- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Shader编写指南(六十一):使用 Visual Studio 调试 Unity 着色器(Windows 平台)
小李也疯狂
visualstudiounity着色器shader
在Windows平台上,可通过VisualStudio结合DirectX11/12对Unity着色器进行调试。以下是详细步骤及注意事项:一、准备工作:启用调试符号在需要调试的着色器中添加编译指令,确保生成包含调试符号的代码:hlsl#pragmaenable_d3d11_debug_symbols//启用DirectX11调试符号//或针对DirectX12(需配合PIX调试)注意:该指令会导致性
- Linux查看服务器日志
芝兰生于深谷
Linuxlinux服务器java
Linux查看服务器日志第一种:查看实时变化的日志#默认最后10行tail-fcatalina.out#显示最后20行tail-n20catalina.out#从第5行开始显示tail-n+5catalina.out第一种一般测试的时候使用,或者生产环境下调试。执行完代码及时CTRL+C看下日志打印信息。第二种:搜索关键字附近的日志cat-ncatalina.out|grep“关键字”cat-nc
- Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器
陆欣瑶
Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器什么是Ts.ED框架?Ts.ED是一个基于TypeScript构建的现代化Node.js/Bun.js框架,它在Express.js/Koa.js/Fastify.js等流行HTTP服务器之上提供了更高层次的抽象。这个框架专为提高开发者体验而设计,通过丰富的装饰器和清晰的代码组织结构,让后端开发变得更加高效和愉悦。核心特
- FTP考点
之凹の鸥
笔记
在网络工程师、运维工程师、系统管理员等岗位的面试中,FTP(FileTransferProtocol,文件传输协议)是基础但高频的考点,尤其在涉及文件共享、数据传输、服务器管理等场景中。以下是系统化的核心考点梳理,涵盖FTP基础概念、工作模式、安全特性及应聘高频问题。一、FTP基础考点1.FTP的核心概念(必会)(1)FTP的定义与作用定义:FTP是应用层协议,用于在客户端和服务器之间可靠地传输文
- 分布式文件存储(GlusterFS) 入门指南, 有一定难度!! ubuntu
努力一点948
分布式gluster分布式ubuntulinux服务器运维人工智能gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- 路由,代理服务器和NAT技术的区别
常见的局域网接入Internet的技术有三种:直接路由代理服务器(proxy)网络地址转换(NAT)一、直接路由第一种方法比较简单直接,不过要求客户机都有真实IP,仅这一点,大多数的环境就无法满足–IP地址可是紧缺资源哦。而且一台硬件路由器的价格不斐,真实IP挂在网上安全上也让人不放心。所以这种方案应用得不多。二、代理服务器代理服务器(ProxyServer)是一种重要的服务器安全功能,它的工作主
- 代理服务器详解(proxy server)
玄魄灵归
分布式代理模式服务器java
什么是代理服务器(proxyserver)代理服务器(ProxyServer)是一个中间服务器,位于客户端和目标服务器之间。它代表客户端向目标服务器发送请求,并将目标服务器的响应返回给客户端,其模型如下图所示:客户端请求:客户端(如浏览器)向代理服务器发送请求,例如请求访问一个网站。请求转发:代理服务器接收到客户端的请求后,会将该请求转发给目标服务器。目标服务器响应:目标服务器处理请求并将响应数据
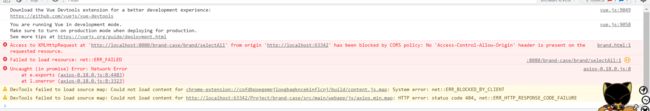
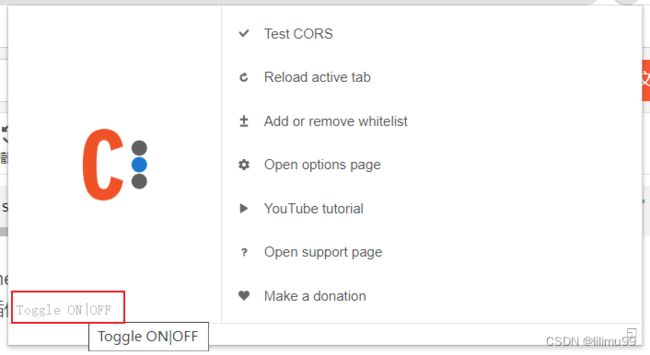
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?
阿里云最新优惠和活动汇总
在购买阿里云服务器时,很多用户以为通过阿里云的活动购买就是最便宜的了,毕竟活动价格通常都很低。然而,对于新手用户来说,可能并不知道如何确保自己购买的阿里云服务器是当下最便宜的。实际上,在购买之前,我们应该先比较阿里云各个活动中的云服务器价格,同时关注阿里云不定期推出的各种优惠券和代金券活动,先领券后购买,这样既能享受活动的低价,又能使用代金券或优惠券享受满减优惠,从而实现更加便宜购买阿里云服务器的
- 深度解析:阿里云服务器ECS计算型c7性能CPU内存、带宽和存储测评
阿腾云
深度解析:阿里云服务器ECS计算型c7性能CPU内存、带宽和存储测评,ECS计算型c7实例性能测评,CPU采用第三代IntelXeon可扩展处理器(IceLake),基频2.7GHz,全核睿频3.5GHz,计算性能稳定;c7云服务器依托第三代神龙架构,提供稳定可预期的超高性能。同时通过芯片快速路径加速手段,完成存储、网络性能以及计算稳定性的数量级提升。阿里云服务器网aliyunfuwuqi.com
- nginx 配置 https http
R_miss
nginxhttpshttp
nginx配置https域名访问参考文档https://blog.csdn.net/heng_yan/article/details/938740351.域名已经分配好这时需要和项目进行关联,能通过域名访问连接调通分配的域名:https://xxx.com2个证书文件:xxx.key文件,xxx.pem证书放在服务器上的使用本地命令把文件放在服务器上2.进入liunx服务器先查询服务器是否配置过n
- Flutter(二十三)编译模式
AlanGe
Flutter编译模式在Android和iOS中,应用程序运行分为debug和release模式,分别对应调试阶段和发布阶段;在Flutter中,应用程序分为以下三种模式1.debug2.profile3.release下面我们就聊一下三种模式的区别和应用;一.Flutter编译模式1.1.debug模式在Debug模式下,app可以被安装在真机、模拟器、仿真器上进行调试。Debug模式有如下特点
- Java 实现 TCP 多发多收通信程序
小陈永不服输
java开发语言tcp/ip网络网络协议
在网络通信中,TCP协议的可靠传输特性使其在需要持续交互的场景中被广泛应用。本文将围绕一段实现TCP多发多收功能的Java代码,详细解析其实现原理、运行流程及技术特点,帮助开发者深入理解TCP持续通信的实现方式。核心代码展示以下是实现TCP多发多收通信的完整代码,包含客户端与服务器端两个部分:客户端(Client)代码packagecom.practical.agreement.tcp.tcp_2
- 使用C#调用webApi
1、restClient类usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Linq;usingSystem.Net;usingSystem.Text;usingSystem.Web;namespaceTask10WebApi{publicclassRestClient{//////请求服务器地址///pr
- 开源短链接工具 Sink 无需服务器 轻松部署到 Workers / Pages
本文首发于只抄博客,欢迎点击原文链接了解更多内容。前言Sink是一款开源免费的短链接生成工具,支持自定义短链接Slug以及设置到期时间,并且还可以借助Cloudflare的AnalyticsEngine功能分析短链接的统计数据。最重要的是实现以上这些功能并不需要有自己的服务器,Sink可以100%运行在Cloudflare上,主程序部署在CF的Workers或者Pages上,数据库存储在CF的KV
- 秒杀模块-业务分析参考
菜菜嗯?
笔记秒杀业务分析java
宝家-秒杀模块-业务分析参考1.秒杀模式介绍秒杀卖场一直是电商项目中最热门的存在,其目的就是以超低价格商品吸引消费者参加活动。这是一种很常见的促销方式。在电商中秒杀的销售模式最大的挑战就是我们需要面临短时间段的恐怖并发流量,因为存在时间和库存的限制,参与秒杀的用户会在固定的时间段访问我们的服务器,突然的高并发流量如果不经过处理很有可能造成系统崩溃。注意,这里需要明白的是,秒杀只是网站营销的一个活动
- 边缘计算监控突围:Prometheus在5G MEC环境中的瘦身方案
作者:开源大模型智能运维FreeAiOps引言:5GMEC场景下的监控挑战与机遇随着5G多接入边缘计算(MEC)的普及,监控系统面临前所未有的挑战:资源碎片化:边缘节点通常部署在资源受限的硬件上(如ARM服务器、工业网关),CPU和内存容量仅为传统云服务器的1/5网络波动性:MEC设备常位于基站侧或工厂车间,面临高丢包率(5%-15%)和间歇性断网问题数据爆炸:单台MEC设备可能承载数百个物联网终
- 【HCIA】DHCP配置实验
DHCP(DynamicHostConfigurationProtocol)配置实验通常用于网络课程或网络管理工作中,目的是让学习者或网络管理员理解并掌握如何配置和管理DHCP服务器,以便自动分配IP地址给网络中的设备。一、导言DHCP(DynamicHostConfigurationProtocol)是一种网络协议,用于自动分配IP地址给网络中的设备。DHCP通过以下三种主要机制来分配IP地址:
- python小工具:测内网服务器网速和延迟
秃了也弱了。
python大家庭服务器pythonjava
文章目录一、使用1、代码2、使用3、注意事项一、使用1、代码importargparseimportsocketimporttimeimportsubprocessimportreimportsysdefmeasure_latency(host):#使用ping命令测量延迟try:#根据操作系统选择ping参数ifsys.platform.startswith('win'):output=subp
- Haproxy七层代理
陈小铃子
学习运维linux
一、负载均衡核心概念它本质上是一种反向代理技术,通过硬件或软件设备,将来自客户端的请求智能地分发到后端的多台服务器上。这样做的主要目的是:提高并发处理能力:避免单台服务器过载,提升整体服务的吞吐量。保证高可用性:当某台后端服务器发生故障时,负载均衡器可以将流量自动切换到健康的机器上,确保服务不中断。便于水平扩展:可以根据业务量增长,方便地增加后端服务器数量,实现弹性伸缩,且对用户透明。二、使用负载
- Nmap --- Ingreslock后门漏洞
唯师默蓝
目的:利用telnet连接目标主机的1524端口,直接获取root权限;原理:Ingreslock后门程序运行在1524端口,连接到1524端口就能直接获得root权限,经常用于入侵一个暴露的服务器;步骤:nmap-sV192.168.1.3,扫描目标主机端口,发现目标主机开启了1524端口;telnet192.168.1.31524连接目标主机并直接成功,在渗透进的主机中,输入whoami,查看
- 高性能分布式对象存储-MinIO多节点部署
shangjg3
Java总结java
MinIO是一个高性能的分布式对象存储服务,它可以配置为多节点(或多服务器)模式以提供高可用性和数据冗余。以下是一个基本的多节点MinIO部署示例:确保你有多个服务器或虚拟机。在每个节点上安装MinIO。使用minioserver命令启动多节
- docker /var/lib/docker/overlay2目录把磁盘空间占满问题
laizhenghua
Dockerdocker容器运维
1、查看服务器磁盘空间df-h果然100%了,docker系统文件把磁盘空间占满了。2、进入overlay2目录,查找那个容器工作目录占用最高cd/var/lib/docker/overlay2du-h--max-depth=1详见下图好家伙占用110G!复制目录名称2c3c48ccac533c5d4a366d45a19bb91ec2270fd13c5c51cc14d0cbae309fba6d,确
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- node.js详解
思静鱼
node.jsnode.js
文章目录一、什么是Node.js?二、Node.js的核心组成三、Node.js的运行机制(事件循环)四、常见内置模块(无需安装)五、应用场景六、npm包生态七、Node.js适合哪些人?八、优缺点总结一、什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能网络应用。由RyanDahl于2009年发布。允许你在服务器端使用JavaScrip
- 基于 Python 的网站信息探测工具设计与实现
计算机毕业设计指导
python网络服务器
基于Python的网站信息探测工具设计与实现摘要在渗透测试与网络安全评估中,信息探测是最基础且关键的一步。通过对目标网站的操作系统、服务器、CMS、端口、目录结构等信息进行自动化探测,可为后续攻击路径识别提供基础数据支撑。传统工具如WhatWeb、FOFA等虽功能强大,但在定制化与扩展性方面受限。本文设计并实现了一款基于Python的轻量级网站信息探测工具,支持URL/IP扫描、开放端口探测、CM
- Dify接入微信
AI量化投资
微信人工智能多智能体智能体语言模型
本文将指导您通过LangBot将Dify应用快速接入微信平台,实现在微信生态中部署智能聊天机器人。前提条件在开始之前,请确保您已完成以下准备工作:Dify应用准备:已在Dify平台(官网或私有部署)创建并发布一个应用(支持聊天助手、Agent或工作流类型)。获取应用的API密钥和API服务器地址(通常为https://api.dify.ai/v1,私有部署需确认具体地址)。LangBot环境:已安
- 【软件测试】从软件测试到Bug评审:生命周期与管理技巧
卜及中
软件工程(测试)bug测试工具软件工程
文章目录一、软件测试的生命周期软件生命周期软件测试生命周期各阶段内容二、Bugbug的概念bug要素bug级别1.按严重程度(Severity)分类2.按优先级(Priority)分类示例冲突场景bug的生命周期三、测试时与开发人员意见不统一Bug是否描述清楚?站在用户角度重新思考问题Bug定级要有依据Bug评审一、软件测试的生命周期软件生命周期我们知道:软件生命周期(SoftwareDevelo
- 一份合格的缺陷报告应包含哪些内容?
海姐软件测试
缺陷管理面试bug
在软件测试过程中,缺陷报告(BugReport)是测试人员与开发团队沟通的核心文档。一份清晰、完整的缺陷报告能大幅提升修复效率,减少沟通成本。那么,一份标准的缺陷报告应该包含哪些关键内容呢?1.缺陷报告的核心要素(1)缺陷标题(Summary)要求:简洁、准确,能一眼看出问题本质。示例:✅"【登录页面】输入错误的手机号+密码,错误提示语未显示"❌"登录有问题"(2)缺陷描述(Description
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa