什么是无头浏览器?如何使用Golang实现无头浏览器截图?
前言
在Web开发中,有时需要对网页进行截图,以便进行页面预览、测试等操作。
而使用无头浏览器来实现截图功能,可以避免手动操作的繁琐和不稳定性。
这篇文章将介绍:使用Golang进行无头浏览器的截图,轻松实现页面预览、测试和模拟用户操作。
有趣
这篇文章发完,有朋友在朋友圈留言说:没想到还有这种骚操作~
还有朋友问我能不能自动实现移动滑块识别验证,他是想干嘛,有这个想法就挺危险~
大佬们知道能否实现吗?
什么是无头浏览器
无头浏览器(Headless Browser)是一种没有图形用户界面的浏览器,它可以在后台运行,并通过编程接口来控制和操作浏览器。
无头浏览器通常用于自动化测试、网页截图、爬虫等场景,可以帮助我们更方便地进行网页操作和数据采集。
常见的无头浏览器包括Chrome Headless、PhantomJS、Puppeteer等。
在Golang中,可以使用chromedp和rod等库来实现无头浏览器截图的功能。
更多场景
使用Golang实现无头浏览器截图可以在很多场景下发挥作用,以下是一些常见的场景:
-
网页截图:使用无头浏览器可以方便地对网页进行截图,可以用于生成网页快照、监控网页变化等。
-
自动化测试:使用无头浏览器可以模拟用户操作,可以用于自动化测试、自动化部署等。
-
网页爬虫:使用无头浏览器可以模拟浏览器行为,可以用于网页爬虫、数据采集等。
-
数据分析:使用无头浏览器可以获取网页数据,可以用于数据分析、机器学习等。
使用chromedp
chromedp是一个基于Chrome或Chromium浏览器的DevTools协议的库,可以方便地控制浏览器进行截图、模拟用户操作等功能。
以下是使用chromedp库实现无头浏览器截图的示例代码:
package main
import (
"context"
"io/ioutil"
"log"
"time"
"github.com/chromedp/cdproto/page"
"github.com/chromedp/chromedp"
)
func main() {
// 创建一个上下文
ctx, cancel := chromedp.NewContext(context.Background())
defer cancel()
// 设置浏览器选项
opts := append(chromedp.DefaultExecAllocatorOptions[:],
chromedp.Flag("headless", true),
chromedp.Flag("disable-gpu", true),
chromedp.Flag("no-sandbox", true),
chromedp.Flag("disable-dev-shm-usage", true),
chromedp.Flag("remote-debugging-port", "9222"),
)
allocCtx, cancel := chromedp.NewExecAllocator(ctx, opts...)
defer cancel()
// 创建一个浏览器实例
ctx, cancel = chromedp.NewContext(allocCtx)
defer cancel()
// 导航到指定的URL
var buf []byte
err := chromedp.Run(ctx, chromedp.Navigate("https://www.baidu.com"), chromedp.Sleep(2*time.Second), chromedp.ActionFunc(func(ctx context.Context) error {
// 获取页面截图
var err error
buf, err = page.CaptureScreenshot().WithQuality(90).WithClip(&page.Viewport{X: 0, Y: 0, Width: 1920, Height: 1080, Scale: 1}).Do(ctx)
if err != nil {
return err
}
return nil
}))
if err != nil {
log.Fatal(err)
}
// 将截图保存到文件
err = ioutil.WriteFile("screenshot.png", buf, 0644)
if err != nil {
log.Fatal(err)
}
}
这段代码使用chromedp库创建了一个无头浏览器实例,并导航到百度首页。
然后使用page.CaptureScreenshot()函数获取页面截图,并将截图保存到screenshot.png文件中。
运行演示
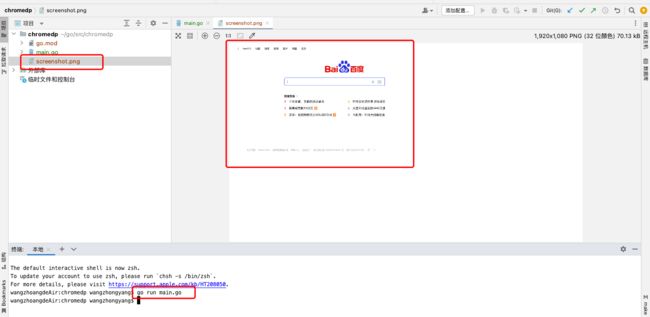
把我上面的代码复制到main.go文件中,安装依赖直接运行即可:
go mod tidy
go run main.go
执行效果如下:
需要注意的是,使用chromedp库需要先安装Chrome或Chromium浏览器,并将其添加到系统的环境变量中。
使用rod库
rod是另一个基于Chrome或Chromium浏览器的DevTools协议的库,可以方便地控制浏览器进行截图、模拟用户操作等功能。
以下是使用rod库实现无头浏览器截图的示例代码:
package main
import (
"github.com/go-rod/rod"
"github.com/go-rod/rod/lib/proto"
"github.com/go-rod/rod/lib/utils"
"github.com/ysmood/gson"
)
func main() {
page := rod.New().MustConnect().MustPage("https://baidu.com").MustWaitLoad()
//简单模式,默认截图设置
page.MustScreenshot("my.png")
//自定义截图设置
img, _ := page.Screenshot(true, &proto.PageCaptureScreenshot{
Format: proto.PageCaptureScreenshotFormatJpeg,
Quality: gson.Int(90),
Clip: &proto.PageViewport{
X: 0,
Y: 0,
Width: 300,
Height: 200,
Scale: 1,
},
FromSurface: true,
})
_ = utils.OutputFile("my.jpg", img)
}
这段代码使用rod库创建了一个无头浏览器实例,并导航到百度首页。
然后使用page.MustScreenshot()函数获取页面截图,并将截图保存到my.png文件中。
同样演示了使用page.Screenshot自定义截图,并将自定义截图保存到了my.jpg文件中。
需要注意的是,使用rod库需要先安装Chrome或Chromium浏览器,并将其添加到系统的环境变量中。
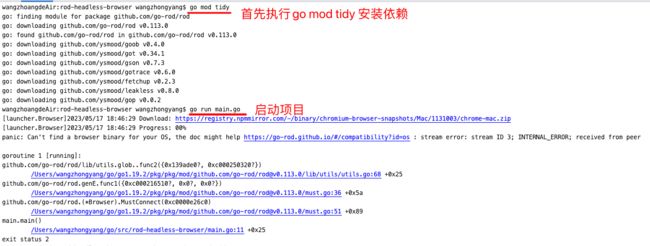
运行方式
rod库示例代码的运行方式和chromedp基本一致,略有区别的是我们需要根据提示,运行多次go run main.go安装需要的插件:
碰到上面提示不用慌,再执行一次go run main.go即可

注意
再强调一遍,不管是使用chromedp库还是rod库,都需要先安装Chrome或Chromium浏览器,并将其添加到系统的环境变量中。
我文章中的演示是基于Mac OS。
总结
本文介绍了如何使用Golang实现无头浏览器截图的功能。
通过使用chromedp和rod库,可以方便地控制浏览器进行截图、模拟用户操作等功能。
使用Golang实现无头浏览器截图的优势包括:
高效性:Golang是一种高效的编程语言,可以快速地处理大量数据和请求。
可扩展性:Golang具有良好的可扩展性,可以方便地扩展和修改代码。
跨平台性:Golang可以在多个平台上运行,可以方便地进行跨平台开发和部署。
安全性:Golang具有良好的安全性,可以有效地防止代码注入和攻击。
综上所述,使用Golang实现无头浏览器截图可以在很多场景下发挥作用,具有高效性、可扩展性、跨平台性和安全性等优势。
一起学习
欢迎添加我的微信,一起学习进步:wangzhongyang1993
我的所有文章都会首发在我的 学习小圈子 ,欢迎加入我们,一起学习进步,一起升职加薪。