每天学一点flash(26) flash cs 3制作air程序例子(2)

System.useCodePage = true;//防止乱码
mytxt.text="代码笔记本";
var loader:URLLoader=new URLLoader();
loader.dataFormat = URLLoaderDataFormat.TEXT;//控制文本格式下载
try{
loader.load(new URLRequest("mytext/welcome.txt"));
}
catch(e:TypeError)
{trace("错误了");}
button1.addEventListener(MouseEvent.CLICK,mouseevent);
button2.addEventListener(MouseEvent.CLICK,mouseevent_2);
button3.addEventListener(MouseEvent.CLICK,mouseevent_3);
button4.addEventListener(MouseEvent.CLICK,mouseevent_4);
button5.addEventListener(MouseEvent.CLICK,mouseevent_5);
button6.addEventListener(MouseEvent.CLICK,mouseevent_6);
function mouseevent(event:MouseEvent):void{
loader.load(new URLRequest("mytext/1.txt"));
mytxt.text=loader.data;
}
function mouseevent_2(event:MouseEvent):void{
loader.load(new URLRequest("mytext/2.txt"));
mytxt.text=loader.data;
}
function mouseevent_3(event:MouseEvent):void{
loader.load(new URLRequest("mytext/3.txt"));
mytxt.text=loader.data;
}
function mouseevent_4(event:MouseEvent):void{
loader.load(new URLRequest("mytext/4.txt"));
mytxt.text=loader.data;
}
function mouseevent_5(event:MouseEvent):void{
loader.load(new URLRequest("mytext/5.txt"));
mytxt.text=loader.data;
}
function mouseevent_6(event:MouseEvent):void{
loader.load(new URLRequest("mytext/6.txt"));
mytxt.text=loader.data;
}
这里主要使用到的是flash.net包的URLLoader ,URLRequest 鼠标类等等
但是这里我要说的是,异常处理
try{
loader.load(new URLRequest("mytext/welcome.txt"));
}
catch(e:TypeError)
{trace("错误了");
假如没有这个try 和catch处理TypeError 经常我们会看到TypeError异常的对话框
异常处理在as 3.0里面需要建立起来,我们应该有意识注意到这个情况
System.useCodePage = true;//防止乱码
mytxt.text="代码笔记本";
var loader:URLLoader=new URLLoader();
loader.dataFormat = URLLoaderDataFormat.TEXT;//控制文本格式下载
try{
loader.load(new URLRequest("mytext/welcome.txt"));
}
catch(e:TypeError)
{trace("错误了");}
button1.addEventListener(MouseEvent.CLICK,mouseevent);
button2.addEventListener(MouseEvent.CLICK,mouseevent_2);
button3.addEventListener(MouseEvent.CLICK,mouseevent_3);
button4.addEventListener(MouseEvent.CLICK,mouseevent_4);
button5.addEventListener(MouseEvent.CLICK,mouseevent_5);
button6.addEventListener(MouseEvent.CLICK,mouseevent_6);
function mouseevent(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/1.txt"));
mytxt.text=loader.data;}
catch(e:TypeError)
{trace("错误了");}
}
function mouseevent_2(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/2.txt"));
mytxt.text=loader.data;
}
catch(e:TypeError)
{trace("错误了");}
}
function mouseevent_3(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/3.txt"));
mytxt.text=loader.data;
}
catch(e:TypeError)
{trace("错误了");}
}
function mouseevent_4(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/4.txt"));
mytxt.text=loader.data;}
catch(e:TypeError)
{trace("错误了");}
}
function mouseevent_5(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/5.txt"));
mytxt.text=loader.data;
}
catch(e:TypeError)
{trace("错误了");}
}
function mouseevent_6(event:MouseEvent):void{
try{
loader.load(new URLRequest("mytext/6.txt"));
mytxt.text=loader.data;}
catch(e:TypeError)
{trace("错误了");}
}
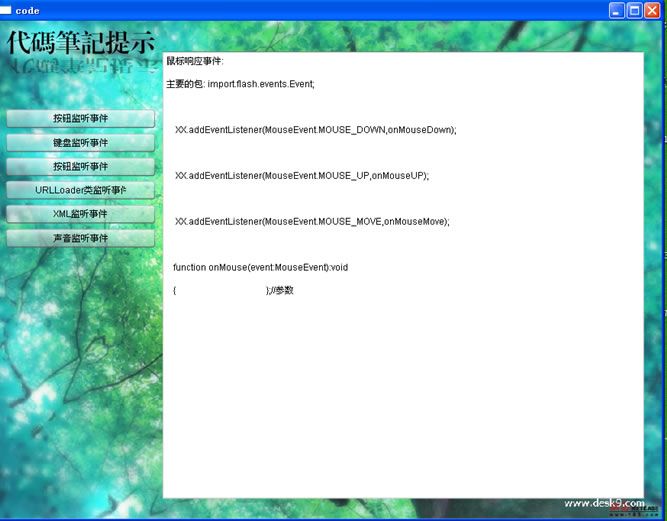
效果如下:
当中主要使用Button组件
与textarea文本框组件,加上一些外部加载的方法调用,开发出来的flash air桌面应用程序 ,最后一步当然是打包
最后是安装 测试。一个简单桌面应用程序就出现了 ,有趣吧