www.imgeek.org/video/91
我们将会在这里演示第三种方式
第二部分 集成前需要了解
问:集成UI库是否可以直接使用?
答:这里需要注意,实际上UI库仅仅提供了UI功能,并没有提供逻辑部分,所以无法直接拿来使用.
问:那我应该怎么使用?关于逻辑部分在哪里?还需要我自己进行实现吗?
答:不需要,我们可以从官方demo中取出我们需要的UI部分.
问:那么我需要以最快速度集成UI,都需要做什么工作?
答:
1.下载Demo:https://www.easemob.com/download/im
跑通Demo:https://www.imgeek.net/video/76
2.根据产品设计的情况,从第一部分提到的三种方式中选择合适的集成方式.
3.从demo中取出相关界面逻辑并放入在自己的项目中.
第三部分 上手干
这里将会演示第三种集成方
1.首先我们已经跑通了demo,所以我们当前demo的路径如下:
其中:
EaseIM是可运行的项目
EaseUI是官方提供的UI库
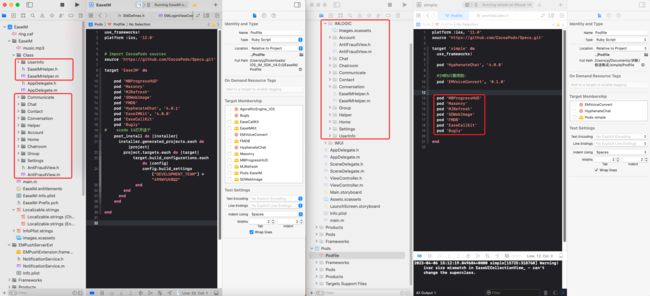
2.首先将UI部分拖入项目
把其中多出的plist删除
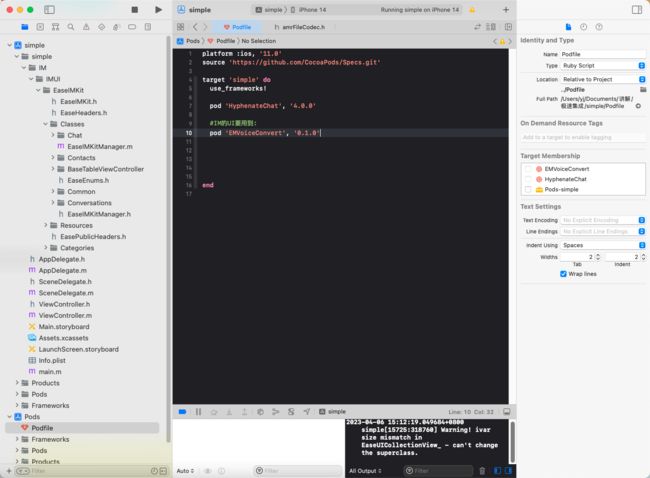
在podfile中加入
pod 'EMVoiceConvert', '0.1.0'效果如下:
此时UI部分集成完成.
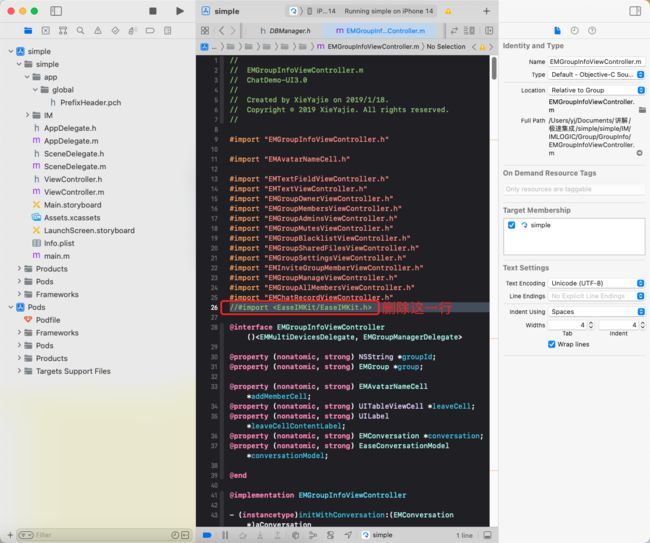
下一步集成逻辑部分,需要从Demo中提取
并在podfile中加入
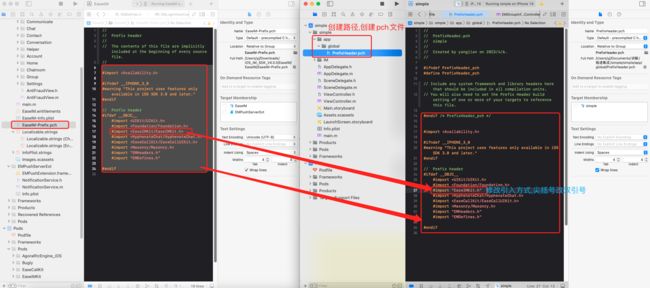
创建pch文件(如果项目中有则不用创建)
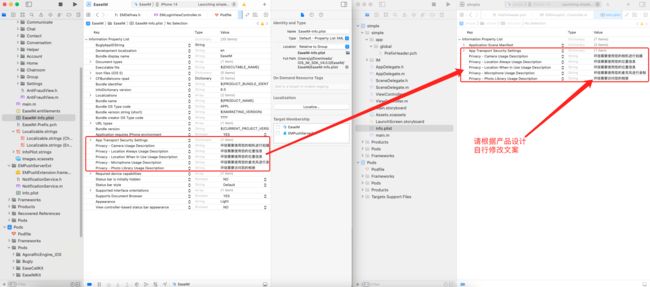
最后配置项目权限(这里没有进行配置推送)
到这里,我们完成了将IM整合进项目中。
完善代码及IM的UI使用方式
第一步,我们在项目中创建一个负责做配置项的helper 和一个音视频做回调处理的类
类名分别为
EMAppConfig如下所示
EMAppCallHelper如下所示
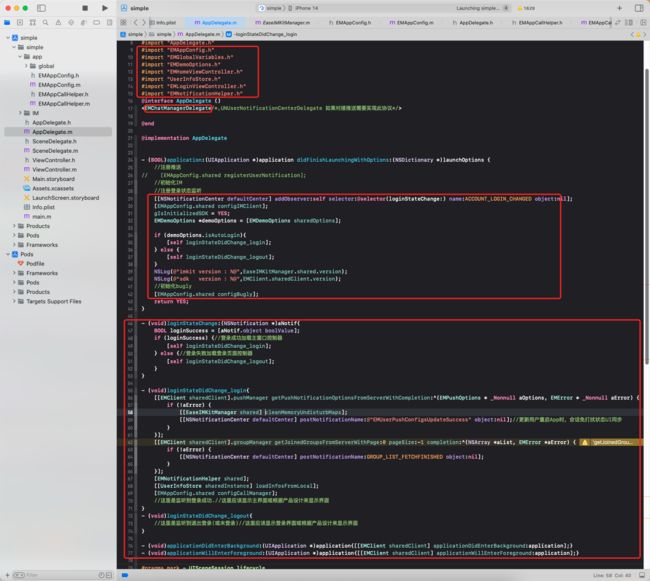
第二步 在appdelegate中完善
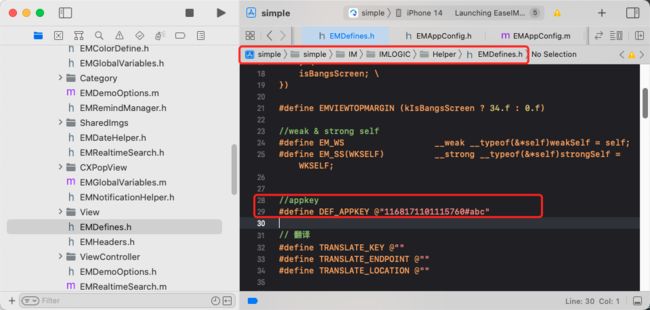
宏定义appkey(定义已经存在,需要修改定义的值)
(另,声网id添加或修改位置在这里)
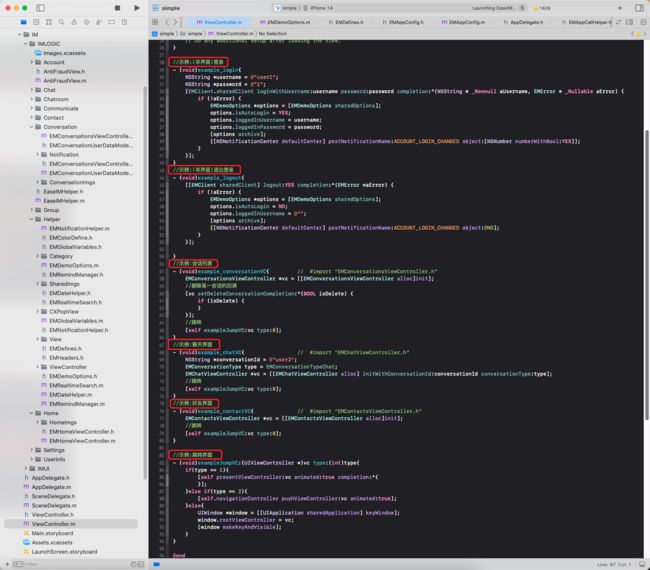
使用示例如下
实现收发消息
第一部分 参考现有Demo写法
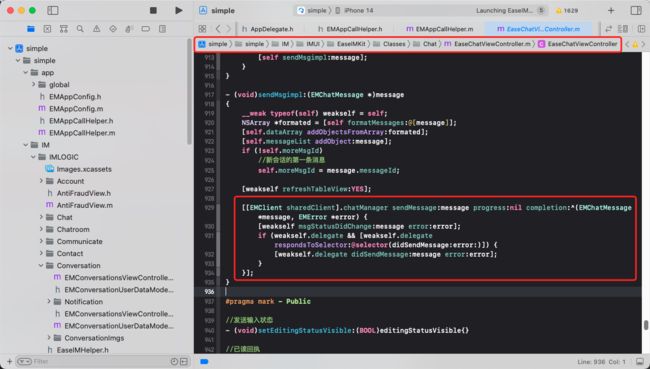
1.发消息的逻辑参考
2.收消息的回调
第二部分,主动实现
如何主动发消息(这里发消息是直接调用SDK发消息)
//构建一个消息体
EMTextMessageBody *body = [[EMTextMessageBody alloc] initWithText:@"你好,环信"];
//构建一条消息
EMChatMessage *message = [[EMChatMessage alloc] initWithConversationID:"user2" body:body ext:@{}];
//设置消息的聊天类型为单聊消息
message.chatType = EMChatTypeChat;
//将消息发送出去
[EMClient.sharedClient.chatManager sendMessage:message progress:^(int progress) {
} completion:^(EMChatMessage * _Nullable message, EMError * _Nullable error) {
if(error){
NSLog(@"发送失败(%d):%@",error.code,error.errorDescription);
}else{
NSLog(@"发送成功");
}
}];如何收到消息
另:代理可以添加多份,不过如果在不需要代理的情况下一定要移除,否则会被强引用,无法释放
至此,我们已将IM和UI整合至项目中。大功告成!
阅读推荐:深度改造聊天界面的cell:https://www.imgeek.org/video/121