Visual Studio添加模板项
最近开始了新的项目,页面抛弃了传统的WebForm,完全使用了Ajax.微软发布MVC后,我们可以摒弃传统的WebForm,但是由于其他原因项目也没采用MVC.在此项目中抛弃了Aspx页面,采用了Html+js+cs.因为一个页面同时有三个名字一样的文件,为了方便管理便想到了使用VS添加自定义模板项.
1.首先建立要用到的文件,一个Html文件,一个js文件,一个cs文件,还有一个自定义模板项的必备文件*.vstemplate,另外一个图标文件.
如图:

其中html,js,cs内容自己编写,其内容可以使用VS提供的参数,也可以在vstemplate文件中自定义的变量.详见MSDN.
下面看看vstemplate中的内容:
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item" >
<TemplateData>
<Name>UI</Name>
<Icon>UI.ico</Icon>
<Description>UI</Description>
<TemplateGroupID>Web</TemplateGroupID>
<ProjectType>CSharp</ProjectType>
<ProjectSubType>Web</ProjectSubType>
<DefaultName>UI.html</DefaultName>
</TemplateData>
<TemplateContent>
<CustomParameters>
<CustomParameter Name="$ParentExtension$" Value=".html"/>
<CustomParameter Name="$ChildExtension$" Value=".cs"/>
</CustomParameters>
<ProjectItem ReplaceParameters="true" TargetFileName="$fileinputname$.$fileinputextension$">UI.html</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="$fileinputname$.$fileinputextension$\$fileinputname$.js">UI.js</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="$fileinputname$.$fileinputextension$\$fileinputname$.cs">UI.cs</ProjectItem>
</TemplateContent>
</VSTemplate>
其中在<TemplateContent>-<CustomParameters>节点下自定义变量.
在<TemplateContent>下定义<ProjectItem>,这里比较特殊一点就是js,cs项的TargetFileName都加上父目录了(即把Html当做了父目录).
2.将这五个文件压缩,压缩为zip格式.放入文件夹:
C:\Users\Administrator\Documents\Visual Studio 2010\Templates\ItemTemplates\Visual Web Developer
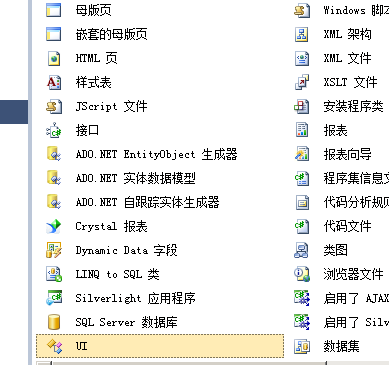
3.前两步已经完成了自定义模板项,那么我们来看看已定义过的模板项,在VS解决方案资源管理器中添加新建项:

此时发现自定义模板UI已经在其中.
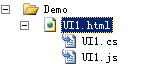
4.文件在VS解决方案资源管理器中的显示效果:

为什么cs和js文件在html下?
因为我们在vstemplate元数据文件中我们给cs和js定义了父目录,而在VS中添加此项时,便在项目文件.csproj中添加上了一个<DependentUpon>节点.在VS解决方案资源管理器中会自动把文件附在<DependentUpon>节点定义的文件上.
<Content Include="Demo\UI1.html" />
<Content Include="Demo\UI1.js">
<DependentUpon>UI1.html</DependentUpon>
</Content>