- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- java struts jxl 导入导出Excel(无模板)
weixin_30437847
java数据库javascriptViewUI
jar包:importjavax.servlet.http.HttpServletResponse;importjava.io.OutputStream;importjava.io.File;importjxl.DateCell;importjxl.Sheet;importjxl.Workbook;importjxl.format.Alignment;importjxl.format.Border
- 3分钟带你了解Vue3的nextTick()
嫣嫣细语
vue.js前端javascriptvue.jsjavascript前端
前言Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新,nextTick()方法就会在这样的DOM更新循环结束后调用指定的函数。概念在Vue3中nextTick()方法的行为和Vue2中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- UniApp 从Vue2升级为Vue3需要注意哪些方面
行思理
App开发uni-appvue.jsjavascriptVue3Vue2
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。那么UniApp从Vue2升级为Vue3需要注意哪些方面:1、main.js下面请看创建应用实例Vue2与Vue3的不同:Vue2的写法://之前-Vue2importVuefrom'vue'importAppfrom'./App'Vue.config.productionTip=false//v
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
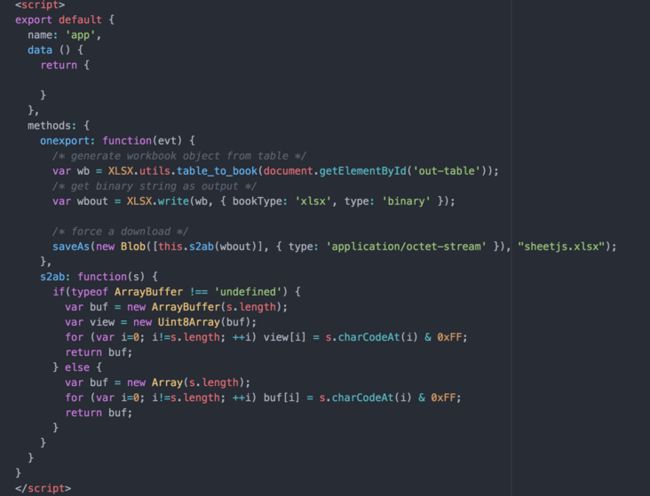
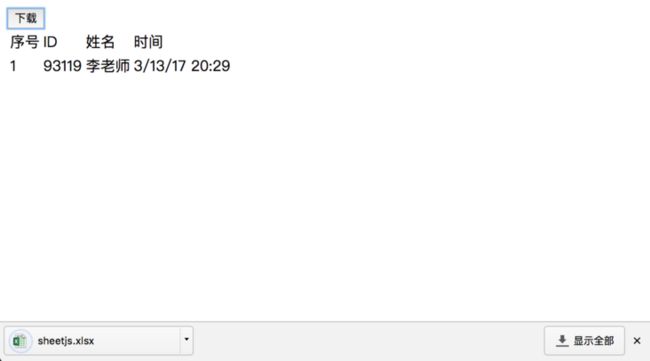
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- taro-vue2 如何使用国密加解密
周亚鑫
tarojavascript开发语言
taro-vue2如何使用国密加解密returnunescape(encodeURIComponent(str)).split("").map(val=>val.charCodeAt());returndecodeURIComponent(escape(String.fromCharCode(...strBuffer)));constsm2=require('miniprogram-sm-cry
- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- vue2 el-table跨分页多选以及多选回显
snows_l
前端开发element-uivue2前端elementuivue.js
个人博客|snows_l.sBLIOGhttp://snows-l.site一、多选1、特别注意的属性以及方法::row-key="(_)=>_.mac":reserve-selection="true"@select="handleSelectionChange"@select-all="handleSelectionChangeAll"详情以及使用方法位置请查看代码2、代码:1)、templa
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- Vuex 和 Pinia 的对比
徐福记c
vue.js前端javascript
Vuex和Pinia都是Vue状态管理库,但它们有一些区别:1.开发背景Vuex:Vuex是Vue.js官方推出的状态管理库,主要用于管理复杂应用中的全局状态。它在Vue2和Vue3中都被广泛使用。Pinia:Pinia是一个社区驱动的状态管理库,最初是为了弥补Vuex在某些场景下的不足而创建的。现在,它已经被Vue官方认可,并成为Vue3推荐的状态管理库之一。2.API设计Vuex:使用stor
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
love729234ming
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
QQ828929QQ
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析
旧味清欢|
Vuevue.js架构前端
Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析一、框架演变:从Vue2到Vue3的跨越1.1革命性升级Vue3的发布标志着前端框架进入新纪元,其核心改进体现在三个方面:性能飞跃:包体积减少41%,初始渲染提速55%,更新性能提升133%开发体验:CompositionAPI带来更好的逻辑复用能力未来兼容:完善的TypeScript支持与渐进式升级策略1.2兼容性设计通过@vue/co
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业网页编辑器对WORD图文混排有哪些特殊需求?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默