Cocos2d-JS坐标系
在图形图像和游戏应用开发中坐标系是非常重要的,我们在Android和iOS等平台应用开发的时候使用的二维坐标系它的原点是在左上角的。而在Cocos2d-JS坐标系中它原点是在左下角的,而且Cocos2d-JS坐标系又可以分为:世界坐标和模型坐标。
UI坐标
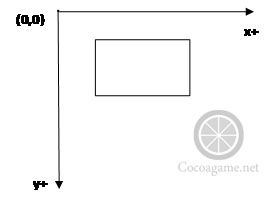
UI坐标就是Android和iOS等应用开发的时候使用的二维坐标系。它的原点是在左上角的。
UI坐标原点是在左上角,x轴向右为正,y轴向下为正。我们在Android和iOS等平台使用的视图、控件等都是遵守这个坐标系。然而在Cocos2d-JS默认不是采用UI坐标,但是有的时候也会用到UI坐标,例如在触摸事件发生的时候,我们会获得一个触摸对象(Touch),触摸对象(Touch)提供了很多获得位置信息的方法,如下面代码所示:
var touchLocation = touch.getLocationInView();
使用getLocationInView()方法获得触摸点坐标事实上就是UI坐标,它的坐标原点在左上角。
OpenGL坐标
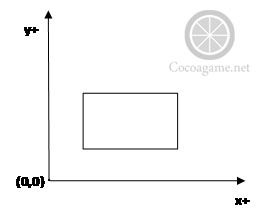
我们在上面提到了OpenGL坐标,OpenGL坐标是种三维坐标。由于Cocos2d-JS的JSB是采用OpenGL渲染,因此默认坐标就是OpenGL坐标,只不过只采用两维(x和y轴)。如果不考虑z轴,OpenGL坐标的原点在左下角。
我们会通过一个触摸对象(Touch)获得OpenGL坐标位置,如下面代码所示:
- var touchLocation = touch.getLocation();
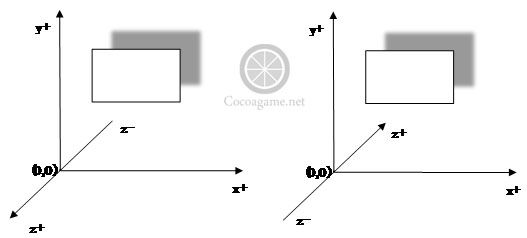
提示 三维坐标根据z轴的指向不同分为:左手坐标和右手坐标。右手坐标是z轴指向屏幕外,如3-49左图所示。左手坐标是z轴指向屏幕里,如下图所示。OpenGL坐标是右手坐标,而微软平台的Direct3D[ Direct3D(简称:D3D)是微软公司在Microsoft Windows操作系统上所开发的一套3D绘图编程接口,是DirectX的一部份,目前广为各家显卡所支持。与OpenGL同为计算机绘图软件和计算机游戏最常使用的两套绘图编程接口之一。—— 引自于维基百科 http://zh.wikipedia.org/wiki/Direct3D]是左手坐标。
世界坐标和模型坐标
由于OpenGL坐标有可以分为:世界坐标和模型坐标,所以Cocos2d-JS的坐标也有世界坐标和模型坐标。
你是否有过这样的问路经历:张三会告诉你向南走一公里,再向东走500米。而李四会告诉你向右走一公里,再向左走500米。这里两种说法或许都可以找到你要寻找的地点。张三采用的坐标是世界坐标,他把地球作为参照物,表述位置使用地理的东、南、西和北。而李四采用的坐标是模型坐标,他让你自己作为参照物,表述位置使用你的左边、你的前边、你的右边和你的后边。
我们看看下图,从图中可以看到A的坐标是(5,5),B的坐标是(6,4),事实上这些坐标值就是世界坐标。如果采用A的模型坐标来描述B的位置,则B的坐标是(1,-1)。
有的时候我们需要将世界坐标与模型坐标互相转换。我们可以通过Node对象如下方法实现:
{cc.Point} convertToNodeSpace(worldPoint)。将世界坐标转换为模型坐标。
{cc.Point} convertToNodeSpaceAR(worldPoint)。将世界坐标转换为模型坐标。AR表示相对于锚点。
{cc.Point} convertTouchToNodeSpace(touch)。将世界坐标中触摸点转换为模型坐标。
{cc.Point} convertTouchToNodeSpaceAR(touch)。将世界坐标中触摸点转换为模型坐标。AR表示相对于锚点。
{cc.Point} convertToWorldSpace(nodePoint)。将模型坐标转换为世界坐标。
{cc.Point} convertToWorldSpaceAR(nodePoint)。将模型坐标转换为世界坐标。AR表示相对于锚点。
下面我们通过两个例子了解一下世界坐标与模型坐标互相转换。
1、世界坐标转换为模型坐标
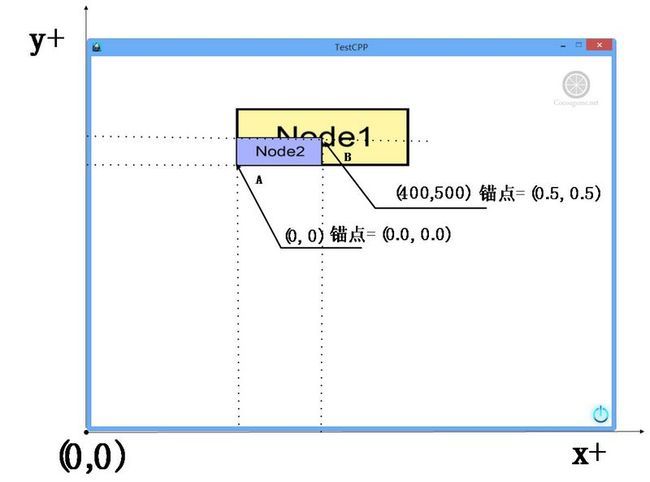
所示是世界坐标转换为模型坐标实例运行结果。
在游戏场景中有两个Node对象,其中Node1的坐标是(400, 500),大小是300 x 100像素。Node2的坐标是(200, 300),大小也是300 x 100像素。这里的坐标事实上就是世界坐标,它的坐标原点是屏幕的左下角。
编写代码如下:
- var HelloWorldLayer = cc.Layer.extend({
- sprite: null,
- ctor: function () {
- this._super();
- var size = cc.winSize;
- var closeItem = new cc.MenuItemImage(
- res.CloseNormal_png,
- res.CloseSelected_png,
- function () {
- cc.log("Menu is clicked!");
- }, this);
- closeItem.attr({
- x: size.width - 20,
- y: 20,
- anchorX: 0.5,
- anchorY: 0.5
- });
- var menu = new cc.Menu(closeItem);
- menu.x = 0;
- menu.y = 0;
- this.addChild(menu, 1);
- //创建背景
- var bg = new cc.Sprite(res.bg_png); ①
- bg.setPosition(size.width / 2, size.height / 2);
- this.addChild(bg, 2); ②
- //创建Node1
- var node1 = new cc.Sprite(res.node1_png); ③
- node1.setPosition(400, 500);
- node1.setAnchorPoint(1.0, 1.0);
- this.addChild(node1, 2); ④
- //创建Node2
- var node2 = new cc.Sprite(res.node2_png); ⑤
- node2.setPosition(200, 300);
- node2.setAnchorPoint(0.5, 0.5);
- this.addChild(node2, 2); ⑥
- var point1 = node1.convertToNodeSpace(node2.getPosition()); ⑦
- var point3 = node1.convertToNodeSpaceAR(node2.getPosition()); ⑧
- cc.log("Node2 NodeSpace = (" + point1.x + "," + point1.y + ")");
- cc.log("Node2 NodeSpaceAR = (" + point3.x + "," + point3.y + ")");
- return true;
- }
- });
代码①~②行是创建背景精灵对象,这个背景是一个白色900 x 640像素的图片。代码第③~④行是创建Node1对象,并设置了位置和锚点属性。代码第⑤~⑥行是创建Node2对象,并设置了位置和锚点属性。第⑦行代码将Node2的世界坐标转换为相对于Node1的模型坐标。而第⑧行代码是类似的,它是相对于锚点的位置。
运行结果如下:
JS: Node2 NodeSpace = (100,-100)
JS: Node2 NodeSpaceAR = (-200,-200)
结合图3-52我们解释一下,Node2的世界坐标转换为相对于Node1的模型坐标,就是将Node1的左下角作为坐标原点(如下图中的A点),我们不难计算出A点的世界坐标是(100, 400),那么convertToNodeSpace方法就是A点坐标减去C点坐标,结果是(-100,100)。
而convertToNodeSpaceAR方法要考虑锚点,因此坐标原点是B点,B点坐标减去C点坐标,结果是(-200, -200)。
2、模型坐标转换为世界坐标
下图所示是模型坐标转换为世界坐标实例运行结果。
在游戏场景中有两个Node对象,其中Node1的坐标是(400, 500),大小是300 x 100像素。Node2是放置在Node1中的,它对于Node1的模型坐标是(0, 0),大小是150 x 50像素。
编写代码如下:
- var HelloWorldLayer = cc.Layer.extend({
- sprite: null,
- ctor: function () {
- this._super();
- var size = cc.winSize;
- var closeItem = new cc.MenuItemImage(
- res.CloseNormal_png,
- res.CloseSelected_png,
- function () {
- cc.log("Menu is clicked!");
- }, this);
- closeItem.attr({
- x: size.width - 20,
- y: 20,
- anchorX: 0.5,
- anchorY: 0.5
- });
- var menu = new cc.Menu(closeItem);
- menu.x = 0;
- menu.y = 0;
- this.addChild(menu, 1);
- //创建背景
- var bg = new cc.Sprite(res.bg_png);
- bg.setPosition(size.width / 2, size.height / 2);
- this.addChild(bg, 2);
- //创建Node1
- var node1 = new cc.Sprite(res.node1_png);
- node1.setPosition(400, 500);
- node1.setAnchorPoint(0.5, 0.5);
- this.addChild(node1, 2);
- //创建Node2
- var node2 = new cc.Sprite(res.node2_png);
- node2.setPosition(0, 0); ①
- node2.setAnchorPoint(0, 0); ; ②
- node1.addChild(node2, 2); ③
- var point2 = node1.convertToWorldSpace(node2.getPosition()); ④
- var point4 = node1.convertToWorldSpaceAR(node2.getPosition()); ⑤
- cc.log("Node2 WorldSpace = (" + point2.x + "," + point2.y + ")");
- cc.log("Node2 WorldSpaceAR = (" + point4.x + "," + point4.y + ")");
- return true;
- }
- });
上述代码我们主要关注第③行,它是将Node2放到Node1中,这是与之前的代码的区别。这样第①行设置的坐标就变成了相对于Node1的模型坐标了。
第④行代码将Node2的模型坐标转换为世界坐标。而第⑤行代码是类似的,它是相对于锚点的位置。
运行结果如下:
JS: Node2 WorldSpace = (250,450)
JS: Node2 WorldSpaceAR = (400,500)
图所示的位置,可以用世界坐标描述。代码①~③行修改如下:
node2->setPosition(Vec2(250, 450));
node2->setAnchorPoint(Vec2(0.0, 0.0));
this->addChild(node2, 0);
本书交流讨论网站:http://www.cocoagame.net
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售: