MVC自学第四课
-
处理表单
前面的列子我们已经把表单提交给了HomeControllers类中的RsvpForm动作方法,只是在这个动作方法内,我们并没有做什么具体的逻辑处理,而是直接返回一个
“Thanks”的视图。
return View("Thanks", studentResponse);
这个View方法的调用告诉MVC,查找并渲染一个名为“Thanks”的视图,并把studentResponse对象传递给视图。现在项目中还没有这个视图,这里创建Thanks视图,怎么创建就不用再说了。如下所示
Thanks视图的代码如下
@model PartyInvites.Models.StudentResponse @{ Layout = null; } <html> <head> <title>Thanks</title> </head> <body> <p>谢谢您!,@Model.Name!</p> @if (Model.HavingGet==true) { @:很高心您已经收到了录取通知书! } else { @:不好意思!您还没有收到录取通知书!我们会尽快核对,并通知您! } </body> </html>
这里的Thanks视图使用Razor来显示基于StudentResponse属性的内容,这是我们在RsvpForm动作方法中传递给视图的。Razor的@model操作符指示了这个强类型视图的域模型类型。为了访问这个域对象中某个属性的值,我们使用Model.<属性名>。列如获得Name属性的值,调用Model.Name。这里对Razor语法大家肯定会不熟悉,后面我们在来慢慢研究它。
至此我们可以运行这个程序来看一下结果
-
添加验证
现在,到了把验证添加到应用程序的时候了。如果不做这件事,用户可能会出入无意义的数据,甚至递交一个空白表单。
在MVC应用程序中,验证被典型地运用于域(模型,MVC中M)模型,而不是在用户界面上。这意味着,在一个地方定义验证条件,会在任何运用模型类的地方生效。ASP.NET MVC支持验证规则声明,验证规则是以System.ComponentModel.DataAnnotations命名空间中的注解属性进行定义的。下面演示了如何把注解的属性运用于StudentResponse模型类。
using System.ComponentModel.DataAnnotations; namespace PartyInvites.Models { public class StudentResponse { [Required(ErrorMessage = "请输入您的姓名!")] public string Name { get; set; } [Required(ErrorMessage = "请输入您的手机号码!")] public string Mobile { get; set; } [Required(ErrorMessage = "请输入您的邮箱!")] [RegularExpression(".+\\@.+\\..+", ErrorMessage = "邮箱格式不正确!")] public string Email { get; set; } [Required(ErrorMessage = "请确定您是否已收到录取通知书!")] public bool? HavingGet { get; set; } } }
如何使用呢?可以在控制器类中使用ModelState.IsValid属性来检查是否有验证问题。如下所示演示了在处理POST的RsvpForm动作方法中如何运用ModelState.IsValid.
[HttpPost] public ViewResult RsvpForm(StudentResponse studentResponse) { if (ModelState.IsValid) { //TODO:发送studentResponse 邮件给学校 return View("Thanks", studentResponse); } else { //有验证错误--重新显示表单 return View(); } }
如果没有验证错误,就会同之前那样,告诉MVC渲染Thanks视图;如果有验证错误,则通过调用不带参数的View方法来重新渲染视图。
我们需要把验证错误信息显示给用户,通过在提交表单的视图中使用Html.ValidationSummary 辅助器方法,如下所示
<body>
@using(Html.BeginForm()){
@Html.ValidationSummary()
<p>您的名字:@Html.TextBoxFor(m => m.Name)</p>
<p>您的邮箱:@Html.TextBoxFor(m => m.Email)</p>
……
}
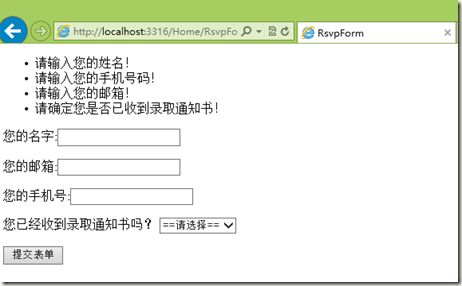
如果没有错误,这个Html.ValidationSummary方法会在表单中创建一个隐藏的列表条目占位符;否则,MVC会使这个占位符称为可见,并添加由验证注解属性定义的错误消息。如下所示
知道我们用于StudentResponse类的所有验证约束都得到满足,用户才会看到Thanks视图。注意,我们在表单中输入的数据是被保留的,并且,当带有验证摘要的视图被重新渲染时,被再次显示出来(这个有点象传统的ASP.NET Web Form)。这是我们通过模型绑定所得到的好处。
到这里一个简单的小应用程序基本算是完成了。
通过这几课的学习,我们对MVC有了大概的了解。