Creating a Custom Pager for GridView(转Bipin Joshi)
Introduction
The inbuilt pager of GridView control is limited to only few navigation options (numbers, next-previous etc.). At times you need to customize the pager to suit your applications requirement. One of the common requirements is the ability to jump to a particular page of the grid. This is commonly achieved by showing a DropDownList in the pager containing available pages. The user can then jump directly to the required page. In this article I am going to illustrate how such a custom pager can be created for your GridView control.
Requirement
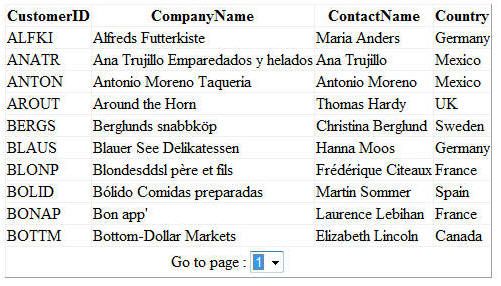
To get a clear idea of our requirement let's see how the page should look like. The following figure shows a GridView with custom pager.

As you can see the inbuilt pager of the GridView has been replaced by a DropDownList. The DropDownList contains all the pager numbers. User can then select a particular page number to jump to that page.
Solution
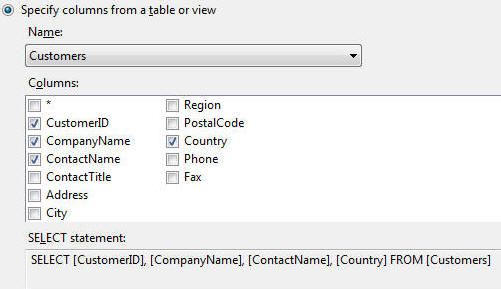
In order to create a custom pager for a GridView, you need to design its PagerTemplate. The PagerTemplate governs the paging system of the GridView. By default the PagerTemplate is empty. To understand how it works, create a new web site in Visual Studio. We use Customers table from Northwind database for our example. Drag and drop two SQL data source controls on the default web form. Configure one of the SQL data source controls to select CustomerID, CompanyName, ContactName and Country columns of the Customers table. This SQL data source will be bound with a GridView control.

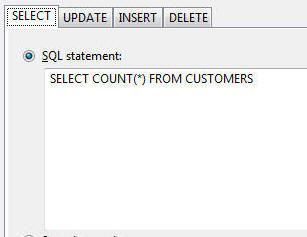
Configure the other SQL data source control to select total number of customers (COUNT(*)) from the Customers table. This SQL data source will be used to determine the total number of pages in the DropDownList.

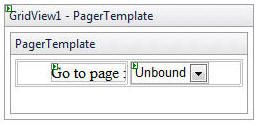
Set the DataSourceID property of the GridView to SqlDataSource1. Also, set its AllowPaging property to true. Now design the PagerTemplate of the GridView as shown below:

The PagerTemplate consists of a Label control and a DropDownList control. Set the AutoPostBack property of the DropDownList control to true. We need to populate this DropDownList with available pages. We do this by handling RowCreated event of the GridView. The RowCreated event is raised when each and every row of the GridView (including header, footer and pager row) is being created on the server. Add the following code in the RowCreated event handler.
protected void GridView1_RowCreated(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Pager)
{
DropDownList ddl = (DropDownList)e.Row.FindControl
("DropDownList1");
SqlDataReader reader = (SqlDataReader)SqlDataSource2.
Select(DataSourceSelectArguments.Empty);
if (reader.HasRows)
{
reader.Read();
int recordcount = reader.GetInt32(0);
int pagecount = recordcount / GridView1.PageSize;
for (int i = 1; i <= pagecount; i++)
{
ddl.Items.Add(i.ToString());
}
}
ddl.SelectedValue=(GridView1.PageIndex+1).ToString();
}
}
The code first checks the type of row being created using RowType property. The RowType property is of type DataControlRowType and the value of Pager indicates that the pager is being created. It then gets a reference of the DropDownList from the PagerTemplate using FindControl() method. Then the total number of customer records are obtained using SqlDataSource2 control. Recollect that we configured SqlDataSource2 to execute COUNT(*) query against the Customers table. The Select() method of SQL data source control executes the SELECT query and returns its results as an SqlDataReader. The return value of the Select() method is determined by DataSourceMode property of the SQL data source control. The two possible return types are - DataReader and DataSet. If the SqlDataReader contains any rows the total number of customers are fetched. The total number of pages are then calculated based on the PageSize property of the GridView (default is 10). Then items are added to the DropDownList depending on the total number of pages. Finally, SelectedValue property of the DropDownList is set to the current page index. Note that GridView page index starts from 0 but we display page numbers starting from 1 and hence we need to adjust the SelectedValue property by 1.
When the user selects a page number in the DropDownList we need to change the current page displayed in the GridView. This is done by handling SelectedIndexChanged event of the DropDownList.
protected void DropDownList1_SelectedIndexChanged
(object sender, EventArgs e)
{
int index = int.Parse(((DropDownList)sender).
SelectedValue) - 1;
GridView1.PageIndex = index;
}
The code retrieves the SelectedValue from the DropDownList and sets PageIndex property of the GridView. The PageIndex property determines the current page index of the GridView.
That's it! Run the web form and you should see the custom pager in action.