Flutter插件开发-(基础篇)
在开发flutter项目的时分通常会运用一些三方的的packages或许plugin,二者的区别:packages主要是包括的Dart代码块,而plugin则包括iOS和android的代码。
因此来说创立plugin和packages的流程是相似的,下面就以创立plugin为例进行展示:
网上有很多复制粘贴的帖子,翻到我这篇你无疑是幸运的,放心往下看吧。
1.创建Plugin插件
- flutter create --org com.qidian --template=plugin --platforms=android,ios -i swift -a java flutter_hello
-
使用--template=plugin声明创建的是同时包含了iOS和Android代码的plugin;
-
使用--org选项指定组织,一般采用反向域名表示法;
-
使用-i选项指定iOS平台开发语言,objc或者swift;
-
使用-a选项指定Android平台开发语言,java或者kotlin。
pubspec.yaml 文件
flutter:
plugin:
platforms:
android:
package: com.example.hello #安卓包名
pluginClass: HelloPlugin
ios:
pluginClass: HelloPlugin
environment:
sdk: ">=2.1.0 <3.0.0"
# Flutter versions prior to 1.12 did not support the
# flutter.plugin.platforms map.
flutter: ">=1.12.0"
下面是官网制作插件的详细步骤,根据需要查漏补缺
Developing packages & plugins | Flutter
命令行执行后打开项目目录如下 (我使用的开发工具是VSCode,Windows和Mac都有)
打开plugin项目能看到有个example是能运行的
在lib中有iOS和android目录,用于存放咱们iOS和android的代码,但是不可运转,这儿是不是和咱们的组件化很像
注:Flutter脚手架在创建Plugin时默认实现了一个获取系统版本号的示例,该示例的原理是分别在iOS和Android平台获取到系统版本号,然后通过MethodChannel调用返回给Flutter平台显示。
2. plugin代码编写
lib目录下dart文件:
在iOS端进行注册
SwiftFlutterHelloPlugin.swift 文件
import Flutter
import UIKit
public class SwiftFlutterHelloPlugin: NSObject, FlutterPlugin {
public static func register(with registrar: FlutterPluginRegistrar) {
let channel = FlutterMethodChannel(name: "com.qidian/flutter_hello", binaryMessenger: registrar.messenger())
let instance = SwiftFlutterHelloPlugin()
registrar.addMethodCallDelegate(instance, channel: channel)
}
public func handle(_ call: FlutterMethodCall, result: @escaping FlutterResult) {
if (call.method == "getBatteryLevel") {
receiveBatteryLevel(result: result)
} else {
result("iOS " + UIDevice.current.systemVersion)
}
}
private func receiveBatteryLevel(result: FlutterResult) {
let device = UIDevice.current
device.isBatteryMonitoringEnabled = true
if device.batteryState == UIDevice.BatteryState.unknown {
result(FlutterError(code: "UNAVAILABLE",
message: "Battery level not available.",
details: nil))
} else {
result(Int(device.batteryLevel * 100))
}
}
}这样就算好了,咱主要目的是通过本来快速了解和熟悉插件的制作流程(大同小异),至于android代码也是相似的需要的查下教程就,不在赘述。
3. 发布
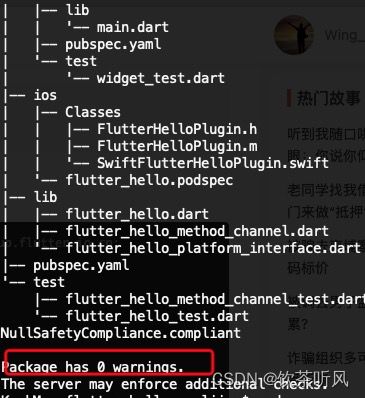
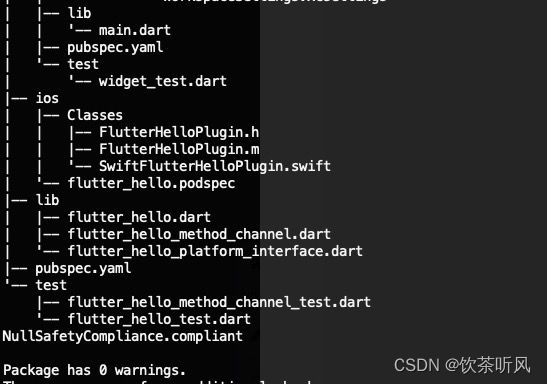
CD到当前demo下执行flutter pub publish--dry-run 检查是否具备发布条件
flutter packages pub publish --dry-run
Package has 0 warnings. 则代表 没什么问题
另外需要注意的点是:
1.
pubspec.yaml需要设置homepage
2.description进行插件功能性描述
在发布前还需要有一个 License文件,咱们就在giuhub创建一个项目,名字随便起,license挑选BSD3
下载license文件拖到插件plugin中,再次执行flutter packages pub publish --dry-run命令
发布
flutter packages pub publish --server=https://pub.dartlang.org
这儿需要认证
指定服务器
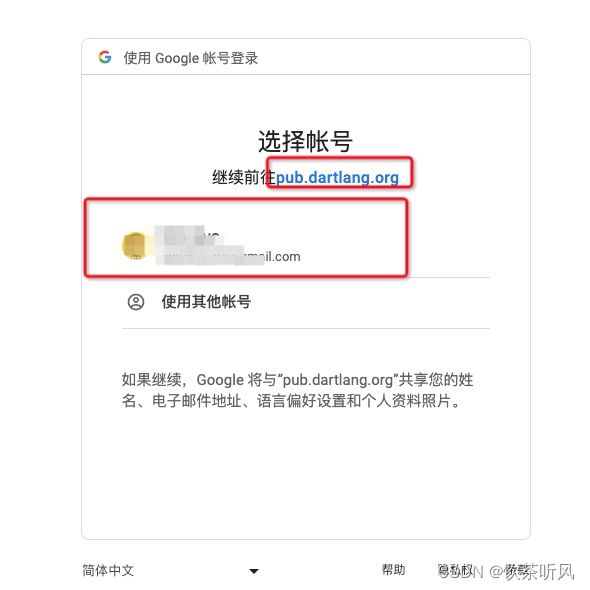
复制上面的链接浏览器打开选择谷歌账号 (需要挂梯子才行)
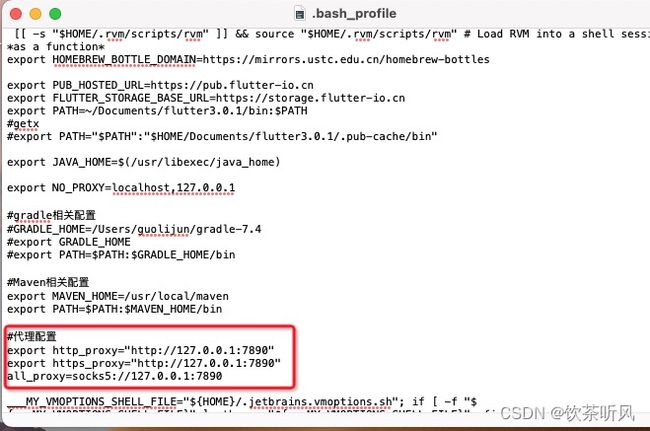
修改后保存执行 source .bash_profile 使设置生效
网络代理配置这块巨坑,执行命令curl google.com检测自己是否在墙内,一般使用的软件哪里都有端口号复制到.bash_profile文件就行,然后执行 source .bash_profile 使设置生效
如果返回这个HTML文件则代表成功
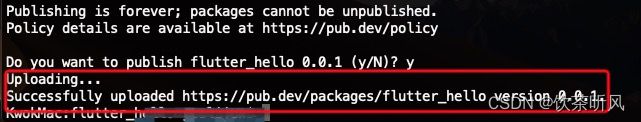
只要可以科学上网很快就上传成功了
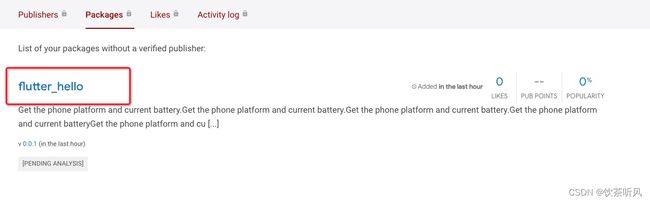
去pub.dev官网去验证下刚才上传的插件有没有成功
https://pub.dev/my-packages
至此, Flutter中Plugin的创建与发布结束,完结散花