vue2项目使用webpack-obfuscator报错
项目场景:
项目需要配置webpack-obfuscator实现代码混淆功能,但是安装时一直各种报错.记录一下最终的解决方法;
ps:项目环境不同导致报错的原因也不同,如未解决欢迎评论区一起探讨
问题描述
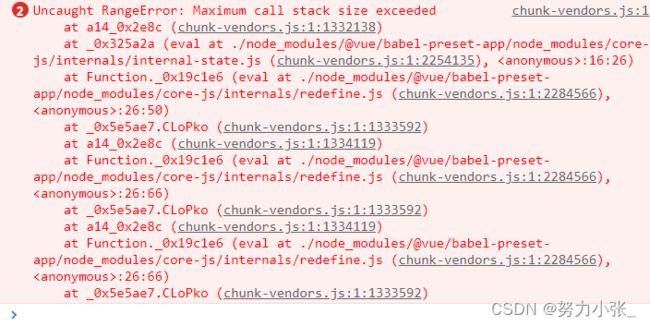
1. 最开始是报的这个错,然后搜索后,更改了本地的版本配置.
- [email protected]
- "webpack-obfuscator": "^2.6.0",
- node : 14.x
2.修改了配置之后 又报了 TypeError : Cannot read property 'sourceAndMap" of undefined
全局搜索发现 "sourceAndMap" 是 webpack-obfuscator 的底层代码; 无解.
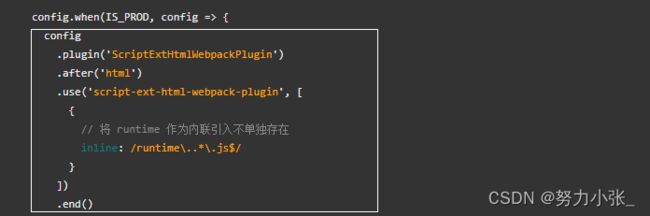
如果 webpack的版本和webpack-obfuscator 已经是对应上的,那80%是因为项目内的其他其他依赖起了冲突,只有挨个去试了.我的是和下图的这个依赖有冲突,删除后,项目就可以正常打包了
vue.config.js代码:
'use strict'
const WebpackObfuscator = require('webpack-obfuscator')
// 生产环境,测试和正式
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
module.exports = {
configureWebpack: {
plugins: [
//低混淆
new WebpackObfuscator(
{
// 压缩代码
compact: true,
// 是否启用控制流扁平化(降低1.5倍的运行速度)
controlFlowFlattening: false,
// 随机的死代码块(增加了混淆代码的大小)
deadCodeInjection: false,
// 此选项几乎不可能使用开发者工具的控制台选项卡
debugProtection: false,
// 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,从而更难使用“开发人员工具”的其他功能。
debugProtectionInterval: false,
// 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。
disableConsoleOutput: true,
// 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
identifierNamesGenerator: 'hexadecimal',
log: false,
// 是否启用全局变量和函数名称的混淆
renameGlobals: false,
// 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。
rotateStringArray: true,
// 混淆后的代码,不能使用代码美化,同时需要配置 cpmpat:true;
selfDefending: true,
// 删除字符串文字并将它们放在一个特殊的数组中
stringArray: true,
// stringArrayEncoding: false,
stringArrayEncoding: ['base64'],
stringArrayThreshold: 0.75,
// 允许启用/禁用字符串转换为unicode转义序列。Unicode转义序列大大增加了代码大小,并且可以轻松地将字符串恢复为原始视图。建议仅对小型源代码启用此选项。
unicodeEscapeSequence: false
},
[]
)
]
}
}
3. 此时项目已经可以正常打包,但是跑本地环境时,会报各种错误,项目无法运行.
需要配置 在生产环境时才启用代码混淆功能, 不然开发环境代码也做了混淆,导致无法运行.
vue.config.js 代码:
const WebpackObfuscator = require('webpack-obfuscator')
// 生产环境,测试和正式
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
module.exports = {
configureWebpack: config => {
config.name = name
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new WebpackObfuscator(
{
// 压缩代码
compact: true,
// 是否启用控制流扁平化(降低1.5倍的运行速度)
controlFlowFlattening: false,
// 随机的死代码块(增加了混淆代码的大小)
deadCodeInjection: false,
// 此选项几乎不可能使用开发者工具的控制台选项卡
debugProtection: false,
// 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,从而更难使用“开发人员工具”的其他功能。
debugProtectionInterval: false,
// 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。
disableConsoleOutput: true,
// 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
identifierNamesGenerator: 'hexadecimal',
log: false,
// 是否启用全局变量和函数名称的混淆
renameGlobals: false,
// 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。
rotateStringArray: true,
// 混淆后的代码,不能使用代码美化,同时需要配置 cpmpat:true;
selfDefending: true,
// 删除字符串文字并将它们放在一个特殊的数组中
stringArray: true,
// stringArrayEncoding: false,
stringArrayEncoding: ['base64'],
stringArrayThreshold: 0.75,
// 允许启用/禁用字符串转换为unicode转义序列。Unicode转义序列大大增加了代码大小,并且可以轻松地将字符串恢复为原始视图。建议仅对小型源代码启用此选项。
unicodeEscapeSequence: false
},
[]
)
]
}
}
},
}
解决方案:
- 查看webpack版本与webpack-obfuscator 版本是否对应
- 项目内其他依赖影响造成的冲突
- 仅在生产环境配置webpack-obfuscator