CSS101文章学习
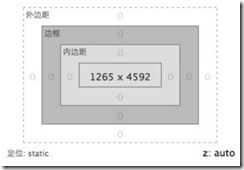
1.盒模型
说明: 外边距:margin 内边距:padding 边框 border
注意:replaced / none-replaced (不可置换的没有margin-top/margin-bottom)
2.选择器
#id .class [rel=”nofollow”] :hover
分享样式与结构 样式重用
优先级与效率
| !important | 高于一切 |
| style=”” | 1,0,0,0 |
| id | 0,1,0,0 |
| class 属性选择符 伪类 | 0,0,1,0 同级后来居上 |
| * | 不计分 |
| 继承 | 没能specificity值,低于*选择器 |
| @import | 通常有冲突时,相同规则 at rule近的优先级都比较低 |
示例:
<style type="text/css"> .a{color: Green} .b{color:Red} </style> <div id="alipay" class="b a"> <span>content</span> </div>
输出内容为:Red的content
<style type="text/css"> div{color:Green!import;} #alipay{color:Blue;} </style> <div id="alipay" class="b a"> <span>content</span> </div>
输出内容为:Blue的content
| ID | 高效、最快 |
| class | 高效、较快 |
| 属性选择符、伪类 | 低效、慢 |
| * | 低效、慢 |
3.定位
static(一般) relative(相对定位) absolute(绝对定位) fixed(固定定位)
position:static 元素默认。影响文档流,占位
position:relative ;top:60px;left:50px; 影响文档流 占位
position:absolute 不影响文档流 不占位
position: fixed 不影响文档流 不占位
定位:1.基于非static 的父节点定位
2.fixed基于页面窗口定位
3.定位在ie6/ie7中有bug
4.浮动
float :none right left
float:none
浮动会例元素脱离文档,如果浮动后面还有内容的话,元素的框会把浮动忽略,但文本仍会被浮动影响环绕无浮动框
浮动与定位 清理浮动
<style type="text/css"> .clearfix:after { visibility:hidden; display:block; font-size:0; content:""; clear:both; height:0; } .clearfix { zoom:1; } </style>
5.规划你的CSS
浏览器Reset 页面Reset
模块化 : .module{}
.module .head{}
.module .body{}
.module .foot{}
6.
7.css3
8.工具