学成在线首页——静态页面(html+css)素材链接放在文章结尾了
这是我第一次做一个完整的静态页面,是照着PSD图做的。有做的不对或者不好的地方,欢迎批评指正。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="header w">
<div class="logo">div>
<div class="nav">
<ul>
<li><a href="#"> 首页 a>li>
<li><a href="#"> 课程 a>li>
<li><a href="#"> 职业规划 a>li>
ul>
div>
<div class="search">
<input type="text" value="输入关键词" class="text">
<input type="button" class="btn">
div>
<div class="user">
<a href="#">a>
<span>qq-Starryspan>
div>
div>
<div class="banner">
<div class=" center w">
<div class="subnav">
<ul>
<li>
<a href="#">前端开发
<span> > span>
a>
li>
<li>
<a href="#">后端开发
<span>>span>
a>
li>
<li>
<a href="#">移动开发
<span>>span>
a>
li>
<li>
<a href="#">人工智能
<span>>span>
a>
li>
<li>
<a href="#">商业预测
<span>>span>
a>
li>
<li>
<a href="#">云计算&大数据
<span>>span>
a>
li>
<li>
<a href="#">运维&测试
<span>>span>
a>
li>
<li>
<a href="#">UI设计
<span>>span>
a>
li>
<li>
<a href="#">产品
<span>>span>
a>
li>
ul>
div>
<div class="course">
<h2>我的课程表h2>
<div class="line1">
<div>
<a href="#" class="continue">继续学习a>
<a href="#" class="subject">程序语言设计a>
div>
<a href="#" class="schedule">正在学习-使用对象a>
div>
<div class="line2">
<div>
<a href="#" class="continue">继续学习a>
<a href="#" class="subject">程序语言设计a>
div>
<a href="#" class="schedule">正在学习-使用对象a>
div>
<div class="line2">
<div>
<a href="#" class="continue">继续学习a>
<a href="#" class="subject">程序语言设计a>
div>
<a href="#" class="schedule">正在学习-使用对象a>
div>
<div class="line3">
<a href="#">全部课程a>
div>
div>
div>
div>
<div class="goods w">
<h3>精品推荐h3>
<ul class="goods-item">
<li><a href="#">JQuerya>li>
<li><a href="#">Sparka>li>
<li><a href="#">MySQLa>li>
<li><a href="#">JavaWeba>li>
<li> <a href="#">MySQLa>li>
<li> <a href="#">JavaWeba>li>
ul>
<a href="#" class="mod">修改兴趣a>
div>
<div class="box w">
<div class="box-hd">
<h3>精品推荐h3>
<a href="#">查看全部a>
div>
<ul class="box-bd">
<li class="small-box first">
<img src="images/1.png" alt="1">
<a href="#">Think PHP 5.0 博客系统实战项目演练a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/2.png" alt="2">
<a href="#">Android 网络图片加载框架详解a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/3.png" alt="3">
<a href="#">Angular 2 最新框架+主流技术+项目实战a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/4.png" alt="4">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/4.png" alt="5">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box first">
<img src="images/1.png" alt="1">
<a href="#">Think PHP 5.0 博客系统实战项目演练a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/2.png" alt="2">
<a href="#">Android 网络图片加载框架详解a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/3.png" alt="3">
<a href="#">Angular 2 最新框架+主流技术+项目实战a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/4.png" alt="4">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/4.png" alt="5">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
ul>
div>
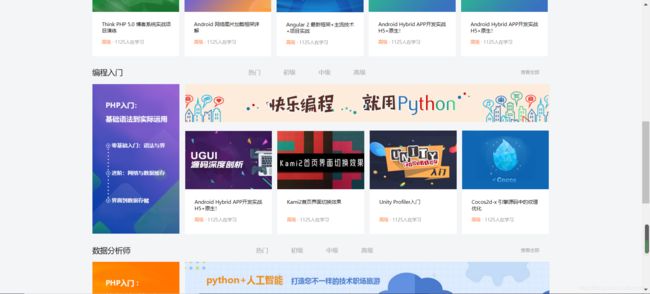
<div class="box1 w">
<div class="box-hd">
<h3>编程入门h3>
<ul class="box-nav">
<li><a href="#">热门a>li>
<li><a href="#">初级a>li>
<li><a href="#">中级a>li>
<li><a href="#">高级a>li>
ul>
<a href="#">查看全部a>
div>
<div class="box1-bd">
<div class="left">
<img src="images/pic1.png" alt="">
div>
<div class="right">
<div>
<img src="images/pic2.png" alt="">
div>
<ul class="clearfix">
<li class="small-box">
<img src="images/pic3.png" alt="">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic4.png" alt="">
<a href="#">Kami2首页界面切换效果a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic5.png" alt="">
<a href="#">Unity Profiler入门a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic6.png" alt="">
<a href="#">Cocos2d-x 引擎源码中的纹理优化a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
ul>
div>
div>
div>
<div class="box1 w">
<div class="box-hd">
<h3>数据分析师h3>
<ul class="box-nav">
<li><a href="#">热门a>li>
<li><a href="#">初级a>li>
<li><a href="#">中级a>li>
<li><a href="#">高级a>li>
ul>
<a href="#">查看全部a>
div>
<div class="box1-bd">
<div class="left">
<img src="images/pic7.png" alt="">
div>
<div class="right">
<div>
<img src="images/pic8.png" alt="">
div>
<ul class="clearfix">
<li class="small-box">
<img src="images/pic3.png" alt="">
<a href="#">Android Hybrid APP开发实战 H5+原生!a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic4.png" alt="">
<a href="#">Kami2首页界面切换效果a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic5.png" alt="">
<a href="#">Unity Profiler入门a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
<li class="small-box">
<img src="images/pic6.png" alt="">
<a href="#">Cocos2d-x 引擎源码中的纹理优化a>
<div>
<span>高级 span>· 1125人在学习
div>
li>
ul>
div>
div>
div>
<div class="footer">
<div class="w">
<div class="copyright">
<div>div>
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号p>
<a href="#">下载appa>
div>
<div class="links">
<dl>
<dt>关于我们dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a> dd>
<dd><a href="#">工作机会a> dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl class="center">
<dt>新手指南dt>
<dd><a href="#">如何注册a>dd>
<dd><a href="#">如何选课a>dd>
<dd><a href="#">如何拿到毕业证a>dd>
<dd><a href="#">学分是什么a>dd>
<dd><a href="#">考试未通过怎么办a>dd>
dl>
<dl>
<dt>合作伙伴dt>
<dd><a href="#">合作机构a>dd>
<dd><a href="#">合作导师a>dd>
dl>
dl>
div>
div>
div>
body>
html>
CSS代码:
*{
padding: 0;
margin: 0;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1
}
body {
background-color:#f3f5f7;
}
.w{
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.header {
height: 42px;
background-color: #f3f5f7;
margin: 30px auto;
}
.header .logo {
float: left;
height: 42px;
width: 195px;
margin-right: 35px;
background-image: url(images/logo.png);
background-repeat: no-repeat;
}
.nav {
float: left;
height: 42px;
margin: 0 20px;
}
.nav li {
float: left;
list-style: none;
margin: 0 15px;
}
.nav li a {
display: block;
height: 42px;
padding: 0 10px;
font-size: 16px;
line-height: 42px;
text-decoration: none;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search{
float: left;
height: 42px;
width: 411px;
margin: 0 32px;
}
.search .text {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: none;
color: #727272;
padding-left: 15px;
}
.search .btn {
float: left;
width: 50px;
height: 42px;
border: none;
background-image: url(images/fa-search.png);
background-repeat: no-repeat;
background-position: center;
background-color: #00a4ff;
}
.user {
float: left;
height: 42px;
line-height: 42px;
}
.user a {
float: left;
display: block;
width: 42px;
height: 42px;
background-image: url(images/头像.png);
background-repeat: no-repeat;
background-position: center left;
}
.user span {
float: left;
display: block;
line-height: 42px;
font-size: 14px;
color: #666666;
}
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .center {
height: 421px;
background-repeat: no-repeat;
background-image: url(images/banner2.png);
background-position: top center;
}
.banner .center .subnav {
float: left;
height: 397px;
width: 155px;
background: rgba(0, 0, 0, .3);
padding: 12px 20px;
}
.banner .center .subnav ul li {
list-style: none;
height: 44px;
}
.banner .center .subnav ul li a {
display: inline-block;
width: 155px;
height: 44px;
line-height: 44px;
font-size: 14px;
text-decoration: none;
color: white;
}
.banner .center .subnav ul li a span {
float: right;
display: block;
height: 44px;
line-height: 44px;
}
.banner .center .subnav ul li a:hover {
color: #00b4ff;
}
.course {
float: right;
width: 231px;
height: 300px;
margin-top: 50px;
background-color: white;
}
.course h2 {
height: 48px;
line-height: 48px;
text-align: center;
background-color: #9bceea;
font-size: 18px;
color: white;
}
.course .line1 {
height: 32px;
margin: 0 18px;
padding: 20px 0;
border-bottom: 1px solid #efefef;
}
.course .line2 {
height: 32px;
padding: 14px 0;
margin: 0 18px;
border-bottom: 1px solid #efefef;
}
.course .line3 {
border: 1px solid #00a4ff;
height: 38px;
margin: 6px 18px 12px;
line-height: 38px;
text-align: center;
}
.course .line3 a {
color: #00a4ff;
font-size: 16px;
}
.course .continue {
font-size: 16px;
color: #4e4e4e;
}
.course .subject {
font-size: 14px;
font-weight: 500;
color: #4e4e4e;
}
.course .schedule {
font-size: 12px;
font-weight: 500;
color: #a5a5a5;
}
.goods {
height: 60px;
background-color: #ffffff;
margin-top: 8px;
margin-bottom: 8px;
line-height: 60px;
box-shadow: 0px 2px 3px rgba( 0, 0, 0, .2);
}
.goods h3 {
float: left;
color: #00a4ff;
margin: 0 34px;
}
.goods ul {
float: left;
list-style: none;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 34px;
border-left: 1px solid #bfbfbf;
color: #050505;
font-size: 16px;
}
.goods .mod {
display: block;
float: right;
margin: 0 24px;
font-size: 14px;
color: #00a4ff;
}
.box-hd {
height: 60px;
line-height: 60px;
}
.box-hd h3 {
float: left;
font-size: 20px;
font-weight: 400;
color: #000000;
}
.box-hd a {
float: right;
font-size: 12px;
margin: 0 27px;
color: #a5a5a5;
}
.box .box-bd {
float: left;
width: 1200px;
height: 568px;
list-style: none;
}
.small-box {
float: left;
width: 228px;
height: 271px;
margin-left: 14px;
margin-bottom: 13px;
background-color: #fff;
}
.box .box-bd .first {
margin-left: 0;
}
.small-box img {
width: 100%;
}
.small-box a {
display: block;
margin: 20px 25px 10px;
width: 181px;
height: 37px;
font-size: 13px;
color: #000000;
}
.small-box div {
margin: 10px 25px 20px;
width: 228px;
font-size: 10px;
color: #999999;
}
.small-box span{
color: #ff7c2d;
}
.box1 .box-hd .box-nav {
float: left;
height: 60px;
width: 373px;
padding: 0 300px;
}
.box1 .box-hd .box-nav li{
float: left;
}
.box1 .box-hd .box-nav li a{
font-size: 16px;
margin: 0 30px;
}
.box1 .box-hd .box-nav li a:hover {
color: #00a4ff;
}
.box1 .box1-bd {
width: 1200px;
margin-bottom: 8px;
}
.box1 .box1-bd .left {
float: left;
width: 229px;
height: 392px;
}
.box1 .box1-bd .left img {
width: 100%;
height: 100%;
}
.box1 .box1-bd .right>div {
float: right;
height: 100px;
width: 956px;
}
.box1 .box1-bd .right>div img {
width: 100%;
height: 100%;
}
.box1 .small-box {
margin-top: 22px;
margin-left: 14.5px;
}
.footer {
height: 418px;
background-color: #fff;
margin-top: 50px;
}
.footer>div {
height: 200px;
}
.footer .copyright {
float: left;
width: 470px;
height: 200px;
}
.footer .copyright div {
width: 229px;
height: 100px;
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-position: center;
}
.footer .copyright p {
margin: 0 15px;
font-size: 14px;
color: #666666;
}
.footer .copyright a {
display: block;
width: 108px;
height: 24px;
margin: 20px 15px 20px;
border: 1px solid #00a4ff;
text-align: center;
color: #00a4ff;
}
.footer .links {
float: right;
width: 570px;
height: 200px;
margin: 0 20px;
}
.footer .links dl {
float: left;
}
.footer .links dl dt {
font-size: 16px;
font-weight: 700;
color: #7d7d7d;
margin: 20px 0;
}
.footer .links a {
font-size: 12px;
font-weight: 400;
color: #333333;
}
.footer .links .center {
margin: 0 160px;
}
素材在这里====》https://gitee.com/xiaoqiang001/html_css_material