【13】淘宝sdk——入门实战之header.php制作(一)
在写这课前,我会写的比较详细,到后面就不会说的这么详细了,都是一笔带过,不浪费口水,后面没有看懂的,可以回来这里在看看,或是在下面留言说明下,呵呵...
这节课,我们讲的是最简单的header介绍,等下节课在说下全自定义的店招header
===================================================================================================
【1】设计新模板,如何创建新模板,我就不说了(前面已经讲过了,很简单,开着淘宝sdk在控制台上多操作记下就熟悉了)。
创建成功以后,打开里面的header.php文件进行编辑,初次找开header.php文件是空白的。
店招和导航条是属于淘宝店铺开放区域的头部。
【2】根据步骤 “布局——片区——模块内容” 的顺序,编写header.php
<div class="layout grid-m">
<div class="J_TRegion">
<div class="box J_TBox">
模块内容(红色的这个div在正在做模板的时候是写在你建立的模块中,现在写在header.php中会为了测试)
</div>
</div>
</div>
至此,浏览器预览中可以查看到一行文字“模块内容”。
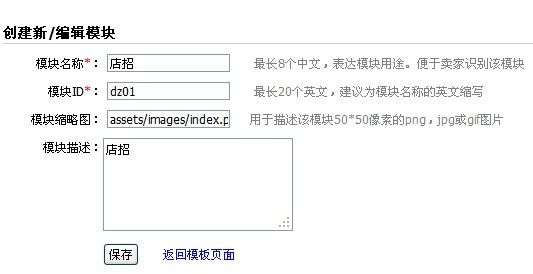
【3】配置店招模块,首先准备好图片素材,950*150px大小,模块缩略图64*64px大小
【4】先创建模块,模块名称为“dz01",本地文件夹中,生成dz01模块两个文件,dz01.php和module.php;
下面上2个图,这2个图在这这节中会讲到他的用处,同时这2个图,也要留意下,有个印象。
下图为创建新/编辑模块图(大家懂的,呵呵)
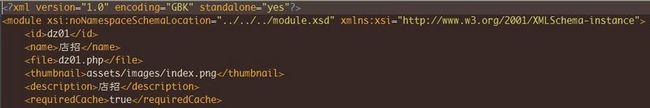
下图为新建模块后生成的module.xml文件(这个截图我还截漏了点,大家莫怪)
【5】模块内容就在dz01.php中编辑一个测试效果,看看能不能在首页显示效果
<div class="box J_TBox">
<div class="dz01"> //(淘宝开发文档中讲了一点,模块内容的最外层最好再包裹一层div,例如要是这个店招和系统店招中的菜单组合,会产生一个间隙,我们可以给这个dz01的div来一个高度来消除间隙)
<img src="assets/images/dz/dz_01.png" /> //事先准备好的图片素材(当然要是大家有兴趣我会在最后面给出素材,同时这些素材不会本人做的,都是来源于网上)
</div>
</div>
【6】返回header.php文件中,要将dz01模块中的内容显示在header.php中,书写如下:
<div class="layout grid-m">
<div class="J_TRegion">
<?php
echo include_local_module("dz01",dz_01); //这里的dz01就是第四步骤中图片上(创建新/编辑模块中的)模块ID*,dz_01是整个首页中的唯一domId,不能有重复,不懂的去看看淘宝官方sdk文档
?>
</div>
</div>
【7】header.php中已经显示了店招图片,那接下来如何配置参数,使之实现交互性编辑的第一步,对了,大家一定想到 了module.xml我们还没用到呢!
在写php交互语句的时候,我们还要了解一个问题module.xml下的(<parameters>标签),这个问题我们在看淘宝sdk官方文档的时候,我们就要了解到,这个标签是有结束标签的,完整的标签是<parameters></parameters>,好了,下面就看看我们的module.xml下的交互式代码吧。
<?xml version="1.0" encoding="GBK" standalone="yes"?> <module xsi:noNamespaceSchemaLocation="http://www.cnblogs.com/../module.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <id>dz01</id> <name>店招</name> <file>dz01.php</file> <thumbnail>assets/images/index.png</thumbnail> <description>店招</description> <requiredCache>true</requiredCache> <parameters> <param name='dz_01' label='店招图片链接' formType='text' description='店招图片链接' ptype='text'> assets/images/dz/dz_01.png </param> </parameters> </module>
【8】module.xml参数配置好了,那要如何实现交互编辑的第二步?那就回头看到dz01.php中。
把之前的<img src="assets/images/dz/dz_01.png" /> 替换成php语句,实现交互,这样,一个店招图片的模块就配置好了。
dz01.php交互式代码如下:
<div class="box J_TBox" <?php echo $_MODULE_TOOLBAR?>>
<div class="nav_layout">
<div class="dz">
<?php
if($_MODULE[dz_01]){
echo '<img src="'.$_MODULE[dz_01].'">';
}else{
echo '<img src="assets/images/dz/dz_01.png">';
}
?>
</div>
</div>
</div>
在 dz01.php中我们有3个要点:
1、<?php echo $_MODULE_TOOLBAR?>在?debug下显示弹窗-编辑内容,这里我会在下面上传一个图片(黄色的店招+弹窗效果的图片,也就是?debug模式图片)说明下。
2、php语句if (expr) { statement1 } else { statement2 },这个在我的博客中也有,当然你也可以看看php文档,这个很简单的,在上面的代码中这个语句就是说“当$_MODULE[dz_01]接收到新图片,就输出新接收到的图片,否则输出开发者自己写好的图片地址”
3、这里的$_MODULE[dz_01]中的dz_01是module.xml文件中的<param>标签中name='dz_01'属性的值,这是重点要记住,我们以后经常用到。
这样我们就可以进行交互了,但是我们要怎么知道交互呢???(迷茫啊~~~)
我们前面已经说了 ?debug模式(在你的页面地址后面加上?debug即可查看,对了那个?debug是在英文输入法下的,不要搞错)
下面我们来张交互图(?debug模式)
这样我们可以看到这个交互式弹窗中的字和我们写在<param></param>中的若干属性的意义,要是不懂还可以看看淘宝sdk官方文档。(边做边查看文档,还是很能加深印象的)
【9】添加系统店招,显示导航条。
那么,淘宝店铺头部可以用两个模块内容,一个是自定义的店招模块(不带菜单,就一个图片),一个是系统的店招模块(不显示店招图,我们只要它的菜单即可),将两个用一个php数组写在一起,放在header.php文件中,这样就显示了导航条~
上代码:
<div class="layout grid-m">
<div class="HeaderModules J_TRegion">
<?
$HeaderModules=array(
array('id' => 'dz01', domId => "dz_01"),// 自定义店招模块
array('shortname' => 'shop.pageBanner', 'version' => '1.0-common', domId => "header_02"),//系统店招模块
);
echo include_modules('HeaderModules', $HeaderModules);//引号里是坑名(也就是这个J_TRegion坑前面新建的div名),后面是变量名(很明显是这个数组)
?>
</div>
</div>
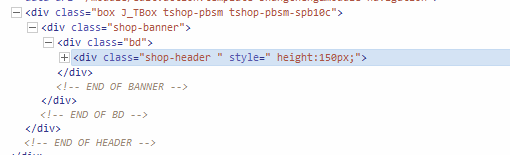
但是系统店招模块相对来说不说很方便,感觉不好用,特别是淘宝官方禁用了!important,同时他还存在一个hearder上加了一个内联样式height:150px,使得我们自定义的高度无效,产生一个很大的空隙,下面我上一个图说明下:
所以我在课程上没有用这个系统店招模块,我是自定义的,当然要,我也在网上看了一些人的解答,不是很靠谱,打酱油的居多,太坑爹了,
好了,我也说下我在网上看的答案,
1、在php文件中写echo输出一个高度加上一个!important来解决这问题。(表示没有试过不知道)
2、使用.box .shop-banner .bd .shop-header { height:34px !important;}(本地测试的时候加上!important 上传时!important去提再打包,到线上后和本地的效果一样。线上不需要加!important.但本地制作的时候要看效果,必须要加上!important。)
3、修改.shop-header .nav ul{margin-top:-120px;},整个高度的150px,要是菜单你是30px,那么就设置{margin-top:-120px;}这个结果很明显是150px-30px=120px(本人就是用这个,但是这个好像有点问题就是下拉菜单有部分会被遮挡,当然这个问题可能是在我没有写下面的模块,直接被淘宝不公开的区域挡住了,要是下面加了还是挡住,我们可以给一个z-index:9999;来解决!)
4、在shop-header上层,bd上设置高度和隐藏.我隐约记得淘宝官方发布的!important限制说明里,有提到为了解决!important被禁出现的问题,解开上层css的权限,本地测试通过(本人没有测试这个方法)。.tshop-pbsm-spb10c .shop-banner .bd{height:37px;*height:37px;_height:37px;width:950px;line-height:37px;overflow: hidden;}
我感觉用系统的模块感觉很悲催...
【10】打开assets文件夹下的stylesheets文件夹下的global文件(全局样式表)修改下样式就好了,由于这个我这样说的是系统模块,我没有弄,就简单的说下。
.tshop-pbsm-spb10c .shop-header .shop-summary {display:none;} 这个是不显示店招图片,我们只要菜单就好了。
======================================================
好了,今天就写到这里,要是有问题,请留言,大家一起讨论,三人行必有我师焉~~~
下节课还是讲header,但是全是自定义的,呵呵~~~