Google地图API
1、 什么是Google地图API
Google地图API是一种通过JavaScript将Google地图嵌入到您的网页的API。它提供了很多处理地图的功能(类似网页http://ditu.google.cn/上的那些功能)和向地图添加内容的服务,让您能够在您的网站上创建功能全面的地图应用。
一个地图API密钥只对一个“目录”或域有效(你必须有Google 帐户才能获得地图API密钥,并且API密钥会和你的Google账户联系)。
2、 地图基础知识
Google地图的“Hello World”
开始学习Google地图API最简单的方式是看一个简单的示例。线面的网页显示以北京的故宫博物院为中心的500*500的地图。

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMapDemo.aspx.cs" Inherits="GoogleMap.GoogleMapDemo" %>
@ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMapDemo.aspx.cs" Inherits="GoogleMap.GoogleMapDemo" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
 <title>Google Maps JavaScript API Example</title>
<title>Google Maps JavaScript API Example</title>
 <script src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false"
<script src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false"

 type="text/javascript">
type="text/javascript">
 </script>
</script>

 <script type="text/javascript">
<script type="text/javascript">

 function intialize()
function intialize() {
{

 if(GBrowserIsCompatible())
if(GBrowserIsCompatible()) {
{
 var map = new GMap2(document.getElementById("map_canvas"));
var map = new GMap2(document.getElementById("map_canvas"));
 map.setCenter(new GLatLng(39.9493, 116.3975),13);
map.setCenter(new GLatLng(39.9493, 116.3975),13);
 }
}
 }
}
 </script>
</script>
 </head>
</head>
 <body onload="intialize()" onunload="GUnload()">
<body onload="intialize()" onunload="GUnload()">
 <div id="map_canvas" style="width: 500px; height: 500px;"></div>
<div id="map_canvas" style="width: 500px; height: 500px;"></div>
 </body>
</body>
 </html>
</html>

即使在此简单的示例中,也需要注意五点:
1、使用script标签包含Google地图API
2、创建名为"map_canvas"的div元素来包含地图。
3、编写JavaScript函数创建"map"对象。
4、将地图的中心设置为制定的地理点。
5、从body标签的onload事件初始化地图对象。
下面说明了这些步骤。
加载Google地图API
 <
script type
=
"
text/javascript
"
<
script type
=
"
text/javascript
"
 src
=
"
http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false
"
>
src
=
"
http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false
"
>
 <
/
script>
<
/
script>
http://ditu.google.cn/maps?file=api&v=2&key=abcdefg网址指向包含使用 Google 地图 API 所需所有符号和定义的 JavaScript 文件的位置。您的页面必须包含指向此网址的 script 标签,使用注册 API 时收到的密钥。在此示例中,该密钥显示为“abcdefg”。
请注意,我们也传递 sensor 参数以指明此应用程序是否使用传感器来确定用户位置。在此示例中,我们将其设为变量“true_or_false”以强调您必须显式地将此值设置为 true 或 false。
地图DOM元素
 <div id="map_canvas" style="width: 500px; height: 500px;"></div>
<div id="map_canvas" style="width: 500px; height: 500px;"></div>
Gmap2-基本对象
 var map = new GMap2(document.getElementById("map_canvas"));
var map = new GMap2(document.getElementById("map_canvas"));
Gmap2类是表示地图的JavaScript类。此类的对象在页面上定义单个地图。(可以创建此类的多个实例,每个对象将在页面上定义一个不同的地图。)
当创建新的地图实例时,在页面中指定一个DOM节点(通常是div元素)作为地图的容器,通过document.getElementById()方法获得该元素的引用。
构造函数 |
说明 |
GMap2(container, opts?) |
在通常是一个 DIV 元素的指定 HTML container 内创建新地图。您也可以通过 opts 参数传递 GMap2Options 类型的可选参数 |
请注意因为JavaScript是松散型语言,我们可以不填写构造函数的任何可选参数。
初始化地图
 map.setCenter(new GLatLng(39.9493, 116.3975),13);
map.setCenter(new GLatLng(39.9493, 116.3975),13);
通过Gmap2构造函数创建地图后,我们需要再做一件事:将其初始化。初始化通过地图的setCenter()方法完成。SetCenter()方法要求有GlatLng坐标和缩放级别,而且必须先发送此方法,然后再在地图上执行其他任何操作,包括设置地图本身的其他任何属性。
加载地图
 <body onload="intialize()" onunload="GUnload()">
<body onload="intialize()" onunload="GUnload()">
GUnload()函数是用来防止内存泄漏的实用工具函数。
经度和纬度
既然已经有地图了,我们还需要一种方法来引用地图上的位置。在Google地图API中,GLatLng对象提供了此类机制。可以构造一个GLatLng对象,按照制图学的惯例{经度,纬度}的顺序传递参数:
 var myGeographicCoordinates = new GLatLng(myLatitude, myLongitude)
var myGeographicCoordinates = new GLatLng(myLatitude, myLongitude)
注意:将“地址”转变为地理点的过程称为“地址解析”。
就像它可用于轻松地引用地理点一样,它可用于对象的地理边界。例如,地图在称为视口的窗口内显示整个世界的当前“窗口”。此视口可以通过四个角上的巨型点来定义。GLatLngBounds对象提供了这个功能,通过使用分别表示边界框的西南角和东北角的两个GLatLng对象定义一个矩形区域的实现。
GLatLng对象在Google地图API中用途广泛。例如,GMarker对象在其构造函数中具有GLatLng,并在地图上的制定地理位置放置标记叠加层。
下面的示例使用getBounds()放回当前视口,然后在地图上的这些边界内随机放置10个标记:

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo2.aspx.cs" Inherits="GoogleMap.Demo2" %>
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo2.aspx.cs" Inherits="GoogleMap.Demo2" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title>Demo2</title>
<title>Demo2</title>
 <script type="text/javascript" src="http://maps.google.com/maps?file=api&v1=&key=abcdefg"></script>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v1=&key=abcdefg"></script>

 <script type="text/javascript">
<script type="text/javascript">

 function initialize()
function initialize()  {
{
 var map = new GMap2(document.getElementById("map_canvas"));
var map = new GMap2(document.getElementById("map_canvas"));
 map.setCenter(new GLatLng(39.9493, 116.3975), 13);
map.setCenter(new GLatLng(39.9493, 116.3975), 13);
 // Add 10 markers to the map at random locations
// Add 10 markers to the map at random locations
 var bounds = map.getBounds();
var bounds = map.getBounds();
 var southWest = bounds.getSouthWest();
var southWest = bounds.getSouthWest();
 var northEast = bounds.getNorthEast();
var northEast = bounds.getNorthEast();
 var lngSpan = northEast.lng() - southWest.lng();
var lngSpan = northEast.lng() - southWest.lng();
 var latSpan = northEast.lat() - southWest.lat();
var latSpan = northEast.lat() - southWest.lat();

 for (var i = 0; i < 10; i++)
for (var i = 0; i < 10; i++)  {
{
 var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
 southWest.lng() + lngSpan * Math.random());
southWest.lng() + lngSpan * Math.random());
 map.addOverlay(new GMarker(point));
map.addOverlay(new GMarker(point));
 }
}
 }
}
 </script>
</script>
 </head>
</head>
 <body onload="initialize()" onunload="GUnload()">
<body onload="initialize()" onunload="GUnload()">
 <div style="width:500px; height:500px;" id="map_canvas">
<div style="width:500px; height:500px;" id="map_canvas">
 </div>
</div>
 </body>
</body>
注意:有关 GMarker 对象的详细信息位于叠加层部分中。
地图属性
默认情况下,在Google地图API中,地图使用标准的“绘制”图块显示。但是,Google地图API也支持其他地图类型。以下是标准地图类型:
l G_NORMAL_MAP 默认视图
l G_SATELLITE_MAP 显示Google地球卫星图像
l G_HYBRID_MAP 混合显示普通视图和卫星视图
l G_DEFAULT_MAP_TYPES 这三个类型的数组,在需要重复处理的情况下非常有用
可以使用GMap2对象的setMapType()方法设置地图类型。例如,下面的代码将地图设置为使用Google地球的卫星视图:
 var map =new GMap2(document.getElementById("map_canvas"));
var map =new GMap2(document.getElementById("map_canvas"));
 map.setMapType(G_SATELLITE_MAP);
map.setMapType(G_SATELLITE_MAP);
地图还包含对了解情况非常有用的大量属性。例如,要了解当前视口的尺寸,可使用GMap2对象的getBounds()方法来返回GLatLngBounds值。
每个地图还包含一个“缩放级别”,用于定义当前视图的分辨率。在普通地图视图内,可以使用0(最低缩放级别,在都吐上可以看到整个世界)到19(最高缩放级别,可以看到独立建筑)之间的缩放级别。缩放级别因所查看地区而异,因为地球上某些地区的数据比其他地区更详细。在卫星视图中可以使用多达20个缩放级别。
可以通过使用GMap2对象的getZoom()方法检索地图当前使用的缩放级别。
关于缩放级别、地图图块以及创建自己的自定义地图类型的更多信息,请参阅图块叠加层部分。
地图交互
既然现在有了GMap2对象,就可以与之进行交互了。基本地图对象的外观和行为与您在Google地图网站上交互的地图非常相似,并带有大量的内置行为。GMap2对象还提供了大量配置方法来改变地图本身的行为。
默认情况下,和在 http://ditu.google.cn 上一样,地图对象会对用户的活动做出反应。但您可以使用大量实用工具方法改变此行为。例如,GMap2.disableDragging() 方法禁止了点击并拖拽地图到新位置的功能。
您还可以通过编程与地图交互。GMap2 对象支持可以直接改变地图状态的大量方法。例如,setCenter()、panTo 和 zoomIn() 方法通过编程来操作地图,而不是通过用户交互来操作地图。
下面的示例显示一个地图,等待两秒钟,然后平移到新中心点。panTo 方法将地图中心设置在指定点处。如果指定点位于地图的可见部分,则地图会平稳地平移到该点,否则会跳至该点。

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo3.aspx.cs" Inherits="GoogleMap.Demo3" %>
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo3.aspx.cs" Inherits="GoogleMap.Demo3" %>
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title>Demo3</title>
<title>Demo3</title>
 <script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>
<script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>

 <script type="text/javascript">
<script type="text/javascript">

 function initialize()
function initialize() {
{
 var map = new GMap2(document.getElementById("map_canvas"));
var map = new GMap2(document.getElementById("map_canvas"));
 map.setCenter(new GLatLng(39.9493, 116.3975), 19);
map.setCenter(new GLatLng(39.9493, 116.3975), 19);

 window.setTimeout(function()
window.setTimeout(function() {
{
 map.panTo(new GLatLng(39.927, 116.407));
map.panTo(new GLatLng(39.927, 116.407));
 },2000);
},2000);
 }
}
 </script>
</script>
 </head>
</head>
 <body onload = "initialize()" onunload = "GUnload()">
<body onload = "initialize()" onunload = "GUnload()">
 <div id="map_canvas" style="width:500px; height:500px;">
<div id="map_canvas" style="width:500px; height:500px;">
 </div>
</div>
 </body>
</body>
 </html>
</html>
信息窗口
所有使用Google 地图API的地图都有可能显示类型为GInfoWindow的单个”信息窗口”,该窗口上地图上端以浮动窗口显示HTML内容。信息窗口有点像漫画书上的文字气球;它有一个内容区域的锥形引线,引线的头在地图的指定地点上。点击Google地图上的标记可以看到活动的信息窗口。
GInfoWindow对象没有构造函数。当创建地图时,会自动创建一个信息窗口并将其附加到地图上。对于指定的地图,一次不能显示多个信息窗口,但可以移动信息窗口并可以改变其内容(如果需要)。
GMap2对象提供了openInfoWindow()方法,该方法将一个节点和一个HTML DOM元素作为参数。HTML DOM元素附加到信息窗口容器中,信息窗口的尖端固定在制定点上。
GMap2的openInfoWindowHtml()方法相似,但是它使用HTML字符串最为其第二个参数而不是DOM元素。
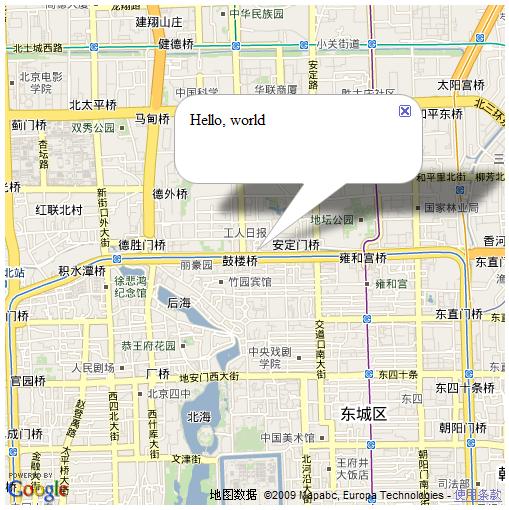
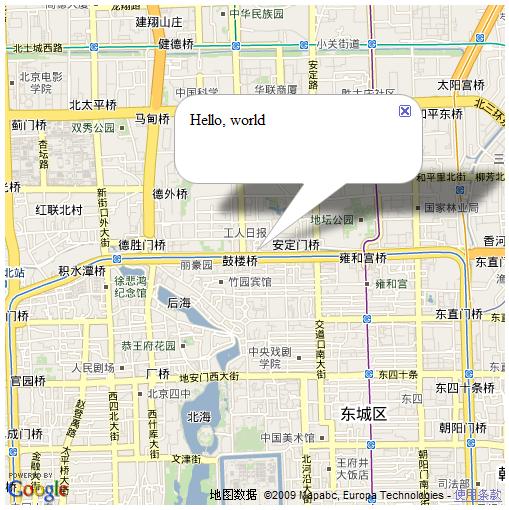
要创建信息窗口,请调用openInfoWindow方法,并向其传递位置和要显示的DOM元素。下面的示例代码显示了一个信息窗口,该窗口锚定在地图中心,内容为一条简单消息”Hello, world”。

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo4.aspx.cs" Inherits="GoogleMap.Demo4" %>
@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo4.aspx.cs" Inherits="GoogleMap.Demo4" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title>Demo4</title>
<title>Demo4</title>
 <script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>
<script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>

 <script type="text/javascript">
<script type="text/javascript">

 function initialize()
function initialize() {
{
 var map = new GMap2(document.getElementById("map_canvas"));
var map = new GMap2(document.getElementById("map_canvas"));
 map.setCenter(new GLatLng(39.9493, 116.3975), 13);
map.setCenter(new GLatLng(39.9493, 116.3975), 13);
 map.openInfoWindow(map.getCenter(),
map.openInfoWindow(map.getCenter(),
 document.createTextNode("Hello, world"));
document.createTextNode("Hello, world"));
 }
}
 </script>
</script>
 </head>
</head>
 <body onload = "initialize()" onunload = "GUnload()">
<body onload = "initialize()" onunload = "GUnload()">
 <div id="map_canvas" style="width:500px; height:500px;">
<div id="map_canvas" style="width:500px; height:500px;">
 </div>
</div>
 </body>
</body>
 </html>
</html>

效果如图:

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMapDemo.aspx.cs" Inherits="GoogleMap.GoogleMapDemo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false"
type="text/javascript">
</script>
<script type="text/javascript">
function intialize(){
if(GBrowserIsCompatible()){
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(39.9493, 116.3975),13);
}
}
</script>
</head>
<body onload="intialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 500px;"></div>
</body>
</html>
< script type = " text/javascript "
src = " http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false " >
< / script>
<div id="map_canvas" style="width: 500px; height: 500px;"></div>
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(39.9493, 116.3975),13);
<body onload="intialize()" onunload="GUnload()">
var myGeographicCoordinates = new GLatLng(myLatitude, myLongitude)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo2.aspx.cs" Inherits="GoogleMap.Demo2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Demo2</title>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&v1=&key=abcdefg"></script>
<script type="text/javascript">
function initialize() {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(39.9493, 116.3975), 13);
// Add 10 markers to the map at random locations
var bounds = map.getBounds();
var southWest = bounds.getSouthWest();
var northEast = bounds.getNorthEast();
var lngSpan = northEast.lng() - southWest.lng();
var latSpan = northEast.lat() - southWest.lat();
for (var i = 0; i < 10; i++) {
var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
southWest.lng() + lngSpan * Math.random());
map.addOverlay(new GMarker(point));
}
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div style="width:500px; height:500px;" id="map_canvas">
</div>
</body>
var map =new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_SATELLITE_MAP);
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo3.aspx.cs" Inherits="GoogleMap.Demo3" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Demo3</title>
<script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>
<script type="text/javascript">
function initialize(){
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(39.9493, 116.3975), 19);
window.setTimeout(function(){
map.panTo(new GLatLng(39.927, 116.407));
},2000);
}
</script>
</head>
<body onload = "initialize()" onunload = "GUnload()">
<div id="map_canvas" style="width:500px; height:500px;">
</div>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Demo4.aspx.cs" Inherits="GoogleMap.Demo4" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Demo4</title>
<script type="text/javascript" src="http://ditu.google.cn/maps?file=api&v=2&key=abcdefg"></script>
<script type="text/javascript">
function initialize(){
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(39.9493, 116.3975), 13);
map.openInfoWindow(map.getCenter(),
document.createTextNode("Hello, world"));
}
</script>
</head>
<body onload = "initialize()" onunload = "GUnload()">
<div id="map_canvas" style="width:500px; height:500px;">
</div>
</body>
</html>