微信小程序本地存储的学习和实践案例的讲解
什么是本地存储
pc端
本地存储是H5新增的API,用来在本地存储数据,在不影响服务器性能的情况下来在本地存储数据
微信小程序存储
需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
pc端与微信小程序区别
使用区别
pc端设置
localStorage.setItem ("key","存放的内容")
pc端的获取
localStorage.getItem ("key")
注意: data 属性需要注意
需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
意思我们可以把对象或数组通过JSON的格式转为JSON字符串存储起来,这样变相的我们就可以存储数组或字符串了哦
小程序设置
wx.setStorage({
key:"key",
data:"要存放的数据"
})
如果有key属性存储的数据它会执行 success函数 , 诺没有它将执行fail这个函数,
反正大家记住,属性key如果有数据并且定义了就执行 success 诺 没有 定义 并且没有数据 就执行fail函数方法
小程序获取
wx.getStorage({
key: 'key',
success (res) {
console.log(res)
},
fail(res){
这里执行key没有并且没有数据返回时调用
}
})
案例
我这里做的收藏按钮和加入购物车都有使用到微信小程序AP内的本地存储功能

思路
大家假设我本地存储初始化肯定没有保存任何数据,当我第一次点击收藏或者加入购物车的时候,触发
点击事件.

当我每次点击,我就查看本地存储内car属性有没有数据,如果有它会触发success函数,如诺没有它一定触发fail函数.
如果触发fail那就说明必定内部没有数据,我们可以利用函数触发特性来添加我们想存储的字符串数据.

我们主要用本地存储来存放我们商品的id号,当到了购物车页面再通过拿取本地存储数据,获取我们对应ID的商品遍历到购物车页面
注意: 但是顾客很大程度不会只买一件商品,这时候我们就需要可以大量存储ID的方法了
而小程序的存储支持我们JSON字符串的格式
而且 第一次收藏或加入购物必定触发wx.getStorage函数中的fail
故先定义一个数组,将被点击收藏或加入购物车的商品ID push到定义的数组内,再将数组转换为JSON字符串,设置到属性名为car的本地存储,这样就实现了,多商品的存储.
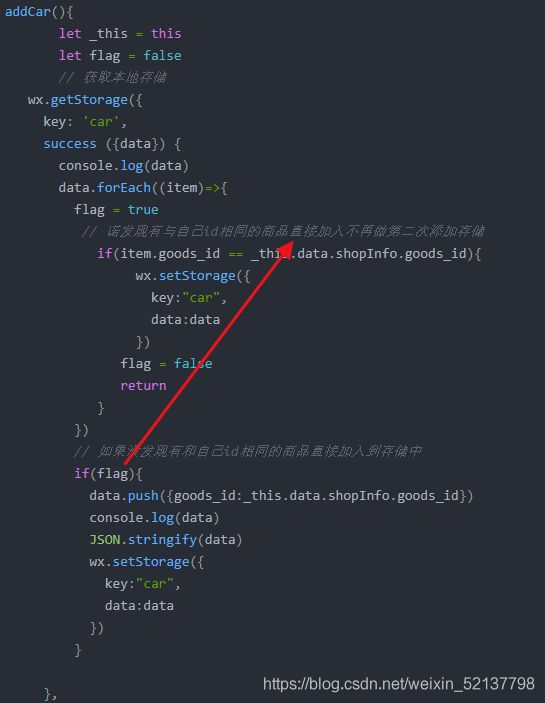
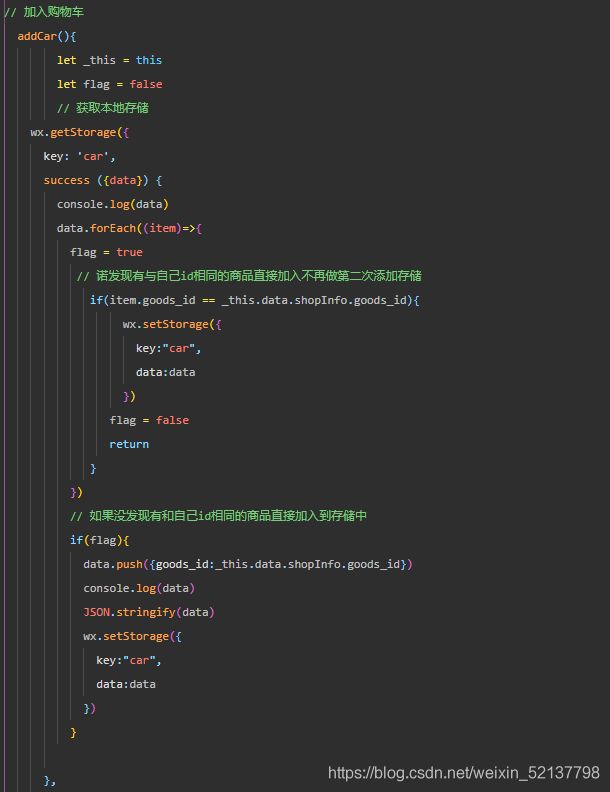
addCar(){
let _this = this
let flag = false
// 获取本地存储
wx.getStorage({
key: 'car',
success ({data}) {
console.log(data)
data.forEach((item)=>{
flag = true
// 诺发现有与自己id相同的商品直接加入不再做第二次添加存储
if(item.goods_id == _this.data.shopInfo.goods_id){
wx.setStorage({
key:"car",
data:data
})
flag = false
return
}
})
// 如果没发现有和自己id相同的商品直接加入到存储中
if(flag){
data.push({goods_id:_this.data.shopInfo.goods_id})
console.log(data)
JSON.stringify(data)
wx.setStorage({
key:"car",
data:data
})
}
},
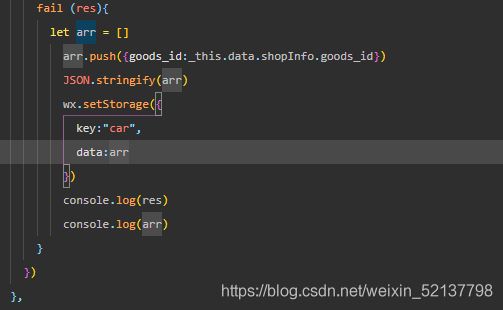
fail (res){
let arr = []
// () 内是我详情页点击的商品ID
arr.push({goods_id:_this.data.shopInfo.goods_id})
JSON.stringify(arr)
wx.setStorage({
key:"car",
data:arr
})
console.log(res)
console.log(arr)
}
})
},
注意:
let _ this = this 是因为再往里的函数获取不到外层this指向,如果不给变那里面的this指向undefined
会报错
同样的商品我们不可能让用户无限制的添加到本地存储内这时候我们就需要做一层拦截了
所以我定义了变量flag
如果我点击触发success函数本地必定有值,我就判断有没有和我data存放的商品ID一样的如果有我不做别的操作直接再设置回本地存储,诺没有,我就将它加入push到本地存储.这样就实现了收藏或购物车功能
总结
有想法就去实行,行动,不行咱们再相别的方法解决.思维是想出来的但也是实际行动,实践出来的,真理的唯一检验标准就是实践,大家今天学慧了吗