Css 制作div四角边框效果
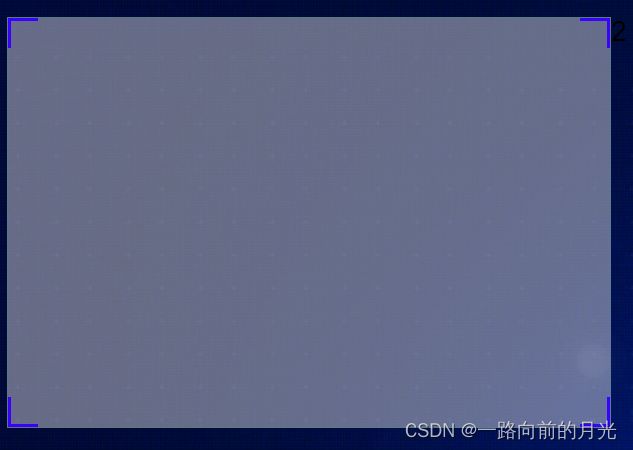
在echarts的外部div中添加四角小边框,还是找ui切图快。。。
.box{
background: linear-gradient(to left, rgb(56, 3, 250), rgb(56, 3, 250)) left top no-repeat,
// 从右往左的渐变,颜色1到颜色2,,,位置是左上不重复,一根。以下同理
linear-gradient(to bottom, rgb(56, 3, 250), rgb(56, 3, 250)) left top no-repeat,
linear-gradient(to left, rgb(56, 3, 250), rgb(56, 3, 250)) right top no-repeat,
linear-gradient(to bottom, rgb(56, 3, 250), rgb(56, 3, 250)) right top no-repeat,
linear-gradient(to left, rgb(56, 3, 250), rgb(56, 3, 250)) left bottom no-repeat,
linear-gradient(to bottom, rgb(56, 3, 250), rgb(56, 3, 250)) left bottom no-repeat,
linear-gradient(to left, rgb(56, 3, 250), rgb(56, 3, 250)) right bottom no-repeat,
linear-gradient(to left, rgb(56, 3, 250), rgb(56, 3, 250)) right bottom no-repeat;
background-size: 2px 20px, 20px 2px, 2px 20px, 20px 2px;
}linear-gradient参数说明如下:
括号内参数:to bottom/left/right/top表示渐变色的方向和颜色 可以为同一种颜色;
linear-gradient函数后面的left top表示分布在左上方。
background-size: 18px 18px表示每个小框的长度和宽度,
在linear-后面要添加no-repeat表示只显示一遍,不然会一直重复: