JavaFX学习之路:详细解释JavaFX架构和框架
JavaFX 2.0平台是基于Java技术的富client平台。它使应用程序开发人员更加easy的开发和部署跨平台的富互联网应用(RIA)。JavaFX 2.0文档包括了JavaFX 2.0所提供的功能的概述。
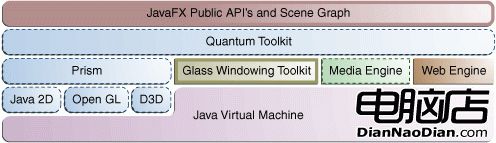
图1描写叙述了JavaFX 2.0平台的架构组件。后面的部分将对每个组件进行逐一的描写叙述。
在JavaFX通用API的以下是用来执行JavaFX代码的引擎。这个引擎包含以下子组件:JavaFX高性能图形引擎(Prism);新的更小但更有效率的窗口系统(Glass);媒体引擎和Web引擎。尽管这些组件不是包含在外的。可是他们的描写叙述能帮助你更好地理解JavaFX应用是怎样执行的。

图1 JavaFX 2.0 架构图
场景(Scene Graph)
JavaFX的场景(Scene Graph)是JavaFX应用程序创建的開始点。它是一棵层次树,其每一个节点都代表了一个应用程序UI的视觉元素。它能够处理输入并被渲染。
在场景中的一个元素叫做节点(node)。每一个节点都有其ID,样式类别和包围盒(不熟悉计算机图形学.....原文为bounding volume,我挺想翻译为基准线或者轮廓线的)。
在场景中的每一个节点都有一个唯一的双亲节点和零到多个孩子结点。一个节点还能够包括:
◆ 效果(Effect),比方模糊或阴影效果
◆ 透明
◆ 变换
◆ 事件处理(比方鼠标、键盘或其它输入方式)
◆ 应用程序定义的状态
不同于Swing或者AWT。JavaFX的场景除了包括控制、布局管理器、图像和媒体外,也有基本图元,如矩形或者文字。
对于大多数用户来说,场景简化了用户实现UI的工作。特别是用户实现富UI的时候。在场景中绘制各种图形能够被快捷地完毕,并且能够使用如XML文档一样的声明式方法。
javafx.scene API同意创建和定义很多种内容,如:
◆ 节点(Nodes):2D或者3D的图形、图像、媒体、嵌入式web浏览器、文字、UI控件、图标、组和容器。
◆ 状态(State):变换(节点的位置和方向),视觉效果和其它内容的视觉状态。
◆ 动画(Animation):场景对象在一段时间中的属性变化
◆ 效果(Effects):能够改动场景节点的外观,如模糊、阴影和颜色调整。
你能够从Working with the JavaFX Scene Graph文档获取很多其它的信息。
为实现JavaFX特征提供的Java API
如图1中的最顶层显示的那样,JavaFX 2.0平台包含一组完整的公共API。这些API为创建富client应用提供无可比拟的自由度和灵活性。JavaFX平台将Java平台的如身临其境般的媒体功能融入直观的一站式综合开发环境之中。这些新的Java API实现了JavaFX的下面特点:
◆ 同意使用强大的Java语言特征,如泛型、注解和多线程技术
◆ 对于Web开发者,JavaFX提供使用动态语言编写方式,如使用JRuby、Groovy和JavaScript
◆ 同意Java开发者使用其它的系统语言去编写庞大复杂的JavaFX应用,如Groovy
◆ 同意使用与JavaFX脚本语言类似的绑定机制(binding)。这包含提供高性能的延迟绑定机制。绑定表达式和序列表达式,部分绑定重求值(不理解....)。
其它语言(如Groovy)能够使用如JavaFX脚本语言一样的绑定库来实现语法级别的绑定。
◆ JavaFX扩展了Java集合库,增加了observable lists和maps。这同意应用程序将UI和数据模型进行连接,UI能够观測数据模型的改变并进行直接更新。
JavaFX 2.0 API和编程模型是JavaFX 1.x的延续。大部分JavaFX API都与Java直接相连。一些API已经依据JavaFX 1.x使用者的反馈进行了更新(包含性能和易用性的提升),如布局管理(Layout)和媒体(Media)。并且JavaFX 2.0更加支持Web标准。如能够使用CSSS作为样式控制和使用无障碍规范建立ARIA。很多其它的Web标准也正在审核之中。
图形系统
在图1中用蓝色的部分是JavaFX图形系统。
它是JavaFX场景层的下层细节实现。
它为2D和3D的场景提供支持。
当系统的图形硬件设备无法支持硬件渲染的时候,它提供软件渲染支持。
在JavaFX平台上实现了两个图形加速管道:
Prism:Prism处理渲染工作。他的渲染工作。包含3D渲染,都能够执行在硬件和软件渲染单元之上。它负责处理光栅和渲染JavaFX场景。
基于所使用的设备的不同,可能有下面的渲染途径:
◆ 在Windows XP和Vista下使用DirectX 9
◆ 在Windows 7下使用DirectX 11
◆ 在Mac,Linux,嵌入式系统上使用OpenGL
◆ 假设硬件加速不可用。使用Java2D
假设可用时,全部的硬件加速途径都将被使用。但假设不可用,Java2D渲染途径将被使用。这是因为该渲染技术已经包括在JRE中。这可能在进行3D场景处理时非常重要。可是一旦硬件渲染途径可用,性能就会比較好。
l Quantum Toolkit:Quantum Toolkit将Prism和Glass窗体工具结合在一起并使在整个JavaFX层次结构中上层组件可用。它也同一时候管理着与事件处理相对的渲染线程规则。
Glass窗体工具
在图1中间所看到的的Glass窗体工具是JavaFX 2.0图形栈中最底层的框架。
他的主要责任是提供本地系统服务,比方说控制窗体。计时器或外观。它作为平台依赖层衔接着JavaFX平台和操作系统。
Glass工具包也为事件队列提供管理功能。不同于AWT管理其自身所具有的事件队列。Glass工具包使用操作系统事件队列去管理线程。相同不同于AWT的是,Glass工具包与JavaFX应用执行于同一线程。而在AWT中。原生AWT执行于一个线程而Java层次执行于还有一个线程。这样会带来很多问题,而JavaFX使用单一JavaFX线程来解决这类问题。
线程
不论什么时候,整个JavaFX系统都执行于两个以上的线程:
◆ JavaFX应用程序线程(JavaFX Application Thread):这是JavaFX应用开发者所要使用的主要线程。不论什么“活着的”场景(指场景是窗体的一部分)都仅仅能从这个线程訪问。然而,场景也能够从后台线程创建。这使得开发者能够从后台线程创建复杂的场景而同一时候保证“活着的”场景中的动画平滑而高速地播放。JavaFX应用程序线程与Swing或AWT得事件派发线程(EDT)不同,所以当把JavaFX代码嵌入Swing应用中时。必须格外当心。
◆ Prism渲染线程(Prism Render Thread):这个线程仅仅处理渲染工作,而不干预事件派发线程。它同意第N帧播放时的同一时候,N+1帧正在被处理。这样的能力对于提高并发处理能力有着极大地优点,尤其是在现代的多处理器系统中尤为出色。Prism渲染线程也能够开启多个光栅线程去帮助分担渲染工作。
◆ 媒体线程(Media Thread):这个线程执行于后台并通过JavaFX应用程序线程所使用的场景来同步最新的帧。
脉搏(Pulse)
脉搏(Pulse。先这么翻译吧。等官方翻译出来再改动。其本质就是Repaint信号)是JavaFX应使用Prism去同步场景和场景中的元素状态的标志。脉搏的最大速度为60帧/秒(FPS),并且不管何时仅仅要场景中的动画进行。那么就会发送脉搏通知。即使动画没有进行,当场景发生改变。也会发送脉搏通知。比如。当一个button的位置发生了变化。那么就会安排一个脉搏通知。
当发送脉搏信号后,场景中的元素的状态就会依据渲染层进行同步。脉搏能够使应用程序开发人员对于事件进行异步处理。这个重要的特点使得系统能够在一个脉搏来临前将事件进行批量处理。
布局管理和CSS也关联于脉搏信号。场景的众多变化可能导致多次布局或CSS的更新,这样的更新会导致性能的减少。
JavaFX系统会自己主动地在每次脉搏信号来暂时将CSS或布局进行发送,从而避免系统性能下降。应用程序开发者也能够手动触公布局或CSS变更通知的发送。
Glass窗体工具负责使用高性能的系统原生计时器来发送脉搏信号。
媒体与图像
JavaFX媒体功能是通过javafx.scene.media API实现的。JavaFX提供显示和音频媒体功能。
支持MP3。AIFF,WAV音频文件和FLV视频文件。
JavaFX媒体功能由三个组件提供:媒体对象代表着媒体文件,媒体播放器用来播放媒体文件,媒体视图是代表着媒体的节点。
在图1中绿色的部分是媒体引擎组件。这部分已经在JavaFX 2.0中被全然又一次设计了,添加了性能和稳定性。并提供了跨平台一致性。你能够阅读Incorporating Media Assets into JavaFX Applications文档来获取很多其它的信息。
嵌入式浏览器
JavaFX嵌入式浏览器是JavaFX新的UI组件。它通过API提供了Web显示和訪问的所有功能。图1中橙色的部分是基于WebKit的Web引擎组件(WebKit是一款支持HTML5、CSS、Javascript、Dom和SVG的开源Web浏览器引擎)。
它使开发者能够在他们的Java应用中实现下面功能:
◆ 渲染本地或远程的HTML内容
◆ 支持历史功能,并提供前进和后退导航
◆ 又一次加载内容
◆ 向Web组件添加效果
◆ 编辑HTML内容
◆ 运行JavaScript命令
◆ 处理事件
这个嵌入式浏览器组件包含一下的类:
◆ WebEngine 提供主要的Web页訪问功能
◆ WebView 封装了一个WebEngine对象,可将HTML内容放入应用程序场景中。并提供域和方法来应用效果和变换。
它是Node类的子类。
你能够阅读Adding HTML Content to JavaFX Applications文档来获取很多其它的关于JavaFX嵌入式浏览器的细节。
CSS
在JavaFX中CSS提供了对于JavaFX中UI应用定制样式而无需改变代码的能力。
CSS能够被异步地应用于不论什么JavaFX场景中的节点。
JavaFX CSS样式也能够在执行期间被简单地赋予场景,并同意动态改动应用程序外观。
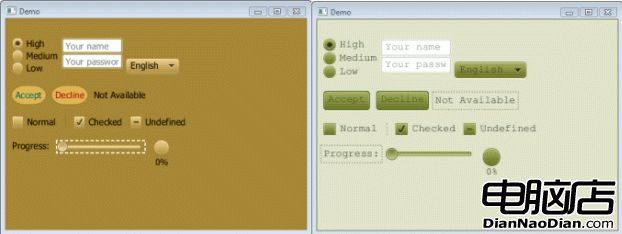
图2显示了同一应用程序在两个不同CSS样式下的效果:

图2 CSS样式范例
JavaFX CSS基于W3C CSS ver2.1版本号规范与如今正在使用的ver3版本号的一部分。
JavaFX CSS能够使用不论什么CSS解析器。甚至那些不支持JavaFX扩展的部分的。这样能够将为JavaFX和为其它目的(如HTML页)所写的CSS混合为一个文件。
因为JavaFX具有轻微不同的词法。全部的JavaFX属性名都以“-fx-”开头,包含那些可兼容于标准HTML的CSS。
你能够阅读 Skinning JavaFX Applications with CSS文章来获取很多其它的信息。
UI控件
JavaFX中UI控件能够通过使用场景中的节点的API来实现。
它们从JavaFX平台的丰富的可视化特点中获得优势并在跨平台时有着轻微的不同。JavaFX CSS同意为UI控件定制主题和皮肤。
图3显示了一些如今支持的控件。新的控件,如TitlePane或Accordion。都将在JavaFX 2.0 SDK中被引入。
这些控件位于javafx.scene.control包中。

图3 JavaFX UI控件范例
你能够阅读Using JavaFX UI Controls文档和API文档中的javafx.scene.control 包来获取很多其它的细节信息。
布局
布局容器或窗格可被用于在JavaFX应用程序场景中动态、灵活地管理UI控件。JavaFX布局API包含下面容器类,这些类能够自己主动进行布局:
◆ BorderPane将其内容节点分布于上、下、左、右、中间位置。
◆ HBox将其内容节点水平布局于一行中
◆ VBox将其内容节点垂直布局于一列中
◆ StackPane将其内容节点以从后到前的顺序布局于一个栈中
◆ GridPane同意开发者创建灵活行列数目的格子。并在格子中存放内容节点
◆ FlowPane将其内容节点在水平方向或垂直方向上按顺序布局,并以特定宽度和高度的边界进行包裹。
◆ TilePane将其内容节点布局于一致大小的单元中。
◆ AnchorPane同意开发者在上下左右或者中间创建锚节点。
在JavaFX应用中,想要实现希望的布局效果。能够综合使用不同的容器。
你能够阅读Working with Layouts in JavaFX文献或查看API中的javafx.scene.layout包来获取很多其它信息。
2D和3D变换
在JavaFX场景中的每一个节点都能够使用javafx.scene.transform(原文这里应该是打错了)进行二维坐标变换:
◆ 平移变换(translate):将一个节点从一个地方依据初始位置移动到还有一个地方
◆ 拉伸变换(scale):将一个节点依据缩放因子进行缩放
◆ 扭曲变换(shear):将一个节点依据不垂直的x、y轴进行旋转。
◆ 旋转变换(rotate):将一个节点依据场景中的某个点进行旋转
◆ 仿射变换(affine):(若干balabala...看计算机图形学教材吧...)该变换不应被直接使用,而是应该使用Translate、Scale、Rotate、Shear来取代。
你能够阅读Applying Transformations in JavaFX文档或查看API中javafx.scene.transform包来获取很多其它信息。
视觉效果
在JavaFX场景中使用视觉效果能够提升JavaFX应用的欣赏度。JavaFX效果主要是基于图像点的。因此他能够应用于场景中的一组节点。像图像一样渲染节点并对其应用指定效果。
在JavaFX中有一些视觉效果,以下是一部分:
◆ 阴影(Drop Shadow):在给定的内容背后渲染阴影。
◆ 反射(Reflection):在内容的以下渲染反射效果
◆ 光照(Lighting):模拟光源照耀在给定的内容上,能够将扁平的对象变得更加真实,3D化。
在Creating Visual Effects文档中有很多其它的怎样使用视觉效果的样例。很多其它的视觉效果类參见API文档中的javafx.scene.effect包。
部署
JavaFX应用能够通过三种不同的方式被部署于桌面或在浏览器中:
◆ 独立(Standalone):JavaFX应用被安装在本地磁盘中,并通过双击JAR文件来启动。当用户无需进行线上訪问或应用没有线上功能时。这样的模式是最理想的。
◆ 浏览器(Browser):在这样的模式下。JavaFX应用被嵌入一个Web页中并随着Web页被訪问而自己主动启动。它能够跟Web页中JavaScript进行交互。
◆ 网页启动(Web Start):这样的模式下。用户下载应用程序并在本地执行。一旦被下载。用户在此之后就能够通过双击JNLP文件来启动应用。
你可以阅读Deploying JavaFX Applications document文档看到很多其他的三款车型以及如何准备JavaFX信息化应用部署。