基于SpringBoot和vue的若依后台管理系统 部署
RuoYi-Vue是一款前后端分离的极速后台开发框架,基于SpringBoot和Vue。
目录
一、准备
二、启动前端项目
解决报错:digital envelope routines::unsupported
【测试】
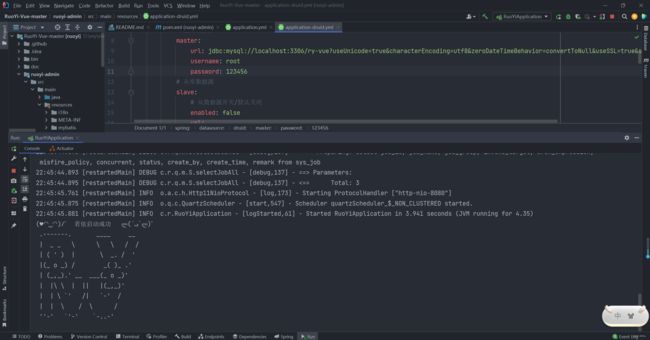
三、启动后端项目
四、运行数据库sql文件建表
五、开启redis缓存服务
【redis测试】
【测试】
一、准备
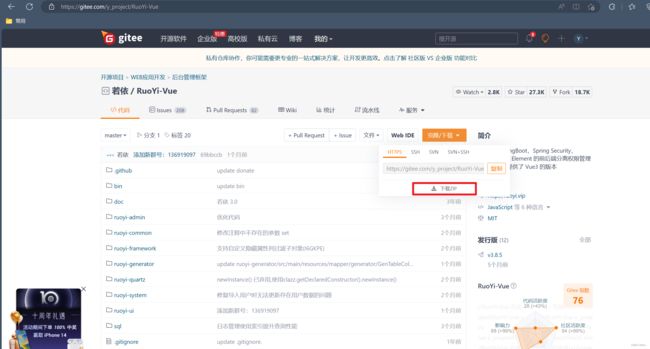
(1)下载若依管理系统(前后端分离Vue),在以下gitee地址上进行下载若依管理系统zip文件压缩包,(或者使用git克隆到本地)
gitee地址:RuoYi-Vue: 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)
(2)
前端系统使用的是Vue框架,所以需要使用Node.js环境, 官网下载 Node.js LTS长期支持版,安装过程比较简单, 除了修改安装路径,其他都是一直Next即可。
在官网下载安装node.js后,就已经自带npm(包管理工具),不需要另外再进行安装npm了。
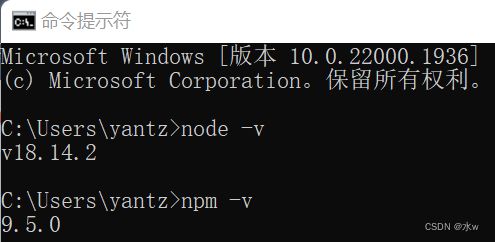
使用管理员身份打开CMD,输入 node -v 和 npm -v,显示版本号即安装成功。
(3)使用cmd命令行进入项目下的ui文件夹的所在路径,在命令行输入:
安装依赖,建议不要用直接使用cnpm安装,会有各种奇怪的bug,可以通过重新制定registry来解决npm安装速度慢的问题。
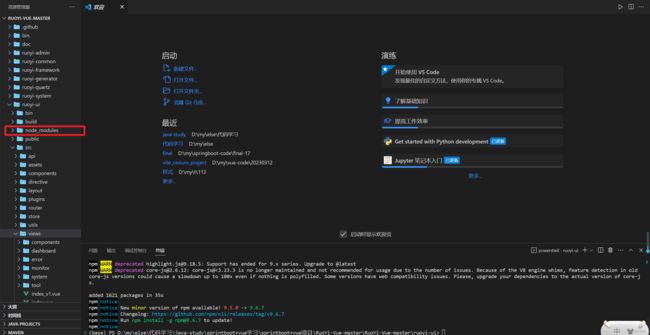
npm install --registry=https://registry.npm.taobao.org按回车开始安装依赖,耐心等待相关依赖安装完毕。安装完毕之后可以看到,本地文件夹ruoyi-ui中会出现一个 node_modules的文件夹,
二、启动前端项目
(1)在vscode通过终端输入命令行来启动前端项目
进入前端项目所在的文件夹后,输入vue项目启动命令:
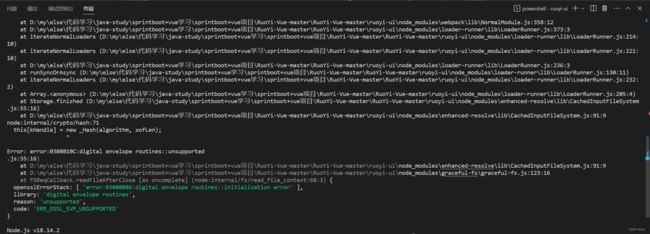
npm run dev解决报错:digital envelope routines::unsupported
场景:启动vue项目,运行npm run dev,但是报错了digital envelope routines::unsupported
原因:node.js 的版本问题,是nodejs新版本引起的。
解决方法:
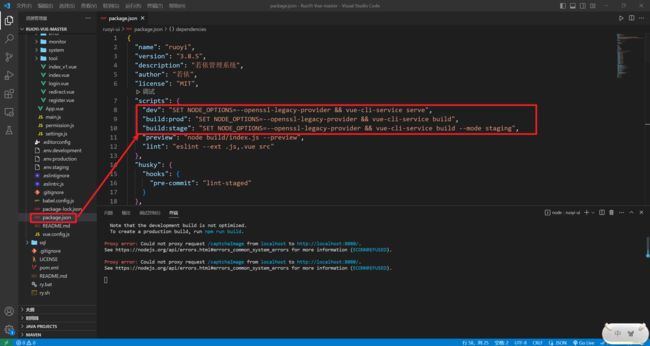
(1)推荐:修改package.json,在相关构建命令之前加入SET NODE_OPTIONS=--openssl-legacy-provider,
"scripts": { "serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve", "build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build" },这种可以一劳永逸,以后直接通过npm执行scripts里面的命令即可。不管是项目迭代,还是团队开发,这种都比较有效。
(2)当次运行的命令窗口有效:在你当前文件的cmd命令窗口输入:
SET NODE_OPTIONS=--openssl-legacy-provider回车后输入 npm运行命令。
这种做法,就是每次运行都要输入SET NODE_OPTIONS=--openssl-legacy-provider,来告诉nodejs,别使用最新的SSL3.0,还是使用以前旧版本的。
(3)还有,就是nodejs版本回退到16版本,这样就可以直接运行了。
此处,我采用的是第2种方法,
重新运行命令npm run dev启动vue项目,
ok,问题解决。
(2)加载完毕自动打开浏览器,跳转到登录界面。
(注意:这时候虽然前端页面能打开,但是无法访问到后台系统,会提示系统端口错误)
- 这里我们还没开启后端;
- 连接不到redis,还需要安装,启动redis;
【测试】
此时,浏览器页面效果如下:
三、启动后端项目
(1)在IDEA里安装Vue.js, File->Settings->plugins 在搜索栏输入Vue,点击“install”进行安装,
后端系统就是Springboot。点击open,打开本地项目文件,将后端代码导入IDEA中,等待依赖加载完成,
四、运行数据库sql文件建表
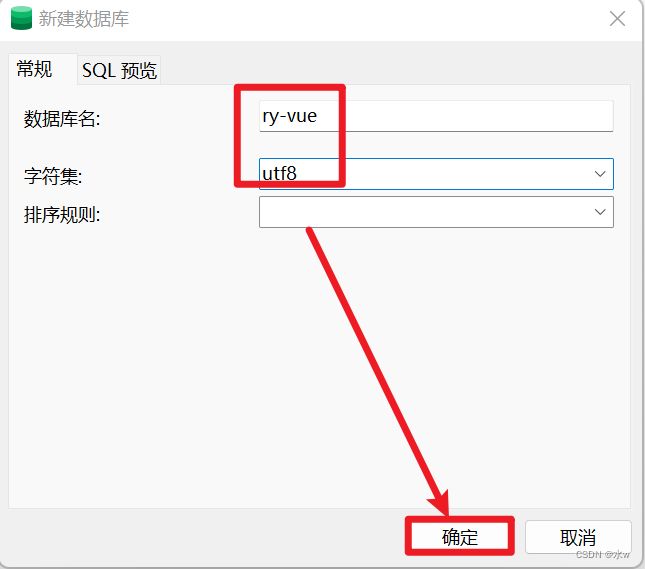
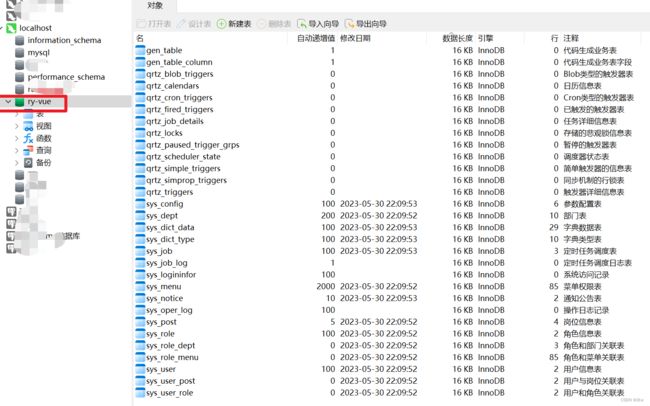
(1)打开数据库连接工具(我这里使用的Navicat Prenium 16),连接到本地的mysql之后,新建一个数据库【ry-vue】,
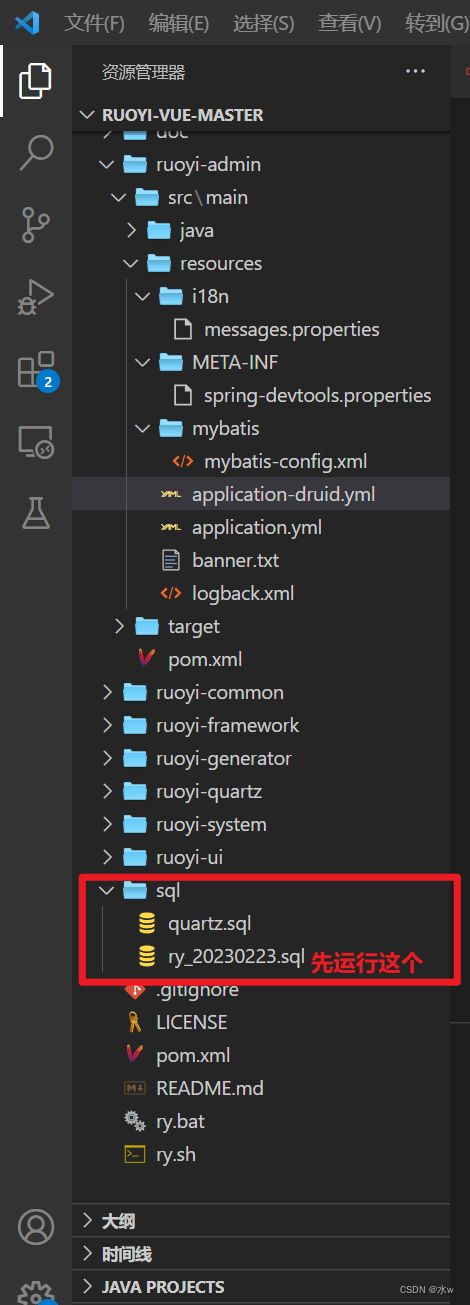
(2)然后,在sql文件夹下找到这两个sql文件,如下图所示,依次运行两个sql文件,
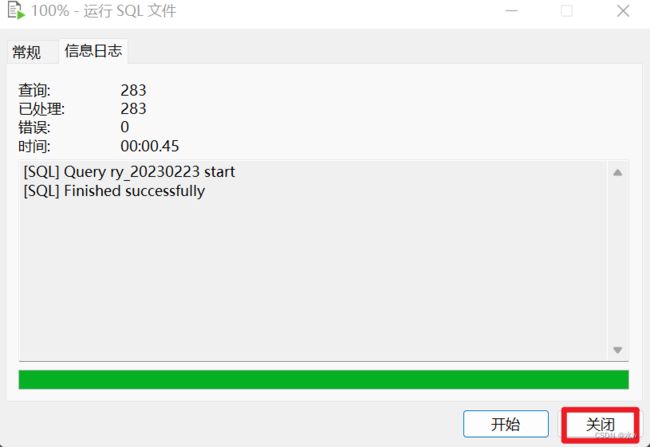
运行sql文件成功之后,然后刷新数据库,就可以看到创建的表字段了,
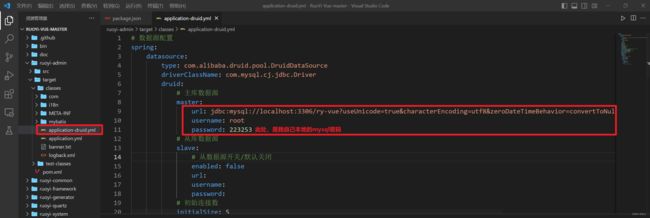
(3)将项目里的application.yml配置文件,关于数据库的参数修改为自己本地的,
- 检查数据源连接是否与mysql数据库名一致为: ry_vue
- 用户名 root 密码 123456
保存好文件之后关闭。
五、开启redis缓存服务
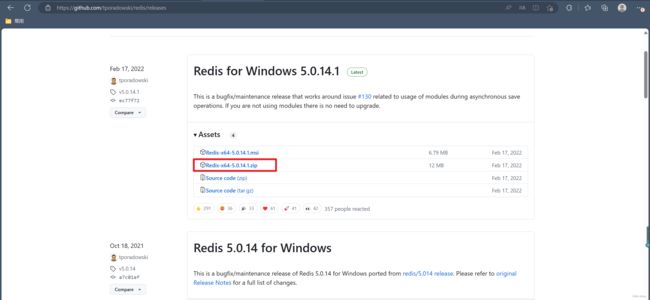
(1)这里我是在GitHub中下载window用的 5.0 版本,
然后将下载的压缩包解压到指定的文件夹中,如:D:\my_ruanjian\Redis,内容如下:
(2)在Redis的安装目录下打开cmd窗口,
直接在Redis目录路径处输入cmd回车就可以进入命令窗口切换到redis目录,按回车,
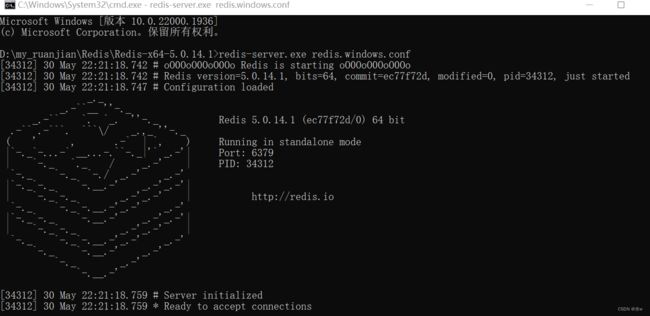
然后,在redis目录路径下的cmd里,执行以下命令来启动redis服务:
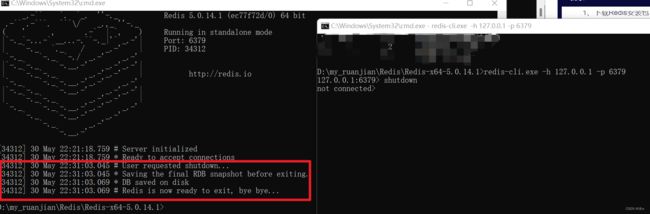
redis-server.exe redis.windows.conf默认端口为6379,出现图上的图标说明redis服务启动成功。命令里面的
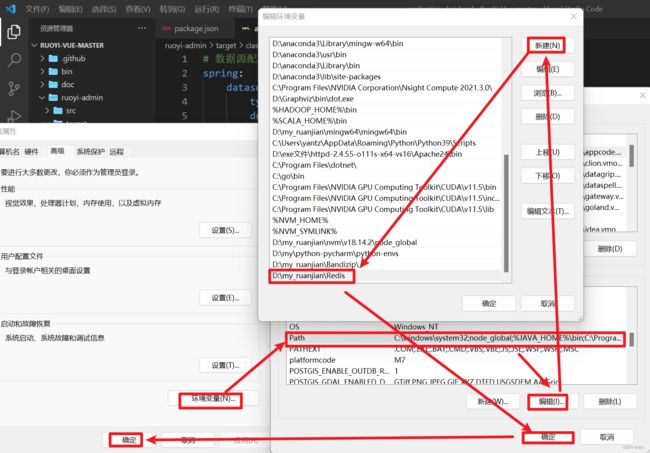
redis.windows.conf可以省略,省略后,使用redis-server.exe命令会使用默认的配置。为了方便,建议把Redis路径配置到系统变量Path值中,这样就省得再输路径了。
(3)原来的Redis启动窗口不要关闭!!!
重新打开一个cmd窗口,进入redis安装目录的路径下,我们使用redis-cli.exe命令来打开Redis客户端:
redis-cli.exe -h 127.0.0.1 -p 6379
在命令中输入ping命令来检测redis服务器与redis客户端的连通性,返回PONG则说明连接成功了。
如果出现连接不成功,注意服务打开以后,另启一个 cmd 窗口到Redis所在的目录执行命令,原来的Redis启动窗口不要关闭,不然就无法访问服务端了。
如果连接成功,到此Redis的安装和部署也就完成了。
【redis测试】
下面我们可以来进行一些基础操作来进行测试
Redis默认拥有16个数据库,初始默认使用0号库,在命令行中通过
select命令将数据库切换到8号数据库:select 8在命令中通过
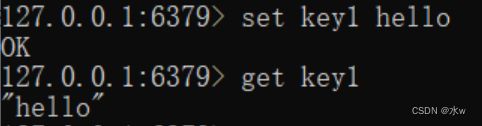
set命令设置键值,通过get命令取出键值:在命令中通过
shutdown命令来关闭redis服务。然后,在命令中通过shutdown命令来关闭redis服务:
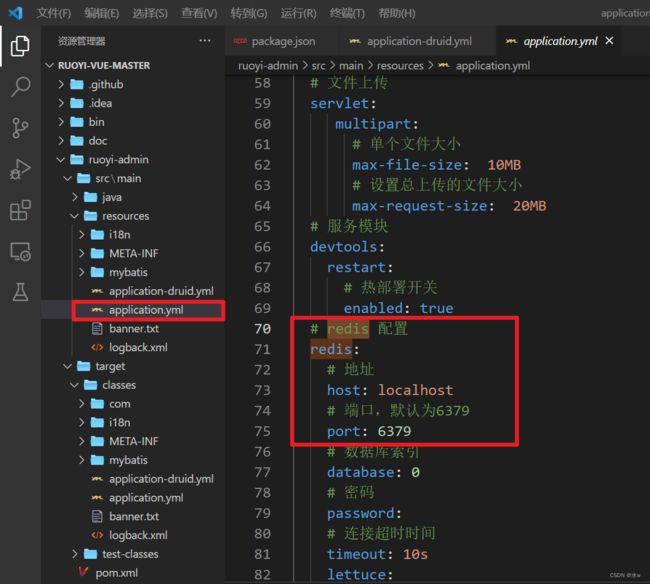
(4)修改application.yml配置文件中的相关Redis配置信息:
【测试】
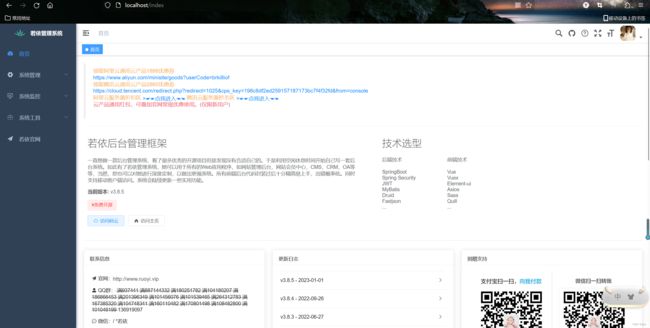
用户账号登录之后,可以看到,