fastadmin 一张图解析小拓展
简介,一些在原页面讲解中没有讲到的,但还有用的一些拓展,虽然比较容易找到,但还是总结出来比较好
3.通用搜索
通用搜索框的固定,在js中添加searchFormVisible:true,即可实现
文本内容太长,导致看着不舒服,或者查看数据太麻烦,
这样会导致查看数据时过于麻烦,只要在指定位置添加
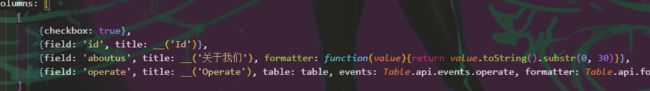
formatter: function(value){return value.toString().substr(0, 30)}
6.快速搜索
7.浏览模式、显示隐藏列、导出、通用搜索
快速搜索、浏览模式、显示隐藏列、导出、通用搜索 这些如何隐藏
方法一 :在index.html的table标签中添加
data-search="false" data-show-toggle="false" data-show-columns="false" data-show-export="false" data-common-search="false"
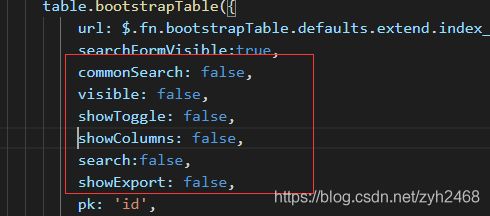
方法二:在JS文件中添加,commonSearch: false, visible: false, showToggle: false, showColumns: false, search:false, showExport: false,
12.图片和图片组
展现文件的格式
第一种方式
//js页面
{field: 't_files', title: __('T_files'), formatter: Controller.api.formatter.thumb},
//加在 api下 bindevent后边或者前面都可以
formatter: {
thumb: function (value) {
//console.log(value);
if (value != "" && value != undefined){
var strs = value.split('.');
var end = strs.pop()
//console.log(end)
var ext_arr = ['jpg','png','jpeg','bmp','gif'];
//console.log(end)
if(ext_arr.includes(end.toLowerCase())){
return ' '
}else{
return '
'
}else{
return ' '
}
}
}
}
'
}
}
}
}第二种方式
//在表格内容中直接修改
{field: 't_files', title: __('T_files'),operate: false, events: Table.api.events.image,
formatter: Table.api.formatter.image, formatter: function (value){
//console.log(value);
if (value != "" && value != undefined){
var strs = value.split('.');
var end = strs.pop()
// console.log(end)
var ext_arr = ['jpg','png','jpeg','bmp','gif'];
//console.log(end)
if(ext_arr.includes(end.toLowerCase())){
return ' '
}else{
//src="/入口文件/ajax/icon?
return '
'
}else{
//src="/入口文件/ajax/icon?
return ' '
}
}
}
},
'
}
}
}
},两种方式效果相同, 点击跳转新页面查看
15.自定义按钮
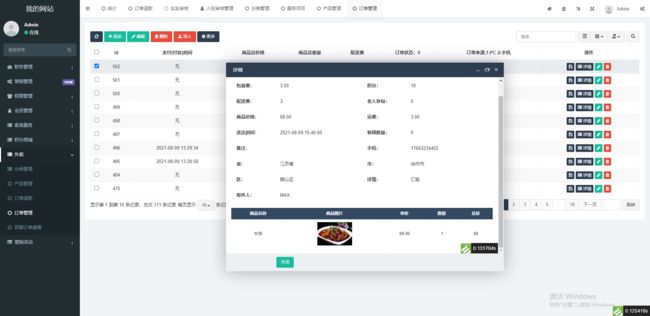
点击按钮显示该条数据详细信息,对应html页面代码;
{$user.nickname}
{$real_distribution_order.pickup_code}
{$real_distribution_order.packing}
{$real_distribution_order.present_integral}
{$real_distribution_order.distribution_fee}
{$real_distribution_order.old}
{$real_distribution_order.goods_amount}
{$real_distribution_order.shipping_fee}
{$real_distribution_order.delivery_time|date="Y-m-d H:i:s",###}
{$real_distribution_order.tableware_num}
{$real_distribution_order.note}
{$real_distribution_order.mobile}
{$real_distribution_order.province}
{$real_distribution_order.city}
{$real_distribution_order.area}
{$real_distribution_order.address}
{$real_distribution_order.recipients}
商品名称
商品图片
单价
数量
总价
{volist name="real_distribution_order_goods" id="vogoods"}
{$vogoods.goods_name}

{$vogoods.goods_price}
{$vogoods.goods_num}
{$z}
{/volist}
效果图
17.分页信息
分页信息的隐藏,在JS页面中添加pagination:false,
因为我也是新人,目前暂时就总结这些,这些东西放在一起比较容易知道,以后肯定会再添加的。欢迎各位大佬点评