javascript 中的 URL 解码
文章目录
-
- 需要URL编解码
- JavaScript 中的 URL 解码
-
- 使用 unescaped() 方法解码编码的 URL
- 使用 decodeURI() 方法解码编码的 URL
- 使用 decodeURIComponent() 方法解码编码的 URL
- 总结
本文着眼于 URL 解码以及如何使用 JavaScript 对编码的 URL 进行解码。
需要URL编解码
URL 应具有某些字符。 URL 可以包含 US-ASCII 字符,例如从 0 到 9 的数字和 a-z 中的字符,以及一些特殊字符。
但是,某些 URL 可以包含 US-ASCII 中没有的字符或特殊字符。 那就是我们需要URL编码的时候。
URL 编码使我们能够拥有正确格式的 URL,换句话说,可接受的形式,即使它具有 US-ASCII 表之外的特殊字符。
请参考以下示例。
http://example.us/url encoding
在上面的 URL 中,URL 和编码之间存在间隙/空格,这对于 URL 格式来说是不可接受的。 在对 URL 进行编码时,空隙会被一些特殊字符所取代,URL 就会变成正确的格式。
我们可以使用 URL 解码来解码编码的 URL。 这个过程是 URL 编码的逆过程。
当我们解码 URL 时,我们可以以更易读的方式获得 URL。
JavaScript 中的 URL 解码
在 JavaScript 中,可以通过三种方法对编码的 URL 进行解码。
- unescape() 方法
- decodeURI() 方法
- decodeURIComponent() 方法
使用 unescaped() 方法解码编码的 URL
此方法在 JavaScript 中已弃用,这意味着该函数未在 JavaScript 中使用。 我们可以使用其他两个选项来解码编码的 URL,而不是使用此函数。
使用 decodeURI() 方法解码编码的 URL
在 JavaScript 中,我们有 encodeURI() 方法来编码 URL 和 decodeURI() 来解码编码的 URL。 encodeURI() 方法对 URL 地址进行编码,不包含地址的域相关部分(HTTPS、域名等)。
decodeURI() 是 encodeURI() 的逆向方法,对编码后的带有正则字符的URL进行解码。 下面是 decodeURI() 和 encodeURI() 方法的语法。
语法:
// Syntax for encoding
encodeURI(content to encode)
// Syntax for decoding
decodeURI(content to decode)
要查看解码过程,我们需要有一个编码的 URL。 让我们来看一个示例 URL。
http://example.us /url encoding
作为第一步,我们应该将 URL 作为下面的字符串分配给变量。
let exURL = " http://example.us /url encoding";
然后我们使用 encodeURI() 方法对其进行编码,并使用 console.log() 方法进行打印。
let encodedURL = encodeURI(exURL);
console.log(encodedURL);
在上面的语句中,我们将 encodeURI() 方法分配给了一个名为 encodedURL 的变量。 换句话说,我们可以直接使用 console.log() 函数中的 encodeURI() 函数,如下所示。
console.log(encodeURI(exURL));
两种方式都给我们相同的结果,所以让我们继续第一个路径。 现在我们完整的 JavaScript 代码应该是这样的。
完整代码:
let exURL = "http://example.us /url encoding";
let encodedURL = encodeURI(exURL);
console.log(encodedURL);
输出:
现在让我们使用 decodeURI() 方法对其进行解码。 首先,我们可以将 decodeURI() 过程分配给另一个变量,如下所示。
let decodedURL = decodeURI(encodedURL);
console.log(decodedURL);
输出:
如您所见,我们将从上述过程中获取解码后的 URL。
使用 decodeURIComponent() 方法解码编码的 URL
decodeURIComponent() 方法是 encodeURIComponent() 方法的反向方法。 encodeURIComponent() 方法使用其中与域相关的部分对 URL 地址进行编码。
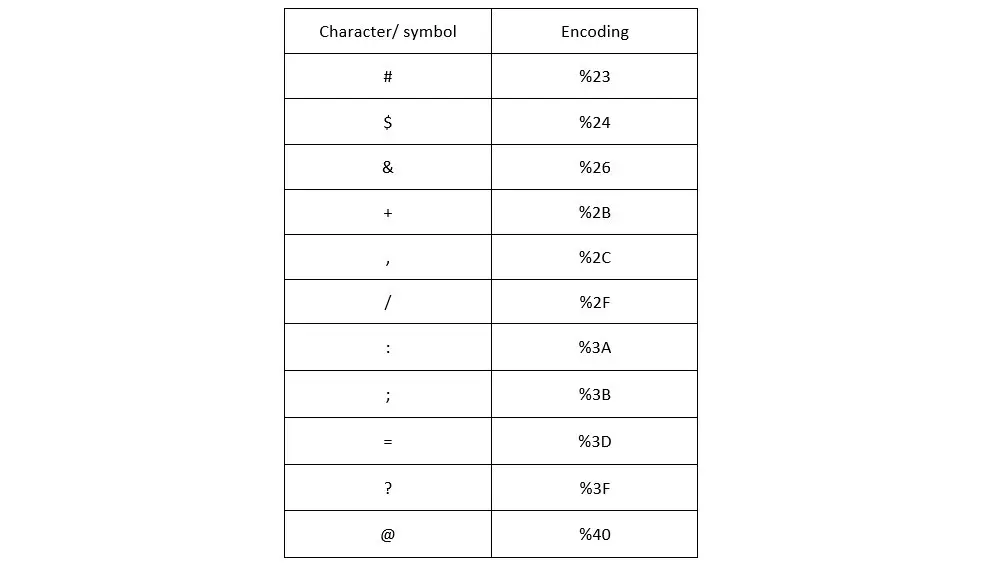
此外,它还对一组特殊字符进行编码,而 encodeURI() 方法不会这样做。 这是唯一字符列表。
decodeURIComponent() 方法使用相关字符和符号对编码的 URL 进行解码。
句法:
// Syntax for encoding
encodeURIComponent(content to encode)
// Syntax for decoding
decodeURIComponent(content to decode)
让我们举一个例子 URL。
https://stackoverflow.com/url+encoded string+in javascript
在上面的示例中,URL 中有空格、/、: 和 + 标记。 让我们使用 encodeURIComponent() 方法对 URL 进行编码。
let exURL = "https://stackoverflow.com/url+encoded string+in javascript";
let encoded = encodeURIComponent(exURL);
console.log(encoded);
输出:
现在让我们尝试使用 decodeURIComponent() 方法对其进行解码,如下所示。
let decoded = decodeURIComponent(encoded);
console.log(decoded);
如上所述,我们已将 decodeURIComponent() 方法分配给一个变量。 使用 console.log() 方法打印它。
输出:
如您所见,我们编码的 URL 已作为解码 URL 给出。
完整代码:
let exURL = "https://stackoverflow.com/url+encoded string+in javascript";
let encoded = encodeURIComponent(exURL);
console.log(encoded);
let decoded = decodeURIComponent(encoded);
console.log(decoded);
总结
这篇文章简单介绍了 JavaScript,并讲授了 URL 编码和解码是什么。 然后我们主要讨论了两个方法:decodeURI() 和 decodeURIComponent() ,并给出了一些例子。
两种方法都以两种方式工作,根据需要使用合适的方法。 unescape() 方法最近已被弃用,取而代之的是,我们可以使用其他两种方法作为解决方案。