uniapp实现音视频通讯
uniapp实现音视频通讯
还在为uniapp的音视频通讯发愁吗?anyRTC为解决广大开发者需求,特别研发了uniapp版的音视频通讯。
anyRTC 实时通信包括两个模块:
- 实时音视频模块- 音视频通信
- 实时消息模块- 信令交互,直播间弹幕等通信
下面我来带大家先了解实时音视频模块
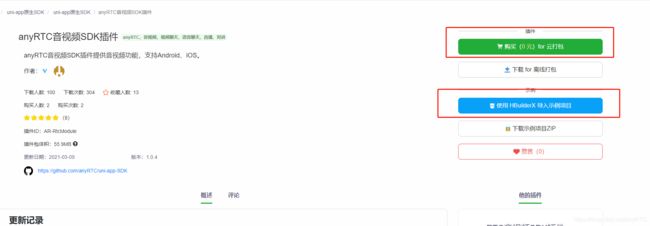
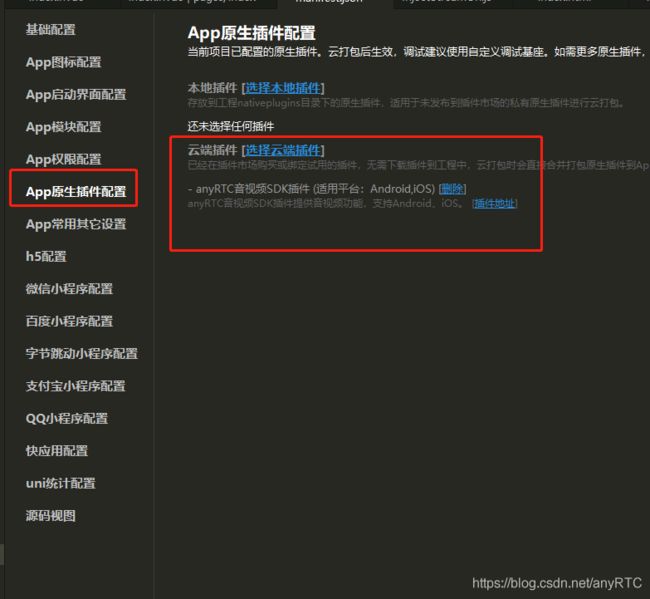
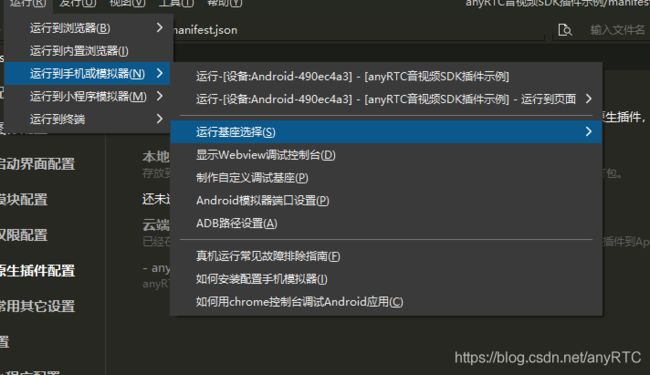
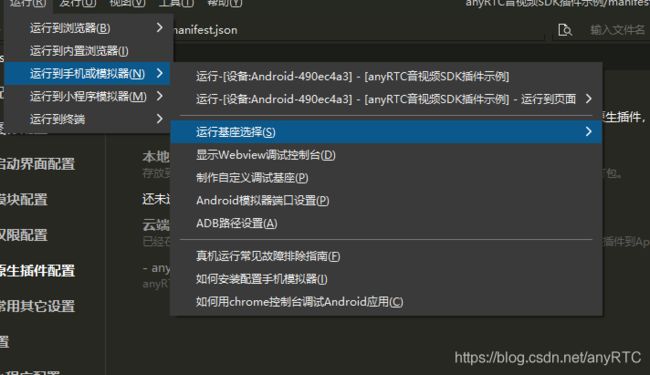
示例项目运行流程(本文使用远端插件)
实现音视频步骤
视频渲染组件
- 必须在
.nvue文件中 - 在需要显示视频时在使用
AR-CanvasView组件,不要初始就显示,否则报错 - 需要设定宽高
<view>本地视频view>
<view v-if>
<AR-CanvasView :ref="localvideo" style="height:100px;width:100px">AR-CanvasView>
view>
<view>远端视频view>
<view v-if>
<AR-CanvasView :ref="remotevideo" style="height:100px;width:100px">AR-CanvasView>
view>
js相关代码
1. 引入并使用插件
可参考uni-app原生插件使用说明
const RtcModule = uni.requireNativePlugin('AR-RtcModule');
2.插件初始化
页面初始加载时进行初始化操作
- 初始化回调(监测回调),否则无法收到任何回调
- 初始化插件(填入 appid ),否则无法使用服务
// 页面初始加载(uniapp 生命周期)
async onReady() {
// 初始化回调
await RtcModule.setCallBack((res) => {
switch (res.engineEvent) {
case "onWarning":
console.log("警告", res.warningCode);
break;
case "onError":
console.log("错误", res.errorCode);
break;
case "onJoinChannelSuccess": (本地)
console.log("用户"+ res.uid + "加入成功");
break;
case "onLeaveChannel":(本地)
console.log("用户"+ res.uid + "离开频道");
break;
case "onUserJoined":
console.log("远端用户"+ res.uid + "加入频道");
break;
case "onUserOffline":
console.log("远端用户"+ res.uid + "离开频道");
break;
case "onFirstRemoteVideoDecoded":
console.log("完成远端用户"+ res.uid + "视频首帧解码");
break;
...
}
})
// 初始化插件
await RtcModule.create({"appId": "**********"}, (res) => {});
}
3.设置用户角色(本文使用主播)
插件 提供了两种角色模式:
- 观众(2):可以观看主播,主播无法观看自己
- 主播(1):可以让所有频道观看到自己
RtcModule.setClientRole({"role": 1}, (ret) => {});
4.加入频道
1.使用 joinChannel 方法加入频道
- token: anyRTC 提供的更安全鉴权(建议开发时不要开启)
- channelId:加入的频道名称(用户需要加入同一个频道才能观看对方)
- uid:用户名称 (建议随机生成,不能相同)
RtcModule.joinChannel({"token": "","channelId": "uniappRTC","uid": "666"}, (res) => {})
2.在监测回调中的 onJoinChannelSuccess 启用视频
使用 AR-CanvasView 组件的 setupLocalVideo,渲染本地视频
如果用户角色时观众时不能使用这段代码
在 onJoinChannelSuccess 里加入这些代码
// 启用视频模块
RtcModule.enableVideo((res) => {});
// 初始化本地视图
this.$refs.localvideo.setupLocalVideo({
"renderMode": 1,
"channelId": "uniappRTC",
"uid": "666",
"mirrorMode": 0
}, (res) => {});
// 本地预览
RtcModule.startPreview((res) => {});
5.远端用户通过监测回调处理
远端用户加入频道
通过监测监测回调中的 onUserJoined
启用 AR-CanvasView 远端视频容器
完成远端视频首帧解码
通过监测监测回调中的 onFirstRemoteVideoDecoded 渲染远端视频
在 onFirstRemoteVideoDecoded 里加入这些代码
// 初始化远端视图
this.$refs.remotevideo.setupRemoteVideo({
"renderMode": 1,
"channelId": "uniappRTC",
"uid": res.uid,
"mirrorMode": 0
}, (res) => {})
// 远端预览
RtcModule.startPreview((res) => {});
远端用户离开频道
通过监测回调中的 onUserOffline
关闭 AR-CanvasView 远端视频容器
6.离开频道(挂断)
- 离开频道
RtcModule.leaveChannel((res) => {})
- 销毁插件实例
在一个页面上操作展示可以不销毁实例
RtcModule.destroyRtc((res) => {})
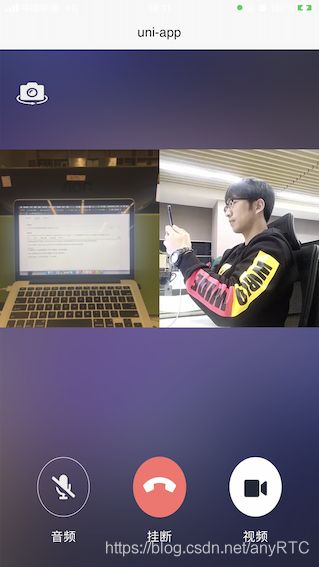
效果展示
当进入主播端的时候可以单人或多人视频通话,输入同一房间号即可。
如图所示
游客端只能浏览,不会显示在主屏幕上。
如图所示
集成帮助
你可以对照示例项目进行上边流程操作,集成中如需帮助,可以通过插件市场里的联系方式联系该公司客服