StoryBoard下ScrollView的autolayout写法
今天尝试了SB下,写scrollview的约束,遇到不少坑.既然学习到,就记下这些.供朋友参考.
感谢巨人的文章:
https://www.zybuluo.com/MicroCai/note/73867
xcode中的约束:
Align对齐:

兄弟视图的对齐:
Leading Edges:头对齐
Trailing Edges:尾对齐
Top Edges:顶部对齐
Bottom Edges:底部对齐
Horizontal Centers:水平中心对齐
Vertical Centers:垂直中心对齐
BaseLines:基准线(默认 View 底部位置)水平对齐,用来对齐有文字的控件,如 UILabel、UIButton 等
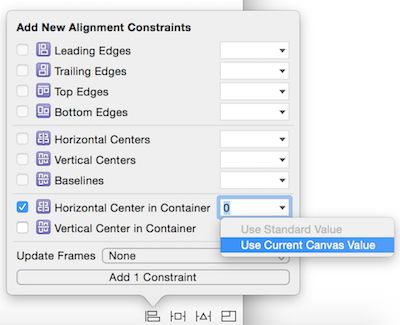
父子视图的对齐(SuperView 是 SubView 的 Container):
Horizontal Center in Container:View 的水平中心和容器的水平中心的相对距离
Vertical Center in Container:View 的垂直中心和容器的垂直中心的相对距离
最后一个 Update Frames 表示如何更新 frame
None:不更新
frame Items of New Constraints:更新新添加的
frame All Frames in Container:更新容器内所有的 frame
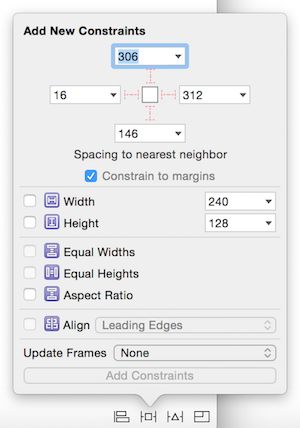
Pin:设置相对大小和位置

矩形框里的数字表示当前的 View 到最近的 View (注意:不是 SuperView)边缘的距离。
在矩形框下面有一行灰色字的可选项“Constrain to margins”,意思是在设置上述约束是相对于 margins 设置的,而 margin 默认距离是 16。如和上边缘距离 306,加上 16,所以 View 的顶部和它上边最近的 View 的距离是 312。
Width:设置宽度
Height:设置高度
Equal Widths:设置两个同级 View 的宽度关系
Equal Heights:设置两个同级 View 的高度关系
Aspect Ratio:设置 View 自身宽高比例
Align:和前面所讲的 **Align** 一致。那为什么 **Align** 还会出现在这边呢?估计和 **Pin** 有关系,故而也放到这边。
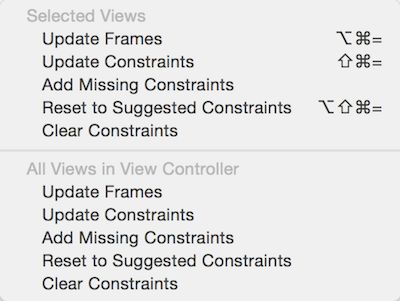
Resolve Auto Layout Issues:解决 autolayout 问题

Update Frames:更新 frame
Update Constraints:更新约束
Add Missing Constraints:添加遗漏的约束
Reset to Suggested Constraints:重置约束
Clear Constraints:清除约束
以上都是一些SB中约束的用法,下面才是scrollView的做法:
主要步骤:
在绝对位置frame的时代,scrollview的滑动是靠contentsize大小来设置的.
而autolayout下,做法是,在ScrollView上和Subviews的中间加上一层view,我们叫做ContentView.ContentView上再添加视图.这样就OK了.
步骤:
1 新建工程,在SB中的RootViewController上View添加一个ScrollView,设置距离View上下左右的距离,在这里,设置的是10;
2 在ScrollView上再拖入一个View,命名为ContentView,在这里设置ContentView的约束条件是,距离ScrollView上下左右的距离,设置为0;
4 (重点)选择ContentView视图,并点开设置约束的3个按钮的第一个,选择 Horizontal Center in Container, 并打上对勾, (如果想要左右滑动就选择 Vertical Center in Container, 同时实现左右上下滑动则全不选
5 在ContentView上拖入一个View作为SubView添加在ContentView上.这里拖入的View改名为SubView.设置SubView的约束,为了让其滚动,设置height为1000.
6 (重点)同时选择ContentView和SubView,点击3个按钮中的第一个,选择Bottom Edges,输入距离,这里设置距离为10,此距离是ContentView和SubView底部的距离;
好了,打完收工.一个ScrollView就写好了.
结构: