CSS(14)元素定位
一、元素定位机制
1.普通文档流
普通文档流将浏览器窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素。
2.定位思想和浮动
CSS元素定位的基本思想很简单,它允许我们定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。此外,CSS中的浮动允许元素向左或者向右移动。通常情况下,我们使用div+css布局页面,而css布局中最重要的就是float属性。
3.一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。可以使用 display 属性改变生成的框的类型。通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
 View Code
View Code
<div> /*文本生是无名框*/ some text /*p为块框*/ <p>Some more text.</p> </div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
4.CSS定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
二、元素定位
在CSS中,用position属性来定位元素。position属性有4个取值,从而实现 4 种不同类型的定位,这会影响元素框生成的方式。
1.static
position属性的默认值,表示CSS文档流定位,元素框正常生成。就是按照正常的布局流从上到下从左到右布局,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。平常我们设计网页时,没有指定 position,也就表示使用 static。
以下是position="static"的一个例子:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>文档流布局</title> 5 <style type="text/css"> 6 #div1 7 { 8 width: 200px; 9 height: 100px; 10 background-color: blue; 11 /*显式声明文档流布局*/ 12 position: static; 13 } 14 #div2 15 { 16 width: 200px; 17 height: 100px; 18 background-color: red; 19 /*这里将显式定位注释掉了,但效果与static一样,因为默认文档流布局*/ 20 /*position: static;*/ 21 } 22 </style> 23 </head> 24 <body> 25 <div id="div1"> 26 </div> 27 <div id="div2"> 28 </div> 29 </body> 30 </html>
2.relative
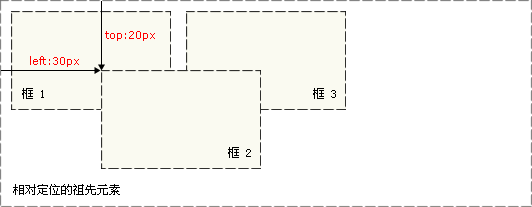
relative属性表示CSS相对定位,设置为相对定位的元素框会偏移原来的位置某个距离。通过top、right、bottom和left属性来设置元素位置的偏移量。但是元素仍然保持其未定位前的形状,而且它原本所占的空间仍保留。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。比如,将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方;将left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
注意:相对定位实际上被看作普通流定位模型(static)的一部分,因为元素的位置相对于它在普通流中的位置。
/*相对定位*/ #box_relative { position: relative; left: 30px; top: 20px; }
下图是对上面CSS相对定位代码的说明:

以下是一个相对定位的例子:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>CSS相对定位</title> 5 <style type="text/css"> 6 #div1 7 { 8 width: 200px; 9 height: 100px; 10 background-color: blue; 11 } 12 #div2 13 { 14 width: 200px; 15 height: 100px; 16 background-color: red; 17 } 18 #divRelative 19 { 20 width: 200px; 21 height: 100px; 22 background-color: yellow; 23 /*CSS相对定位,该元素会距它在文档流中的位置向右偏移100px,向下偏移50px*/ 24 position: relative; 25 top: 50px; 26 left: 100px; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="div1"> 32 </div> 33 34 <div id="divRelative"> 35 </div> 36 <div id="div2"> 37 </div> 38 </body> 39 </html>
3.absolute
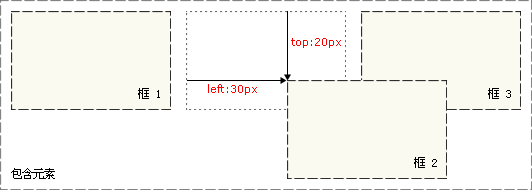
absolute属性设置CSS绝对定位,设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块(即相对于position属性非static值的最近父级元素进行偏移),如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。普通流中其它元素的布局就像绝对定位的元素不存在一样:
/*绝对定位*/ #box_absolute{ position: absolute; left: 30px; top: 20px; }
下图是对上面CSS绝对定位代码的说明:

下面是一个绝对定位的例子:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>CSS绝对定位</title> 5 <style type="text/css"> 6 .divAbsolute 7 { 8 width: 200px; 9 height: 100px; 10 left: 50px; 11 top: 100px; 12 background-color: blue; 13 position: absolute; /*绝对定位,相对于浏览器window窗口偏移*/ 14 } 15 #divAbsolutesub 16 { 17 width: 100px; 18 height: 50px; 19 left: 20px; 20 top: 20px; 21 background-color: yellow; 22 position: absolute; /*绝对定位,相对于class="divAbsolute"偏移*/ 23 } 24 </style> 25 </head> 26 <body> 27 <div class="divAbsolute"> 28 <div id="divAbsolutesub"> 29 </div> 30 </div> 31 </body> 32 </html>
4.fixed
fixed属性表示CSS固定定位,它的模式与 absolute 相同,不过无论怎么拖动滚动条,它始终固定在屏幕的指定位置。在 IE6 中不支持这个属性;在 IE7 中支持这个属性但需要指明 DOCTYPE;Firefox 等浏览器支持这个属性。fixed定位的top、right、bottom、left 属性指相对于视口的。
下面是一个fixed定位的例子,模仿了一些网站右下角的广告信息:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>CSS fixed定位</title> 5 <style type="text/css"> 6 #divFixed 7 { 8 width: 300px; 9 height: 200px; 10 font-size: 16px; 11 color: White; 12 font-weight: bold; 13 background: red; 14 position: fixed; /* top: 0px; 15 left: 0px; 16 */ 17 right: 0; 18 bottom: 0; 19 } 20 /*设置内容高度使页面出现滚动条*/ 21 #content 22 { 23 height: 2000px; 24 background-color:Green; 25 } 26 </style> 27 </head> 28 <body> 29 <div id="content"> 30 </div> 31 <div id="divFixed"> 32 你好,恭喜你获得腾讯QQVIP会员大礼包,赶快领取吧! 33 </div> 34 </body> 35 </html>
5.z-index
除了上述四个position取值,还有一个比较重要的属性—z-index。z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。通过top额lef属性定位元素的x轴和y轴,z-index属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
注意:元素可拥有负的 z-index 属性值;Z-index 仅能在绝对定位元素上奏效(position:absolute;)。
下面是一个z-index属性应用的示例:
 View Code
View Code
1 <html> 2 <head> 3 <style type="text/css"> 4 img.x 5 { 6 position:absolute; 7 left:0px; 8 top:0px; 9 z-index:-1 10 } 11 </style> 12 </head> 13 14 <body> 15 <h1>这是一个标题</h1> 16 <img class="x" src="/i/eg_mouse.jpg" /> 17 <p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p> 18 </body> 19 20 </html>
参考:http://www.w3school.com.cn/css/css_positioning.asp
