Cocos2d-x CCActionInterval
第一部分:CCActionInterval家族(持续动作)
持续动作,顾名思义,就是该动作的执行将持续一段时间。因此持续动作的静态生成函数,往往附带一个时间值Duration。例如:
- CCActionInterval *moveByAction=CCMoveBy::actionWithDuration(0.5f,ccp(5,5));
持续动作类名后缀:一般有两种后缀,一种是To,一种是By。To表示最终达到的目标值,By表示增量值。如:
- CCMoveBy::actionWithDuration(0.5f,ccp(5,5));//表示花0.5秒,按向量(5,5)移动一段距离
- CCMoveTo::actionWithDuration(0.5f,ccp(5,5));//表示花0.5秒,移动到坐标(5,5)
持续动作比立即动作的数量要多很多,常用的CCActionInterval子类动作有:
简单的:
CCMoveTo:移动到、CCMoveBy:按……移动
CCJumpTo:跳跃到、CCJumpBy:按……跳跃
CCBezierTo:贝兹移动到、CCBezierBy:按……贝兹移动
CCRotateTo:旋转到、CCRotateBy:按……旋转
CCScaleTo:缩放到、CCScaleBy:按……缩放
CCSkewTo:切变到、CCSkewBy:按……切变
CCTintTo:颜色渐变到、CCTintBy:按……颜色渐变
CCFadeIn:从无到有,也叫淡入、CCFadeOut:从有到无,也叫淡出、CCFadeTo:改变不透明度到某个值
CCBlink:闪耀
CCDelayTime:延时
复杂的:
CCAnimate:帧动画,这个我们在第四节讲过,关于动画的问题不是一句两句就能说完,以后会慢慢展开
CCGridAction家族:网格动画
包装器:CCRepeat:重复执行几次、CCRepeatForever:永远执行、CCSequence:按序列执行、CCSpawn:同时执行、CCActionEase家族:补间动画
第二部分:简单的持续动作
这些动作都非常简单,和立即动作的区别只是增加了一个执行时间而已。但还有一些要注意的地方:
1.旋转动作顺时针是正方向
2.关于贝兹曲线
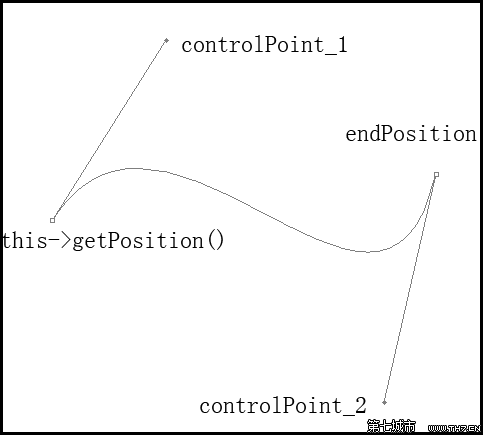
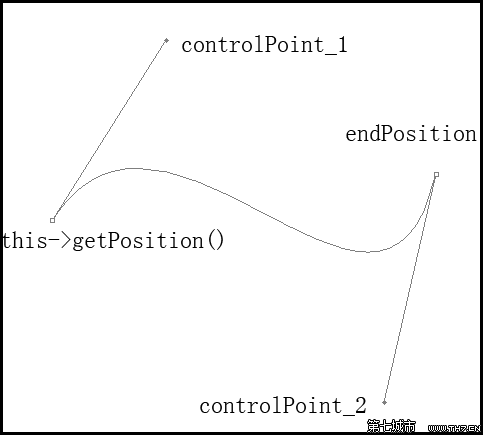
贝兹曲线的描述结构体如下:
- /** @typedef bezier configuration structure
- */
- typedef struct _ccBezierConfig {
- //! end position of the bezier
- CCPoint endPosition;
- //! Bezier control point 1
- CCPoint controlPoint_1;
- //! Bezier control point 2
- CCPoint controlPoint_2;
- } ccBezierConfig;
如果执行节点是this的话,那么对应个点的位置如图。


.png)
注意,当使用CCBezierTo时,ccBezierConfig的点都是绝对坐标点。但如果使用CCBezierBy,ccBezierConfig的点都是相对坐标点。这点要谨记。
第三部分:一些包装器
这些动作单独无法起作用,需要包装其他动作类才行。他们的作用是对于动作的执行,增加一些变化。非常类似于装饰者模式。
1.CCRepeat:用于重复执行几次动作,times表示执行次数
- static CCRepeat * CCRepeat::actionWithAction (CCFiniteTimeAction *pAction, unsigned int times)
使用举例:在我的炸弹人例子中,用到如下写法,我播放一个炸弹动画若干次,然后启动爆炸的相关代码。
- CCFiniteTimeAction *action=getAnimate();//获得炸弹播放动画,自己实现的函数
- CCAction *sequneceAction = CCSequence::actions(
- CCRepeat::actionWithAction(action,5),
- CCCallFunc::actionWithTarget(this, callfunc_selector(Bomb::deadOnCallback)),
- NULL);
- sprite->runAction(sequneceAction);
2.CCRepeatForever:永远执行一个动作
- static CCRepeatForever * CCRepeatForever ::actionWithAction (CCActionInterval *pAction)
使用举例:比如,一个精灵我只会改变他的位置,但是不需要改变他的动画,那么我就可以使用这个来保持这个动画一直运行,我在炸弹人的Monster类中使用了类似代码:
- CCActionInterval *action=getAnimate();//获得炸弹播放动画,自己实现的函数
- spirte->runAction(CCRepeatForever::actionWithAction(action));
3.CCSequence:按序列执行动作,这会让节点连续执行几个动作。
- static CCFiniteTimeAction * CCSequence::actions (CCFiniteTimeAction *pAction1,...)
使用举例:这个例子经常使用的时候,就是执行一个动作,然后回调。比如主角行走一个格子后,切换为站立状态。我在炸弹人的Hero类中使用了这种方法:
- CCAction *sequneceAction = CCSequence::actions(moveByAction,CCCallFunc::actionWithTarget(this, callfunc_selector(Hero::moveDoneCallback)),NULL);
- this->runAction(sequneceAction);
注意最后要使用NULL结尾。表示传参结束。我不明白为什么非要强制加NULL,按道理说C++不定参数表,可以不用NULL的。看源代码才发现,里面用到了真值判断刷循环。我不知道这是为了和ObjectiveC语法保持一致还是为什么,我并不熟悉Objc。
- CCFiniteTimeAction* CCSequence::actions(CCFiniteTimeAction *pAction1, ...)
- {
- va_list params;
- va_start(params, pAction1);
- CCFiniteTimeAction *pNow;
- CCFiniteTimeAction *pPrev = pAction1;
- while (pAction1)
- {
- pNow = va_arg(params, CCFiniteTimeAction*);
- if (pNow)
- {
- pPrev = actionOneTwo(pPrev, pNow);
- }
- else
- {
- break;
- }
- }
- va_end(params);
- return pPrev;
- }
4.CCSpawn:同时执行几个动作,最终动作的持续时间,由时间最长的那个动作确定。
- static CCFiniteTimeAction * actions (CCFiniteTimeAction *pAction1,...);
使用举例:可以用CCSpacwn来做翻跟头的动画,只需要组合moveTo和RotateBy。Test中有这个代码:
- CCAction* action = CCSpawn::actions(
- CCJumpBy::actionWithDuration(2, CCPointMake(300,0), 50, 4),
- CCRotateBy::actionWithDuration( 2, 720),
- NULL);
- m_grossini->runAction(action);
注意,从字面意思你就知道,不要在CCSequence中使用CCRepeatForever,两者是互相冲突的。
第四部分:反动作
反动作是使用一个接口实现的,该接口直接返回一个此动作的反动作。
- virtual CCFiniteTimeAction * reverse (void)
注意,并非所有动作都有反动作,xxxTo没有,xxxBy则有。
使用举例:反动作很容易造出一个动作循环来,在Test中有这个代码:
- CCActionInterval* jump = CCJumpBy::actionWithDuration(2, CCPointMake(300,0), 50, 4);
- CCFiniteTimeAction* action = CCSequence::actions( jump, jump->reverse(), NULL);
- m_grossini->runAction(action);
参考文献:
cocos2dx Test程序