python web开发(三)—— CSS样式
文章目录
- 概要
-
- 1.快速了解
- 2.使用方式
- 3. CSS选择器
- 4. 多个属性类联合使用
- 样式
-
- 1. 高度和宽度
- 2. 块级和行内标签
- 3. 字体设置
- 4. 文字对齐方式
- 5. 浮动
- 6. 内边距
- 7.外边距
- 8. 内容居中
- 9.body标签
- 10. hover(伪类)
- 11. 设置透明度
- 12. after(伪类)
- 13. position
- 14. 边框border
- 15. 背景色background-color
- 注意事项
- 参考
概要
1.快速了解
如下代码,其中style参数就可看成CSS,主要作用是修改对象的样式,使得网页更加美观
<img src="xxxx" style="height:100px">
<div style="color:red"> i love china div>
2.使用方式
(1)应用在标签里,如上所示的代码块
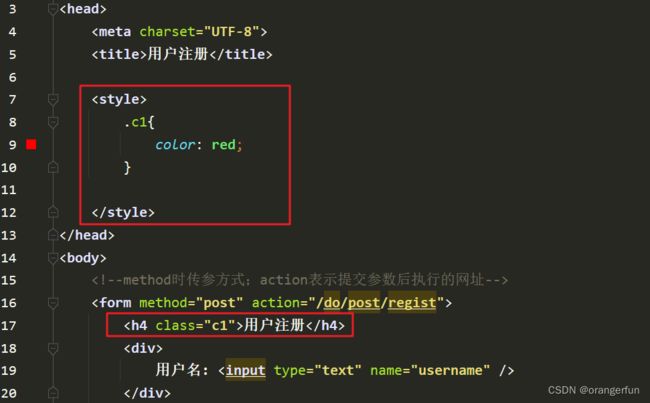
(2)应用在HTML的head里,具体如下,现在head标签中通过style标签定义一个类c1,然后body中应用该类即可;该类方法适用于多个标签共用相同样式

得到如下效果

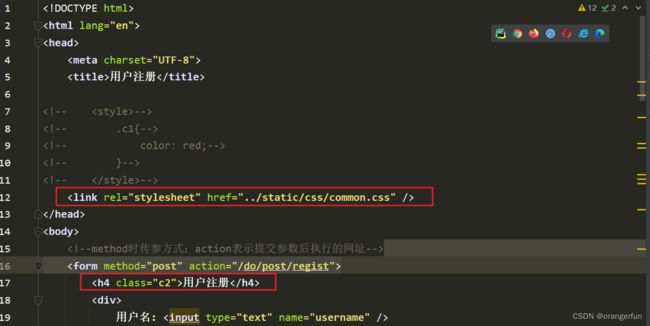
(3)写在文件里,如下,在static/css目录下创建common.css文件,并在html文件中head中导入css文件;此方法适用于不同html文件中使用相同的样式
.c1{
height: 100px;
}
.c2{
color: blue;
}
3. CSS选择器
CSS的选择器可简单的看作是使用方式的一种扩展,如下所示,有三种使用方式
- ID选择器
如下代码,现在head标签中定义id选择器,以#开头;使用时在相关标签中设置id属性
#c1 {
color: red;
}
<div id='c1'>div>
- 类选择器
类选择器经常使用,如第二章节所述。定义类时以.开头,使用时在相关标签中设置class属性即可
.c1 {
color: red;
}
<div class='c1'>div>
- 标签选择器
首先在head中定义标签属性,此处以div标签为例,实际可以是任意标签,定义完后该标签对应的属性都将发生变化
div{
color: red;
}
<div>xxxdiv>
- 属性选择器
如下所示,将所有属性type=text的input标签设置边框
<head>
<title>Documenttitle>
<link rel="stylesheet" href="/static/commons.css">
<style>
input[type="text"]{
border: 1px solid red;
}
style>
head>
还可像下面这种方式设置,即将v1类中xx属性等于456的标签设置成相关的属性
<style>
.v1[xx="456"]{
color: gold;
}
style>
...
<body>
...
<div class="v1" xx="123">adiv>
<div class="v1" xx="456">bdiv>
<div class="v1" xx="789">cdiv>
...
body>
- 后代选择器
如下代码可让zz类下的所有h2子标签都生效,注意在style标签中引用的方式.zz和h2中间有空格
<head>
<style>
.zz h2{
color:chartreuse;
}
style>
head>
<body>
<div class="zz" >
<div>
<h2>我是div里面的h2h2>
div>
<h2>我是div外面的h2h2>
...
如果只想让第一层的h2生效(儿子层生效,孙子层不生效),可以添加>号
<style>
.zz > h2{
color:chartreuse;
}
style>
4. 多个属性类联合使用
引用多个类时用空格分开,如下所示。注意类的优先级与引用的顺序无关,只与定义时类的前后顺序有关,如下在