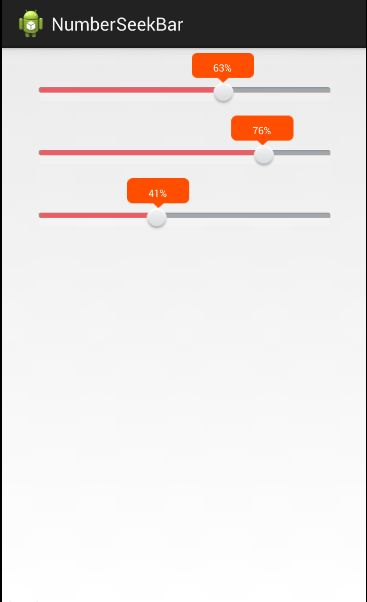
NumberSeekBar 可任意拖动和自动

1 package com.example.numberseekbar; 2 3 import android.content.Context; 4 import android.content.res.Resources; 5 import android.graphics.Bitmap; 6 import android.graphics.BitmapFactory; 7 import android.graphics.Canvas; 8 import android.graphics.Paint; 9 import android.graphics.Paint.FontMetrics; 10 import android.graphics.Rect; 11 import android.graphics.Typeface; 12 import android.util.AttributeSet; 13 import android.view.MotionEvent; 14 import android.widget.SeekBar; 15 16 /** 17 * @类名: NumberSeekBar 18 * @描述: TODO(带有数字的水平拖动条) 19 */ 20 public class NumberSeekBar extends SeekBar { 21 22 private int oldPaddingTop; 23 24 private int oldPaddingLeft; 25 26 private int oldPaddingRight; 27 28 private int oldPaddingBottom; 29 30 private boolean isMysetPadding = true; 31 32 private String mText; 33 34 private float mTextWidth; 35 36 private float mImgWidth; 37 38 private float mImgHei; 39 40 private Paint mPaint; 41 42 private Resources res; 43 44 private Bitmap bm; 45 46 private int textsize = 13; 47 48 private int textpaddingleft; 49 50 private int textpaddingtop; 51 52 private int imagepaddingleft; 53 54 private int imagepaddingtop; 55 56 public NumberSeekBar(Context context) { 57 super(context); 58 init(); 59 } 60 61 public NumberSeekBar(Context context, AttributeSet attrs) { 62 super(context, attrs); 63 init(); 64 } 65 66 public NumberSeekBar(Context context, AttributeSet attrs, int defStyle) { 67 super(context, attrs, defStyle); 68 init(); 69 } 70 71 // 屏蔽滑动 72 // @Override 73 // public boolean onTouchEvent(MotionEvent event) { 74 // return false; 75 // } 76 /** 77 * (非 Javadoc) 78 * 79 * @方法名: onTouchEvent 80 * @描述: 不屏蔽屏蔽滑动 81 * @日期: 2014-8-11 下午2:03:15 82 * @param event 83 * @return 84 * @see android.widget.AbsSeekBar#onTouchEvent(android.view.MotionEvent) 85 */ 86 @Override 87 public boolean onTouchEvent(MotionEvent event) { 88 return super.onTouchEvent(event); 89 } 90 91 // 修改setpadding 使其在外部调用的时候无效 92 @Override 93 public void setPadding(int left, int top, int right, int bottom) { 94 if (isMysetPadding) { 95 super.setPadding(left, top, right, bottom); 96 } 97 } 98 99 // 初始化 100 private void init() { 101 res = getResources(); 102 initBitmap(); 103 initDraw(); 104 setPadding(); 105 } 106 107 private void initDraw() { 108 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); 109 mPaint.setTypeface(Typeface.DEFAULT); 110 mPaint.setTextSize(textsize); 111 mPaint.setColor(0xff23fc4f); 112 } 113 114 private void initBitmap() { 115 bm = BitmapFactory.decodeResource(res, R.drawable.popwindow_bg1); 116 if (bm != null) { 117 mImgWidth = bm.getWidth(); 118 mImgHei = bm.getHeight(); 119 } else { 120 mImgWidth = 0; 121 mImgHei = 0; 122 } 123 } 124 125 protected synchronized void onDraw(Canvas canvas) { 126 try { 127 super.onDraw(canvas); 128 mText = (getProgress() * 100 / getMax()) + "%"; 129 mTextWidth = mPaint.measureText(mText); 130 Rect bounds = this.getProgressDrawable().getBounds(); 131 float xImg = bounds.width() * getProgress() / getMax() 132 + imagepaddingleft + oldPaddingLeft; 133 float yImg = imagepaddingtop + oldPaddingTop; 134 float xText = bounds.width() * getProgress() / getMax() + mImgWidth 135 / 2 - mTextWidth / 2 + textpaddingleft + oldPaddingLeft; 136 float yText = yImg + textpaddingtop + mImgHei / 2 + getTextHei() 137 / 4; 138 canvas.drawBitmap(bm, xImg, yImg, mPaint); 139 canvas.drawText(mText, xText, yText, mPaint); 140 } catch (Exception e) { 141 e.printStackTrace(); 142 } 143 } 144 145 // 初始化padding 使其左右上 留下位置用于展示进度图片 146 private void setPadding() { 147 int top = getBitmapHeigh() + oldPaddingTop; 148 int left = getBitmapWidth() / 2 + oldPaddingLeft; 149 int right = getBitmapWidth() / 2 + oldPaddingRight; 150 int bottom = oldPaddingBottom; 151 isMysetPadding = true; 152 setPadding(left, top, right, bottom); 153 isMysetPadding = false; 154 } 155 156 /** 157 * 设置展示进度背景图片 158 * 159 * @param resid 160 */ 161 public void setBitmap(int resid) { 162 bm = BitmapFactory.decodeResource(res, resid); 163 if (bm != null) { 164 mImgWidth = bm.getWidth(); 165 mImgHei = bm.getHeight(); 166 } else { 167 mImgWidth = 0; 168 mImgHei = 0; 169 } 170 setPadding(); 171 } 172 173 /** 174 * 替代setpadding 175 * 176 * @param left 177 * @param top 178 * @param right 179 * @param bottom 180 */ 181 public void setMyPadding(int left, int top, int right, int bottom) { 182 oldPaddingTop = top; 183 oldPaddingLeft = left; 184 oldPaddingRight = right; 185 oldPaddingBottom = bottom; 186 isMysetPadding = true; 187 setPadding(left + getBitmapWidth() / 2, top + getBitmapHeigh(), right 188 + getBitmapWidth() / 2, bottom); 189 isMysetPadding = false; 190 } 191 192 /** 193 * 设置进度字体大小 194 * 195 * @param textsize 196 */ 197 public void setTextSize(int textsize) { 198 this.textsize = textsize; 199 mPaint.setTextSize(textsize); 200 } 201 202 /** 203 * 设置进度字体颜色 204 * 205 * @param color 206 */ 207 public void setTextColor(int color) { 208 mPaint.setColor(color); 209 } 210 211 /** 212 * 调整进度字体的位置 初始位置为图片的正中央 213 * 214 * @param top 215 * @param left 216 */ 217 public void setTextPadding(int top, int left) { 218 this.textpaddingleft = left; 219 this.textpaddingtop = top; 220 } 221 222 /** 223 * 调整进图背景图的位置 初始位置为进度条正上方、偏左一半 224 * 225 * @param top 226 * @param left 227 */ 228 public void setImagePadding(int top, int left) { 229 this.imagepaddingleft = left; 230 this.imagepaddingtop = top; 231 } 232 233 private int getBitmapWidth() { 234 return (int) Math.ceil(mImgWidth); 235 } 236 237 private int getBitmapHeigh() { 238 return (int) Math.ceil(mImgHei); 239 } 240 241 private float getTextHei() { 242 FontMetrics fm = mPaint.getFontMetrics(); 243 return (float) Math.ceil(fm.descent - fm.top) + 2; 244 } 245 246 public int getTextpaddingleft() { 247 return textpaddingleft; 248 } 249 250 public int getTextpaddingtop() { 251 return textpaddingtop; 252 } 253 254 public int getImagepaddingleft() { 255 return imagepaddingleft; 256 } 257 258 public int getImagepaddingtop() { 259 return imagepaddingtop; 260 } 261 262 public int getTextsize() { 263 return textsize; 264 } 265 266 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <com.example.numberseekbar.NumberSeekBar 8 android:id="@+id/bar0" 9 style="@style/NumberProgressBar_Default" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content" 12 android:focusable="false" 13 android:max="100" 14 android:progressDrawable="@drawable/numberseekbar_background" 15 android:thumb="@drawable/thumb_bar" /> 16 <!-- padding设置无效需要在代码中设置 --> 17 18 <com.example.numberseekbar.NumberSeekBar 19 android:id="@+id/bar1" 20 style="@style/NumberProgressBar_Default" 21 android:layout_width="fill_parent" 22 android:layout_height="wrap_content" 23 android:focusable="false" 24 android:max="200" 25 android:progressDrawable="@drawable/numberseekbar_background" 26 android:thumb="@drawable/thumb_bar" /> 27 28 <com.example.numberseekbar.NumberSeekBar 29 android:id="@+id/bar2" 30 style="@style/NumberProgressBar_Default" 31 android:layout_width="fill_parent" 32 android:layout_height="wrap_content" 33 android:focusable="false" 34 android:max="300" 35 android:progressDrawable="@drawable/numberseekbar_background" 36 android:thumb="@drawable/thumb_bar" /> 37 38 </LinearLayout>
style="@style/NumberProgressBar_Default"
1 <!-- NumberProgressBar进度条相关style --> 2 <style name="NumberProgressBar_Default"> 3 <item name="android:layout_height">wrap_content</item> 4 <item name="android:layout_width">match_parent</item> 5 <item name="max">100</item> 6 <item name="progress">0</item> 7 <item name="progress_unreached_color">#CCCCCC</item> 8 <item name="progress_reached_color">#3498DB</item> 9 <item name="progress_text_size">10sp</item> 10 <item name="progress_text_color">#3498DB</item> 11 <item name="progress_reached_bar_height">1.5dp</item> 12 <item name="progress_unreached_bar_height">0.75dp</item> 13 </style>
android:progressDrawable="@drawable/numberseekbar_background" res\drawable\numberseekbar_background.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <!-- 背景图 --> 5 <item 6 android:id="@+android:id/background" 7 android:drawable="@drawable/bar_dn"/> 8 <!-- 第二进度图 --> 9 <item 10 android:id="@+id/SecondaryProgress" 11 android:drawable="@drawable/bar_up"/> 12 <!-- 进度度 --> 13 <item 14 android:id="@+android:id/progress" 15 android:drawable="@drawable/bar_dn"/> 16 17 </layer-list>
android:thumb="@drawable/thumb_bar" res\drawable\thumb_bar.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <!-- 按下状态 --> 5 <item android:drawable="@drawable/thumb_dn" android:state_pressed="true"/> 6 7 <!-- 焦点状态 --> 8 <item android:drawable="@drawable/thumb_up" android:state_focused="true"/> 9 10 <!-- 默认状态 --> 11 <item android:drawable="@drawable/thumb_up"/> 12 13 </selector>
1 package com.example.numberseekbar; 2 3 import java.util.Timer; 4 import java.util.TimerTask; 5 import android.annotation.SuppressLint; 6 import android.app.Activity; 7 import android.graphics.Color; 8 import android.os.Bundle; 9 import android.os.Handler; 10 import android.os.Message; 11 12 public class MainActivity extends Activity { 13 private NumberSeekBar pb, pb1, pb2; 14 15 @SuppressLint("HandlerLeak") 16 Handler handler = new Handler() { 17 @Override 18 public void handleMessage(Message msg) { 19 switch (msg.what) { 20 case 1: 21 pb.setProgress(pb.getProgress() + 5); 22 pb1.setProgress(pb1.getProgress() + 5); 23 pb2.setProgress(pb2.getProgress() + 10); 24 break; 25 } 26 } 27 }; 28 29 @Override 30 protected void onCreate(Bundle savedInstanceState) { 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.activity_numberseekbar); 33 pb = (NumberSeekBar) findViewById(R.id.bar0); 34 pb1 = (NumberSeekBar) findViewById(R.id.bar1); 35 pb2 = (NumberSeekBar) findViewById(R.id.bar2); 36 init(); 37 start(); 38 } 39 40 private void init() { 41 pb.setTextSize(20);// 设置字体大小 42 pb.setTextColor(Color.WHITE);// 颜色 43 pb.setMyPadding(10, 10, 10, 10);// 设置padding 调用setpadding会无效 44 pb.setImagePadding(0, 1);// 可以不设置 45 pb.setTextPadding(0, 0);// 可以不设置 46 47 pb1.setTextSize(20);// 设置字体大小 48 pb1.setTextColor(Color.WHITE);// 颜色 49 pb1.setMyPadding(10, 10, 10, 10);// 设置padding 调用setpadding会无效 50 pb1.setImagePadding(0, 1);// 可以不设置 51 pb1.setTextPadding(0, 0);// 可以不设置 52 53 pb2.setTextSize(20);// 设置字体大小 54 pb2.setTextColor(Color.WHITE);// 颜色 55 pb2.setMyPadding(10, 10, 10, 10);// 设置padding 调用setpadding会无效 56 pb2.setImagePadding(0, 1);// 可以不设置 57 pb2.setTextPadding(0, 0);// 可以不设置 58 } 59 60 private void start() { 61 TimerTask tt = new TimerTask() { 62 public void run() { 63 handler.sendEmptyMessage(1); 64 } 65 }; 66 Timer timer = new Timer(); 67 timer.schedule(tt, 1000, 2000); 68 } 69 70 }
 bar_dn.png
bar_dn.png
 bar_up.png
bar_up.png
 popwindow_bg1.PNG
popwindow_bg1.PNG
 thumb_dn.png
thumb_dn.png
 thumb_up.png
thumb_up.png