MVC自学第二课
鉴赏一个软件开发框架最好的办法是投入其中并使用它。本课将使用ASP.NET MVC框架创建一个简单的数据录入应用程序。为简化起见,本课涉及到的一些技术细节在这里可能会跳过,会在以后的课程中再详细说明。
-
创建ASP.NET MVC 新项目
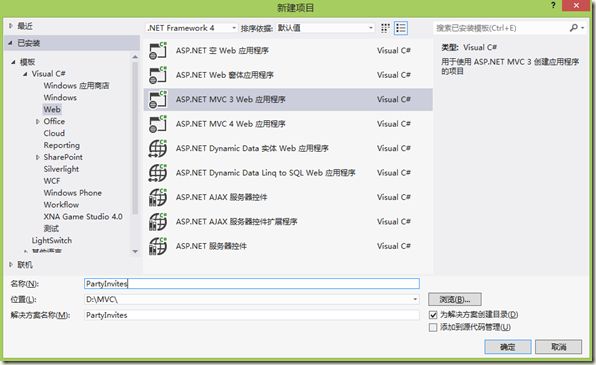
打开VS,在“文件”菜单中选择“新建项目”,我们选择“ASP.NET MVC 3 Web 应用程序” 如下图
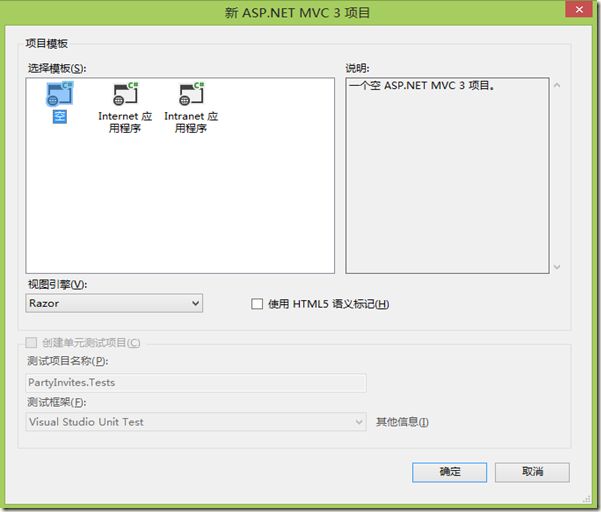
将这个项目的名称设置为PartyInvties, 并点击“确定”按钮,你将看到另一个对话框,如下图所示。它让你在三个不同的MVC项目模板之间进行选择。
- “Empty(空)”模板选项只创建一个MVC 3 应用程序所需要的最少文件和文件夹。
- “Internet应用程序”选项创建一个小型的例子应用程序,你可以在它上面进行修改,并建立其他功能。它包括了用户注册与认证、导航、以及一个风格一致的视觉样式等。
- “Intranet应用程序”选项类似于“Internet应用程序”,但它是为通过域/活动目录体系结构进行用户认证的环境而设计的。
现在,选择“空”模板选项,让“使用HTML5语义标记”复选框为不选,点击确定按钮以创建这个新项目。
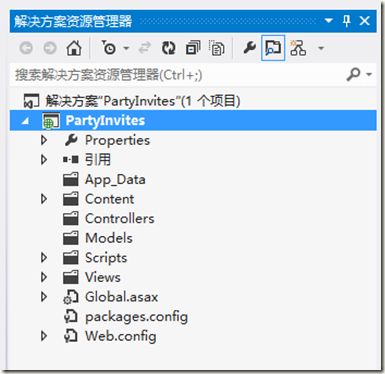
一旦VS创建了这个项目,你将在“解决方案资源管理器(Solution Explorer)”窗口中看到如下文件和文件夹,这是MVC 3项目默认的结构。
现在,直接F5试着运行一下这个应用程序,将会看到如下图所示的结果。
此应用程序尚未包含任何可以运行的东西,因此会看到一个”404——未找到资源“的提示屏幕。
-
添加一个控制器
在MVC体系结构中,传入的请求是由控制器处理的。在ASP.NET MVC中,控制器只是简单的C#类(通常继承自System.Web.Mvc.Controller,这是.NET框架内建的控制器基类)。在控制器中的每一个public方法都称为一个动作方法,也就是你可以用某个URL通过Web来调用它,以执行一个动作。MVC约定,把控制器放在一个名为Controllers文件夹中,这是VS在建立项目时为我们自动创建的。
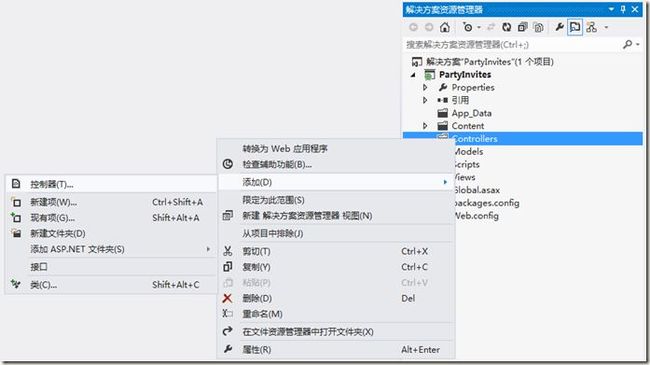
要把一个控制器添加到项目,右击VS的“解决方案资源管理器”中的Controllers文件夹,并从弹出的菜单中选择“添加”——“控制器”,如下图所示
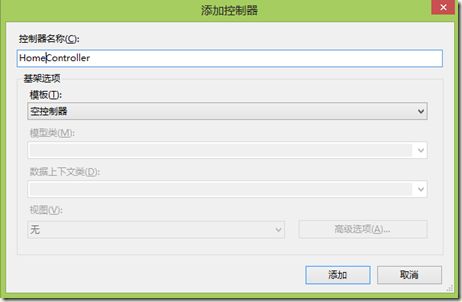
当“添加控制器”对话框出现时,将其命名为“HomeController”,如下图所示。这是一个约定:控制器的命名应当是有含义的,并以“Controller”结尾。
这个对话框的“基架选项”部分允许开发者用一个带有常规功能的末班创建一个控制器。这里暂时不适用这一特性,因此,确保在“模板”列表中选择了“空控制器”条目。
点击添加按钮,以创建这个控制器。VS会在Controller文件夹中创建一个新的C#代码文件,其名称为”HomeControllers.cs“,打开它以编辑。你可以看到这个类的名称为”HomeController“,而且,它派生于System.Web.Mvc.Controller。
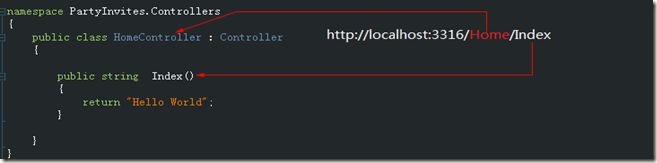
using System.Web.Mvc; namespace PartyInvites.Controllers { public class HomeController : Controller { public string Index() { return "Hello World"; } } }
个示例没有创建任何实际意义的东西,但这是MVC的一个良好开端。上面的代码中创建了一个名为”Index”的动作方法,它返回字符串”Hello World“。启动调试,会在浏览器中显示这个动作方法的结果,如下图所示
-
理解路由
同模型、视图、控制器一样,MVC应用程序也使用ASP.NET 的路由系统(Routing System),它决定如何把URL映射到特定的控制器和动作上。
当VS创建MVC项目时,它添加了一些默认的路由,以使开发者能够开始工作。你可以请求一下任何一个URL,它们都将被引向HomeController的Index动作上。
http://localhost:3316/Home/Index
在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。再说回前面我们运行的ASP.NET MVC程序访问的http://localhost:3316/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action,见下图:
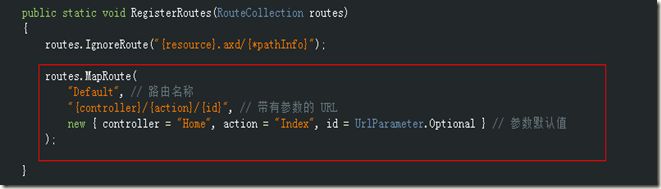
MVC遵循的路由约定你可以打开Global.asax.cs文件来查看和编辑路由配置
我们可以看到这里定义了一个名为"Default"的路由,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:3316/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:3316/Home/Index一样。
后面的课程还会详细讲解路由的配置和原理。
-
渲染Web页面
前面的例子的输出并不是HTML,只是一个字符串”Hello,World“。为了产生一个对浏览器请求响应的HTML,需要创建一个视图(View)。
-
创建并渲染一个视图
修改之前的控制器以渲染一个视图
using System.Web.Mvc; namespace PartyInvites.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
当我们从一个动作方法返回一个ViewResult对象时,便是在指示MVC去渲染一个视图。通过调用不带参数的View方法来创建这个ViewResult。这告诉MVC为这个动作去渲染一个默认视图。
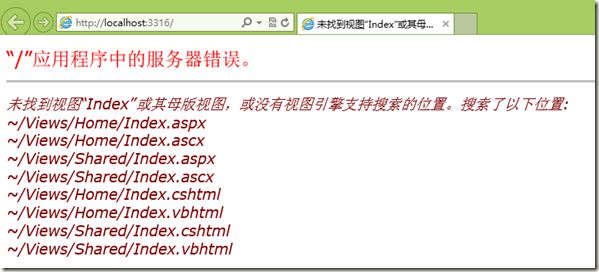
如果此时运行这个应用程序,你可以看到,MVC框架正试图查找要用到的默认视图,并显示如下图所示的错误信息
从这个错误提示中我们可以看出,MVC试图在”View“文件夹中查找叫Index的文件,之前我们创建的示例的动作方法叫做”Index“,再联系MVC的路由工作原理,到这里我们视乎明白了一些。
用户在浏览器的地址栏中输入http://localhost:3316/Home/Index的一个URL请求,MVC路由会对这个URL进行解析,Home对应我们创建的HomeController控制器,Index对应该控制器内的Index方法,Index方法返回的是一个ViewResult对象,这其实就是在告诉MVC去渲染一个视图(默认视图【路由已配置】),但是MVC貌似在应用程序中没有找到相关的视图,所以就会报出以上的错误。
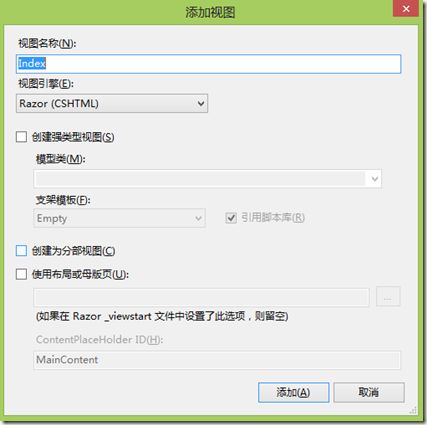
为了创建一个视图,右击HomeController.cs代码中的动作方法(在方法名上或方法体内),并从弹出菜单中选择”添加视图“,打开”添加视图“对话框,如下图所示
去掉”使用布局或母版页“复选框。点击”添加“按钮,VS将在View/Home文件夹中创建一个名为”Index.cshtml”的视图文件,如果返回上面图中的显示错误信息,你便能明白,刚刚创建的这个文件与它搜索的某个位置是匹配的。
(cshtml文件扩展名表示是一个由Razor[原谅我不知道怎么翻译这个单词,确实没找到合适的单词]处理的C#视图。MVC的早期版本建立在ASPX视图引擎之上,视图文件为.aspx扩展名)
打开Index.csHtml文件,你将看到如下所示的内容
把如下代码添加到Index.cshtml中
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Index</title> </head> <body> <div> 你好!哈哈O(∩_∩)O哈哈~(来自视图!) </div> </body> </html>
(这里用HTML标记显示出来的信息,而不是前面那种由动作方法显示的字符串消息)
本课最初创建Index动作方法时,它返回一个字符串值,这意味着,MVC除了把这个字符串传递给浏览器之外,未做其他事情。现在Index方法返回一个ViewResult,这是指示MVC渲染一个视图并返回HTML。Index.ashtml中的代码并未告诉MVC应该使用哪个视图,其实它使用了命名约定,以自动一个视图。这个约定是,视图具有动作方法的名字,并位于以控制器命名的文件夹中——View/Home/Index.ashtml。
除了字符串和ViewResult对象之外,还可以从动作方法返回其他结果。例如,如果返回一个RedirectResult,可以使浏览器被重定向到另一个URL;如果返回一个HttpUnauthorizedResult,会强迫用户进行登录。这些对象统称为动作结果(Action Result),而且它们都是从ActionResult类派生而来的。动作结果系统是开发者能够封装并重用动作中常用响应。
好了,这节课就说到这里。后面继续!!!