(八)手把手教你写天气预报程序:自定义about消息框和程序收尾
程序做到这里,都算是完成了,这节做些收尾工作。首先,我们应该有一个about这类对话框。显示有关于程序等有关信息。不像MessageBox那么难看。。。
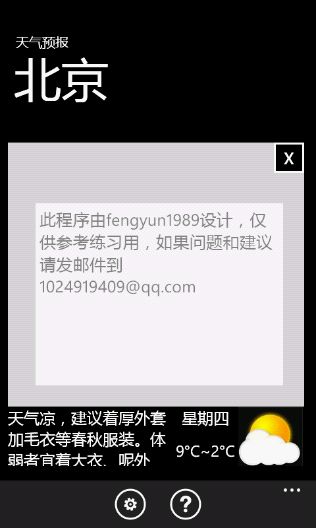
大致如下图:

那么,在MainPage页面,ApplicationBar上添加一个IconButton。用作弹窗用。图标为SDK目录下的dark\appbar.questionmark.rest.png.复制图标到Icons目录下,并且修改生成操作为内容。添加click事件。代码如下:
<shell:ApplicationBarIconButton IconUri="/Icons/appbar.questionmark.rest.png" Text="关于" Click="ApplicationBarIconButton_Click_1"/>
那么,我们要怎么做一个弹窗呢。学过silverlight的都知道,元素都是下面的可以覆盖上面的。所以,我们可以利用canvas布局,使canvas的背景色和原来的背景色不一样,那么就能看到类似弹窗的效果。
另外一种是用插件,可以做出好看的弹窗,比如coding4Fun,具体可以看我写的这个:http://blog.csdn.net/fengyun1989/article/details/7384733
我们只要在原来的那些Textblock等元素的下面添加如下代码:
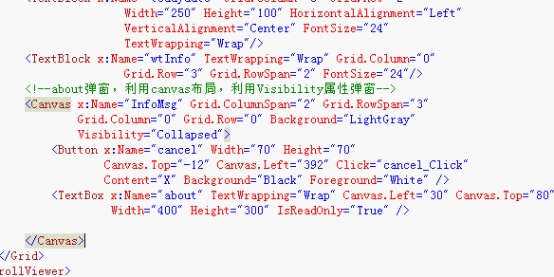
<!--about弹窗,利用canvas布局,利用Visibility属性弹窗--> <Canvas x:Name="InfoMsg" Grid.ColumnSpan="2" Grid.RowSpan="3" Grid.Column="0" Grid.Row="0" Background="LightGray" Visibility="Collapsed"> <Button x:Name="cancel" Width="70" Height="70" Canvas.Top="-12" Canvas.Left="392" Click="cancel_Click" Content="X" Background="Black" Foreground="White" /> <TextBox x:Name="about" TextWrapping="Wrap" Canvas.Left="30" Canvas.Top="80" Width="400" Height="300" IsReadOnly="True" /> </Canvas>
添加位置:

接着,在添加ApplicationBar的IconButton和about弹窗的取消按钮添加click事件处理:
#region about弹窗的click事件 private void ApplicationBarIconButton_Click_1(object sender, EventArgs e) { if (InfoMsg.Visibility == Visibility.Collapsed) { InfoMsg.Visibility = Visibility.Visible; } else InfoMsg.Visibility = Visibility.Collapsed; } private void cancel_Click(object sender, RoutedEventArgs e) { InfoMsg.Visibility = Visibility.Collapsed; } #endregion
并且在MainPage的loaded事件添加这么一行,给about弹窗的Textbox赋值:
about.Text = "此程序由fengyun1989设计,仅供参考练习用,如果问题和建议请发邮件到[email protected]";
接下来修改下两个页面的Title和把ForecastTemplate的那些什么星期八等修改下。
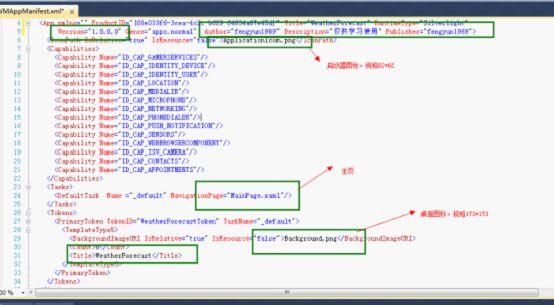
接下来修改程序的图标等。在解决方案资源管理器下打开Properties\WMAppManifest.xml。这里有一些有关程序描述,启动画面,图标等设定。就几个简单的英文单词,一般人都能看懂。

还有就是启动画面。SplashScreenImage.jpg。规格是480*800.
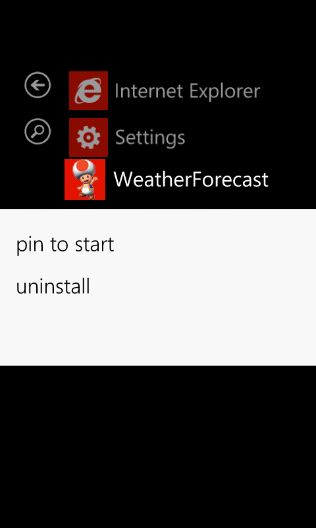
我略微修改了下。修改结果如下图:



那么,《手把手教你些天气预报程序》到这里就结束了。其实,写这样的程序就像垒积木,积木都给你了。就看你怎么垒成高楼大厦了。做程序中的很多知识点都可以做成很多东西,随便举个例子,前几天看到一个android的一个订餐程序,也就几个对话框和两个listbox。选择订餐完成后,有一个弹窗显示发送消息到送餐者的手机。这个如果做WP7版的,相当容易,用两个Listpicker+一个发短信的Task.
所以,写像样的程序不是一件很困难的事。。。
最终工程下载:WebForecast