文章目录
简介
标签语法
标题
div和span
超链接
插入图片
列表
表格
Input系列
提交表单
参考
简介
如下展示了一段简单的HTML模板, 标签中主要包含一些基本配置,如编码方式,标题等,注意标题的作用如下图所示
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < div> div > body > html > 标签语法
标题
每个标题单独占一行
< body> < h1> h1 > < h2> h1 > < h3> h1 > < h4> h1 > < h5> h1 > body > div和span
< div> div > < span> span > div和span标签不会像标题h一样对字体大小进行改变,只展示最原始的文字,其两者的区别如下
div: 占一整行(块级标签)
span: 用多少占多少(行内标签/内联标签)
超链接
如下代码所示,使用
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < div> div > < ahref = " https://mp.csdn.net/mp_blog/manage/article?spm=1011.2124.3001.5298" > a > br > < ahref = " /master" > a > body > html > from flask import Flask, render_template
app = Flask( __name__, template_folder= "./templates" )
@app. route ( "/" )
def index ( ) :
return render_template( "index.html" )
@app. route ( "/master" )
def master ( ) :
return "byebye"
if __name__ == "__main__" :
app. run( )
结果如下图所示 target=“_blank”
< body> < ahref = " https://www.mi.com/shop/buy/detail?product_id=16642" target = " _blank" > < imgsrc = " https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style = " width : 150px; " /> a > body > 插入图片
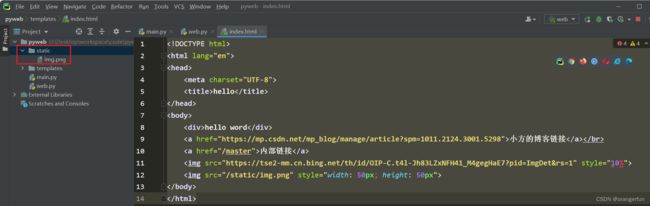
语法如下style设置图片大小,此处指定了宽和高,若只指定宽或高,则按比例放大缩小,此外style里可以直接填百分比,表示放大缩小,如style=“50%”
如果要插入本地图片,需要在当前项目下创建static文件夹,并将离线图片存放在static文件夹中
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < div> < ahref = " https://consumer.huawei.com/cn/phones/" target = " _blank" > < imgsrc = " /static/img.png" style = " width : 200px; height : 200px" > a > div > body > html > 列表
无序列表
< body> < ul> < li> li > < li> li > < li> li > < li> li > ul > < body> 有序列表
< body> < ol> < li> li > < li> li > < li> li > < li> li > ol > body > 效果如下
表格
< body> < h1> h1 > < tableborder = " 1" > < thead> < tr> < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > tbody > table > body > 表格以开头,中间包括表头和表主体,代表一行,在表头中一列用表示,在主体部分一列用表示,上述代码结果如下, border=1使得表格有线条(无该参数时只显示文字,没有线条分割)Input系列
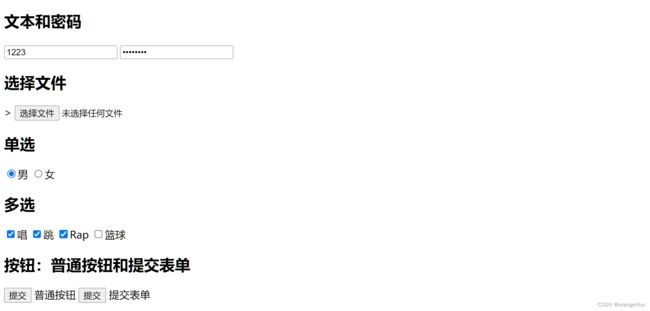
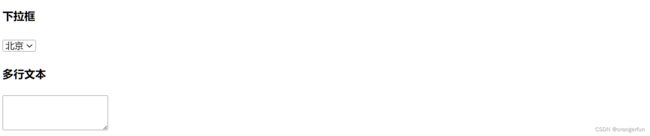
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h2> h2 > < inputtype = " text" /> < inputtype = " password" /> < h2> h2 > < inputtype = " file" /> < h2> h2 > < inputtype = " radio" name = " n1" /> < inputtype = " radio" name = " n1" /> < h2> h2 > < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < h2> h2 > < inputtype = " button" value = " 提交" /> < inputtype = " submit" value = " 提交" /> < h4> h4 > < select> < option> option > < option> option > < option> option > select > < h4> h4 > < textarearows = " 3" > textarea > body > html > 在多行文本中通过参数rows指定文本行数,如果文本rows没有指定,会根据输入内容自动调整框的大小
提交表单
GET 方法与 POST 方法的区别
表单可以提交的前提条件:method=get or post action=“/xxx/xxx/xxx”form标签里面必须有一个submit标签name属性
如下所示
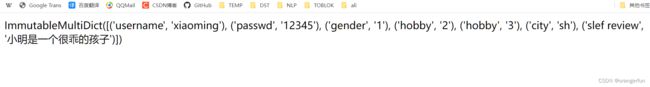
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < formmethod = " post" action = " /do/post/regist" > < h4> h4 > < div> < inputtype = " text" name = " username" /> div > < div> < inputtype = " password" name = " passwd" /> div > < div> < inputtype = " radio" name = " gender" value = " 1" > < inputtype = " radio" name = " gender" value = " 2" > div > < div> < inputtype = " checkbox" name = " hobby" value = " 1" > < inputtype = " checkbox" name = " hobby" value = " 2" > < inputtype = " checkbox" name = " hobby" value = " 3" > div > < div> < selectname = " city" > < optionvalue = " bj" > option > < optionvalue = " sh" > option > < optionvalue = " hz" > option > select > div > < div> < textareaname = " slef review" > textarea > div > < div> < inputtype = " submit" value = " submit提交" > div > < div> < inputtype = " button" value = " button提交" > div > form > body > html > 后端程序中通过request.args和request.form获取前端传递过来的信息
from flask import Flask, render_template, request
app = Flask( __name__, template_folder= "./templates" )
@app. route ( "/regist" , methods= [ "GET" ] )
def regist ( ) :
return render_template( "regist.html" )
@app. route ( "/do/get/regist" , methods= [ "GET" ] )
def do_get_regist ( ) :
submit_info = request. args
print ( submit_info)
return str ( submit_info)
@app. route ( "/do/post/regist" , methods= [ "POST" ] )
def do_post_regist ( ) :
submit_info = request. form
return str ( submit_info)
if __name__ == "__main__" :
app. run( port= 5001 )
效果如下
需要返回信息内容时,个标签都需设置name属性
对于上面的性别、爱好、城市的标签,由于没有输入内容,需要设定value属性,对应选择对应的值
对于表单,也可通过如下方式获取指定属性的值
@app. route ( "/do/post/regist" , methods= [ "POST" ] )
def do_post_regist ( ) :
usrname = request. form. get( "username" )
pwd = request. form. get( "passwd" )
hobby_list = request. form. getlist( "hobby" )
return str ( usrname)
在后端可以将POST和GET请求方式合并,如下所示
@app. route ( "/regist" , methods= [ "GET" , "POST" ] )
def regist ( ) :
if request. method == "GET" :
submit_info = request. args
return str ( submit_info)
else :
usrname = request. form. get( "username" )
pwd = request. form. get( "passwd" )
return str ( usrname)
此处仅介绍了非常常用的标签,能覆盖开发需要的90%,其余的可在具体开发中查手册
参考
Django web开发(一) - 前端
你可能感兴趣的:(Python,前端,python,html)