JAVAWEB(上)
目录
一、HTML和CSS
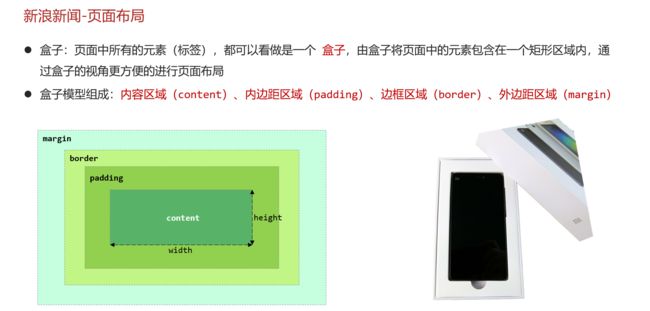
1.盒子
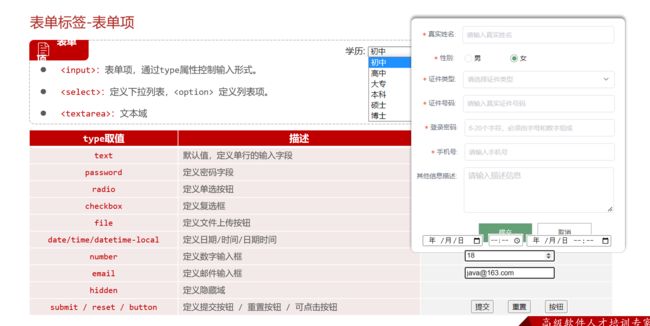
2.表单
3.机器人回答:
3.1 label标签
二、javascript-VUE
1.
2.增强for循环
3.数组
4.字符串
5.自定义对象
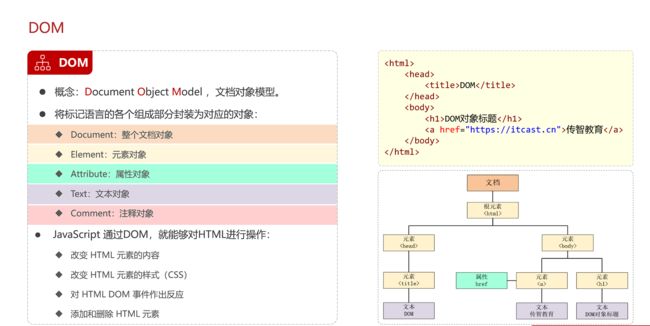
6.DOM
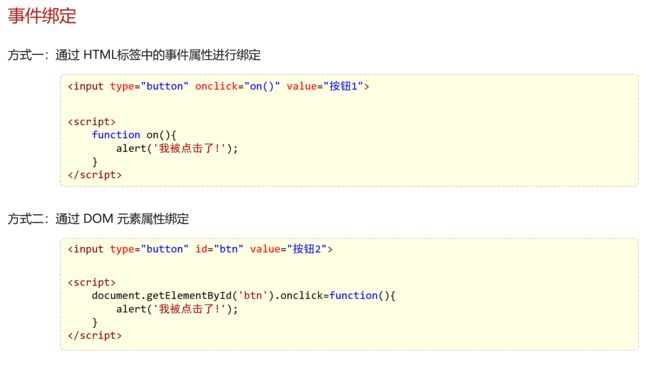
7.事件绑定
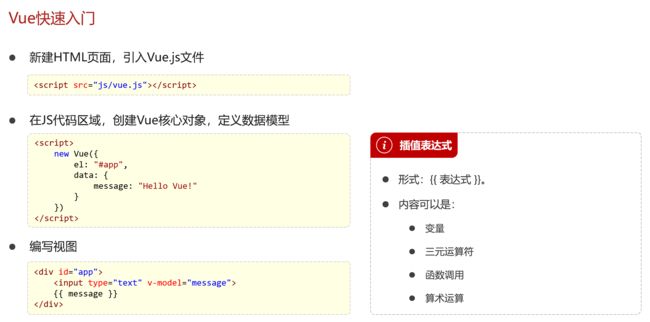
8.VUE
编辑
9.Vue常用指令
9.1 v-on 指令
9.2 v-if 和 v-show
9.3 v-for
9.9 简写汇总
10.生命周期
三.AJAX,ELEMENTUI,VUE
1.Ajax
2.Axios
3.做axios案例时的失误
4.前后端分离
4.1Yapi
4.2 nodejs
4.3 vue-cli
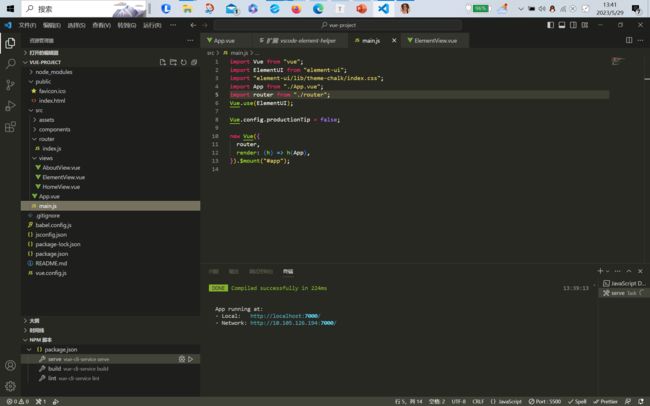
5.创建VUE项目
5.3 vue项目目录结构
5.4初看vue目录结构的一些 疑惑
① 为什么不显示?
四、ElementUi组件库
1.安装vue-element-helper 插件来便于导入。
3.做案例时遇到app里组件无法正常使用。
4.Vue路由
四、Maven
五、HTTP协议
1.概述
2. 请求协议
3.响应协议
3.HTTP协议解析
4.Tomcat (经典白雪,springboot内嵌)
5.请求响应概述
6.获取请求参数
6.1 postman:
6.2 接收简单参数
6.3 实体参数接收
编辑
6.4 数组、集合参数(会自动转换为JSON发送给客户端)
6.5 日期参数和json参数
6.6 路径参数
7.响应
7.1 RestController是组合注解
7.2 统一响应结果
7.3 三层架构
7.4 依赖注入详解
7.5 组件扫描
六
一、HTML和CSS
1.盒子
2.表单
3.机器人回答:
3.1 label标签
二、javascript-VUE
1.
2.增强for循环
也可以使用forEach()
在JavaScript中,增强的for循环语法也被称作for...of语句,在ES6中引入,并且是用来遍历可迭代对象(例如数组、字符串、Set等)中的元素,它的语法如下:
```
for (let item of iterable) {
// code block to be executed
}
```
其中,item是可迭代对象中的每个元素,iterable是要遍历的可迭代对象。在循环中,我们可以使用item访问每个元素并执行相应的操作,例如:
```
const fruits = ['apple', 'banana', 'cherry'];
for (let fruit of fruits) {
console.log(fruit);
}
```
上述代码会输出:
```
apple
banana
cherry
```
除此之外,还有一种增强for循环的语法叫做for...in语句,它是用来遍历对象的,语法如下:
```
for (let key in object) {
// code block to be executed
}
```
其中,key是每个属性的名称,object是要遍历的对象。使用for...in语句可以轻松访问对象的每个属性,并执行相应的操作,例如:
```
const person = { name: 'Alice', age: 25 };
for (let key in person) {
console.log(`${key}: ${person[key]}`);
}
```
上述代码会输出:
```
name: Alice
age: 25
```3.数组
4.字符串
5.自定义对象
6.DOM
注意不同方法返回的类型不同,ID返回单个,而其他返回一个数组。
而且你有没有发现:对于id是 getElement,对于其他是getElements 。id相应的方法的element是单数,其他是复数。
7.事件绑定
①onclick 仅对 鼠标左键有效
②onmousedown 对鼠标的左右键以及鼠标滚轮的落下 都会进行记录。
③让机器人来回答一下:mousemove和mouseleave的区别
`mousemove`和`mouseleave`是常用于处理鼠标事件的两个事件。它们的区别如下:
`mousemove`事件在鼠标指针在元素内移动时触发,可以用来监听鼠标移动事件。当鼠标指针在元素内部移动时,会多次触发mousemove事件。根据事件对象可以获取鼠标当前的位置、移动距离等相关信息。例如,以下是一个使用mousemove事件实现鼠标跟随的例子:
```
const box = document.querySelector('.box');
document.addEventListener('mousemove', function(e) {
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
});
```
`mouseleave`事件在鼠标从元素内移出时触发,可以用来监听鼠标移出事件。当鼠标移出绑定事件的元素区域时,触发mouseleave事件一次。根据事件对象可以获取鼠标移动的方向和位置等信息。例如,以下是一个使用mouseleave事件实现鼠标悬浮特效的例子:
```
const box = document.querySelector('.box');
box.addEventListener('mouseleave', function() {
box.classList.remove('hover');
});
box.addEventListener('mouseenter', function() {
box.classList.add('hover');
});
```
总之,`mousemove`和`mouseleave`事件是常用的鼠标事件,在鼠标交互方面提供了丰富的功能。需要根据具体的需求,选择合适的事件进行绑定和处理。④实现一个元素跟随鼠标移动的效果 。
当然 translate(x,y) 与 translate3d(x,y,z) 的效果是一样的。
这是一个使用`mousemove`事件实现鼠标跟随的例子,可以将它分为三个部分:
1.获取鼠标位置信息:
```
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
```
这里利用了`event.pageX`和`event.pageY`这两个属性来获取事件发生时鼠标指针相对于文档坐标系的水平和垂直坐标,即鼠标的位置。此外还使用了`box.offsetWidth`和`box.offsetHeight` 分别获取元素的宽度和高度,这里的/2是用来使跟随位置为鼠标指针的中心点。
2.设置元素跟随鼠标移动:
```
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
```
这里使用了CSS3的`translate3d`属性来实现元素的平移效果,将元素沿着x轴和y轴分别移动x和y个像素。再加上之前获取的鼠标位置信息,就完成了元素跟随鼠标移动的功能。
3.完整代码:
```
const box = document.querySelector('.box');
document.addEventListener('mousemove', function(e) {
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
});
```
总之,该代码的目的是实现鼠标移动时某个元素跟随鼠标移动的效果。如果你有任何疑问,可以随时继续提问。8.VUE
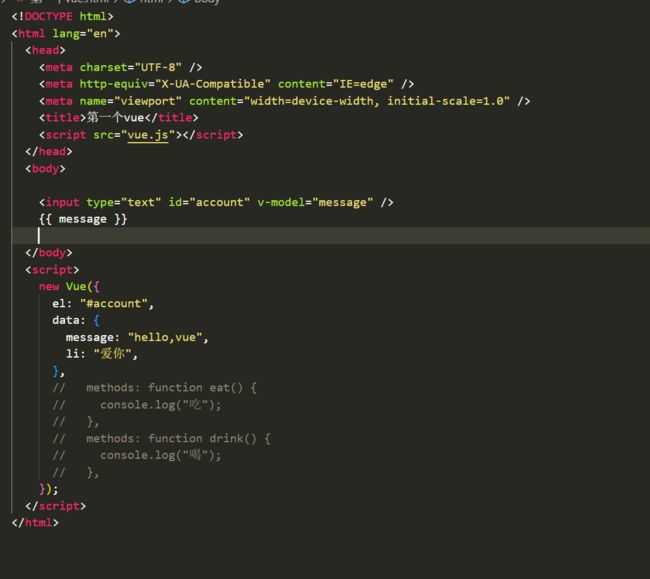
我创建时遇到问题:
①没有把vue.js文件 引入到 与 html文件 同级
②new Vue(){} 中的method属性 :对象,即把多个方法写在对象里。
③如下图,由于 el管理的是一个 区域,我应该用闭合的标签,div之类的。
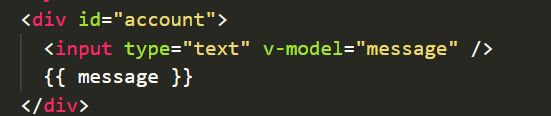
正确如下;
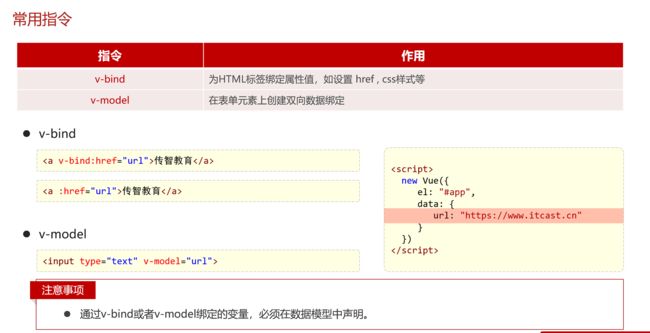
9.Vue常用指令
注意 双向绑定 是 在 表单标签 上的
9.1 v-on 指令
注意:methods里是对象,有key和value
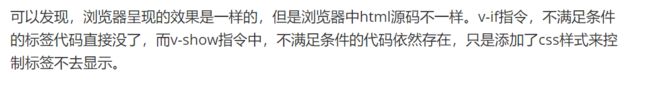
9.2 v-if 和 v-show
它俩都能将不满足条件的元素消失,但是 消失的方式不一样。
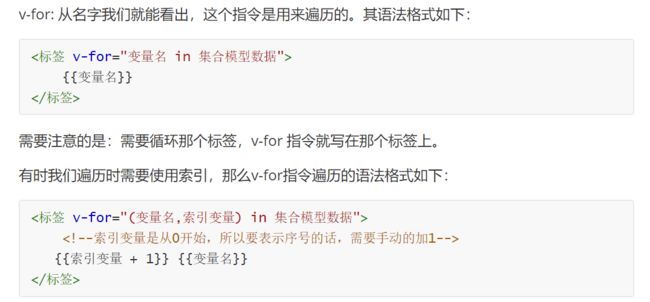
9.3 v-for
变量名 与 索引变量之间记得 加 逗号(,)
突然发现,它必须 循环根元素 下的元素才行,不能直接循环根元素。
9.9 简写汇总
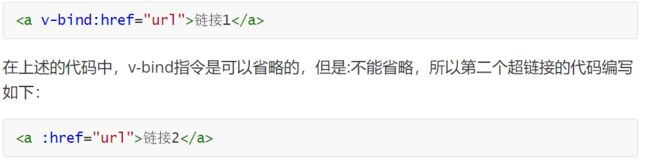
①v- bind的简写
②v-on的简写
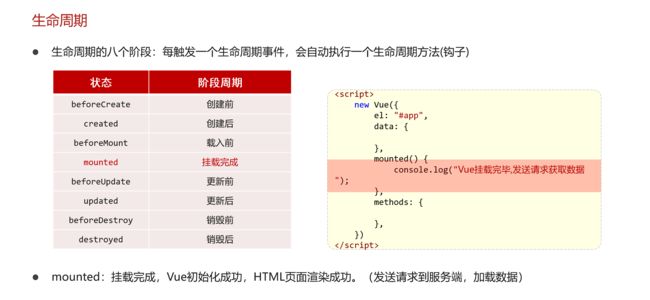
10.生命周期
三.AJAX,ELEMENTUI,VUE
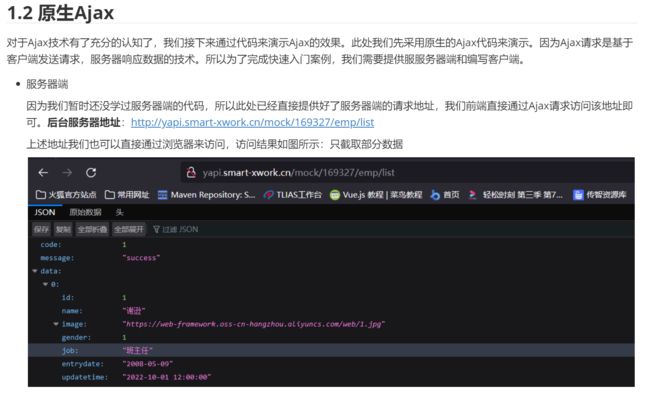
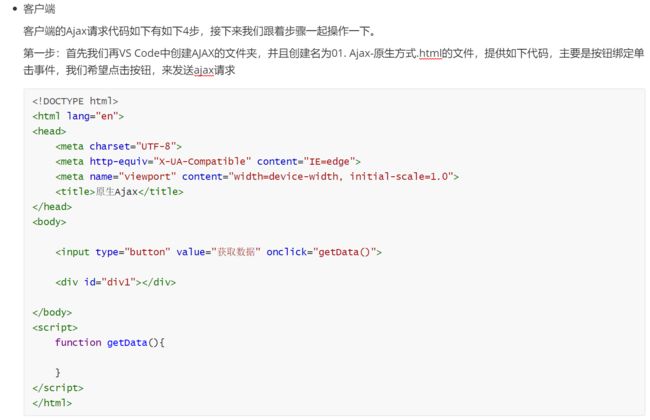
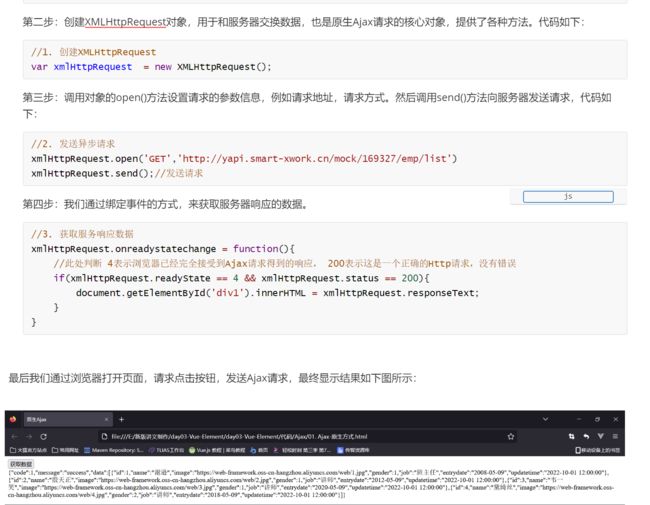
1.Ajax
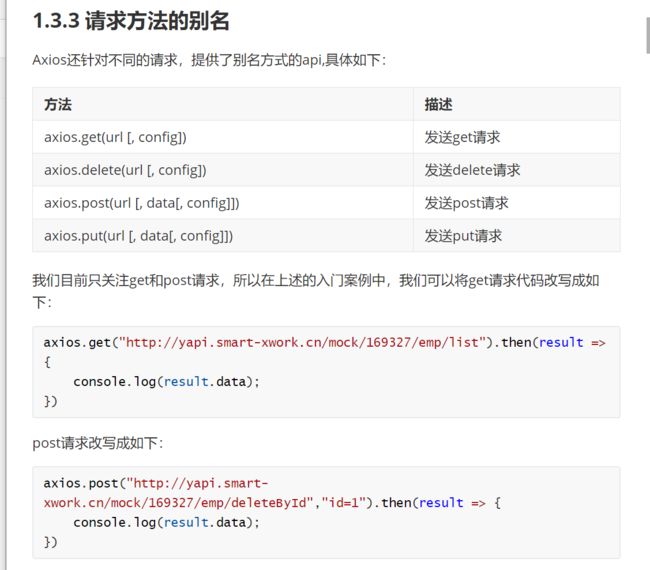
2.Axios
注意传递的是 匿名函数 。(以箭头函数或匿名函数的形式都可以)
下图来自官网。
3.做axios案例时的失误
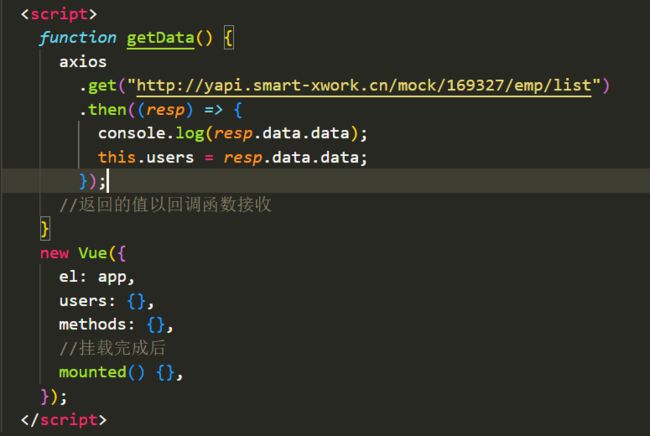
①如下图,我定义的函数不应该放到上面,应该放到new Vue({})里面的methods属性中,that's crazy.
②你以为上面没错了? 其实还有很多错误。
当使用方法时要用 this.getData() 这样才能调用 methods属性里 的方法,this是如此的重要。
③使用v-for循环遍历时,记得 把不能使用插值表达式 的标签 使用 v-bind:属性绑定。
axios案例
编号
姓名
图像
性别
职位
入职日期
最后操作时间
{{index}}
{{user.name}}
![]()
男
女
{{user.job}}
{{user.entrydate}}
{{user.updatetime}}
4.前后端分离
这中间缺失的部分,看黑马文档吧,心累了,刚才没保存。
4.1Yapi
4.2 nodejs
4.3 vue-cli
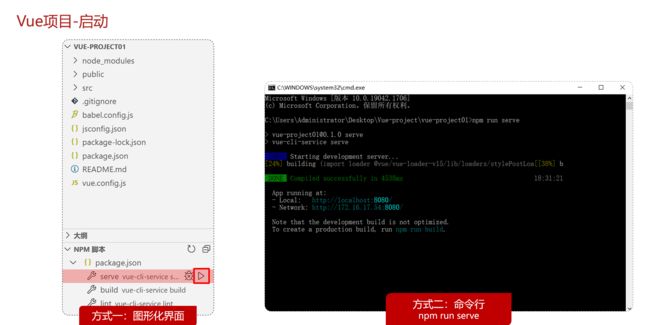
5.创建VUE项目
5.3 vue项目目录结构
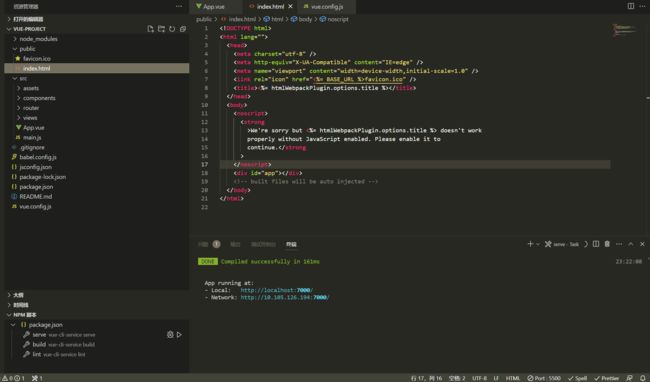
5.4初看vue目录结构的一些 疑惑
① 为什么不显示?
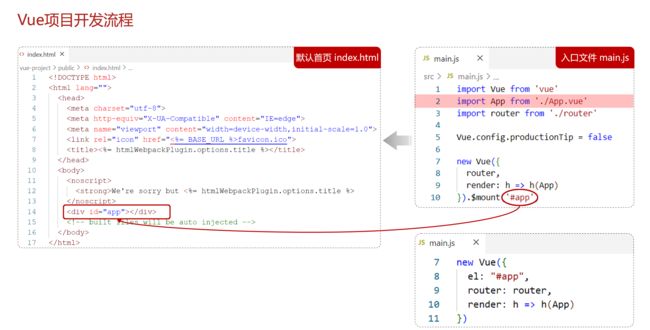
② 下图右边两个卡片的代码 是 等价的 。
为什么 router后没有属性值,因为 这是ES6的增强型,对于 router:router, 可以简写为 router,
③我终于知道创建组件时data为什么是一个函数。
看下面这个vue的文档。
组件基础 — Vue.js
四、ElementUi组件库
1.安装vue-element-helper 插件来便于导入。
① 在main.js这个入口js文件中引入ElementUI的组件库
②按照vue项目的开发规范,在**src/views**目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下图:
![]()
3.做案例时遇到app里组件无法正常使用。
①因为我忘记 在 components 后跟一个 对象。
②添加框
③插槽
4.Vue路由
靠,忘记加上
步骤如下:①更改路由表信息
②对相应的链接 添加
③在app.view中显示
四、Maven
新版本的IDEA ,使用mavenArch 中的quickStart
不要把localhost写错。
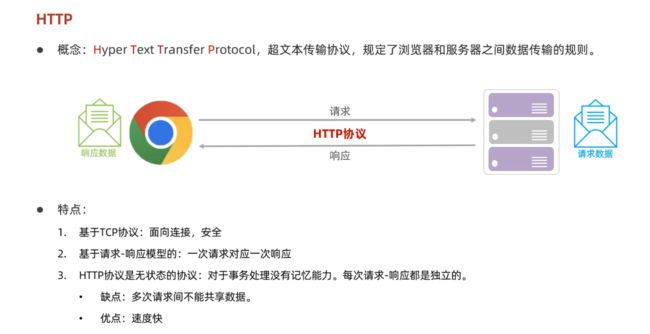
五、HTTP协议
1.概述
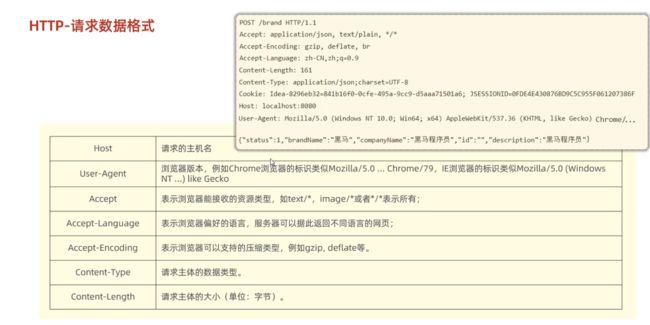
2. 请求协议
post特有 请求体,里面放 请求参数。
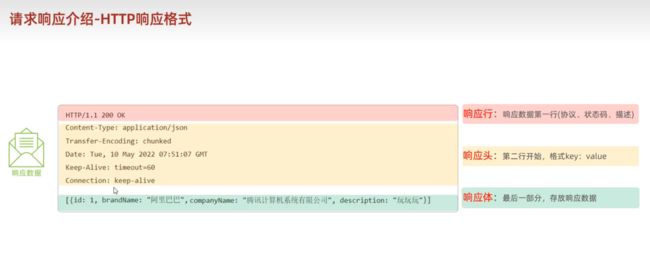
3.响应协议
3.HTTP协议解析
使用tomcat。
4.Tomcat (经典白雪,springboot内嵌)
5.请求响应概述
6.获取请求参数
6.1 postman:
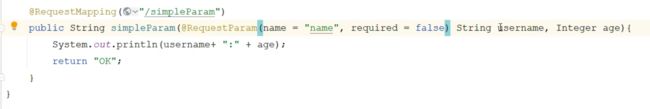
6.2 接收简单参数
6.3 实体参数接收
6.4 数组、集合参数(会自动转换为JSON发送给客户端)
注意 发送的内容中,多个key要一样。
像多选框checkBox就会用到。
好像因为 ;hoby=1&hoby&=2&hoby=3 说明 hoby是一个数组。因此要用数组接收。
后面也会用 集合来接收。
在前端请求时,有两种方式。
如果要封装到集合中,必须加上 注解 @RequestParams 集合 , 注意跟 简单参数的使用方式不太一样。在这里,是绑定关系,因为不绑定的话,他会自动封装到数组中。
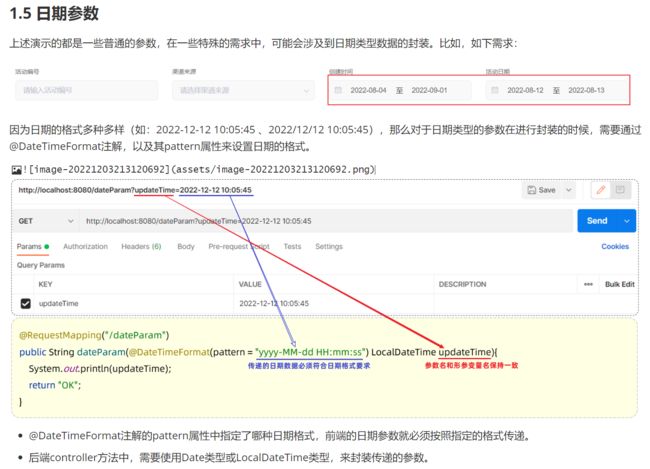
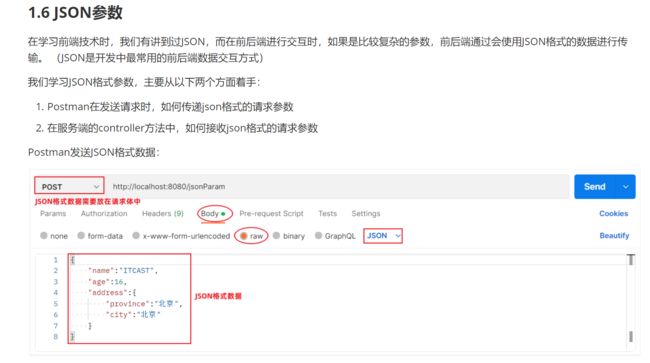
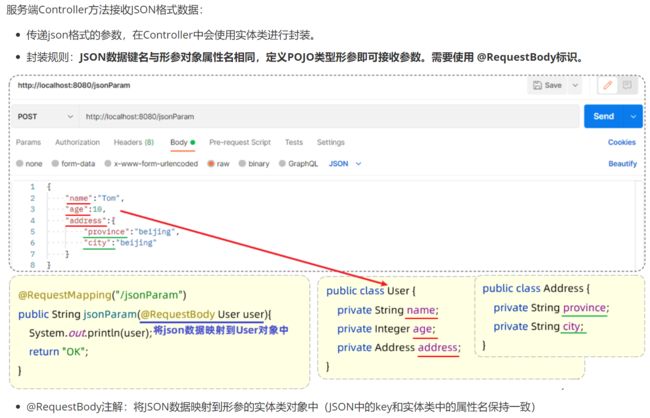
6.5 日期参数和json参数
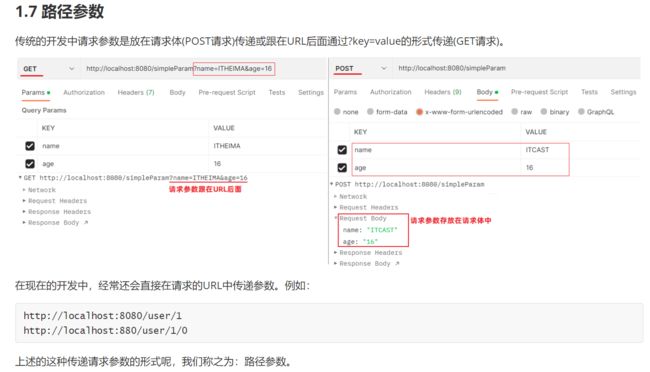
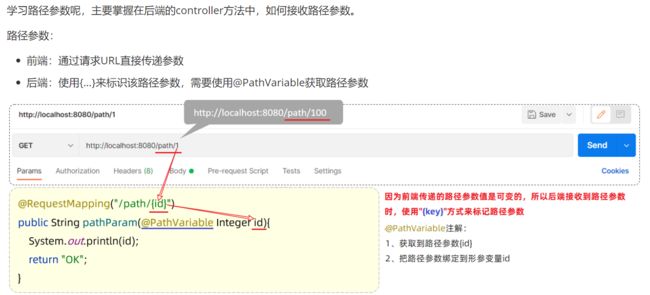
6.6 路径参数
可以传递多个路径参数。
7.响应
7.1 RestController是组合注解
7.2 统一响应结果
增加一个 Result 类,里面设置一些好用的静态方法。
7.3 三层架构
操作:创建 每层 相应的接口,然后可以创建 实现类来 依赖注入。
下面来介绍 控制反转和依赖注入。
控制反转,意为 把控制权 从本程序 转交 给 一个容器进行管理。
虽然用component注解 可以完成 控制反转,但为了让 程序更加醒目,提供了 下图 的注解来对各层继续 控制反转。
7.4 依赖注入详解
@Autowired
@Resource
7.5 组件扫描
六、MySQL回顾
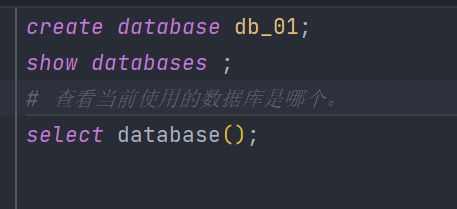
1.关于数据库的指令
在命令行输入的时候 结尾 记得 加 分号 ;
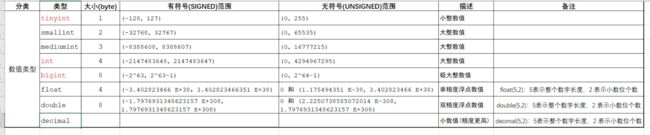
2.数据类型
2.1 数值
2.2字符串
char 定长,如果不足,则会 用 空格字符 去补充。
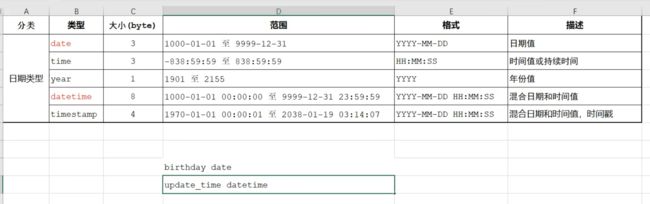
2.3 日期
3.设计表的简单案例
4.表操作(可用图形化界面)
5.增删改
delete 删除的是整个 记录,即一整行数据。
5.DML
分组查询
排序查询
分页查询
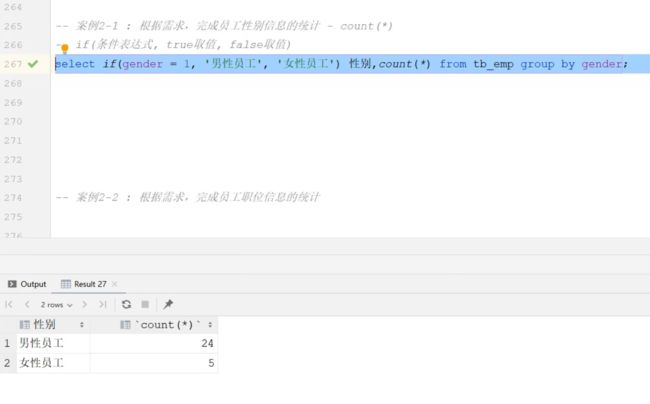
if 语句的使用
switchCase语句的使用
对于null值 ,要用is null来判断
比较运算符
对于 between ...and.. like in is null 要用not
6.表的设计
外键约束
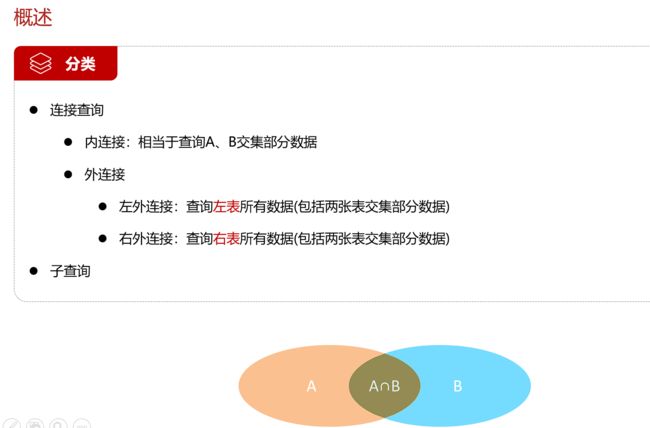
7.多表查询
这个子查询原来我并不知道
这个表子查询 我也没见过
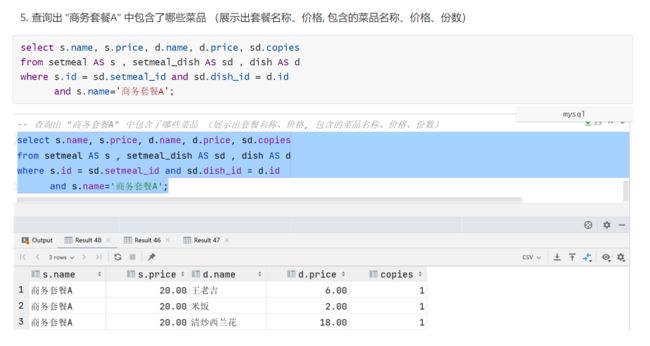
三个表的连接 是一个有趣的连接
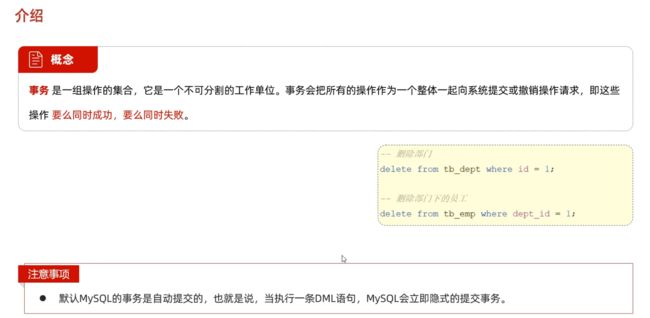
8.事务
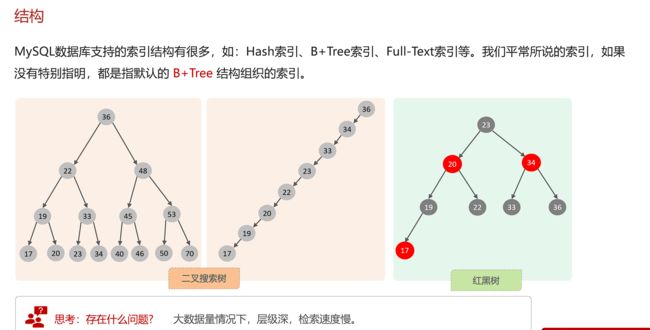
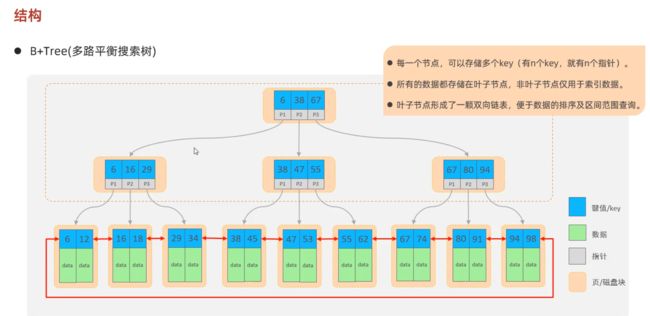
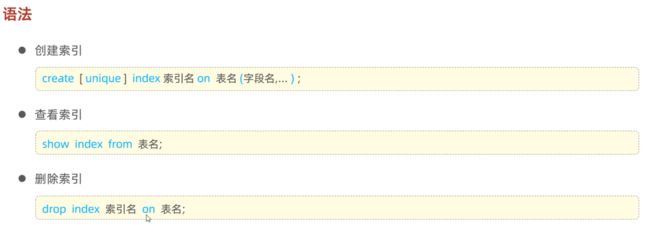
9.索引
注意
七、MyBatis
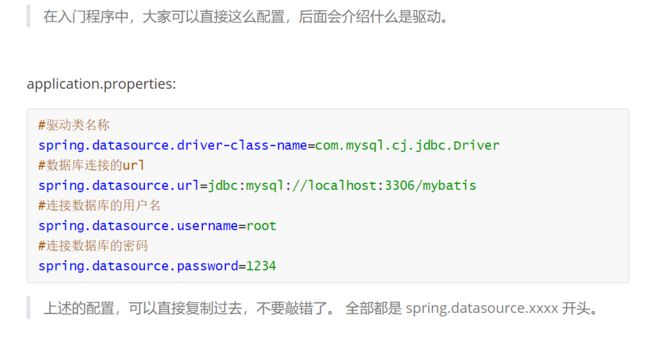
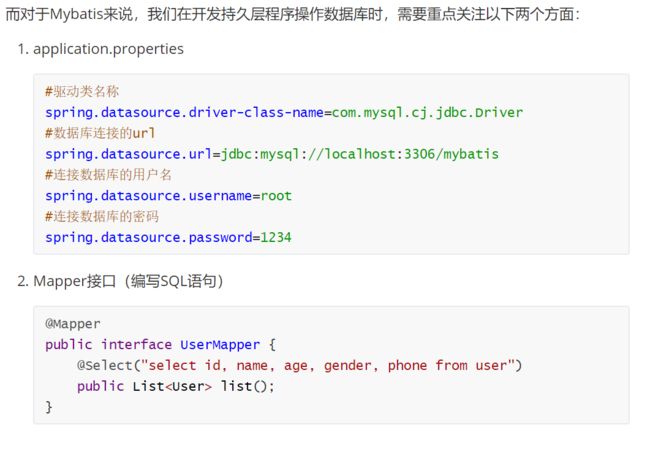
1.入门程序
1.1驱动,不太理解
1.2 使用lombok 来简化
1.3Mybatis的mapper注解很有趣。
1.4 删除
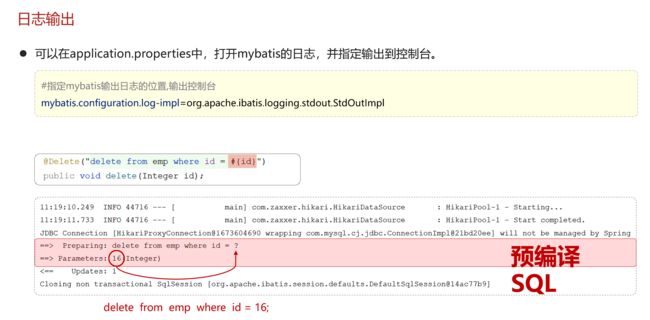
1.5 日志输出
1.6 预编译sql的好处
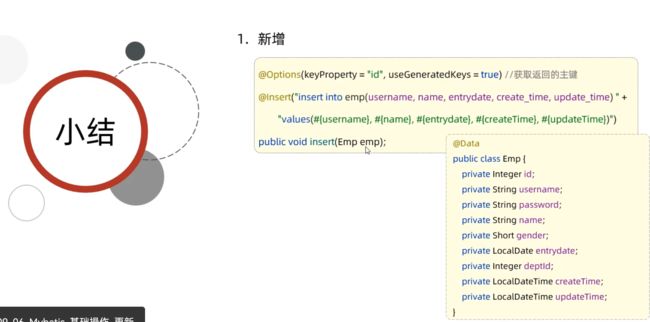
1.7 新增
我卡到这里了,在IDEA里写sql语句会让人很迷惑,因此 我推荐现在 数据库里尝试一下,然后在其基础上更改。
获取主键ID,这是获得自增主键的ID
如果我们通过set/get方法设置后,其实是可以直接获得的,但对于自增ID需要指定一下。
1.8 更新
更新时由于类中的 属性的驼峰命名 与 数据库中的列名 的 内容不同,因此需要采取措施来解决。
# 在application.properties中添加:
mybatis.configuration.map-underscore-to-camel-case=true
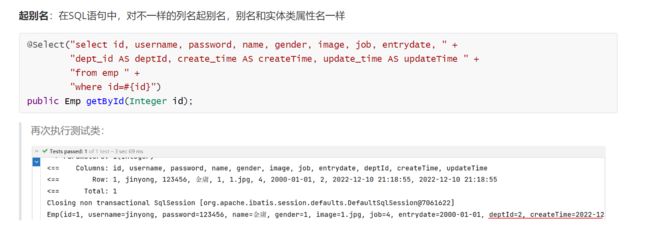
1.9查找
CONCATE函数,来拼接。
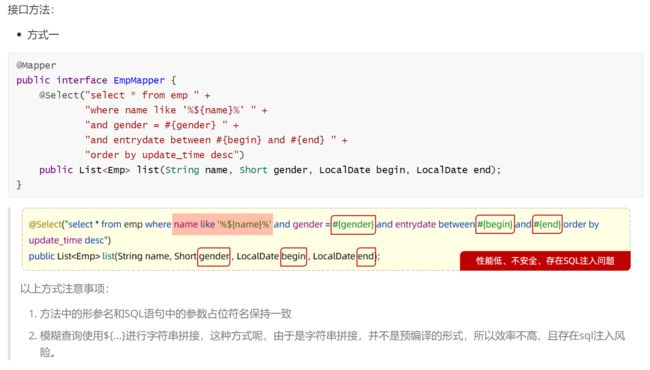
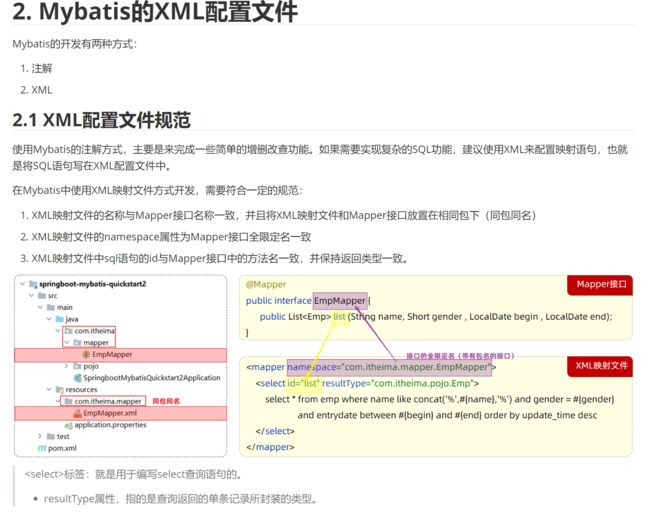
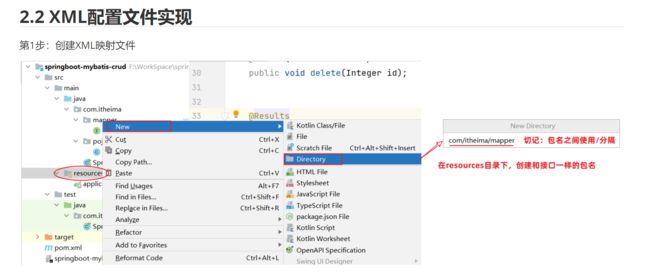
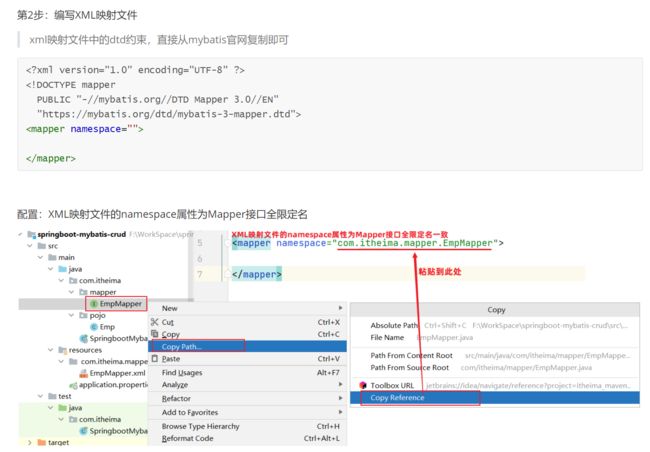
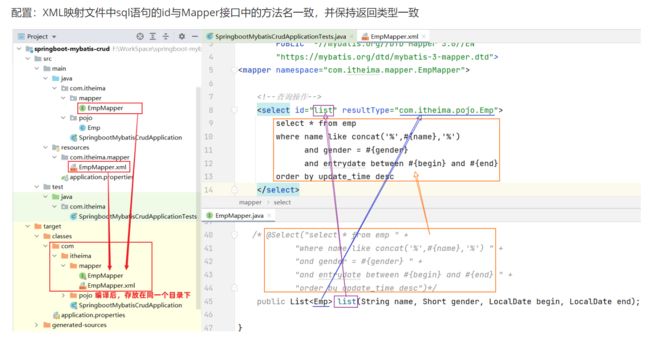
2.XML文件映射
2.1注意点
在resource文件夹下 创建包时,通过创建多级文件夹来达到相同的效果。
记得用 下划线,不要用 .
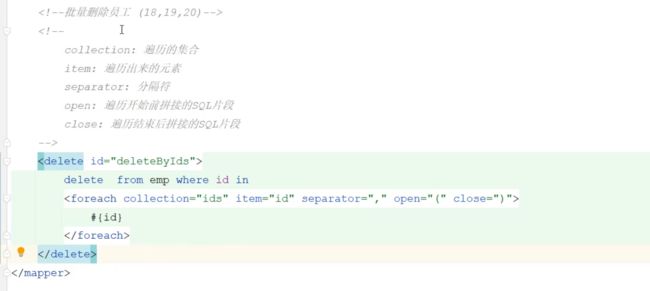
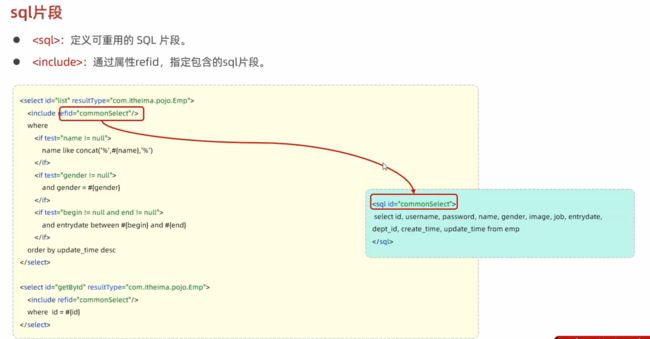
3.动态SQL
批量删除
3.案例
3.1 数据库准备
我关于 primaryKey与 unique not null 的区别
![]()
3.2 开发规范
3.3 疑问
1. 为什么controller层需要 用进行控制反转,我感觉应该不需要。
2. 突然发现自己很大的失误,应该 把实现类放到容器里,不是把 接口放到容器里。
我把 service层的接口 以@Service注解 并没有什么用,应该去注解其实现类。
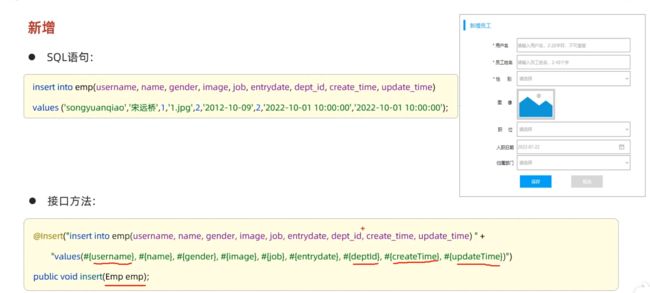
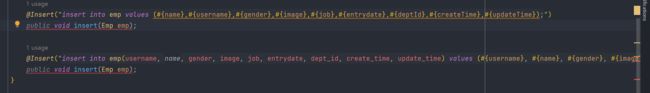
3.4 新增员工(发现盲点)
可以将相同 的请求路径 抽取出来。
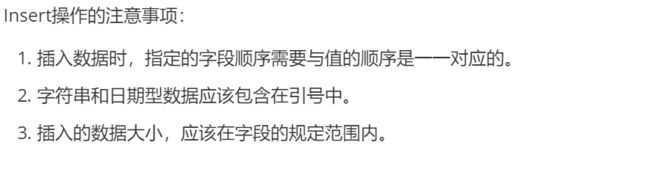
我总是忘记写 insert into 表名(列名,列名,列名.....) values(相应值)
我总是忘写列名。
对于请求体 的json数据 ,需要用@requestBody注解。
对于路径参数,好像不能封装到一个类中,必须对每个传进来的参数使用@PathVariable来标明。
再次看一下开发规范。
3.5 分页
对于动态sql需要配置对应的xml文件
resultType是指 mapper方法 返回的 单个元素的类型。
3.6分页时注意:
当使用 pagehelper分页插件时,不要在mapper层 的sql语句后加分号 。
4.文件上传
4.1初体验
当提交到后端时,会产生临时文件。
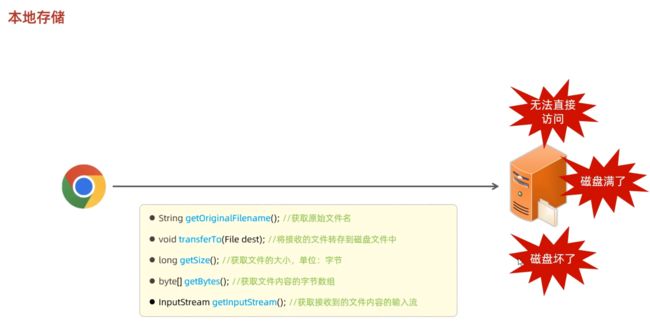
4.2本地存储
end:一些技巧
1.vscode 按 !加上 回车,得到html模版