ASP.NET2.0数据操作之创建数据访问层(2)

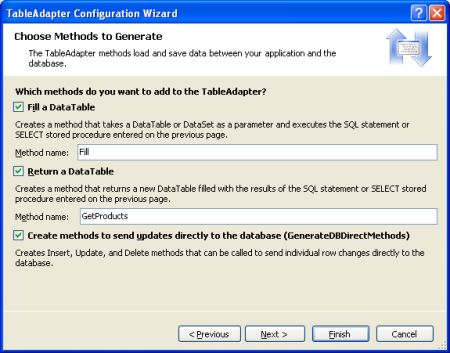
图 11: 把方法名字从 GetData 改成 GetProducts
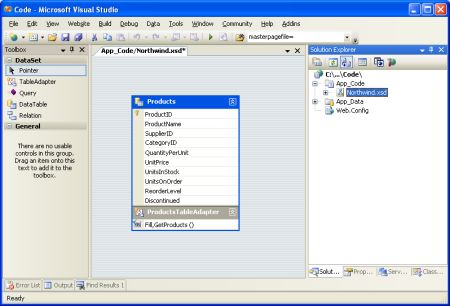
按“完成”按钮结束向导。在向导关闭后,我们回到DataSet设计器中,它会显示我们刚创建的DataTable。你可 以看到Products DataTable的字段列单(ProductID, ProductName 等),还有ProductsTableAdapter的Fill()和GetProducts()方法 。

图 12: Products DataTable和ProductsTableAdapter被添加到强类 型DataSet中
至此,我们生成了含有单一DataTable类(Northwind.Products)的强类型DataSet以及一个含 有GetProducts()方法的强类 型DataAdapter类(NorthwindTableAdapters.ProductsTableAdapter)。通过这些对象可以用下 列编码来获取所有产品的列单:
| C# | |
1
2
3
4
5
6
7
|
NorthwindTableAdapters.ProductsTableAdapter
productsAdapter = new
NorthwindTableAdapters.ProductsTableAdapter();
Northwind.ProductsDataTable products;
products = productsAdapter.GetProducts();
foreach (Northwind.ProductsRow productRow in products)
Response.Write("Product: " +
productRow.ProductName + "<br />");
|
这段编码不要求我们写一行的跟数据访问有关的编码。我们不需要生成任何ADO.NET类的实例,我们不需要 指明任何连接字符串,任何SQL查询语句,或者任何存储过程。TableAdapter为我们提供了底层的数据访问编 码!
这个例子里的每个对象都是强类型的,允许Visual Studio提供IntelliSense帮助以及编译时类型检查。最棒 的是,从TableAdapter 返回的DataTable可以直接绑定到ASP.NET数据Web 控件上去,这样的控件包 括GridView,DetailsView,DropDownList,CheckBoxList,以及另外几个控件。下面这个例子示范只要 在Page_Load事件处理函数里添加短短的三行编码就能将从GetProducts()方法返 回的DataTable绑定到一个GridView上去。
AllProducts.aspx
| ASP.NET | |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@ Page Language="C#"
AutoEventWireup="true" CodeFile="AllProducts.aspx.cs"
Inherits="AllProducts" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>View All Products in a GridView</title>
<link href="Styles.css"
rel="stylesheet"
type="text/css"
/>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>
All Products</h1>
<p>
<asp:GridView ID="GridView1" runat="server"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
|
AllProducts.aspx.cs
| C# | |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class
AllProducts : System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
ProductsTableAdapter productsAdapter = new
ProductsTableAdapter();
GridView1.DataSource = productsAdapter.GetProducts();
GridView1.DataBind();
}
}
|

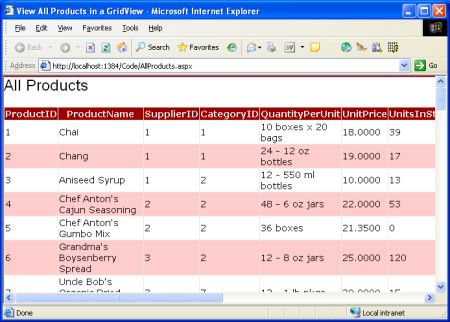
图 13: 显示在GridView里的产品列单
这个例子要求我们在ASP.NET网页的Page_Load事件处理函数里,写三行编码。在以后的教程里,我们将讨 论使用ObjectDataSource,用声明的方式来从DAL中获取数据。用ObjectDataSource的话,我们一行编码都不 用写,而且还能得到分页和排序支持呢!
第三步:给数据访问层添加参数化的方法
至此,ProductsTableAdapter只有一个方法,GetProducts(),它返回数据库里的所有产品。能够操作所有的产品当然有用,但很多时候我们想要获取关于一个指定产品的信息,或者属于某个特 定分类的所有产品。要想给我们的数据访问层添加这样的功能,我们可以给TableAdapter添加参数化的方法。
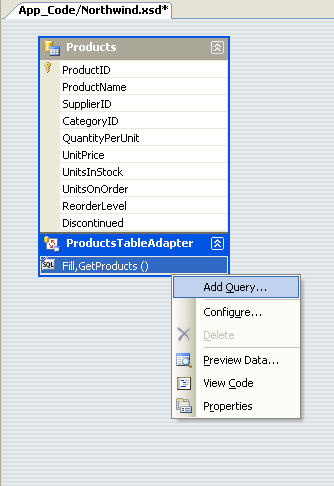
让我们来添加一个GetProductsByCategoryID(categoryID)方法。为给DAL添加新的 方法,让我们回到DataSet设计器,在ProductsTableAdapter上按右鼠标,然后选择“添加查 询(Add Query)”。
图 14: 在TableAdapter上按右鼠标,选择“添加查询”
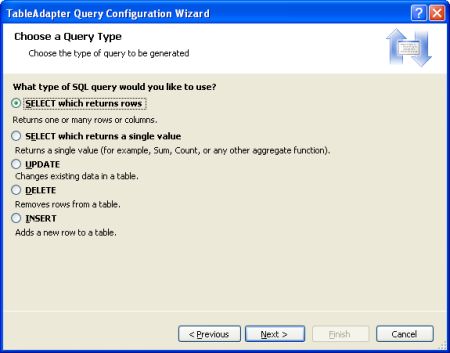
向导首先会问我们是否要通过一个ad-hoc SQL语句还是生成一个新存储过程或者使用现有存储过程来访问 数据库。让我们还是选择使用SQL 语句。接着,向导会问我们使用什么类型的SQL查询。因为我们想返回属于 指定分类的所有产品,我们需要写一个返回数据行的SELECT语句。
图 15: 选择生成一个返回数据行的SELECT语句
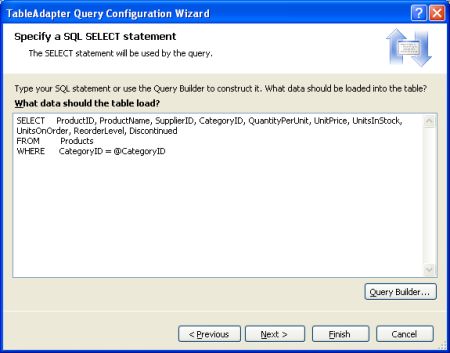
下一步是定义用于访问数据的SQL查询语句。因为我们只想返回属于指定分类的那些产品,我重 用GetProducts()里的SELECT语句,但添加了一个WHERE 子 句:WHERE CategoryID = @CategoryID。其中的@CategoryID参数 向TableAdapter配置向导表示我们正在生成的方法将需要一个对应类(即,可为null-nullable的整数)的输入 参数。
图 16: 输入一个只返回指定分类的产品的查询
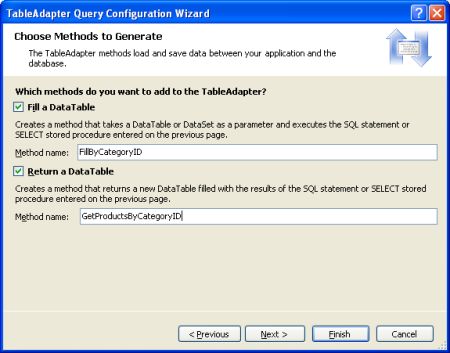
在最后一步,我们可以选择使用何种数据访问模式,还可以定制生成的方法的名字。对应于Fill 模式,让我们把名字改成FillByCategoryID,对返回DataTable模式的方法(GetX方法),让我们来用GetProductsByCategoryID这个名字。 
图 17: 为TableAdapter的方法选择名字
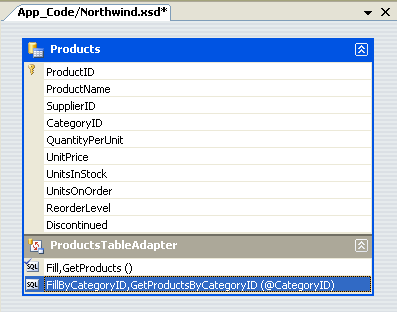
在结束向导后,DataSet设计器包含了这些新的TableAdapter的方法。
图18: 通过分类来查询产品
花点时间用同样的手法添加一个GetProductByProductID(productID) 方法。
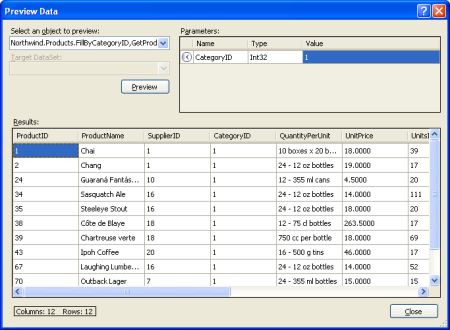
这些参数化的查询可以在DataSet设计器里直接测试。在TableAdapter中的方法上按右鼠标,然后选择“预 览数据(Preview Data)”。接着,输入对应参数的值,然后按“预览(Preview)”。 
图19: 属于饮料(Beverages)类的那些产品列单
通过我们的DAL中的GetProductsByCategoryID(categoryID)方法,我们就能设计一 个ASP.NET网页来显示属于指定分类的那些产品。下面这个例子显示了属于Beverages(饮 料)类(CategoryID=1)的所有产品。
Beverages.aspx
| ASP.NET | |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<%@ Page Language="C#"
AutoEventWireup="true" CodeFile="Beverages.aspx.cs"
Inherits="Beverages" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link href="Styles.css"
rel="stylesheet"
type="text/css"
/>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Beverages</h1>
<p>
<asp:GridView ID="GridView1" runat="server"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
|
Beverages.aspx.cs
| C# | |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class
Beverages : System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
ProductsTableAdapter productsAdapter = new
ProductsTableAdapter();
GridView1.DataSource =
productsAdapter.GetProductsByCategoryID(1);
GridView1.DataBind();
}
}
|

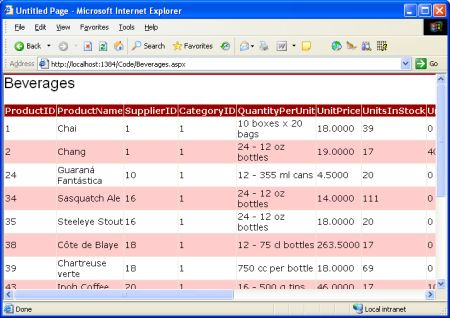
图 20: 属于Beverages(饮料)类的所有产品显示