web前端 --- CSS(04) -- 盒子模型、div+css网页布局、css3新特性
盒子模型
(1)网页标签分类:
- 行内元素:
- 块级元素:有宽高,可以设置大小,同时不会让其他块元素默认占据当前行
(2)内边距:
内容和边线之间存在空白区域,空白区域被称为:内边距(padding)
盒子与盒子之间的距离,被称为:外边距(margin)
PS:默认情况下,页面中margin和padding不为0(红色为margin和padding的边线)
例:盒子模型
盒子模型
zheshi yige div
zheshi yige div
zheshi yige div
zheshi yige div
zheshi yige div
- zheshi li
- zheshi li
- zheshi li
- zheshi li
- zheshi li
*{
margin: 0;
padding: 0;
/* 将内边距和外边距都为0 */
/* border: 1px solid red; */
/* 显示出所有边线,默认情况下margin和padding不为0 */
}
.box{
height: 300px;
width: 300px;
border: 1px solid rebeccapurple;
text-align: center;
line-height: 300px;
/* padding: 10px; */
/* padding: 50px 0px;前一个值代表上下,后一个值代表左右 */
/* padding: 50px 50px 10px 20px;四个值分别代表上、右、下、左 */
/* 也可单独设置边距 */
/* padding-left: 30px;左侧增加30px */
/* padding-bottom: 20px;下侧增加20px */
/* margin: 20px;外边距增大20px */
margin: auto;/* 当前元素相对于父元素做水平居中 */
}div+css网页布局
(div是一个标准的块元素,css提供了基于盒子模型的使用)
(1)实现方式
- 盒子包裹盒子,大盒位置确定,小盒在大盒中,位置也确定
- 盒子挤压盒子,实现平行级别盒子之间的排列问题
(2)网页整体架构
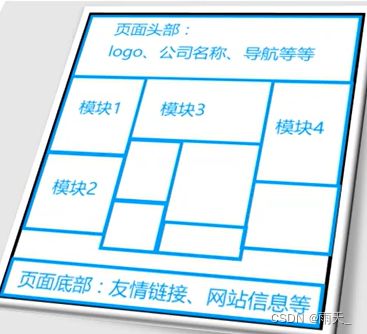
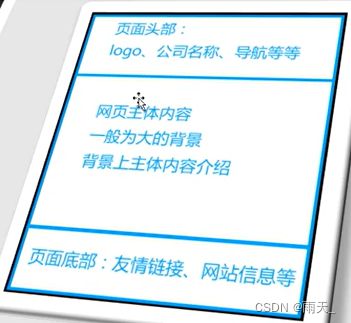
<1> “国”字型布局
特点:大型网站、内容杂而多
风格:常规布局
组成:页面头部;页面主体(内容按需排版);页面底部
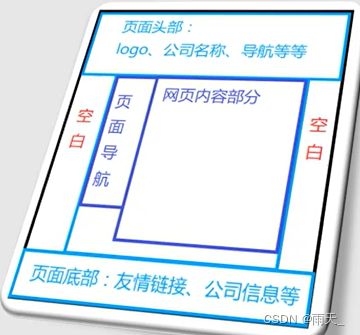
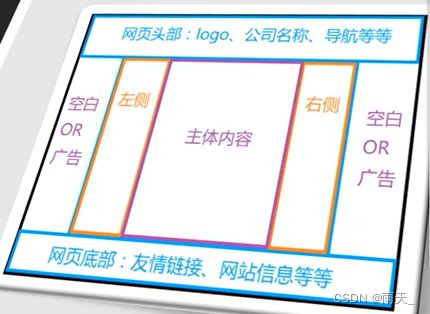
<2> “工”字型布局
特点:大型网站,内容杂而多
风格:常规布局
组成:页面头部;页面主体[左右 | 左中右];页面底部
<3> “二”字型布局
特点:大型网站,内容杂而多
风格:常规布局
组成:页面头部;页面主体[左右 | 左中右];页面底部
<4> “三”字型布局
特点:大型网站,内容杂而多
风格:常规布局
组成:页面头部;页面主体[左右 | 左中右];页面底部
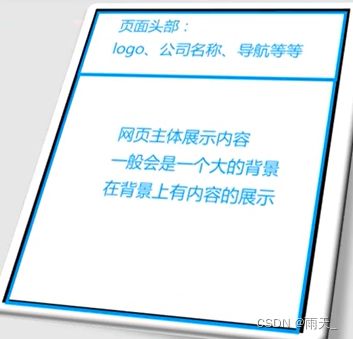
<5> “POP”布局
特点:简单网站、信息展示
风格:幻灯片风格
组成:网页主体切换;全屏滚动等
<6> “圣杯”布局
核心:网页主体内容[左中右布局]
来源:“工”字型布局拓展
特点:主体内容相对定位
<7> “双飞翼”布局
核心:网页主体内容[左中右布局]
来源:“工”字型布局拓展
特点:主体内容单独包含在div中
附:示例:布局展现以及下拉菜单栏
nnlg

/* 顶部开始 */
header.top{
width: 100%;
height: 660px;
/* border: 1px solid rebeccapurple; */
/* 边线效果,后删除 */
}
.top-logo{
width: 100%;
height: 140px;
/* border: 1px solid red; */
background-image: url(../img/123.png);
background-color: rgb(15, 6, 173);
background-size: cover;/* 铺满 */
background-repeat: no-repeat;/* 图片不再重复 */
}
.top-logo>div{
width: 1300px;
height: 140px;
/* border: 1px solid red; */
margin: auto;
}
.logo{
margin-top: 36px;
}
.logo-right{
width: 600px;
height: 140px;
/* border: 1px solid rebeccapurple; */
float: right;
line-height: 140px;
text-align: center;
}
#search{
width: 300px;
height: 40px;
border: none;
border-radius: 20px;
}
#go{
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 40px;
/* 边框的弯曲程度为40px */
border: none;
/* 边框为none */
background-color: white;
/* 背景颜色 */
color: slateblue;
/* 字体颜色 */
cursor: pointer;
/* 鼠标浮动到标签上,显示为小手 */
font-weight: bold;
}
nav.menu{
height: 60px;
width: 100%;
/* border:1px solid salmon; */
background-color: #0c2374;
}
nav.menu>ul{
width: 1300px;
height: 60px;
margin: auto;
/* border: 1px solid red; */
}
nav.menu>ul>li{
position: relative;/* 做相对点,便于显示li中的内容 */
}
nav.menu>ul li{
margin-top: -1px;
/* 缩减1px的间隙 */
height: 60px;
width: 140px;
/* border: 1px solid rebeccapurple; */
float: left;
cursor: pointer;
text-align: center;
line-height: 60px;
background-color: #0c2374;
}
nav.menu>ul li:hover{
background-color: blue;
}
nav.menu>ul li>a{
color: white;
font-size: 18px;
text-decoration: none;
}
nav.menu>ul>li>ul{
display: none;
position: absolute;
/* 做绝对定位 */
z-index: index 100;
/* 设置标签在别的标签浮动的优先级,z-index越大,优先级越高 */
}
nav.menu>ul>li:hover >ul{
display: block;
}
div.banner{
width: 100%;
height: 460px;
border: 1px solid slateblue;
}
.banner img {
width: 100%;
}
/* 顶部结束 */
/* 中间内容开始 */
.content{
width: 1300px;
height: 1200px;
border: 1px solid red;
margin: auto;
}
/* 中间内容结束 */
/* 底部开始 */
footer.footer{
height: 660px;
width: 100%;
border: 1px solid salmon;
}
/* 底部结束 */
/* 形成:“工”字型布局 */@charset "utf-8";
html {
background-color: #fff;
color: #000;
font-size: 12px
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6, figure, form, fieldset, legend, input, textarea, button, p, blockquote, th, td, pre, xmp {
margin: 0;
padding: 0
}
body, input, textarea, button, select, pre, xmp, tt, code, kbd, samp {
line-height: 1.5;
font-family: tahoma, arial, "Hiragino Sans GB", simsun, sans-serif
}
h1, h2, h3, h4, h5, h6, small, big, input, textarea, button, select {
font-size: 100%
}
h1, h2, h3, h4, h5, h6 {
font-family: tahoma, arial, "Hiragino Sans GB", "微软雅黑", simsun, sans-serif
}
h1, h2, h3, h4, h5, h6, b, strong {
font-weight: normal
}
address, cite, dfn, em, i, optgroup, var {
font-style: normal
}
table {
border-collapse: collapse;
border-spacing: 0;
text-align: left
}
caption, th {
text-align: inherit
}
ul, ol, menu {
list-style: none
}
fieldset, img {
border: 0
}
img, object, input, textarea, button, select {
vertical-align: middle
}
article, aside, footer, header, section, nav, figure, figcaption, hgroup, details, menu {
display: block
}
audio, canvas, video {
display: inline-block;
*display: inline;
*zoom: 1
}
blockquote:before, blockquote:after, q:before, q:after {
content: "\0020"
}
textarea {
overflow: auto;
resize: vertical
}
input, textarea, button, select, a {
outline: 0 none;
border: none;
}
button::-moz-focus-inner, input::-moz-focus-inner {
padding: 0;
border: 0
}
mark {
background-color: transparent
}
a, ins, s, u, del {
text-decoration: none
}
sup, sub {
vertical-align: baseline
}
html {
overflow-x: hidden;
height: 100%;
font-size: 50px;
-webkit-tap-highlight-color: transparent;
}
body {
font-family: Arial, "Microsoft Yahei", "Helvetica Neue", Helvetica, sans-serif;
color: #333;
font-size: .28em;
line-height: 1;
-webkit-text-size-adjust: none;
}
hr {
height: .02rem;
margin: .1rem 0;
border: medium none;
border-top: .02rem solid #cacaca;
}
a {
color: #25a4bb;
text-decoration: none;
}
css3新特性
(1)媒体查询@media,多栏布局:
如:
上面的media语句表示的是:当页页宽度小于或等于600px,调用small.css样式表来渲染你的Web页面。首先来看media的语句中包含的内容:
- 1、screen:这个不用说大家都知道,指的是一种媒体类型;
- 2、and:被称为关键词,与其相似的还有not,only,稍后会介绍;
- 3、(max-width:600px):这个就是媒体特性,说得通俗一点就是媒体条件。
转换成css中的写法为:
@media screen and (max-width: 600px) {
选择器 {
属性:属性值;
}
}(2)字体使用@font-face:
<1> 作用:主要是用于把自定义的Web字体嵌入到网页中
<2> 语法格式:
@font-face {
font-family: ;
src: [],[ []], *;
[font-weight: ];
[font-style: