Vue电商项目--详情页面完成
放大镜操作上
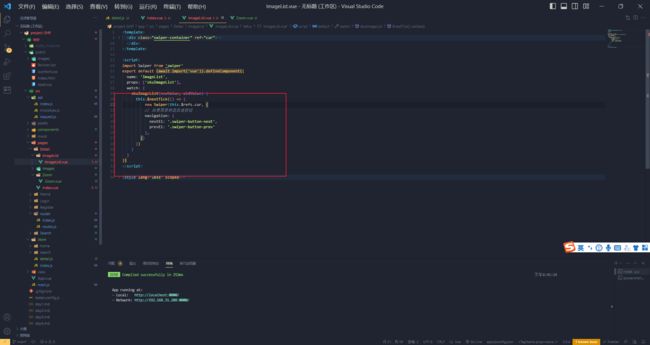
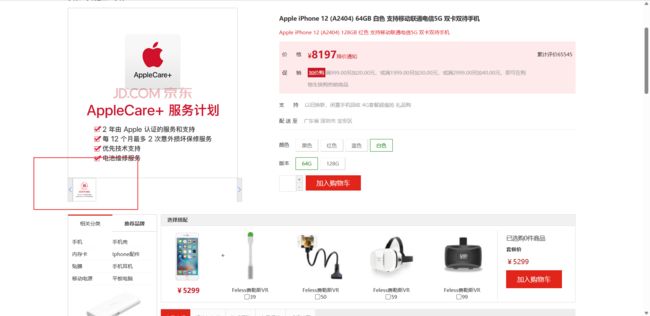
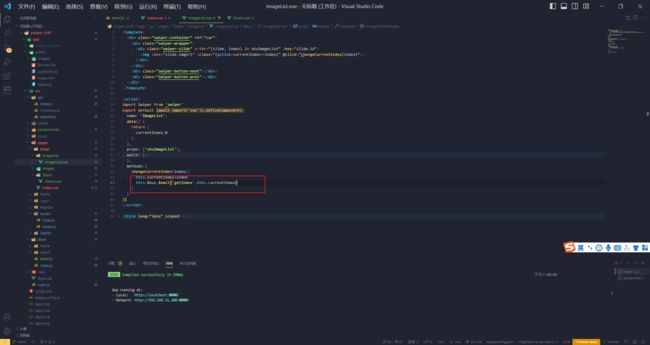
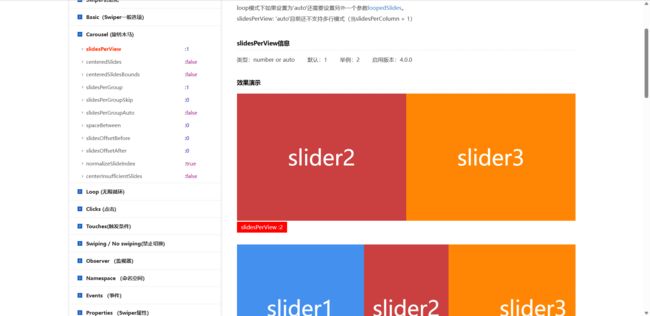
首先搞这个轮播图的,先把轮播图初始化。就是把官网的复制下来,删除一些,我们不需要的内容
但是存在bug,它默认只存在一个
 看官网解决问题slidesPerView_Swiper参数选项
看官网解决问题slidesPerView_Swiper参数选项
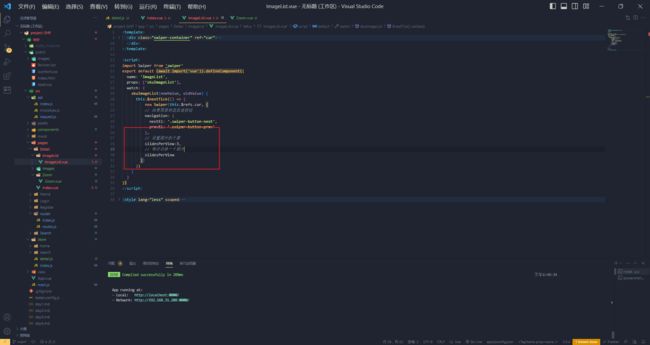
// 设置图片的个数
slidesPerView:3,
// 每次切换一个图片
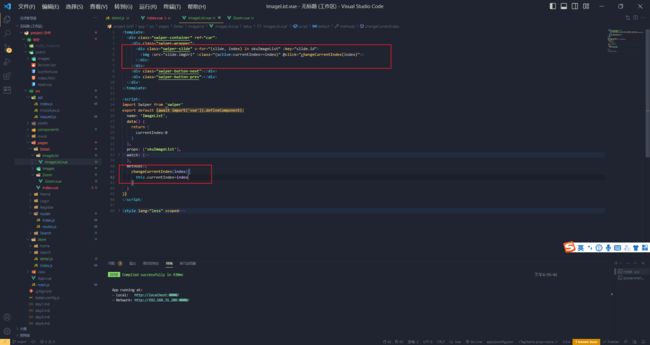
slidesPerGroup:1现在实现了一个点击添加active样式的效果。除了这个我们还需要添加:通知兄弟组件,当前索引是几,然后上面展示相应的图片
放大镜结束
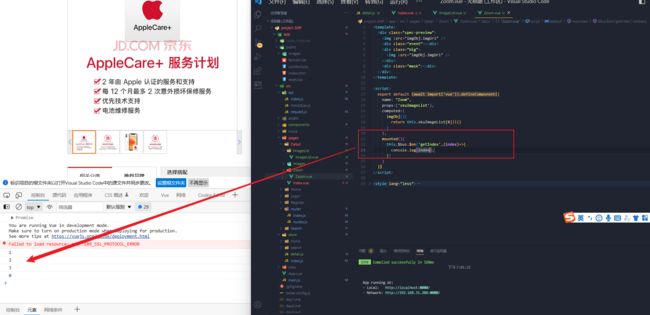
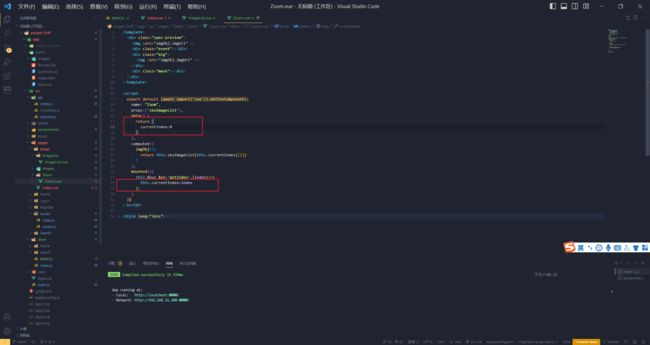
为什么我们点击的永远是第一张呢?这是因为.skuImageList[0]写死了索引,它只能为第一张,我们应该定义的变量来保存索引,保障这是活的索引
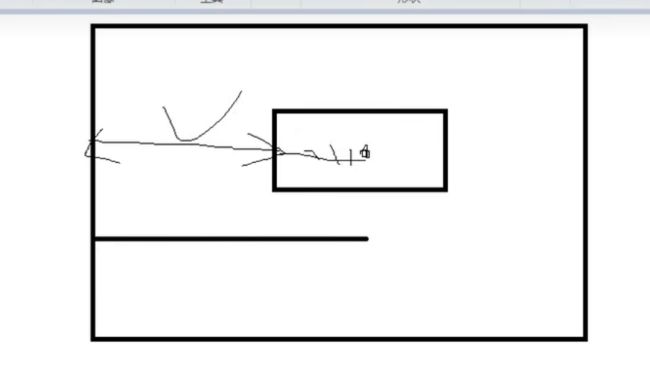
ok,这样就成功了。此时我们需要考虑一下这个放大镜是如何实现的
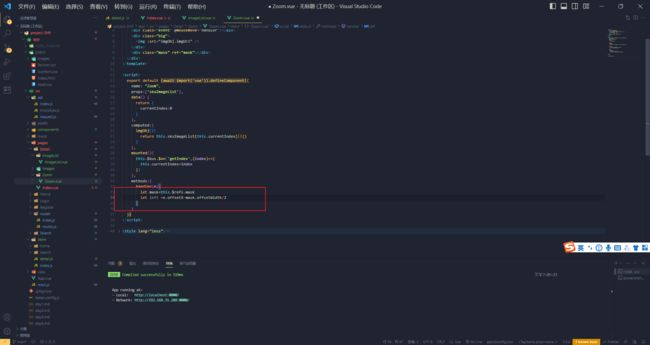
就是鼠标移入,然后让这个蒙版跟着鼠标移动
e.offsetX-mask.offsetWidth/2就是这个打钩的距离
这样就能动了,但是没有约束范围
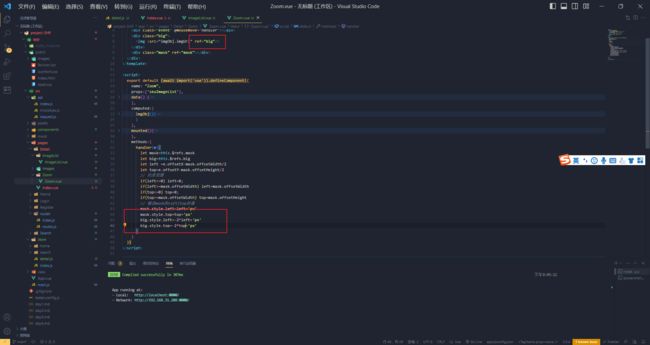
 但是还有bug,那就是大图并没有发生变化,我们需要采用同样的方式设置大图
但是还有bug,那就是大图并没有发生变化,我们需要采用同样的方式设置大图
handler(e){
let mask=this.$refs.mask
let big=this.$refs.big
let left =e.offsetX-mask.offsetWidth/2
let top=e.offsetY-mask.offsetHeight/2
// 约束范围
if(left<=0) left=0;
if(left>=mask.offsetWidth) left=mask.offsetWidth
if(top<=0) top=0;
if(top>=mask.offsetWidth) top=mask.offsetHeight
// 修改mask的left|top的值
mask.style.left=left+'px'
mask.style.top=top+'px'
big.style.left=-2*left+'px'
big.style.top=-2*top+'px'
}购买产品个数的操作
完成了这一块点击按钮++,--效果
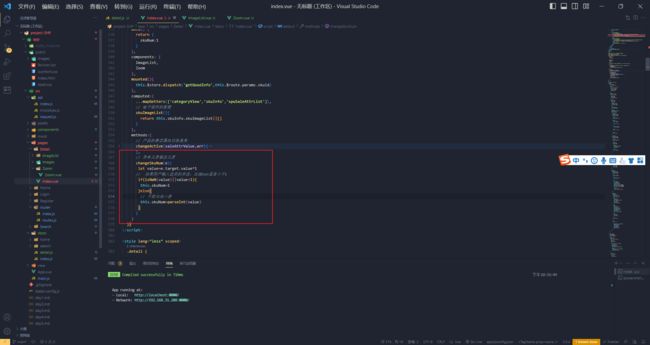
changeSkuNum(e){
let value=e.target.value*1
// 如果用户输入进来的非法,出现nan或者小于1
if(isNaN(value)||value<1){
this.skuNum=1
}else{
// 不能出现小数
this.skuNum=parseInt(value)
}
}加入购物车
就是要告诉服务器,谁加入到服务器,向服务器发请求。然后进行路由跳转
添加到购物车(对已有物品进行数量改动)接口说明
请求地址
/api/cart/addToCart/{ skuId }/{ skuNum }
请求方式
POST
参数类型
| 参数名称 |
类型 |
是否必选 |
描述 |
| skuID |
string |
Y |
商品ID |
| skuNum |
string |
Y |
商品数量 正数代表增加 负数代表减少 |
返回示例
成功:
| { "code": 200, "message": "成功", "data": null, "ok": true } |
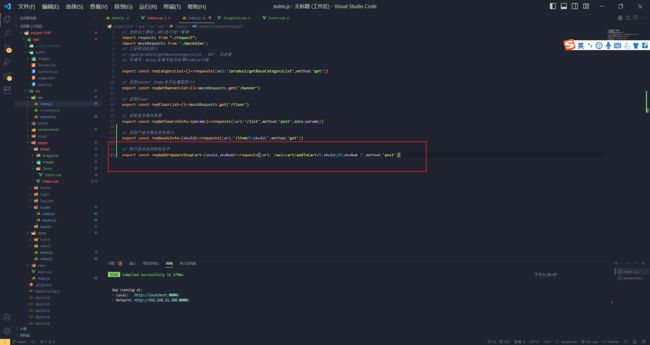
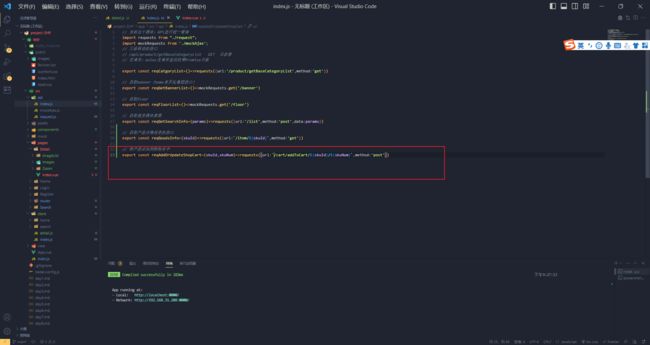
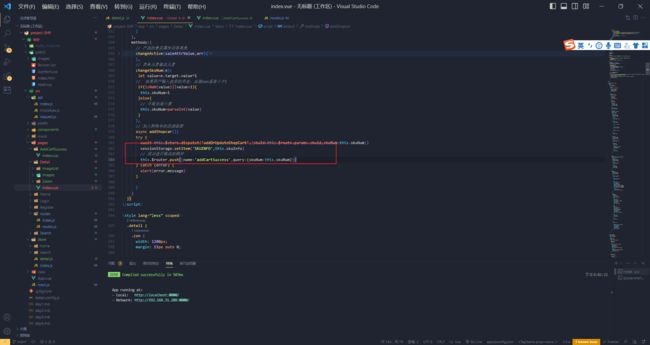
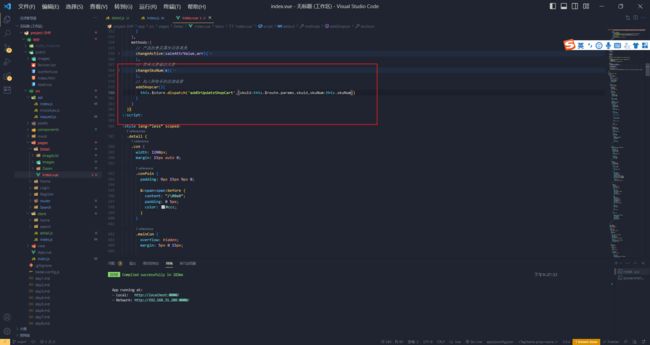
export const reqAddOrUpdateShopCart=(skuId,skuNum)=>requests({url:`/api/cart/addToCart/${skuId}/${skuNum }`,method:'post'})先绑定加入购物车的函数
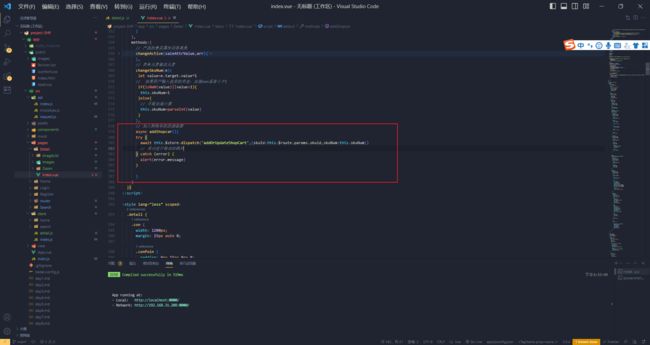
1.发请求--将产品加入数据库(通知服务器)
2.服务器存储成功--进行路由跳转传递参数
3.失败,给用户进行提示
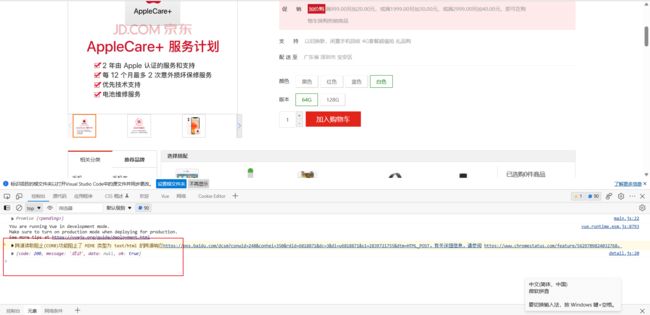
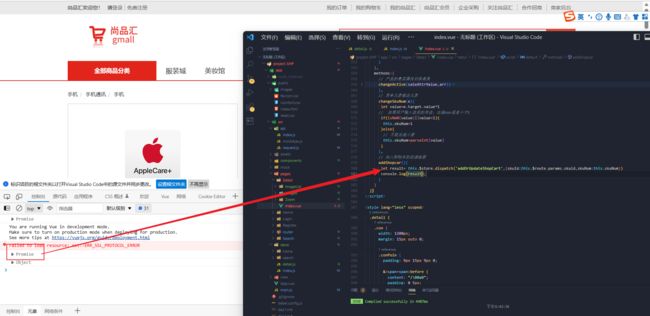
 然后发现了错误,404,查看一下应该是服务器接口的问题,果然加了/api导致错误
然后发现了错误,404,查看一下应该是服务器接口的问题,果然加了/api导致错误
这样成功发起请求了
这里要注意服务器写入数据成功,并没有返回其他的数据,只返回code=200,表示这次操作成功
因为服务器没有返回其余数据,因此咋们不需要三连环存储数据
加入购物车成功与失败的判断
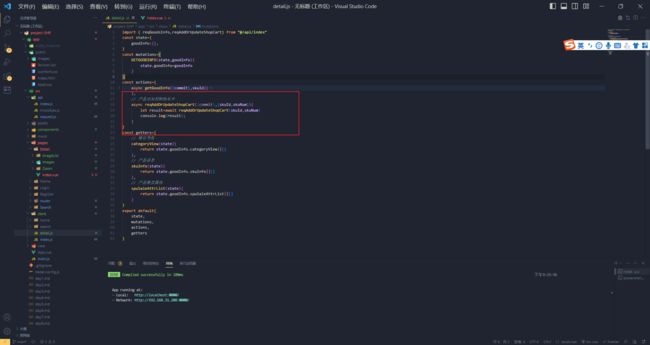
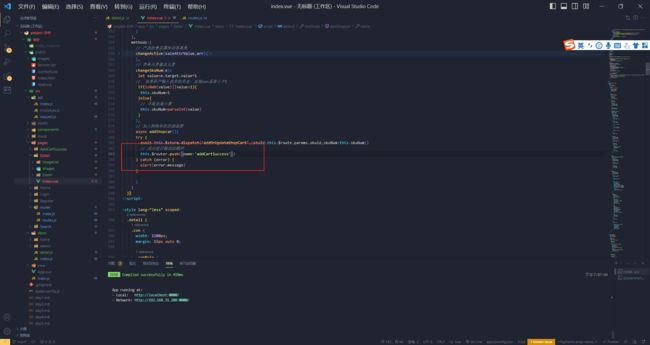
就是原先我们配发了一个action,也拿到了服务器的请求。但我们还要加入购物车成功与失败的判断,成功进行路由的跳转,失败就提示信息
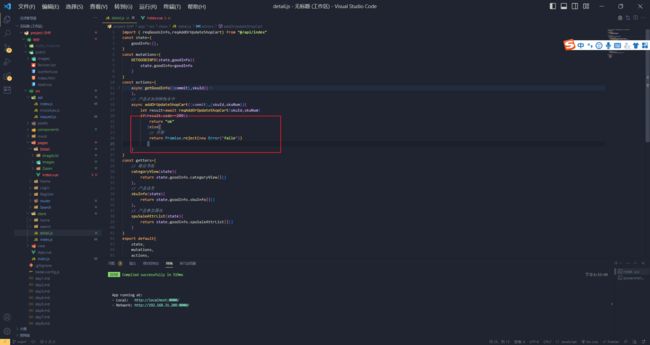
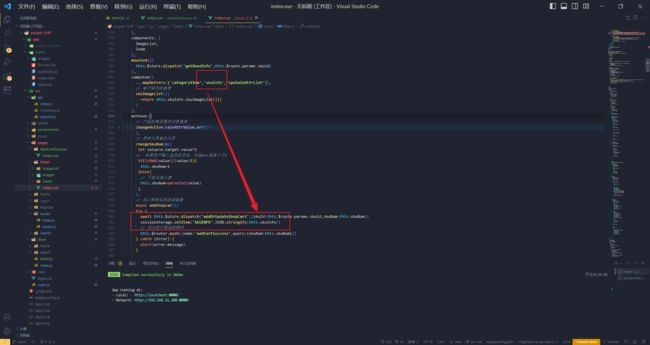
 它返回的是一个 是Promise对象,那就有失败和成功的回调。因为上面的代码就是调用仓库的addOrUpdateShopCart,这个方法加上asyn,返回的一定是一个Promise对象
它返回的是一个 是Promise对象,那就有失败和成功的回调。因为上面的代码就是调用仓库的addOrUpdateShopCart,这个方法加上asyn,返回的一定是一个Promise对象
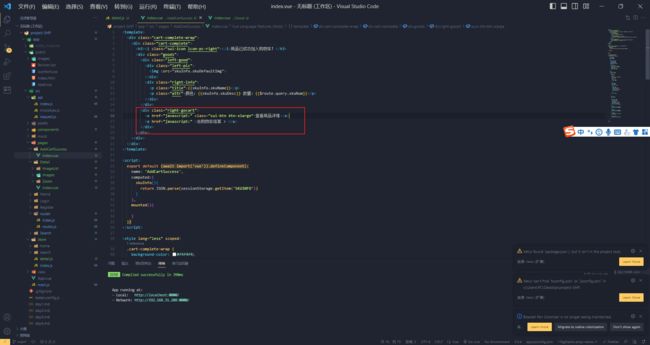
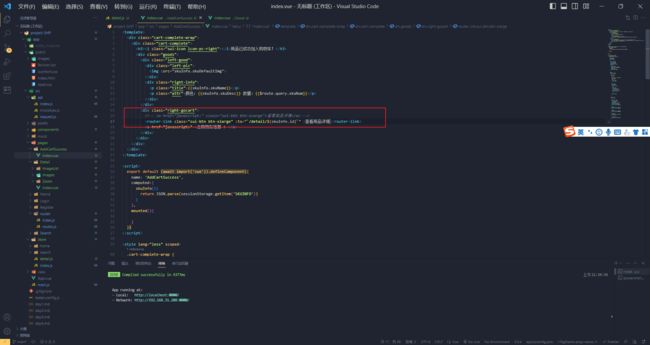
加入购物车操作
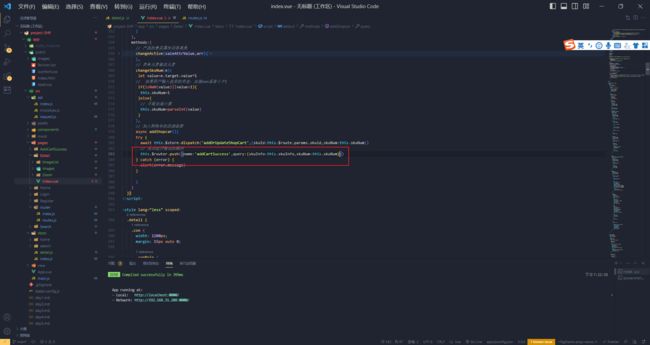
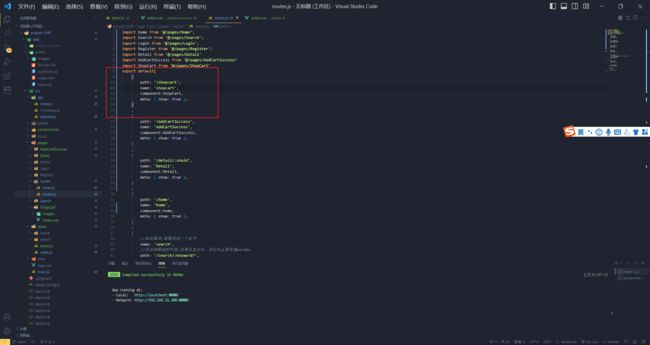
路由传递参数结合会话存储
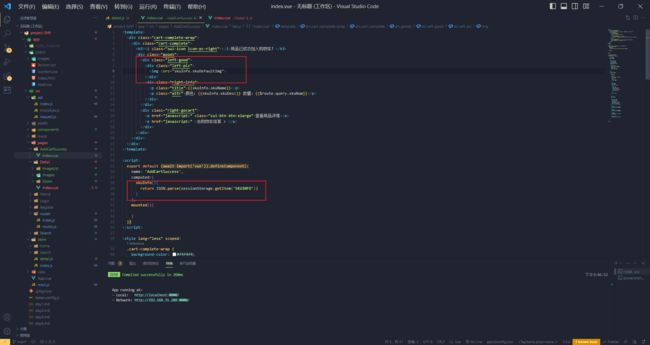
就是在路由跳转的时候还需要将产品的信息带给下一级的路由组件
一些简单的数据skuNum,通过query形式给路由组件传递过去
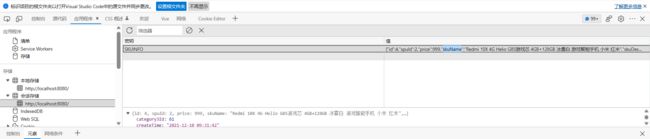
产品信息的数据【比较简单:skuInfo】通过会话存储(不持久化,会话结束数据在消失)
本地存储|会话存储:一般存储的是字符串