Jeecg微服务搭建v3.4.2(已踩坑详细版)
基础启动篇
一、后端
1、下载后端项目,修改nacos配置mysql账号密码信息
2、修改hosts文件
127.0.0.1 jeecg-boot-redis
127.0.0.1 jeecg-boot-mysql
127.0.0.1 jeecg-boot-nacos
127.0.0.1 jeecg-boot-gateway
127.0.0.1 jeecg-boot-system
127.0.0.1 jeecg-boot-sentinel
127.0.0.1 jeecg-boot-xxljob
127.0.0.1 jeecg-boot-rabbitmq3、添加maven配置文件,添加jeecg源
4、第一次启动按顺序,
(1)启动JeecgNacosApplication(必须第一)
(2)启动JeecgSystemCloudApplication
(3)启动JeecgGatewayApplication
二、前端
1、拉项目,安装npm,安装yarn(安装自行查阅资料),执行命令
yarn install
2、修改远程访问地址和端口,修改.env.development,配置接口地址为gateway地址
VITE_PROXY = [["/jeecgboot","http://localhost:9999"],["/upload","http://localhost:3300/upload"]]
VITE_GLOB_DOMAIN_URL=http://localhost:99993、执行命令
yarn run serve其中可能会有一些报错,自行百度,一般都是少安装了什么依赖。我用的node-v14.20.0(之前用过node-v14.12.0安装运行时有问题)
4、启动访问: http://localhost:3100
三、添加新微服务
1、添加一个新的微服务,右键jeecg-server-cloud -> Module -> 左边选择maven -> next -> 填写你微服务的名称路径等。创建成功。
2、从参考jeecg-demo-cloud-start服务,给新的微服务添加启动类,配置,pom依赖。这里有个需要注意的点。如果需要使用到jeecg-boot-base-core依赖里面的commApi类去调用system的接口,你还需要把jeecg-system-cloud-api依赖加上。这里其实是一个比较巧妙的设计,后面如果你的微服务也需要暴露接口给其他微服务调用,也可以参考这种方式。
3、nacos里的jeecg-gateway-dev配置文件,路由规则修改为database模式,然后在数据库sys_gateway_route表,参考jeecg-demo添加路由配置。
4、启动就可以了。
online在线开发生成代码篇
jeecg这个online它是专注于在线开发的方式,更注重于更新这一方面的东西。
所以其实它对于生成代码到本地再修改开发这种模式是比较没这么着重的,意思就是,会有坑,并且填得比较慢。但是对于有开发能力的人来说肯定是更加偏向于这种方式的,毕竟更加灵活,所以我还是选择了生成代码的模式,相当于在线开发只生成一个模板,我再去修改,一步步踩坑。下面也给大家讲解一下我的踩坑之路。
1、根据文档或者视频,学习并且制作online在线开发表单。制作完成并且测试满意后,生成代码。。
a. 单表界面
b. 一对多界面
一对多的online表代码生成界面,标注的都是可以修改的,正常情况只需要修改包名,其他可以根据自己情况修改
c. 生成代码动图演示
5. 生成代码结构
如果选择生成代码目录,直可以接选择到生成到那个模块,这样java代码不需要再手工调整,只需要将前端代码复制到前端vue项目中。
前端如下:
a. 单表界面
b. 一对多界面
一对多的online表代码生成界面,标注的都是可以修改的,正常情况只需要修改包名,其他可以根据自己情况修改
c. 生成代码动图演示
5. 生成代码结构
如果选择生成代码目录,直可以接选择到生成到那个模块,这样java代码不需要再手工调整,只需要将前端代码复制到前端vue项目中。
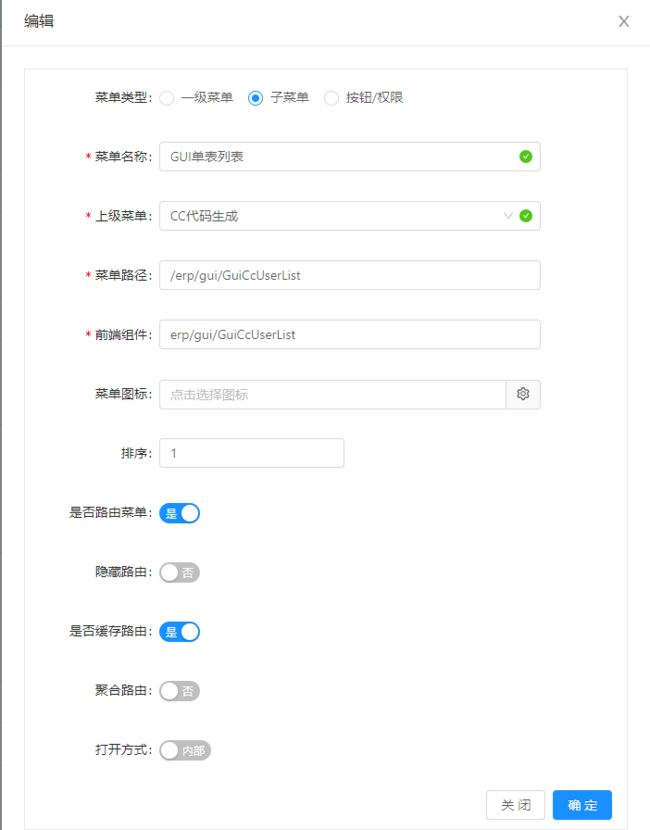
6. 配置菜单
通过菜单管理,新建菜单
动图演示
- 菜单路径: 请求URL
- 前端组件: 前端vue list页面的路径
比如: 前端vue页面的实际路径是
src/views/erp/demo2/CcTouSuList.vue
配置菜单组件路径为: 去掉前缀src/views/和后缀.vue=>erp/demo2/CcTouSuList
菜单快速SQL,参考 此链接
关于菜单详细说明,参考 此文档
7. 角色授权
生成代码后需要重启才生效,通过角色授权菜单,重新登录就可以通过菜单访问生成的代码
前端如下:
6. 配置菜单
通过菜单管理,新建菜单
动图演示
- 菜单路径: 请求URL
- 前端组件: 前端vue list页面的路径
比如: 前端vue页面的实际路径是
src/views/erp/demo2/CcTouSuList.vue
配置菜单组件路径为: 去掉前缀src/views/和后缀.vue=>erp/demo2/CcTouSuList
菜单快速SQL,参考 此链接
关于菜单详细说明,参考 此文档
7. 角色授权
生成代码后需要重启才生效,通过角色授权菜单,重新登录就可以通过菜单访问生成的代码