HTML∣HTML5基础总结
一、互联网基本原理
1、在本地开发,在服务器共享
2、关于 HTTP 协议
3、前后端请求交互基本流程
二、HTML基础及延伸
1、HTML解析
1.1、什么是HTML
1.2、HTML 标签
1.3、HTML文档
2、常用浏览器
3、浏览器内核
4、页面编码
5、W3C组织
6、网页组成
7、SEO网页代码优化
7.1、网页三要素优化规范
7.2、搜索引擎的索引方式
7.3、搜索引擎注意事项
8、HTML5模板代码解析
10、HTML5 特性
10.1、空白折叠现象
10.2、常用转义符
10.3、HTML注释
10.4、新增与移除的元素
三、HTML常用标签
1、标题标签
2、段落标签
3、div标签
4、列表标签
4.1、无序列表
4.2、有序列表
4.3、定义列表
5、多媒体标签
5.1、图片标签
5.2、图片格式(网页上支持的)
5.3、相对路径和绝对路径
5.4、超级链接 - a标签
5.5、音视频标签
5.5.1、音频标签
5.5.2、音/视频的子标签
6、语义化标签
6.1、文本格式化标签
6.1.1、span 标签
6.1.2、文本格式化标签
6.2、区块标签
7、表单元素
7.1、HTML 表单基本用法
7.2、单行文本框
7.3、密码框
7.4、单选按钮
7.5、label标签
7.6、复选框
7.7、下拉菜单
7.8、多行文本框
7.9、按钮
7.10、总结
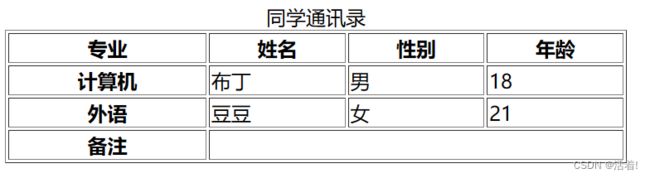
8、表格
8.1、HTML表格标签
8.2、表格标签属性
8.3、表格标签跨行跨列
8.4、thead,tbody,tfoot标签
2023/3/28:微改了一些样式和排版…
一、互联网基本原理
1、在本地开发,在服务器共享
程序员 → 在本地开发(html,css,js)→ 上传到服务器(共享)→ 所有用户都能访问
2、关于 HTTP 协议
HTTP 协议 (HyperText Transfer Protocol)超文本传输协议,是互联网数据传输的常见协议http://就表示用http协议请求页面,https://表示用https加密协议请求页面,比http://更安全
HTTP请求: 用户通过输入网址对服务器发起访问请求的形式,叫做HTTP请求
HTTP响应: 服务器接收HTTP请求,处理后响应给用户的流程,叫做HTTP响应
3、前后端请求交互基本流程
① 用户发送 HTTP 请求
② 在服务器上:后端语言程序运行时执行数据库“增删查改” 等业务
③ 服务器返回 HTTP 响应
④ 在浏览器中,前端语言程序将运行, 执行页面结构渲染、美化、交互效果等业务
二、HTML基础及延伸
1、HTML解析
1.1、什么是HTML
HTML 是用来描述网页的一种语言:
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页
超文本有两层含义:
它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
1.2、HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
HTML 标签是由尖括号包围的关键词,通常成对出现
标签对中的第一个标签是开始(开放)标签,第二个标签是结束(闭合)标签
单标签 :
有的标签不是成对出现的,而是只有起始标签,称之为单标签
在 HTML4 代中,单标签必须写一个结尾的反斜杠,HTML5 就不用写
1.3、HTML文档
HTML 文档被称为网页,用来 描述网页 ,包含 HTML 标签和纯文本
2、常用浏览器
浏览器是网页显示、运行的平台:
3、浏览器内核
浏览器内核(渲染引擎):
浏览器
内核
说明
IE
Trident
IE 浏览器内核
Edge
WebKit
微软 Microsoft Edge(简称 ME 浏览器)
Chrome/Opera
Blink
由 Google 和 Opera Software 共同研发,Blink 其实是 WebKit 的分支,以前 Google 是 WebKit 内核、现在是 Blink
Firefox
Gecko
火狐浏览器内核
Safari
WebKit
苹果浏览器内核
360、猎豹、2345 浏览器
Trident+Blink
双内核
UC、搜狗、遨游、QQ 浏览器
Trident+Webkit
双内核
百度(已关闭)、世界之窗浏览器
Trident
IE 浏览器内核
4、页面编码
4.1、Unicode标准
因为 ISO-8859 中字符集大小是有限的,且在多语言环境中不兼容,所以 Unicode 联盟开发了 Unicode 标准。
统一写成标准的 “UTF-8”,不要写成 “utf-8” 或 “utf8” 或 “UTF8”。
4.2、字符集
字符集
涵盖字符
1 个汉字的字节数
适用场景
UTF-8
涵盖全球所有国家、民族的文字和大量图形字符
3
开发有非汉字文字的网页
gb2312(gbk)
收录所有汉字字符(简体、繁体)和英语、少量韩文、日语和少量图形字符
2
开发只有汉语和英语的网页,由于 1 个汉字仅占 2 个字节,网页文件尺寸大小明显减少
使用VSCode时要注意:
Live Server 插件不支持 gb2312、gbk 字符集,只支持 UTF-8 字符集;
文件编码集与 meta 标签编码不一致网页会出现乱码。
5、W3C组织
W3C 指万维网联盟(World Wide Web Consortium)是万维网的主要国际标准组织
W3C 创建于 1994 年 10 月,主要负责制定 WEB 标准
W3C 由 Tim Berners-Lee(蒂姆·伯纳斯·李) 创建 ,被誉为 “互联网之父”
W3C 是一个会员组织
W3C 创建并维护 WWW 标准
W3C 标准也被称为 W3C 规范,主要是 HTML 和 CSS
W3C 组织官网:https://www.w3.org/
JavaScript 由 Brendan Eich 于 1995 年发明,并于 1997 年成为 ECMA 标准。
6、网页组成
网页由 结构(Structure)、表现(Presentation)和行为(Behavior)三部分组成;结构,表现,行为要相分离。
标准
简介
描述
结构
用于对网页元素进行整理和分类,即 HTML
网页的骨骼
表现
表现用户设置网页元素的外观样式,即 CSS
网页的皮肤
行为
行为是指网页模型的定义、交互等编写,即 JavaScript
网页的神经
7、SEO网页代码优化
7.1、网页三要素优化规范
1、页面标题(title),30 字以内:
标题
格式
网站首页
网站首页:品牌词 - 产品中文全称、特色服务、xxxx
列表页(栏目页)
产品和主题概述 - 品牌词
内容页(产品详情页、文章页)
具体产品或内容主题概述-品牌词
注 :强调重点即可,重要的关键词出现不要超过 2 次,而且要靠前,不同页面的 title 要有所不同;
2,页面描述(Description),150字符以内,描述内容要和页面内容相关:
< metaname = " description" content = " 品牌名-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、生鲜等丰富品类,满足各种购物需求。" /> 3,页面关键字(Keywords),告诉搜索引擎本页的重点、关键词:
< metaname = " Keywords" content = " 网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜" />
7.2、搜索引擎的索引方式
robot terms 是一组使用逗号 , 分割的值。
通常有如下几种取值:none,noindex,nofollow,all,index 和 follow。确保正确使用 nofollow 和 noindex 属性值。
< metaname = " robots" content = " index,follow" />
页面重定向和刷新:
< metahttp-equiv = " refresh" content = " 0; url=" /> 7.3、搜索引擎注意事项
注意
说明
重要内容尽量靠前放 搜索引擎抓取 HTML 的顺序是从上到下的,而有的搜索引擎对抓取的内容长度有一定的限制。
重要内容不要用 JS 输出 搜索引擎不会抓取 JS 的生成内容。
其他 页面结构尽量扁平化,目录结构不宜过深,最好不超过 三级,每级都有 面包屑导航,成树状结构分布。否则不利于搜索引擎抓取;404 页面,不仅提高蜘蛛体验,也提高用户体验。
8、HTML5模板代码解析
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> title > < metaname = " description" content = " 为每个宇宙人提供高质量的玩乐平台" /> < metaname = " Keywords" content = " 宇宙中心,银河系,皮卡丘" /> head > < body> body > html > meta标签的属性如下:
属性
值
描述
http-equiv
content-type / expire / refresh / set-cookie
把 content 属性关联到 HTTP 头部。
name
author / description / keywords / generator / revised / others
把 content 属性关联到一个 name。
content
some text
定义与 http-equiv 或 name 属性相关的元信息
10、HTML5 特性
10.1、空白折叠现象
文字和文字之间的多个空格、换行会被折叠成一个空格;
标签 内壁 和 文字之间的空格会被忽略。
10.2、常用转义符
< body> < h1> h1 > < p> 这是三个空格p > < p> > p > < p> < p > < p> & p > < p> " p > < p> © p > < p> ® p > < p> p > < p>< /p> < br/> < br/> < div> < /div>
body > 10.3、HTML注释
作用: 提高代码的可阅读性,方便自己阅读或他人阅读;增强代码的可维护性。
语法:
10.4、新增与移除的元素
新增的有
移除的有
语义化标签(header、nav、main、section、article、aside、details、figcaption、figure、mark、summary、time、footer 等)
纯表现的元素:basefont,big,center,font, s,strike,tt,u
Canvas 画布和 SVG 矢量图
对可用性产生负面影响的元素:frame,frameset,noframes
拖放(Drag and drop)
音频、视频(audio、video)
地理定位(Geolocation)
本地离线存储(localStorage)长期存储数据,关闭浏览器后不丢失。
会话储存(sessionStorage)数据在关闭浏览器后自动删除。
表单控件(calendar、date、time、email、url、search)
新技术(Web Worker、Web Socket)
新的文档属性(document.visibilityState)
三、HTML常用标签
1、标题标签
h 系列标签表示的是 “标题” 的含义,h 是 headline(标题) 的意思,用法如下:
< h1> h1 > < h2> h2 > < h3> h3 > < h4> h4 > < h5> h5 > < h6> h6 > 注意:
h1 一个页面只可有一个(超过一个会被搜索引擎视为作弊),首页多用于包含 logo,其他页面用于主标题h2 模块标题h3 段落的小节标题h4, h5, h6 基本上不使用
2、段落标签
p 标签表示段落标签,p 是英语 Paragraph(段落) 的意思;任何段落都要放到 p 标签中,因为 HTML 代码中即使代码换行了,页面显示效果也不会换行,必须写在 p 标签中;
p 标签中不能嵌套 h 标签、其他 p 标签和其他块级元素。
3、div标签
div 标签 是英语 division(分隔) 的缩写;
div 标签对是用来将相关内容组合到一起,以和其他内容分隔,使文档结构更清晰;
div 结合 CSS 来实现网页的布局,这种布局形式叫做 DIV+CSS;
div 像一个容器,什么都可以容纳,因此工程师们习惯称呼 div 为 盒子。
4、列表标签
4.1、无序列表
无序列表一组无顺序之分的列表;
无序列表 ul ,是英文unordered list(不排序列表) 缩写;
每个列表项都是 li 标签,是英文单词 list item(列表项目)缩写;
ul 父标签,li 子标签,不能单独出现,ul 里面只能嵌套 li 子标签。
示例:
< h1> h1 > < ul> < li> li > < li> li > < li> li > ul > 应用场景:
导航栏(头部导航栏,侧边导航栏等等)
列表页(商品列表,新闻列表)
4.2、有序列表
有序列表是一组有顺序之分的列表;
有序列表ol,是英文 ordered list(排序列表) 缩写;
ol的特性与ul,li一样,不同的是前导样式与属性值。
示例:
< h1> h1 > < ol> < li> li > < li> li > < li> li > ol > 应用场景:
4.3、定义列表
定义列表是一组需要逐条给出定义描述的列表;
dl 是英文 definition list(定义列表) 的缩写;
dt 是英文单词 data term(数据项) 的缩写;
dd 是英文单词 data definition (数据定义) 的缩写;
dd 内容是对 dt 的解释说明。
示例:
< h1> h1 > < dl> < dt> dt > < dd> dd > < dd> dd > dl > 应用场景:
5、多媒体标签
5.1、图片标签
img 标签 是 image(图片)的缩写;
img 标签用来在网页中插入图片,基础格式如下;
图片必须存放在项目文件夹中;
图片只是引入到网页中,本质上没有被插入到网页中。
示例:
< imgsrc = " images/logo.png" alt = " logo" width = " 66" height = " 66" /> 图片标签规范:
PC 端 img 图片必须填写 src、width、height、alt 属性,统称图片标签的四要素;
移动端必须填写 alt 属性;
alt 应为有意义字符,需要能表现出图片的含义。
应用场景:
5.2、图片格式(网页上支持的)
支持格式
描述
.bmpWindows 画图软件默认保存的格式,位图
.jpeg(.jpg)有损压缩图片,通常用于照片显示
.png便携式网络图像,用于 logo,背景图形等。支持透明和半透明
.gif动画 ,如:表情包
.svg矢量图片
.webp最新的压缩算法,非常优秀的图片格式
5.3、相对路径和绝对路径
相对路径:
< imgsrc = " images/logo.png" /> < imgsrc = " ../images/logo.png" /> < imgsrc = " ../../images/logo.png" /> 绝对路径:
< imgsrc = " D:\web\icoding-web\images\logo.png" /> < imgsrc = " https://www.icodingedu.com/files/system/10086.png" />
5.4、超级链接 - a标签
a 标签是英语 anchor (锚)的首字母,也叫超链接或超级链接,用于网页与网页之间链接跳转,发送请求到后端等。
语法:
< ahref = " https://www.baidu.com" > a > 超链接规范:
给 a 标签加上 title 属性
a 标签的 href 属性必须写上链接地址,暂无的加上javascript:alert('敬请期待!')非本页面间跳转,采用打开新窗口模式:target="_blank"
优化方式:
内部链接,要加 title 属性加以说明
外部链接,要加 rel="nofollow" 属性,告诉蜘蛛无需追踪,传递权重
页面锚点:
给标签添加 id属性,就能将它变成页面的 “锚点”;
当点击锚点链接时,浏览器地址栏就会出现 #id属性名称 ,页面就会自动滚动到锚点处;
从其他页面点击带 # 号的链接,就可以直接定位到锚点位置;
在 HTML5 中 直接使用 #top 即可回到顶部,不用定义 id="top" 。
特殊链接:
下载链接:
< ahref = " doc/1.zip" > a > 邮件链接:
< ahref = " mailto:[email protected] " > a > 电话链接:
< ahref = " tel:18966666666" > a >
5.5、音视频标签
5.5.1、音频标签
audio 标签可直接在网页中插入音频,并自动生成默认 的编辑器浏览器中常用的音频格式:mp3 和 ogg 格式
< audiocontrols src = " mp3/不错哟.mp3" autoplay loop > audio > 注: 视频 video 标签与音频 audio 标签写法差不多,只不过属性不大相同。
5.5.2、音/视频的子标签
source 标签为媒体元素定义媒体资源,该标签允许定义多个格式的音视频文件,供浏览器选择自己支持的媒体类型进行播放。
< h2> h2 > < audiocontrols > < sourcesrc = " audio/不错哟.mp3" type = " audio/mpeg" /> < sourcesrc = " audio/不错哟.ogg" type = " audio/ogg" /> < sourcesrc = " audio/不错哟.wav" type = " audio/wav" /> audio > < h2> h2 > < videocontrols width = " 500" > < sourcesrc = " video/1.mp4" type = " video/mp4" /> < sourcesrc = " video/1.webm" type = " video/webm" /> < sourcesrc = " video/1.ogv" type = " video/ogv" /> < sourcesrc = " video/1.avi" type = " video/avi" /> video > 常用音频格式有如下三种:
格式
类型
描述
MP3
audio/mpeg
一种音频压缩技术,用来大幅度的降低音频数据量
Ogg
audio/ogg
一种新的音频压缩格式,是完全免费、开发和没有专利限制的
Wav
audio/wav
微软公司开发的一种声音文件格式,声音文件质量和 CD 相差无几
常用视频格式有如下三种:
格式
类型
描述
mp4
video/mp4
MP4 = MPEG 4 文件使用 H264 视频编解码器和 AAC 音频编解码器
webm
video/webm
WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
avi
video/avi
avi 文件支持 256 色和 RLE 压缩,他对视频文件采用了一种有损压缩方式
ogv
video/ogv
Ogg 文件使用 Theora 视频编解码器和 Vorbis 音频编解码器
6、语义化标签
什么是语义化标签?
为什么要用语义化标签?
使代码结构清晰,方便阅读,有利于团队合作开发;
有利于SEO优化:有助于爬虫抓取更多的有效信息,爬虫依赖于标签来确定上下文和各个关键字的权重;
可访问性:利于无障碍阅读;
国际化:遵循 W3C 标准通用的语义化标签可以让各国开发者更容易弄懂你网页的结构;
可维护性:语义化更具可读性,减少网页间的差异性,方便后期开发和维护。
6.1、文本格式化标签
6.1.1、span 标签
6.1.2、文本格式化标签
标签
描述
定义粗体文本 (已被 CSS 替代)
定义着重文字,显示为斜体 (被强调的文本)
定义斜体字(已被 CSS 替代)
定义文字的下划线(已被 CSS 替代)
定义加重语气,显示为粗体,表示特别重要的文字;
定义下标字
定义上标字
定义删除字
定义预格式文本。被包围在 pre 标签 元素中的文本通常会保留空格
一段需要被高亮的文本(HTML5 新标签)
figure 标签规定独立的流内容(图像、图表、照片、代码等等)。与 figcaption 标签配合使用。
一个独立的引用单元,标签为
6.2、区块标签
标签
描述
文档的区域,语义比 div 大 通常由标题以及内容组成,不推荐没有标题的内容使用section标签
文档的核心文章内容,会被搜索引擎主要抓取 它比 section 具有更明确的语义,可以包含一个或多个section
文档的非必要相关内容 独立于内容的一部分,且可以被单独的拆分出来而不会使整体受影响
导航栏
页头
网页核心部分 用来呈现文档或应用的主体部分,一个页面只能有一个 main 标签
页脚
注意: article、section、aside、nav 标签都可以拥有自己的 header 和 footer 标签如何增强语义性: 当现有的 HTML 标签不能充分表达语义的时候,可以借助 role 属性来说明
7、表单元素
HTML 表单用于收集不同类型的用户输入;
如:登录、注册、发布、提交、编辑信息 等等。
7.1、HTML 表单基本用法
< h1> h1 > < formaction = " /user/login" method = " get" > form >
7.2、单行文本框
用户名: < inputtype = " text" /> < inputtype = " text" placeholder = " 请输入您的真实姓名 ..." /> < inputtype = " text" value = " 北京市海淀区" disabled /> 7.3、密码框
请输入密码:< inputtype = " password" /> 7.4、单选按钮
性别: < inputtype = " radio" name = " sex" /> < inputtype = " radio" name = " sex" /> < inputtype = " radio" name = " sex" checked /> 7.5、label标签
性别:< label> < inputtype = " radio" name = " sex" /> label >
在 HTML4 中label 标签是通过 for 属性和单选按钮的 id 属性进行绑定的:
所在城市:
< inputtype = " radio" name = " city" id = " beijing" /> < labelfor = " beijing" > label >
7.6、复选框
< label> < inputtype = " checkbox" name = " hobby" value = " 乒乓球" /> label > < label> < inputtype = " checkbox" name = " hobby" value = " 书法" checked /> label > 7.7、下拉菜单
请选择 省:
< select> < optionvalue = " 湖北省" > option > < optionvalue = " 湖南省" > option > < optionvalue = " 安徽省" > option > select > 7.8、多行文本框
用户评论: < textareacols = " 100" rows = " 10" > textarea > 7.9、按钮
< button> button > < inputtype = " button" value = " 我是一个普通按钮" /> < inputtype = " submit" value = " 提交表单信息" /> < inputtype = " reset" value = " 重 置" /> 7.10、总结
1、常用表单控件
type 属性
描述
text
单行文本框
radio
单选按钮
checkbox
复选框
password
密码框
button
普通按钮,也可以简写为
submit
提交按钮
reset
重置按钮
2、HTML5新增的表单控件
type 属性
描述
color
颜色选择控件
date、time
日期、时间选择控件
email
电子邮件输入控件(提交自动效验)
file
文件选择控件
number
数字输入控件 属性(min:最小值,max:最大值)
range
拖拽条控件
search
搜索框(多一个清空按钮)
url
网址输入控件
8、表格
8.1、HTML表格标签
标签
描述
定义表格
定义表格的表头
定义表格的行
定义表格单元
定义表格标题(作为 table 的第一个子元素出现)
定义表格的页眉
定义表格的主体
定义表格的页脚
8.2、表格标签属性
属性
描述
border表格的边框
width表格的宽度(HTML5 不支持)
cellpadding单元边沿与其内容之间的空白(HTML5 不支持)
cellspacing单元格之间的空白(HTML5 不支持)
8.3、表格标签跨行跨列
td & th 标签的属性:colspan(规定单元格可横跨的列数)、rowspan(设置单元格可纵跨的行数)。
< tableborder = " 1" width = " 800" > < caption> caption > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < th> th > < td> td > < tdrowspan = " 2" > td > < td> td > tr > < tr> < th> th > < td> td > < td> td > tr > < tr> < th> th > < tdcolspan = " 4" > td > tr > table > 效果图:
8.4、thead,tbody,tfoot标签
< tableborder = " 1" width = " 500" > < caption> caption > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < th> th > < td> td > < td> td > < td> td > tr > < tr> < th> th > < td> td > < td> td > < td> td > tr > tbody > < tfoot> < tr> < th> th > < tdcolspan = " 4" > td > tr > tfoot > table > 效果图:
你可能感兴趣的:(html,web前端,html,html5,前端)
深入了解 React:从入门到高级应用
╰つ゛木槿
web前端 react.js 前端 前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
创建Vue3.0工程和常用 Composition API
黎明之道
VUE 1024程序员节
一、创建Vue3.0工程1.使用vue-cli创建官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create##查看@vue/cli版本,确保@vue/cli版本在4.5.0以上vue--version##安装或者升级你的@vue/clinpminstall-g@vue/cli##创建vuecreatevue_tes
【笔记】linux离线部署Ollama+Deepseek r1+open webui
MrIqzd
笔记 linux 语言模型
昨天看到了实验室服务器文件夹下面有一个deepseek的gguf文件,就顺便部署一下至于为什么要本地呢?https://chat.deepseek.com/downloads/DeepSeek%20Privacy%20Policy.html可能有一些学术隐私的东西不方便被收集吧。(我应该没有关系,反正都是学术垃圾)此外,也要感谢deepseek的开源精神!!!!!!实验室服务器是ubuntu18(
构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
JavaScript简介、如何在HTML中使用JavaScript以及JavaScript基本概念
v.15889726201
javascript html udp
一、JavaScript简介一个完整的JavaScript实现应该由ECMAScript(核心)、DOM(文档对象模型)、BOM(浏览器对象模型)三个不同的部分组成;ECMAScript提供核心语言;DOM(DocumentObjectModel)把整个页面映射为一个多层节点结构,是针对XML但经过扩展用于HTML的应用程序编程接口(API),借助DOM提供的API,开发人员可以轻松自如地删除、添
【前端面试】深入了解Node.js基础
贾明恣
前端 面试 node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
每个 Java 工程师都必须知道的五个 API 性能优化技巧
等风来.长
java java 性能优化 开发语言 程序人生 职场和发展
为什么你的API响应这么慢?也许你需要解决这些问题。作为后端开发人员,我们总是在编写各种API,无论是为前端Web提供数据支持的HTTPRESTAPI,还是提供内部使用的RPCAPI。这些API在服务初期可能表现不错,但随着用户数量的增长,一开始响应很快的API变得越来越慢,直到用户抱怨:“你的系统太糟糕了。我只是浏览一个网页。怎么这么慢?”这时,您需要考虑如何优化您的API性能。要提高你的API
卡尔曼滤波记录
qq_30362711
优化与求解 机器学习
参考这个:https://www.kalmanfilter.net/alphabeta.html。这个吊打其他一切教程
前端主流的项目开发过程详解
GISer_Jinger
Javascript 项目 Vue 前端 javascript
前端主流的项目开发涉及多个方面,包括使用的技术栈、框架、工具以及开发流程等。以下是对前端主流项目开发的详细分析:一、技术栈前端主流项目开发的技术栈通常包括HTML、CSS、JavaScript以及相关的库和框架。其中,JavaScript是核心,它使得网页更加动态和交互。而HTML和CSS则分别负责网页的结构和样式。HTML:用于构建网页的基本结构,如标题、段落、链接、图像等。CSS:用于控制网页
web前端三大主流框架
109702008
人工智能 编程 前端框架 人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端 electron javascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
低代码产品表单渲染架构
露临霜
低代码 低代码
在React和Vue没有流行起来的时候,低代码产品的表单渲染设计通常会使用操作Dom的方式实现。下面是一个表单的例子:产品层用户通过打开表单,使用不同业务场景业务下的表单页面,中间的Render层就是技术实现。每一个不同业务的表单页面就是低代码产品中的一个元素。技术层渲染层的核心在于View和Controller,现代基于框架实现一般是MVVM的实现。上面是基于传统的前端框架实现(Jquery),
python3.7.4怎么安装pycryptodome_python3.6 安装第三方库 pyCryptodome 实现AES加密
weixin_39799646
起因前端日子写完的Python入库脚本,通过直接读取配置文件的内容(包含了数据库的ip,数据库的用户名,数据库的密码),因为配置文件中的数据库密码是明文显示的,所以不太安全,由此对其进行加密。编码之路编程环境Python3.6第三方库–pyCryptodome第三方库的介绍及下载1.在之前的AES加密中,python2或者3.4采用的是pyCyrpto这个模块,但是昨天废了好大劲去安装它都是失败,
Nginx 负载均衡算法:让你轻松应对流量高峰!
❀͜͡傀儡师
nginx 负载均衡 算法
轮询(RoundRobin)描述轮询是Nginx默认的负载均衡算法。它将前端请求按顺序分配到后端服务器,确保每个服务器都能接收到请求。公平性:每个服务器都有相同的机会接收请求。无状态:不考虑服务器的当前负载情况。upstreambackend{serverbackend1.example.com;serverbackend2.example.com;serverbackend3.example.c
CSS中的响应式布局初识
匹马夕阳
css集锦 css 前端
响应式布局是一种Web设计方法,使网站能够在各种设备(如台式电脑、平板电脑、手机等)上有良好的显示效果。响应式布局通常使用CSS媒体查询来调整页面布局以适应不同的屏幕尺寸和分辨率。下面我将通过一个简单的示例来讲解如何实现响应式布局。示例场景假设我们要创建一个简单的Web页面,它包含一个标题和两个并排的内容区域。在较大的屏幕上,内容区域将并排显示;在较小的屏幕上,内容区域将堆叠显示。HTML代码首先
Vue全流程--Vue2组件的理解第二部分
不清参
Vue全流程 vue.js javascript 前端
组件命名规则好的命名规则可以省去很多不必要的麻烦,这个好习惯还是要养成的一个单词组成:第一种写法(首字母小写):school第二种写法(首字母大写):School多个单词组成:第一种写法(kebab-case命名):my-school第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)备注:(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。(2).
Rollup:专注类库和框架打包
时解之
JS专区 Rollup Rollup打包 大前端 Javascript
文章内容输出来源:拉勾大前端高薪训练营-概述-也是一款ESModules打包器-也可以将项目中的一些散落的细小模块打包为整块代码-rollup与webpack作用类似-rollup更为小巧,仅仅是一款ESM打包器-rollup中并不支持类似HMR这种高级特性-rollup并不是要与webpack全面竞争-目标是提供一个充分利用ESM各项特性的高效打包器-快速上手-准备代码-src/message.
前端必知必会-TypeScript 实用类型
编程岁月
前端 typescript ubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
前端必知必会-TypeScript Keyof的使用
编程岁月
前端 typescript javascript
文章目录TypeScriptKeyof带有显式键的keyof带有索引签名的keyof总结TypeScriptKeyofkeyof是TypeScript中的一个关键字,用于从对象类型中提取键类型。带有显式键的keyof当在带有显式键的对象类型上使用时,keyof会使用这些键创建一个联合类型。示例interfacePerson{name:string;age:number;}//此处的`keyofPe
前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习 javascript 前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
关于如何转换MarkDown文本并在Html内进行显示
Singe.Chen
HTML html 前端
今天遇到一个问题,从ChatGpt的API获取的文本格式为MarkDown,在HTML上使用textarea控件显示的时候就只是文字格式,并没有对MarkDown格式进行处理,今天就分享一下如何在Html上进行MarkDown格式文本的显示1.创建一个HTML页面,包括textarea和一个用于显示Markdown内容的div:TextareatoMarkdown2.将文本输入到div控件的.in
python openpyxl包excel 绘制 线性图表
呜呜呜小吴莫哭
python 仿真 excel 可视化 python
https://openpyxl.readthedocs.io/en/stable/charts/line.html说明:来自英文手册未翻译LineChartsLinechartsallowdatatobeplottedagainstafixedaxis.Theyaresimilartoscattercharts,themaindifferenceisthatwithlinechartseachd
linux 开源oa系统,linux版64位免费OA办公系统4.17
大柚子蛇精病
linux 开源oa系统
安装包为海钛瑞OA办公自动化系统Linux平台免费版,目前可以在centos7或以上版本安装。先安装好Firebird(可以这里下载http://www.hitai.com/oa/download/download31.html),记下数据库管理员(SYSDBA)密码,默认密码为masterkey,请修改。安装步骤如下:1.下载本安装包2.解压缩tar-xzvfgooffice64_4.17.ta
java excel 转 图片_Java 将Excel转为图片、html、XPS、XML、CSV
甜甜呀嘿
java excel 转 图片
通过文档格式转换,可满足不同办公场合对文档操作的需求。本文将介绍转换Excel文档为其他常见文档格式的方法。通过文中的方法,可支持将Excel转换为包括PDF、图片、html、XPS、XML、CSV、PCL、ODS、PostScript、以及OfficeExcel不同版本,如,version97-2003,version2007,version2010,version2013,version201
pdfjs转图片_PDF转图片,在线PDF转JPG/PNG
诡道荒行
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
10.1、LNMT架构
weixin_30832405
java 数据库 运维
Java环境安装包下载路径:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htmlTomcat安装包下载路径:https://tomcat.apache.org/download-90.cgijpress软件下载:http://jpress.io/downloadJava环境安装上传j
pdfjs转图片_PDF转图片,PDF转JPG/PNG,完全由JS实现-阿里云开发者社区
陈紫璇
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
Word/excel/df文档转图片返回前端
p393975269
图片转换工具aspose 文档转图片出现空心方格乱码 文档转图片自定义字体
导入jarcom.asposeaspose-words13.9.0.0com.asposeaspose-cells8.5.2commons-iocommons-io2.6org.apache.pdfboxpdfbox2.0.8org.apache.pdfboxfontbox2.0.8controller层从本地读取文件信息publicclassWordToPngController{publics
全面掌握React:2025年学习路径指南
chenNorth。
前端 react react.js 学习 前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
多线程编程之存钱与取钱
周凡杨
java thread 多线程 存钱 取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
java中数组与List相互转换的方法
征客丶
JavaScript java jsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
Shell 流程控制
daizj
流程控制 if else while case shell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport 金融保险 分析系统 报表系统 项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocx cab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列 PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
JDK1.5 returnvalue实例
bijian1013
java thread java多线程 returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScript AngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
[操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
Property null not found
darrenzhu
datagrid Flex Advanced propery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql 函数 替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
mac上终端起动MySQL的方法
dcj3sjt126com
mysql mac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
Gson使用一(Gson)
eksliang
json gson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
SQLServer实现无限级树结构
macroli
oracle sql SQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象 学习永无止境 每天进步一点点 css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
iOS中使用RSA对数据进行加密解密
witcheryne
ios rsa iPhone objective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS