restful相关知识
一. 接口编程简介
1 背景
随着互联网的发展, 尤其是移动互联为代表的Web3.0时代. 客户端层出不穷, 以APP、微信、PC浏览器为代表, 服务端业务逻辑是基本一致的.
那么有没有一种方式可以做到”一次编写,随时接入”呢?
目前比较流行的方案就是"接口编程"
2 什么是接口编程
一般来说接口编程是基于HTTP协议, 通过URL请求对应的服务器资源(Resource).
1) 什么是URL
在HTTP协议中, URL的组成如下
Schema://host[:port]/path[?query-string]
- Schema: 使用的协议类型, 如http/https/ftp等
- host: 主机域名或IP
- port: 端口号(可选)
- path: 路径
- query-string: 查询参数(可选)
例子:
http://api.local.com/movies
https://api.local.com:8080/articles?id=100
2) 什么是资源
- 狭义上讲, 所有在服务器保存的数据(如:音乐/视频/文章/个人信息…)都是服务器端资源.
- 广义上讲, 任何服务器端的对象(如:应用程序/数据库记录/算法…)都可以看作资源.
3 接口编程的作用
主要是实现了前后端的分离
后端(服务器)为前端(APP端/PC浏览器端/微信端)提供一个简单并且统一的方式(URL), 返回前端需要的数据(Resource).这样不管是APP还是Web浏览器, 只需要通过HTTP协议都可以实现同样的操作.
二. RESTful设计六要素
是不是所有前后端分离的设计都叫RESTful呢? 不是!!!
ful是一个后缀, 意思是"像什么一样的" windful
RESTful是一种软件设计风格, 主要用于有客户端与服务端交互的软件. 主要包括6个方面
- 资源路径(URL)
- HTTP动词(Method)
- 过滤信息(query-string)
- 状态码(Status-code)
- 错误信息(Error)
- 返回结果(Result)
1 资源路径
标准的RESTful API中, 每个资源路径对应一个唯一的资源, 所以规定网址中不能有动词, 只能有名词, 并且一般来说为复数.
比如:
http://api.local.com/movies----表示电影资源
http://api.local.com/images----表示图片资源
http://api.local.com/musics----表示音乐资源
http://api.local.com/articles----表示文章资源
2 Http动词
对于资源, 一般有4个操作, CURD(增/删/改/查)
GET: 从服务器获取资源(一项或多项)
POST: 在服务器新建一个资源
PUT: 在服务器更新资源, 服务器返回完整的属性
DELETE: 从服务器删除资源
HEAD: 从服务器获取信息(响应头)
PATCH: 在服务器更新资源, 服务器只返回更新的属性
例子:
POST /articles – 创建文章内容
GET /articles/1 – 获取主键id为1的文章
3 过滤信息(请求数据)
当服务端需要返回的数据很多时, 服务器不可能全部返回
此时, 我们可以在客户端携带过滤信息, 比如: 分页信息
例子:
?page=1 – 第一页的信息
?offset=10&per_page=10 – 每页10条, 偏移10
4 响应状态码
服务端返回的信息, 用来告诉客户端操作结果
| 状态码 | 含义 | 说明 |
|---|---|---|
| 200 | OK | 操作成功, 并返回数据 |
| 201 | CREATED | 新建成功 |
| 204 | NO CONTENT | 删除成功 |
| 400 | BAD REQUEST | 请求语法错误 |
| 403 | Forbidden | 请求没有权限的资源 |
| 404 | NOT FOUND | 没有找到请求的资源 |
5 错误处理
如果状态码是4xx或者5xx, 需要告诉客户端对应的错误信息. 以Json格式返回
{
“error”: “错误信息”,
}
6 返回结果
针对不同的操作, 服务需要返回的结果应该符合这样的规范
GET /collections – 返回资源列表(数组)
GET /collections/:id – 返回单个资源 eg. /collections/1
POST /collections – 返回新生成的资源
PUT /collections/:id – 返回资源的完整属性
PATCH /collections/:id – 返回被修改的属性
DELETE /collections/:id – 返回204状态码+空文档
三. 工具
1 服务端工具
json-server
json-server一个快速成形的RESTful接口服务工具, 使用json-server可以快速的搭建一个RESTful服务端
第一步: 使用npm i json-server -g 全局安装
第二步: 新建一个data.json做为数据源
data.json如下
{
"users": [
{"id": 1, "name": "xiaoming", "age": 20},
{"id": 2, "name": "xiaomei", "age": 18},
{"id": 3, "name": "xiaopang", "age": 1}
]
}
第三步: 启动服务端
json-server -w data.json
会在localhost:3000端口启动一个RESTful服务
2 客户端
1) postman
这里给大家安利一个工具postman. 这个是在接口编程中使用非常多的一个工具
Postman是一个非常好用的免费API测试工具. 主要用于模拟发送Http请求.
官网地址: https://www.getpostman.com/
2) REST Client
REST Client是一个非要好用的VSCode插件, 可以快速的测试RESTful接口
第一步: 安装REST Client
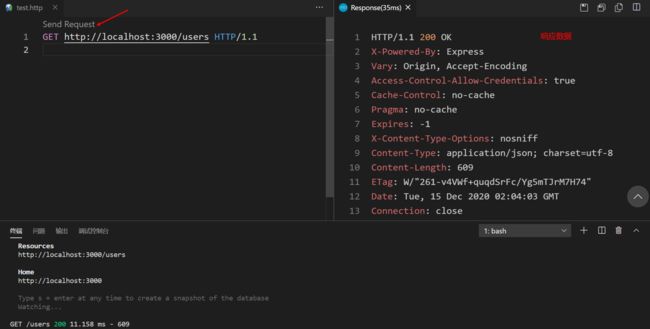
第二步: 编写test.http
GET http://localhost:3000/users HTTP/1.1
第三步: 点击Send Request
演示
四. 前后端分离与接口文档
1 什么是前后端分离
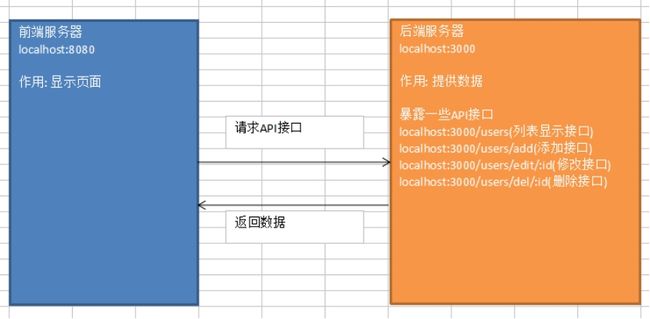
所谓前后端分离, 如下图所示:
由上图可知, 一个项目有两个服务器
前端服务器: 显示页面
后端服务器: 提供数据
通过API接口实现前后端的交互!
2 前后端分离的好处
-
提高开发效率: 前后端开发人员可是同时开发, 互不影响
-
提高复用性: 后端通过统一的API提供数据, 这样可以同时为web前端/app前端/微信端提供数据